ダメージ処理を実装しました。
アニメーションもつけています。
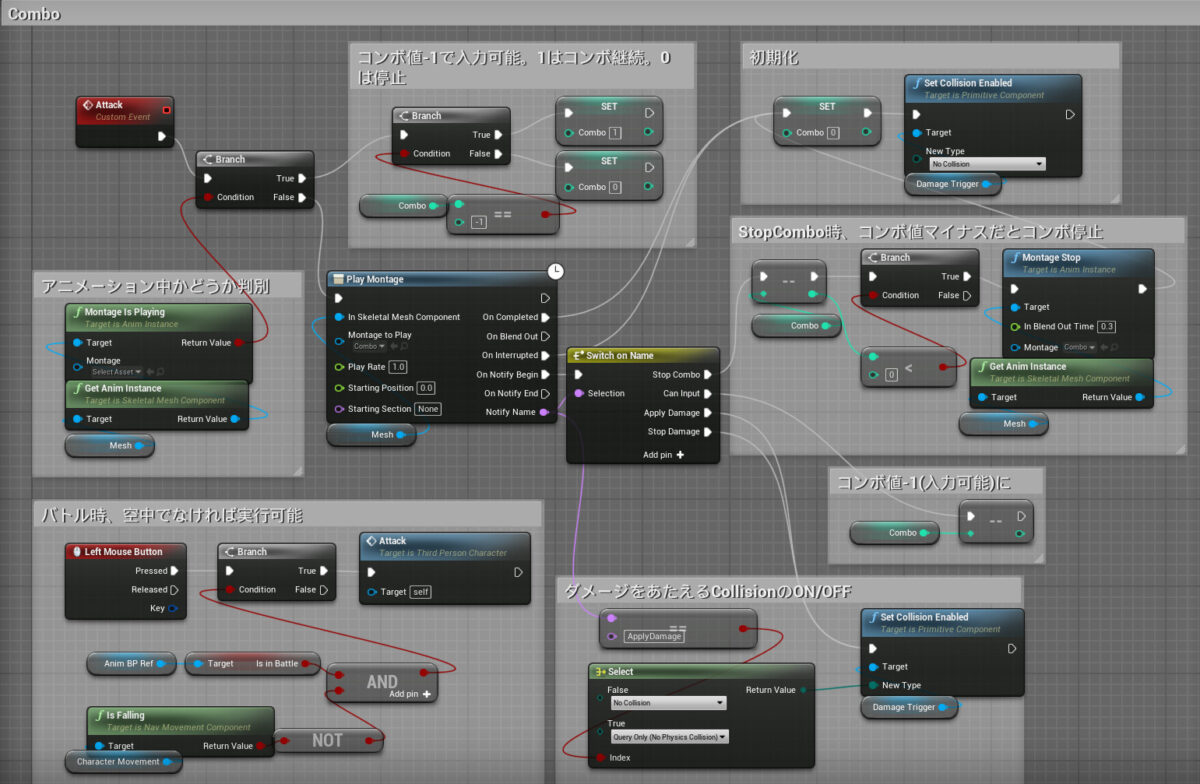
以前作ったコンボ攻撃に、コリジョンの設定も組み込んでいます。
完全初心者の人でもわかるように動画で丁寧に説明しています。
記事の最後で、知識の確認も出来るようにしていますので是非ご覧ください。
下準備
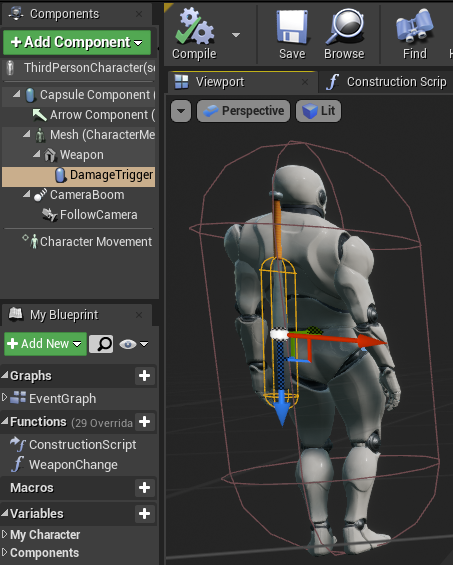
サードパーソンのテンプレートで作っています。
まず、キャラクターの武器にコリジョンを作成します。
ここでは以前自作した金属バットに[Capsule Collision]のコンポーネントを追加して、名前を[DamageTrigger]としています。

