2021年11月20日追記
Unreal Engine4でもブロック崩しを作りました。
ゲームクリア、ゲームオーバーも作ってあります。
👆自作キャラがいなくても、ブロック崩しを作れるように説明しています。
👇UE4のインストール方法
参考動画
作ったゲーム
復習問題

ゲームクリア
GameManagerのスクリプトに次のコードを書く。
public Block[] blocks;GameManagerのスクリプトに次のコードを書く。
private bool DestroyAllBlocks()
{
foreach( Block b in blocks)
{
if( b != null)
{
return false;
}
}
return true;
}bool型:tureかfalseのみが入る型
foreachは、配列の中の各要素に対して命令をできる。
配列についての処理では使うことが多いらしい。便利。
今回はblocksの中のBlockの数だけループして処理を実行。
GameManagerのスクリプトのvoid Update の中に書く。
if(DestroyAllBlocks())
{
//ゲームクリア
Debug.Log("ゲームクリア");
}こまめにコメントを書いておくと後で役に立つ。
ゲームオーバーのUIとほぼ同じ。コピペを上手く使って作業時間を短縮する。
違いは、ゲームクリアの処理はvoid Update()にあること。ただコピペしただけだと、なんども同じ処理をしてしまう。
そこで以下のようにする。
1.まず、GameManagerのスクリプトに次のコードを書く。
private bool isGameClear = false;= false は、isGameClear の変数にデフォルトでfalseを入れる処理。
2.GameManagerのスクリプトのUpdateの中身に次のコードを書く。
if(isGameClear != true)
{
if (DestroyAllBlocks())
{
//ゲームクリア
Debug.Log("ゲームクリア");
gameClearUI.SetActive(true);
isGameClear = true;
}
}
ゲーム後ボールを消す方法は今までの方法を使って作ってみました。まわりくどい作り方かも。
1.Ballのスクリプトに次のコードを書く。
public void DestroyBall()
{
Destroy(this.gameObject);
}2.GameManagerのスクリプトに次のコードを書く。
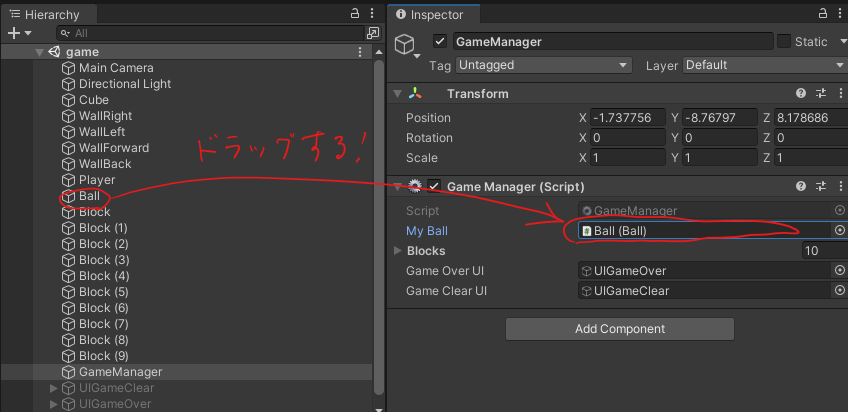
public Ball myBall;3.GameManagerのスクリプトのゲームクリアの処理に次のコードを追加する。
myBall.DestroyBall();4.Unityの画面で、My BallにBallオブジェクトを入れる。

ゲームオーバー
GameManagerのスクリプトに次のコードを書く。
public void GameOver()
{
Debug.Log("ゲームオーバー");
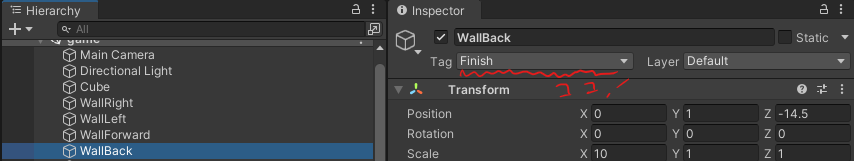
}1.下の壁に、Finishのタグをつけておく。

