今回は、往復運動と時間調整を解説します。
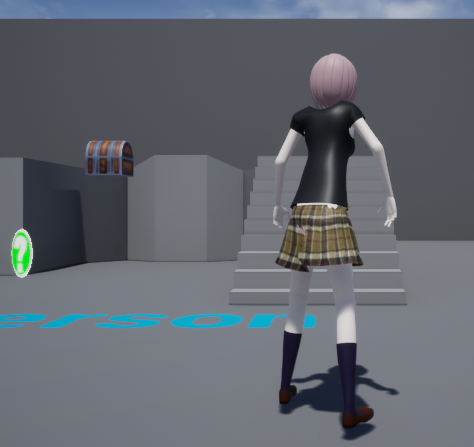
また、ピボットポイントとDefault Scene Rootについての気づきをまとめました。
僕は宝箱を使いますが、今回の内容は宝箱である必要はありません。
宝箱の往復移動
Blenderからのインポートするところから、宝箱を往復移動させるBPをつくるところまで解説します。
宝箱のインポート
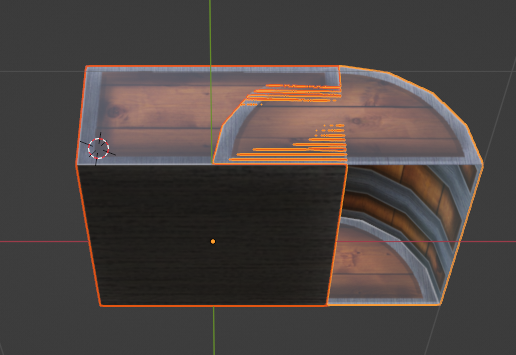
以前つくった宝箱のメッシュをインポートします。
まずは下の記事などを参考に宝箱を作ってください。
アニメーションは作らなくて良いです。
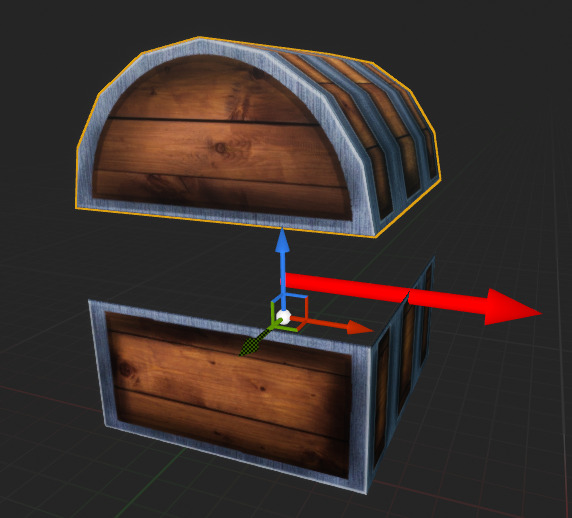
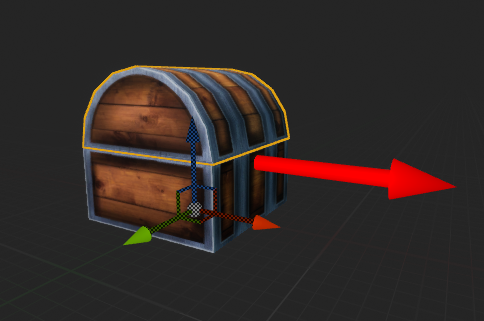
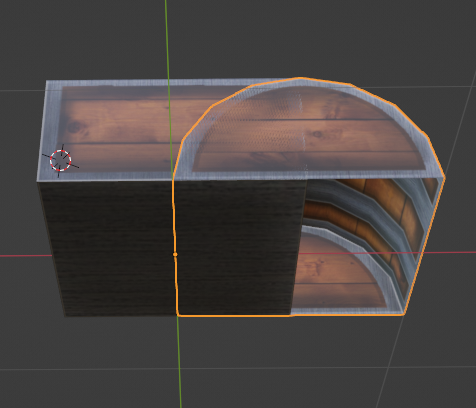
それぞれのメッシュについて、ピボットポイントが欲しい位置と原点をそろえる。
ピボットポイント=回転などの中心