Unreal Engineのインストールと、サードパーソンのテンプレートの作り方はこちら。
バットを作ってUEに持ってくる方法はこちら。
武器の持ち替えや、武器のソケットを作る方法などはこちら。
ダメージ処理
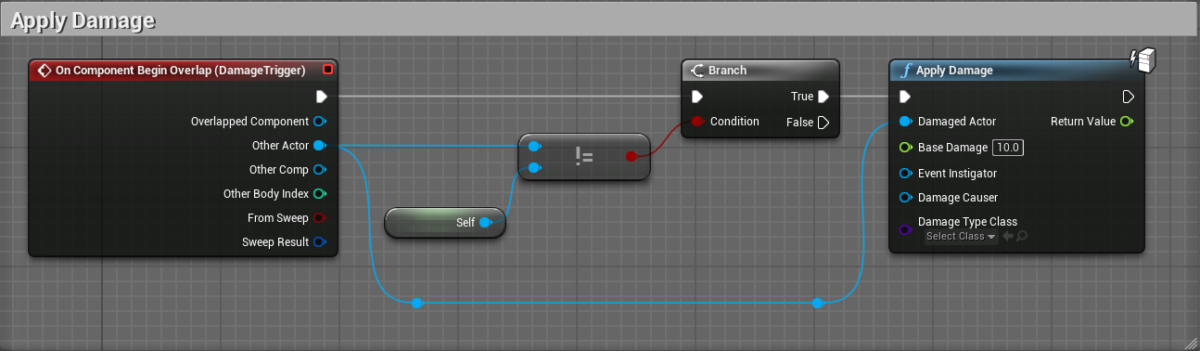
ダメージを与える
Unreal Engineで用意されている[Apply Damage]のノードを使えば、簡単にダメージを与える処理をつくることができます。

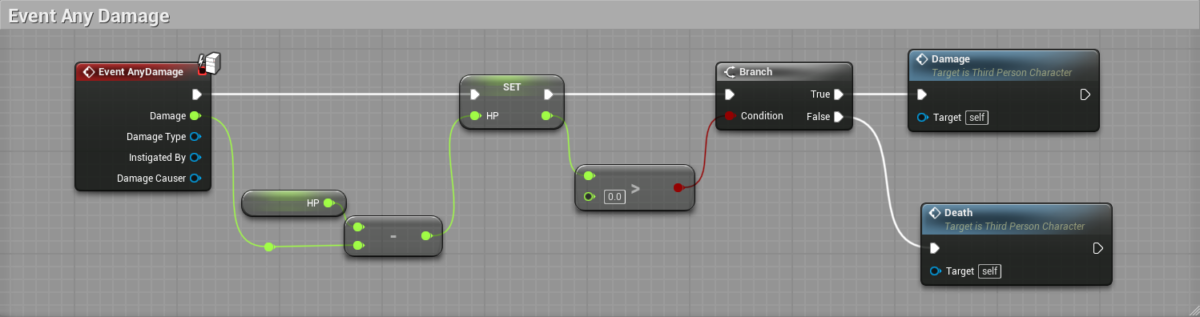
ダメージを受ける
Unreal Engineで用意されている[Event Any Damage]のノードを使えば、ダメージを受けた際の処理を簡単に作ることができます。
残りのHPが0より大きいときはダメージのアニメーション、0以下の時は死ぬ処理をカスタムイベントで続けています。