2.Ballのスクリプトに次のコードを書く。
private void OnCollisionEnter(Collision collision)
{
if(collision.gameObject.tag == "Finish")
{
Destroy(this.gameObject);
}
}1.Ballのスクリプトに次の書く。
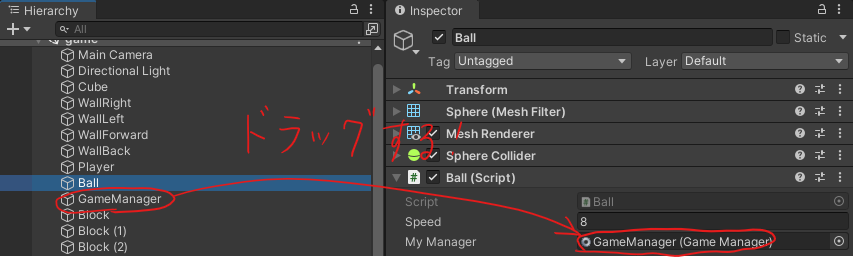
public GameManager myManager;2.BallのスクリプトのOnCollisionEnterの中に次のコードを書く。
myManager.GameOver();3.その後Unityの画面で、BallのオブジェクトMyManagerにGameManagerのオブジェクトをドラッグ&ドロップ。

1.GameObject → UI で、TextとButtonを作成。(ゲームオーバーのUI)
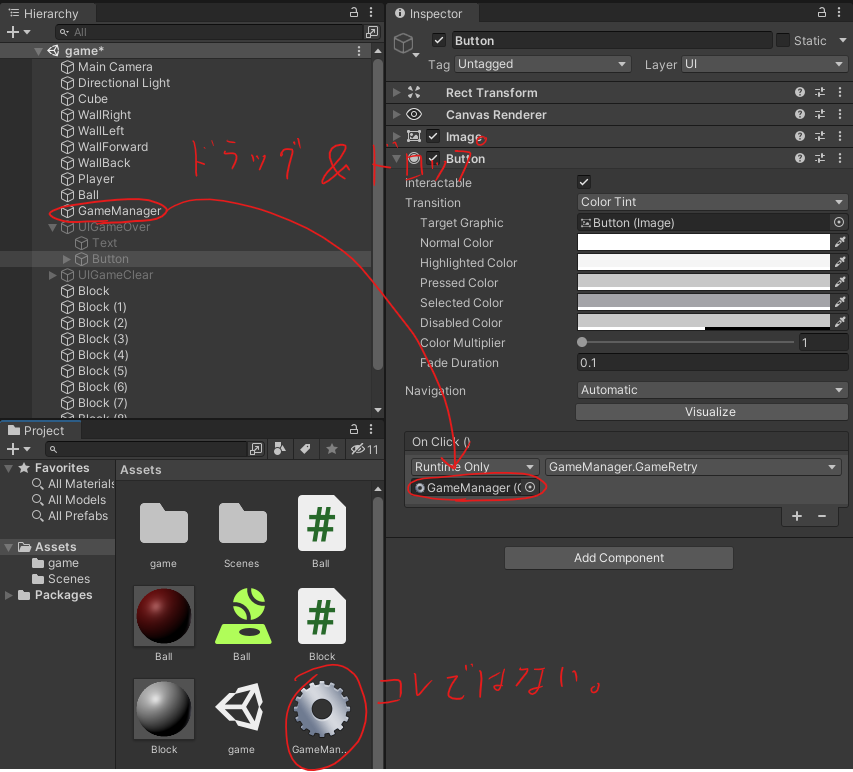
2.ButtonのOn Click()の中にGameManagerのオブジェクトを入れる。
※注意:OnClickの中に入れるのは、GameManagerのスクリプトではないです。僕は間違えてしばらく困っていました。