UE4でBPの各メッシュのピボットポイントを変更する方法が見つからないので、ここで設定しておくべき。
メッシュ同士の位置関係はUE4で簡単に変更できるので、気にする必要はない。
宝箱の場合、フタを開く必要があるので、フタの端を原点と合わせる。
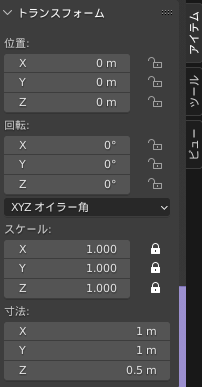
エクスポート前にNキーを押して大きさの調整をしておくと良いと思います。
僕はここで調整しなかったので宝箱がでかすぎでした。
(UE4でも調整できますが、こっちでやった方が楽です。)

宝箱のメッシュを選択。
(それぞれのメッシュについて、ピボットポイントが欲しい位置と原点をそろえる。)

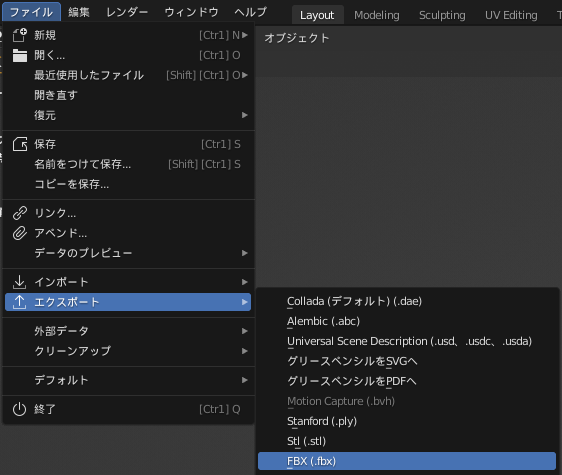
[ファイル]>[エクスポート]から[FBX]を選択。

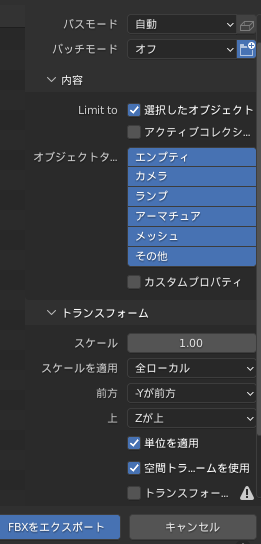
下図のような設定にして[FBX]をエクスポートを選択。
・[選択したオブジェクト]にチェック。
・[-Yが前方]にする。
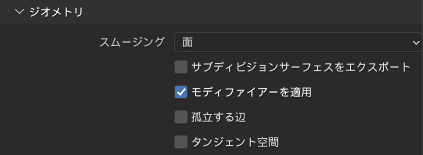
・ジオメトリで[スムージング]を[面]にする。


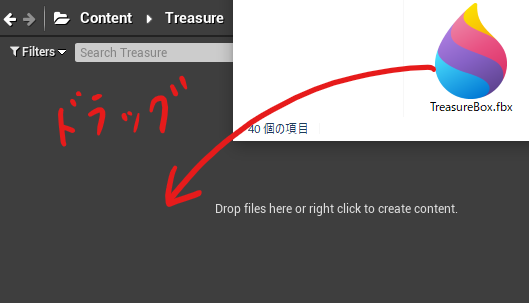
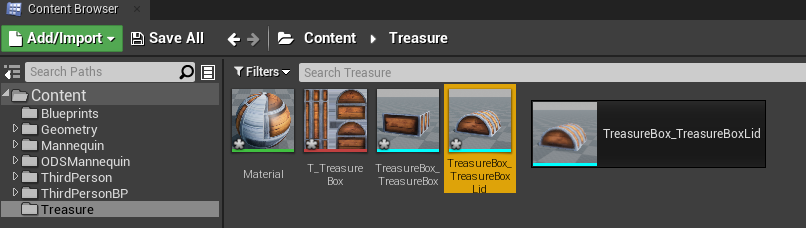
UE4を起動し、コンテンツブラウザにドラッグ&ドロップ。