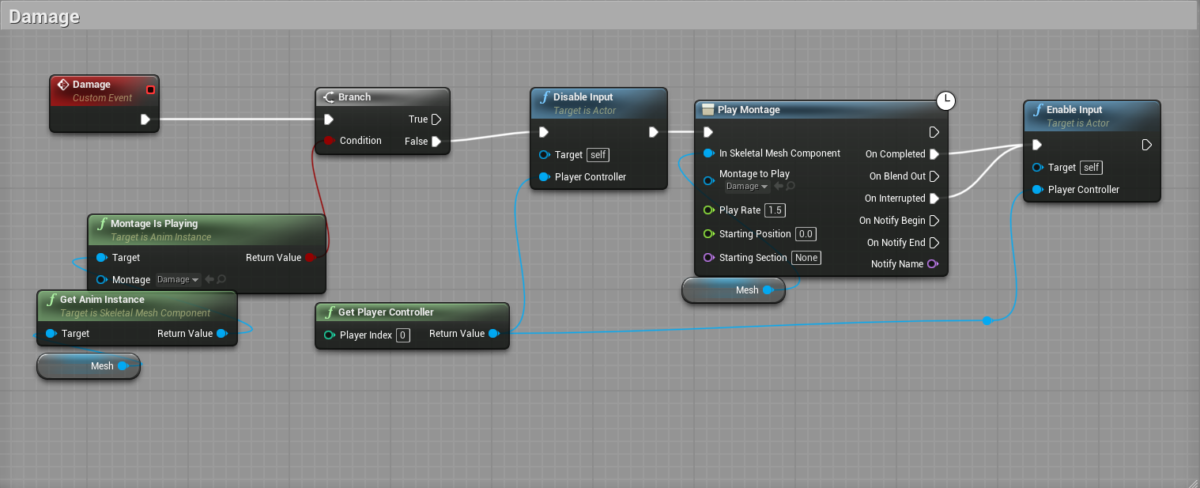
アニメーション
ダメージを受けたときのアニメーションを流す処理です。ダメージを受けているときは入力を禁止しました。脚が動かないアニメーションなので、移動させたくないからです。
今のままだと、攻撃タイミングを調整すればはめられてしまいます。
移動禁止だけにして、攻撃や回避の動作ができるようにしても良いかもしれません。

アニメーションのダウンロード方法などをまとめた記事です。
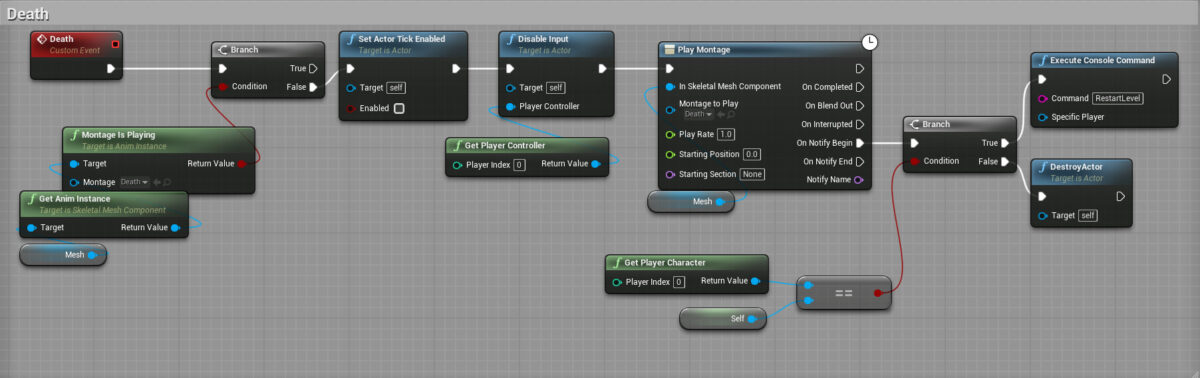
HPが0以下になったときの処理です。プレイヤーだった場合はリスタートするようにしています。
アニメーションが終わるタイミングはNotifyで切り替えました。[On Completed]だと、倒れた後に起き上がってしまうからです。
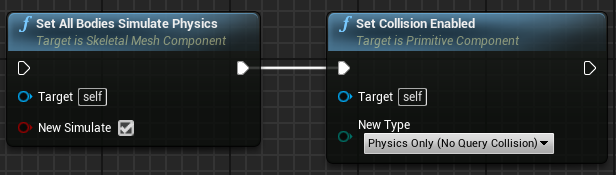
アニメーションを使わずに、ぐにゃっとするための処理も下に作っておきました。今回は使っていないです。

