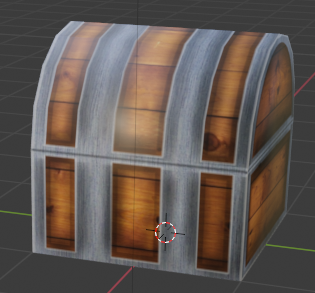
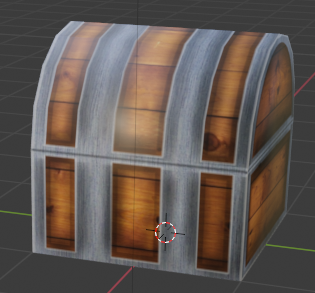
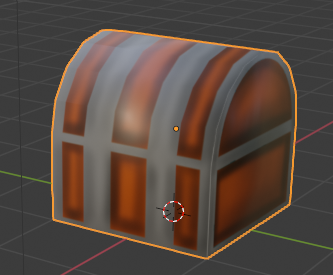
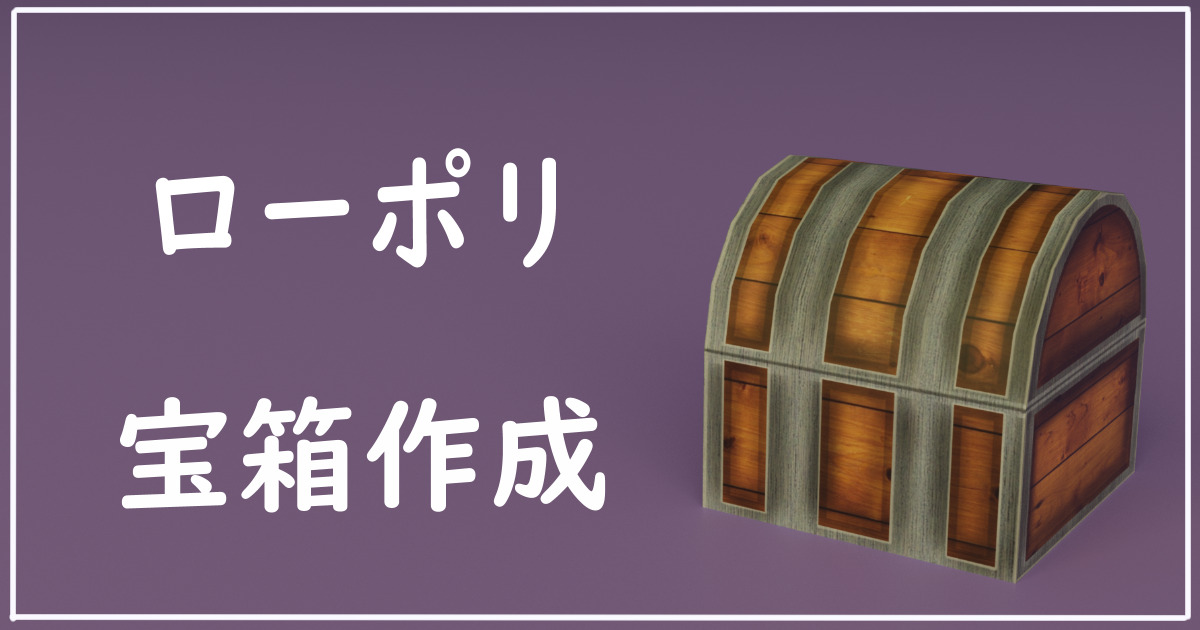
今回はちゃんとUV展開して、テクスチャーに画像を張り付ました。
画像使うだけで簡単に品質が向上。
宝箱が開閉するアニメーションも作りました。
自分で作ったオブジェクトが動くのに感動。
👇クリックしたら中身が見れます