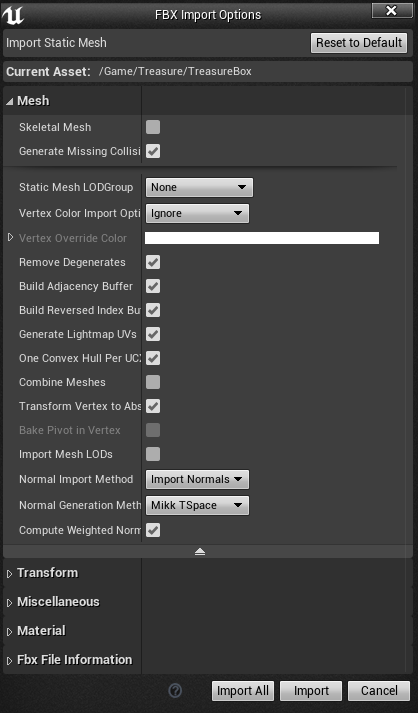
設定はこんな感じでOK。

宝箱のBP作成→平行移動
平行移動(10分48秒)

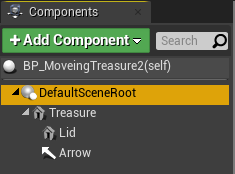
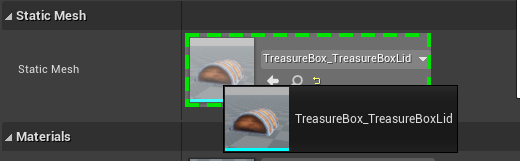
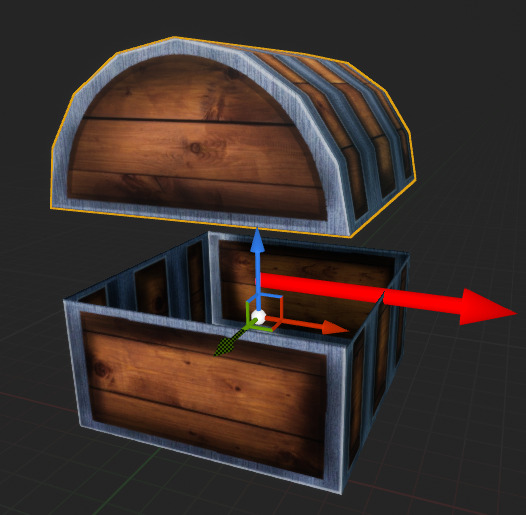
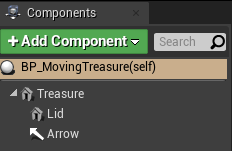
[Add Component]で[Static Mesh]を2つ作成。1つは箱の部分[Treasure]。もう1つは蓋の部分[Lid]。[Lid]を[Treasure]の子にする。(ドラッグ&ドロップ)
また、向きを分かりやすくするために[Arrow]も追加した。これも[Treasure]の子にする。


Event Graphに移動。

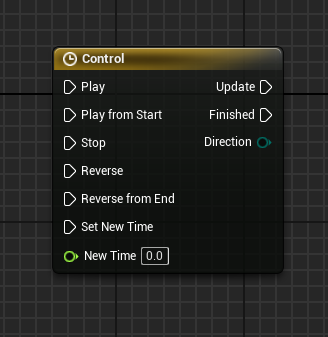
右クリックでタイムラインのノードを追加。名前を[Control]とする。その後、このノードをダブルクリックする。