👇アニメーションを使わず、ぐにゃっとする処理

コリジョンのON/OFF
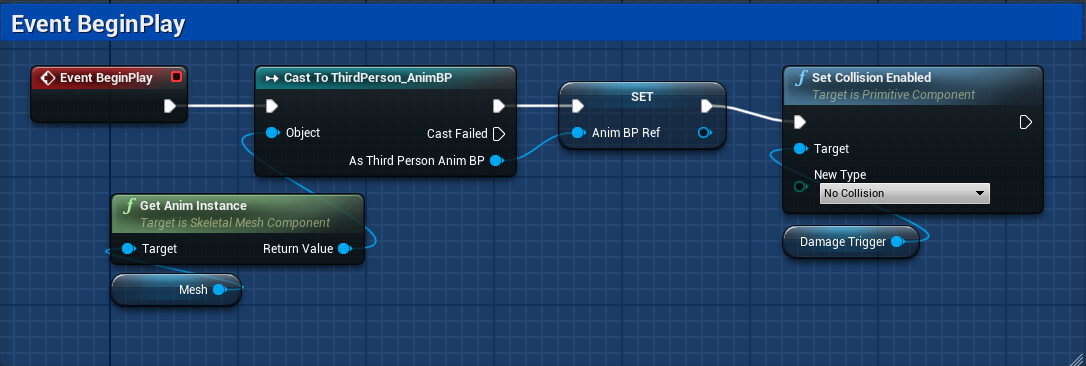
初期値の設定
はじめにコリジョンをOFFにしておきます。

タイミングの設定
前回つくったコンボ攻撃のアニメーションに、Notifyを使ってタイミングを設定しました。

コンボ攻撃の作り方について書いています。Notifyの使い方についても説明しています。
状態の切り替え
ThirdPersonCharacterのBP
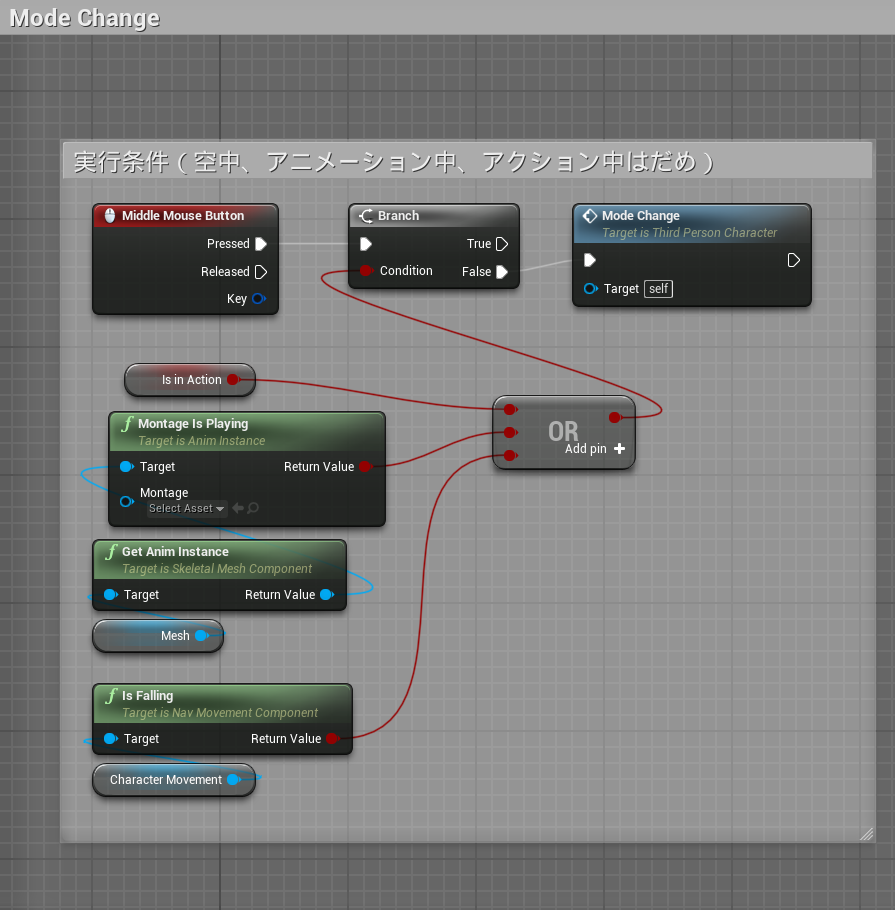
実行条件の設定
Branchで片方の処理しか書かないとき、個人的にTrueから返したいのだが、[NOR]には[Add pin]がなかったので断念。