3.GameManagerのスクリプトにコードを書く。
public void GameRetry()
{
SceneManager.LoadScene("シーン名");
}4.次のコードをGameManagerのスクリプトの上に書く。
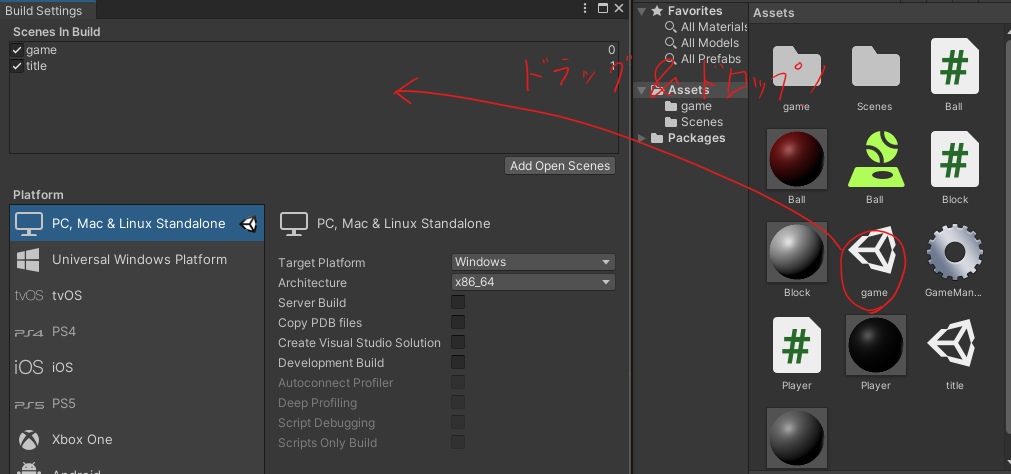
using UnityEngine.SceneManagement;5.File → Build SettingのSeanes in Buildの中に上で使ったシーンをドラッグ&ドロップ。

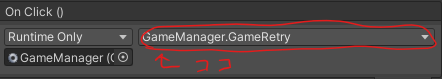
6.BUttonのon click()のfunctionをGameRetry()にする。

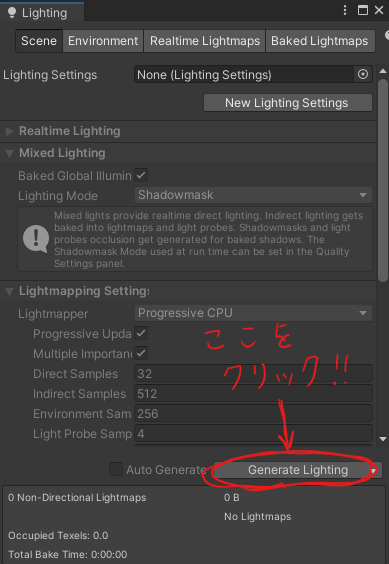
トップ画面の左上から、
Window>Rendering>lightingの順に選び、Generate Lightingをクリックすれば良いです。

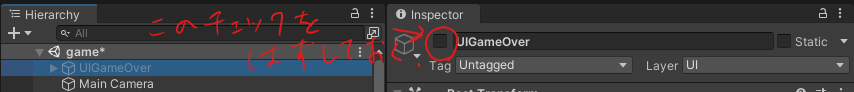
1.ゲームオーバーのUIを非表示にしておく。

2.GameManagerのスクリプトにコードを書く。
public GameObject gameOverUI;3.GameManagerのスクリプトのGameOver()の中にコードを書く。
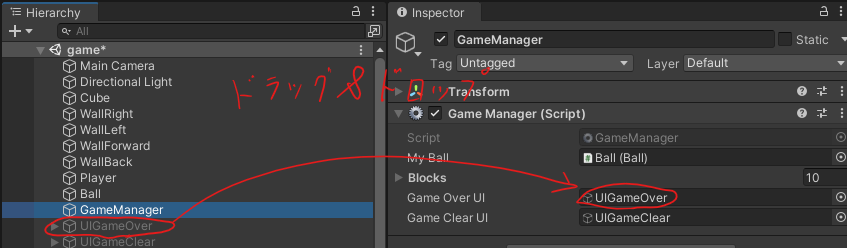
gameOverUI.SetActive(true);4.GameManagerのオブジェクトの、Game Over UI の中に、ゲームオーバーのUIをドラッグ&ドロップ。

これから
Unreal Engine4をインストールしてみました!面白そうなので、しばらく動画を見ながら学んでみます。
👇UE4のインストール方法

Twitterしてます
ブログの更新をお知らせ




コメント