[Float Track]を追加する。下図のアイコンをクリック。

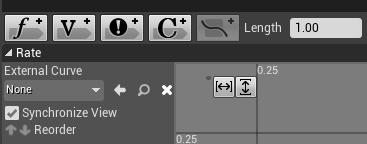
名前をつける。ここでは[Rate]とした。また、長さ(Length)を1にする。

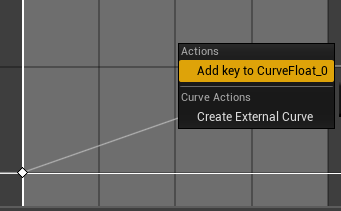
キーを追加する。

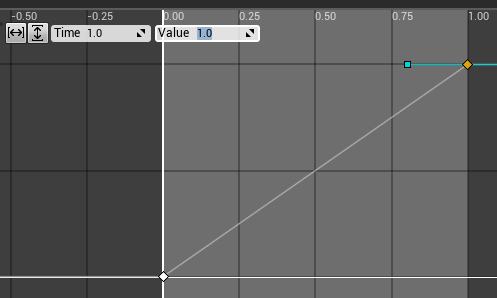
直打ちで、キーの位置を調整する。[0.0]と、[1.1]。

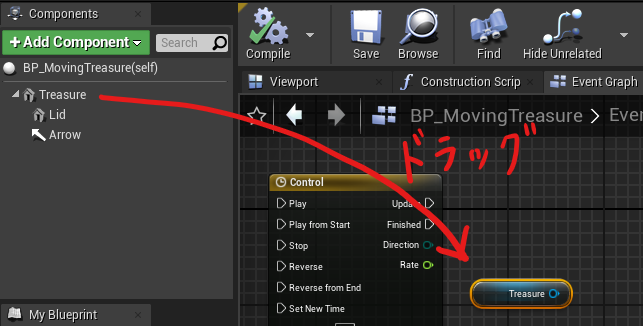
[Components]パネルから[Treasure]をドラッグしてGetする。

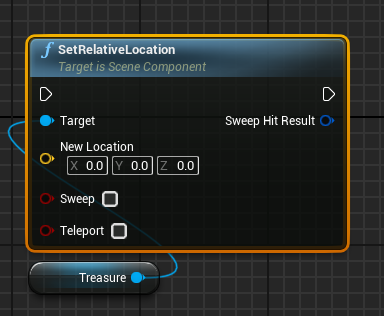
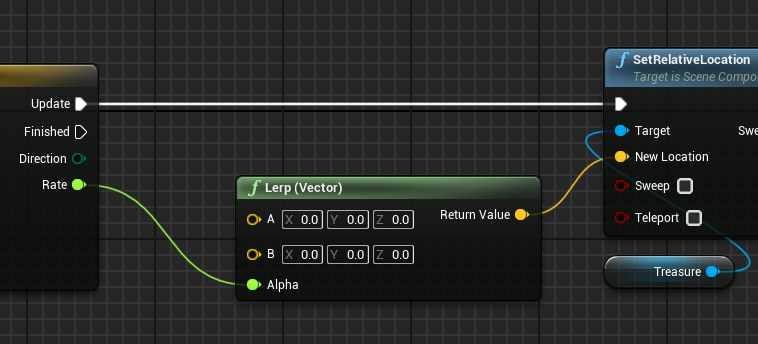
[Treasure]から線を伸ばし、[Set Relative Location]ノードを作成。