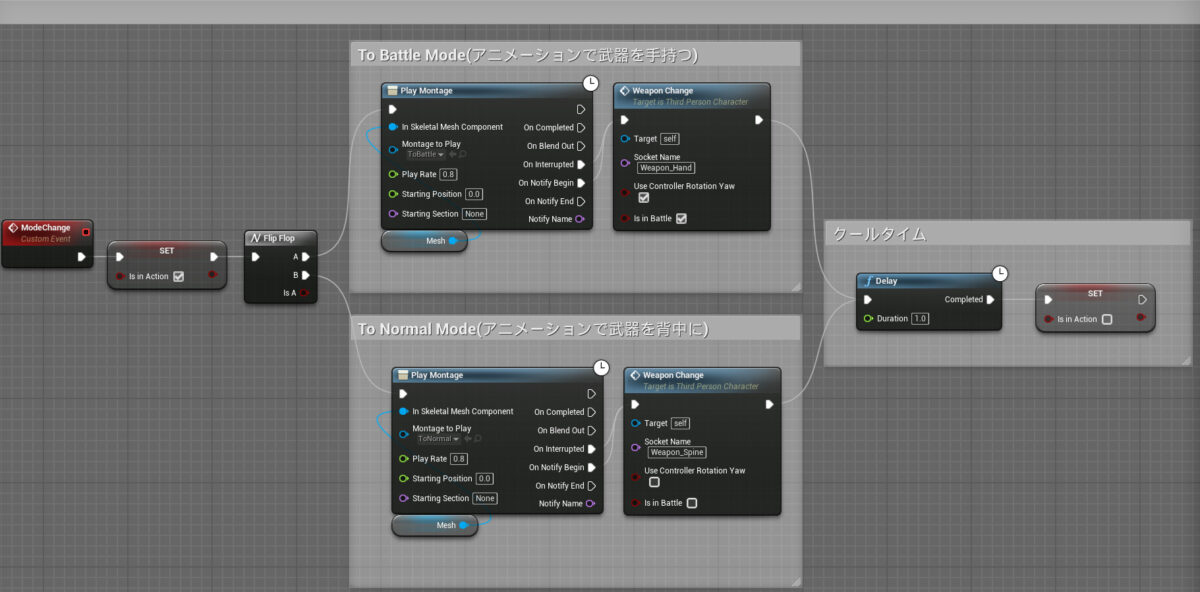
切り替えの処理
[Weapon Change]という自作の関数を使用。
[Is In Battle]の値を[Battle Mode]中はTrueに、[Normal Mode]中はFalseにしています。

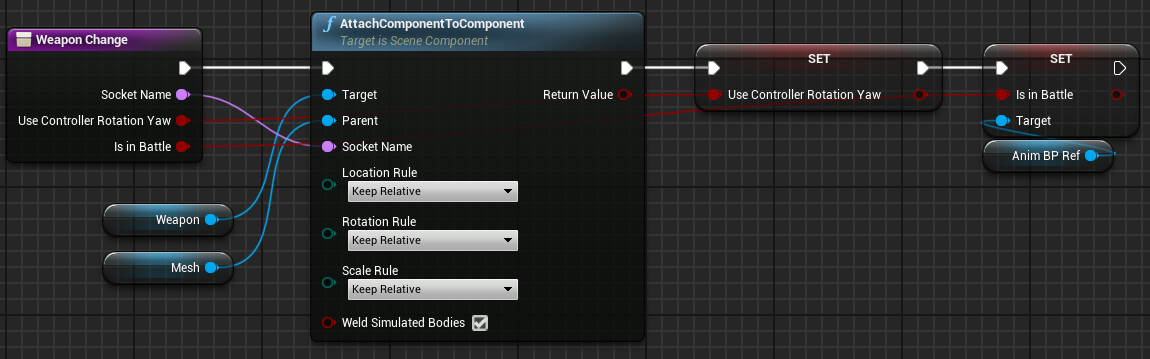
関数(Weapon Change)の中身
武器をつけるソケット、[Use Controller Rotation]、[Is In Battle]の値を設定できる。