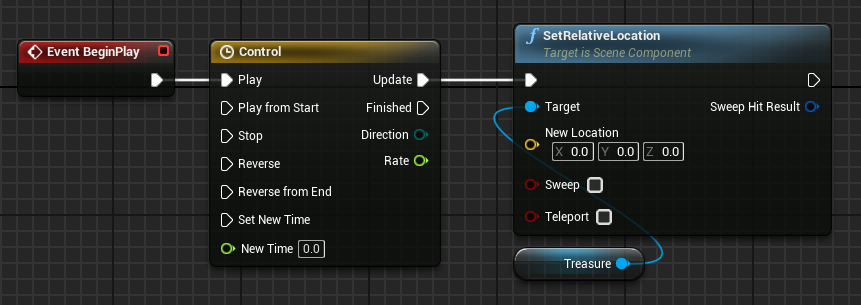
つなげる。この後、位置情報を指定していく。

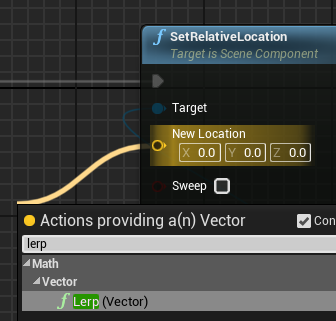
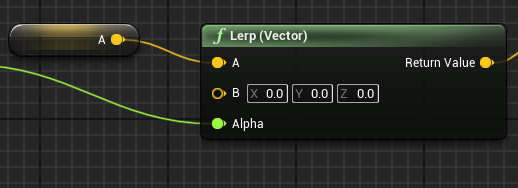
[Set Relative Location]の[New Location]のピンから[Lerp]ノードを作成。タイムラインともつなげる。

↓

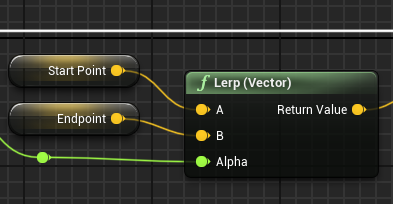
[Start Point]、[End Point]という名前の変数をつくり、それぞれA、Bのピンにつなげる。

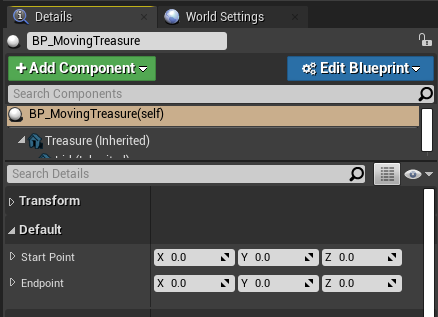
変数を公開する。

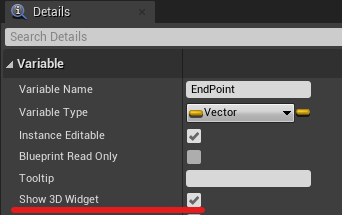
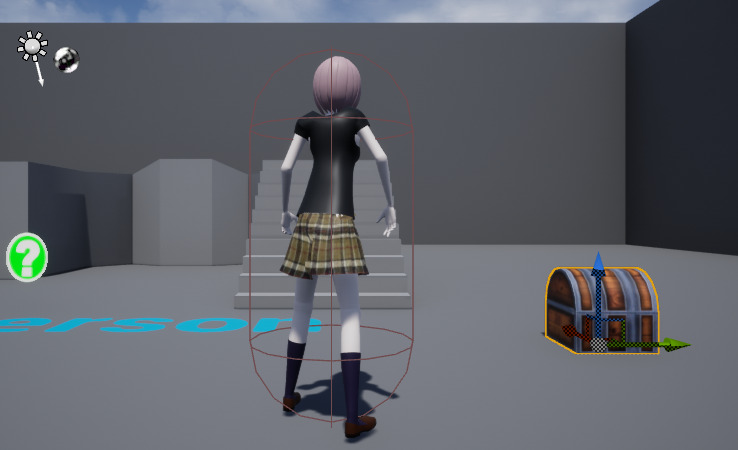
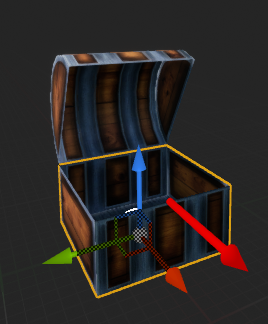
[StartPoint]と[EndPoint]の[Show 3D Widget]にチェックを入れる。

↓
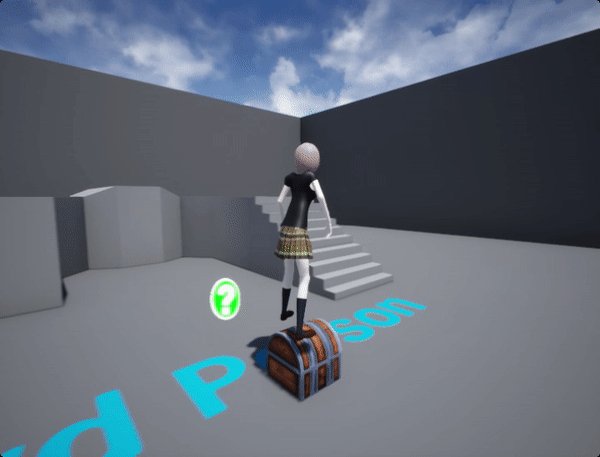
[StartPoint]と[EndPoint]の位置がViewportに表示されるようになる。
直感的な移動場所の編集が可能になる。

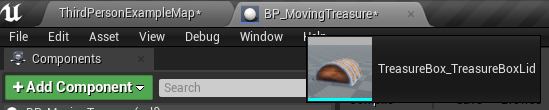
ドラッグ中タブの上にカーソルを置くとページが変わる。
コンテンツブラウザで、アセットをドラッグ(左クリックを押したまま)にする。

カーソルをタブの上に持っていき、少しだけ待つとタブが切り替わる。

好きなところにドロップできる。

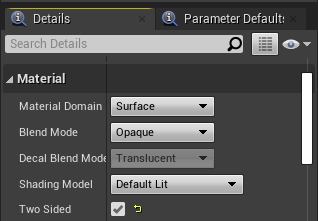
[Material]>[Two Sided]
厚みのないペラペラのものは、デフォルトだと表面しか見れなくなっているのでこれを修正する。

使われているマテリアルを選択。

[Details]パネルの[Two Sided]にチェックをいれる。

宝箱の裏側が見えるようになった。

Shift + クリック
もしくは、右クリックで[Add key to ...]をクリック。

Get→情報を取得(Ctrl + ドラッグ)
Set→情報を上書き(Alt + ドラッグ)
ターゲットの位置を上書きするノード。
位置として相対座標を使用。
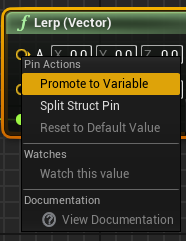
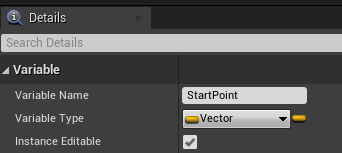
1.新しい変数をつなげたいピンを右クリック。[Promote to Variable]を選択。

↓
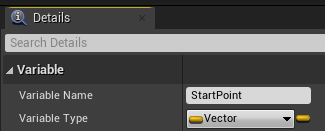
そのピンと同じ名前の変数ができる。

2.画面右側の[Details]パネルで名前などを変更。

[My Blueprints]パネルの、変数の横の目のアイコンをクリックして開く。

↓

[Details]パネルの[Instance Editable]にチェックを入れても良い。

エディタ上で編集が可能になる。
BPを開かず、Viewportを見ながら編集できる。

行ったり来たり

行ったり来たりするBP(2分59秒)
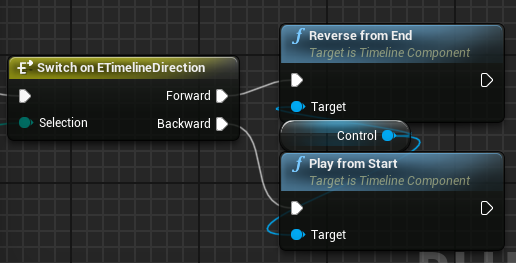
【別の方法】[play from start][reverse from end]を使用(2分11秒)