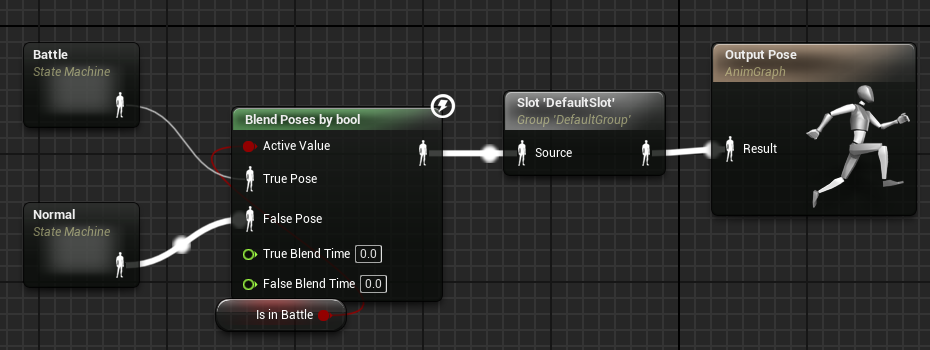
AnimBPのAnimGraph
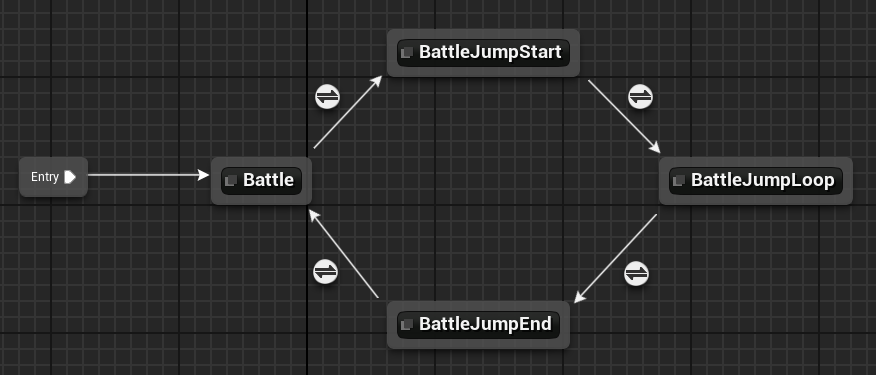
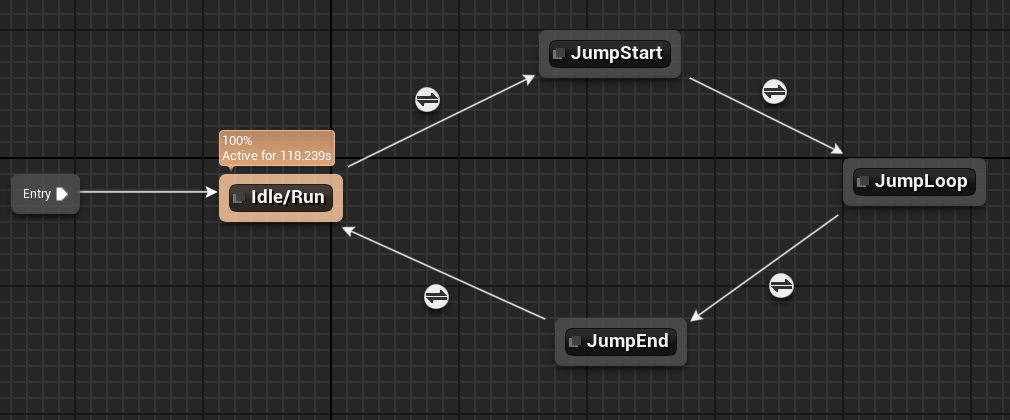
[Is In Battle]の変数によって、使う[State Machine]を切り替えています。

Battle Mode

Normal Mode

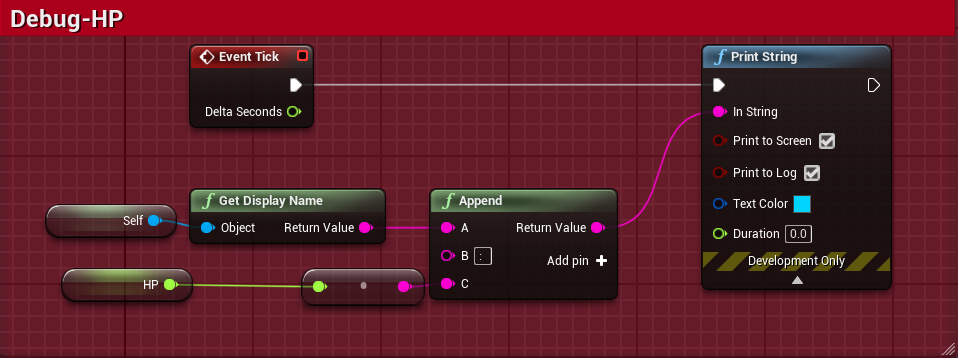
HPのデバッグ
Event Tickにつなぎ、PrintStringのDurationを0にすることで見やすくなります。
キャラクター名とHPを表示させています。

Child Blueprint
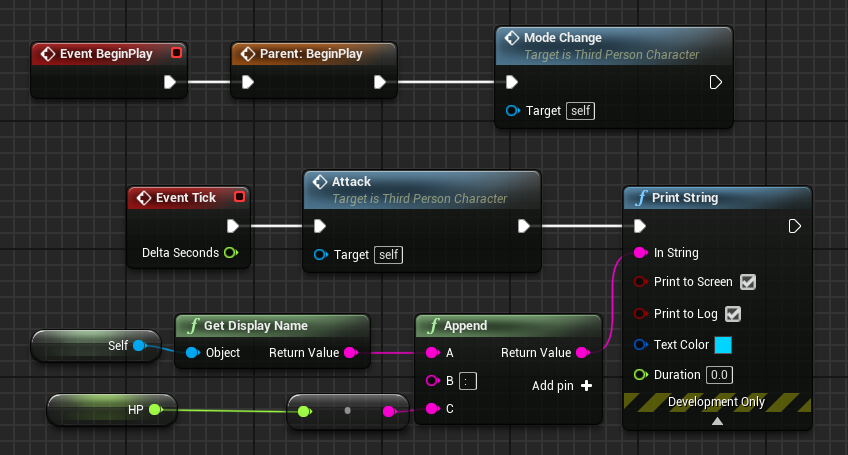
グレイマン(赤)のEventGraphです。[Third Person Character]の子供(Child Blueprint)として作りました。
イベント開始時に[Battle Mode]に切り替えて、あとはひたすらバットを振ります。
親で作ったカスタムイベントを使っています。
親でもEvent TickでHP表示の処理を書いていますが、ここでも同じ処理を書く必要があります。

知識の確認
ダメージ処理
Apply Damage
Event Any Damage
Argument
発音άɚgjʊmənt(米国英語)
ノードの左側から入力される値。その値を使って、ノードの処理を実行する。
Return Value
ノードの右側から出力される値。その値を、その後の処理で使うことができる。
OR + NOT
なぜかピンの数が増やせない。ORは増やせる。
コリジョンのON/OFF
Set Collision Enabled
状態の切り替え
関数にしたいノードを複数選択して右クリック、[Collapse to Function]を選ぶ。
関数内の入力ピンを関数のノードにドラッグすることで、関数自体に入力ピンをつくることができる。
関数に入れられないノードもある。
Blend Poses by bool
Boolとは、TrueとFalseのみを入れられる変数のこと。その変数の値によってポーズを切り替えられる。
HPのデバッグ
Tickと繋ぎ、Durationを0にする。
Append
意味付加する
発音əpénd
Child Blueprint
子供をつくりたいBPを選んで右クリック、[Create Child Blueprint Class]を選択。
マテリアルを右クリックして、[Create Material Instance]を選択して作成。
ダブルクリックして編集画面に入り、Details パネルで変更する。
色違いのマテリアルを作るときなど、マテリアルインスタンスを使うと処理が軽くて済む。
親のものを勝手に使うことができるが、親を変えることができない子供。
子供でEvent Tick の処理を作っていなければ、親と同じ処理が実行されます。ただ、子供に処理を設定したら、親で設定していた処理は実行されません。

Twitterしてます
ブログの更新をお知らせ








コメント