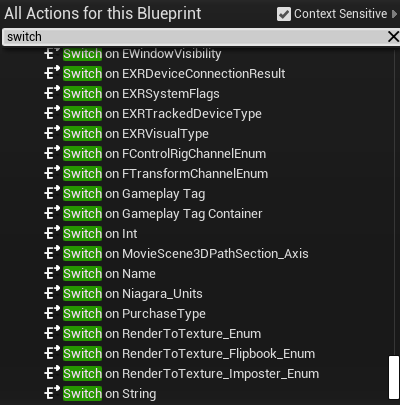
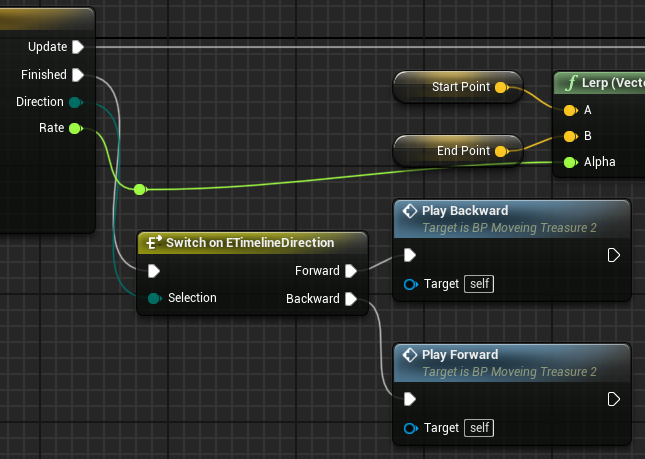
Switchについて(5分42秒)
下の画像よりも、もっとたくさんの種類がある。
ここから目的に合ったSwitchノードを見つけるのは大変。

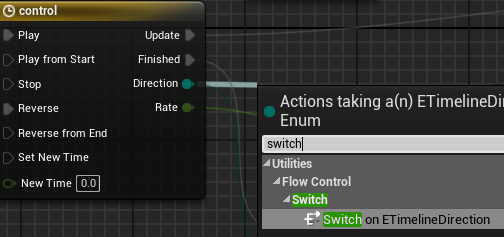
目的に合ったSwitchノードを使いたいのなら、繋げるピンから検索してノードを作ると良い。
下の画像の場合、[Direction]から線を出して検索することで、その情報に合ったSwitchノードを簡単に見つけることができる。

↓

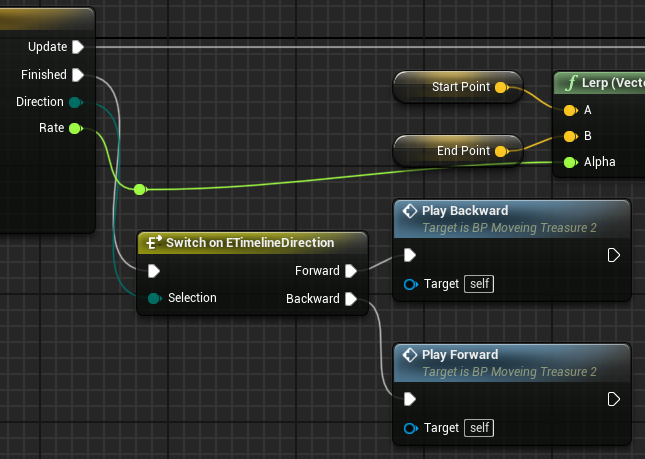
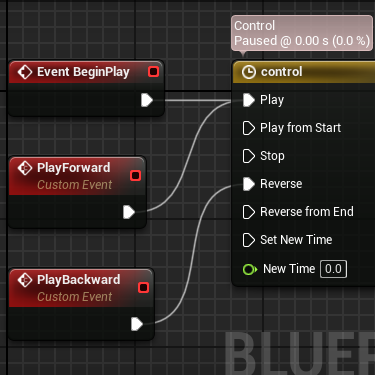
カスタムイベント(Add Custom Event)を作り、下図のようにタイムラインの左側とつなげる。

タイムラインの右側はこのように繋げる。
[Switch]ノードにはたくさんの種類があるので、[Direction]から線を出して検索するのが楽。

[Forward]が終わったら[Play Backward]を実行。
[Backward]が終わったら[Play Forward]を実行。
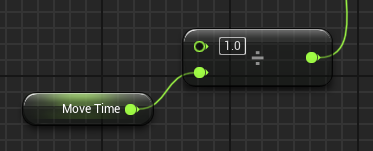
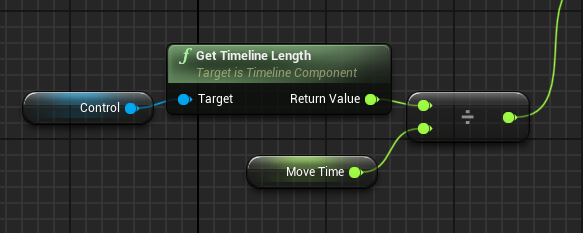
時間の調整
移動にかかる時間と、移動後に止まる時間を変数を使って制御するBPをつくります。
時間調整(6分43秒)
Ctrl + ドラッグ
簡単な考察(3分21秒)
たぶん[値渡し]と[参照渡し]が関係していると思います。
参照渡しにすると、メモリの使用量を節約できます。
ドットインストールのC言語入門のレッスンが無料だったので、気になる方は見てみてください。
値渡し

参照渡し

失敗
失敗したことをまとめます。初心者は同じような失敗をすることも多いと思うので、上手くいかないときは参考にしてください。
位置が変わる
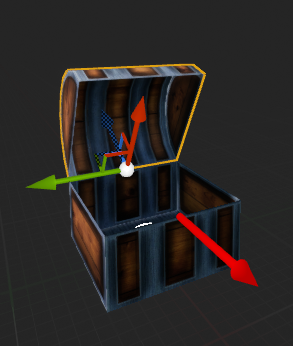
[Set Relative Location]で宝箱を動かすとき、変なとこから運動が開始してしまった。
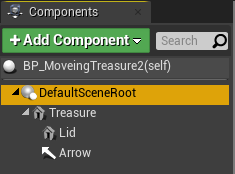
Default Scene Root について(3分47秒)
解決済
[Set Relative Location]で動かすときは、[Default Scene Root]を消さない!
StartPointを[0,0,0]、EndPointを[0,0,300]にして、ただ上に移動させる。

↓
置いた場所とは違う位置から移動している。
多分ワールド原点から移動しているのだと思う。

原因は[Default Scene Root]を消してしまったことだった。
もとに戻す方法が分からなかったので1から作り直した。

↓


↓

理由は良く分からない。
[Default Scene Root]が相対座標の基準点を決めているのかもしれない。
理解するまで、Rootは邪魔だけど消さないことにする。
移動距離も小さくなる
宝箱の大きさを調整をしたら、移動距離も小さくなった。
解決済
宝箱の大きさを調整する際、[Default Scene Root]のScaleを小さくすると、移動距離まで小さくなってしまう。
EndPointの位置を設定しなおせばよい気もするが、少し都合が悪い。
UE内での1の長さは基本的に1㎝を表しているが、その関係がなくなってしまう。
Scaleの調整は、[Default Scene Root]にしない。
ピボットの変更
ピボットポイントの変更ができない!
解決済
宝箱のふたのピボットポイントが変更できない。
ふたが開くアニメーションを作るとき困る。

【解決方法】
UE4でのピボットポイントは、Blenderの原点位置にできる。エクスポートする際、ピボットポイントが欲しい位置と原点を合わせる。
ピボットポイントは原点の位置に出来る!

UE4でBPを作るときに、メッシュ同士の位置は調整すれば問題ない。





コメント