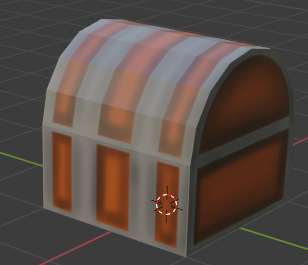
GIF

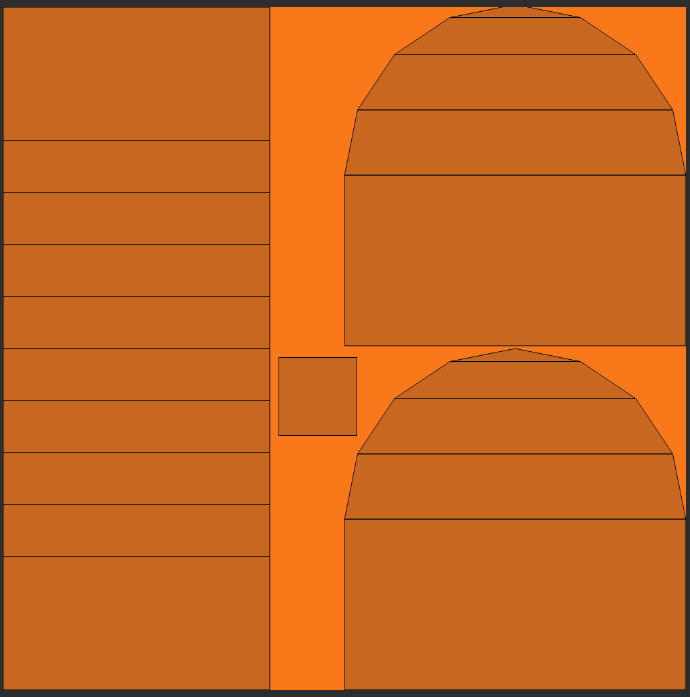
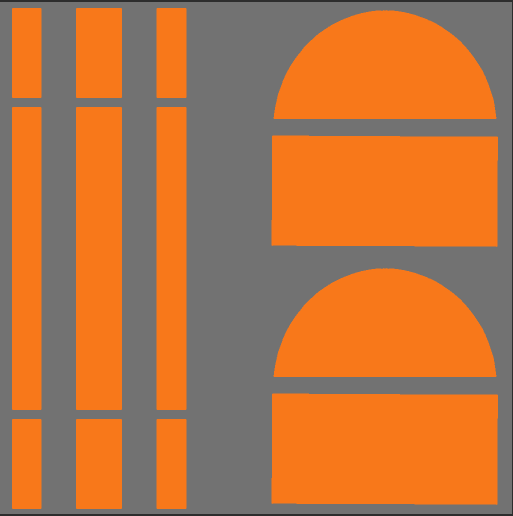
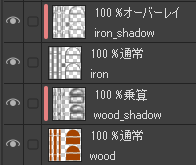
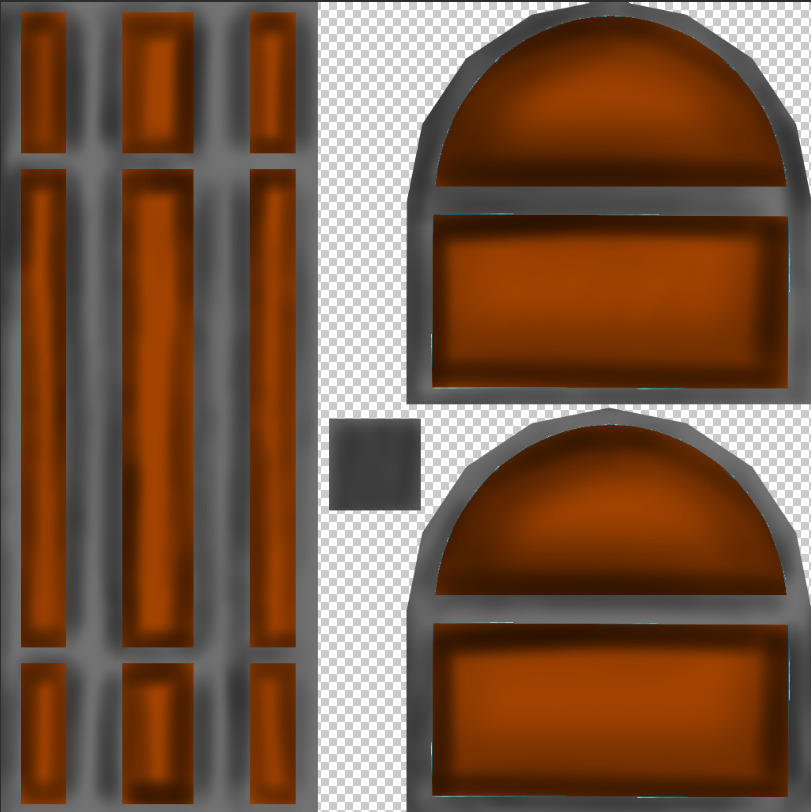
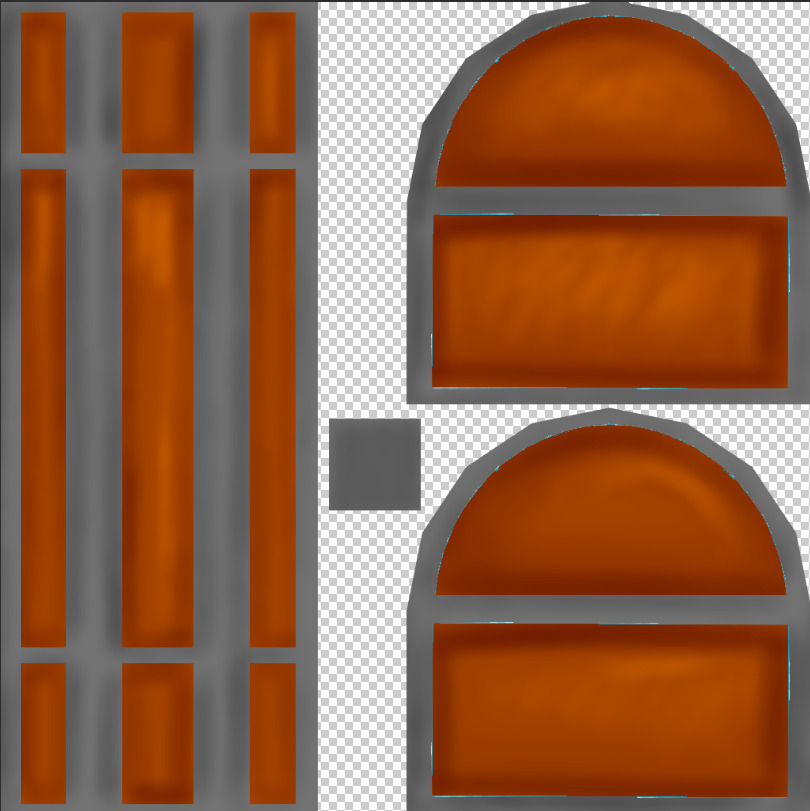
テクスチャー

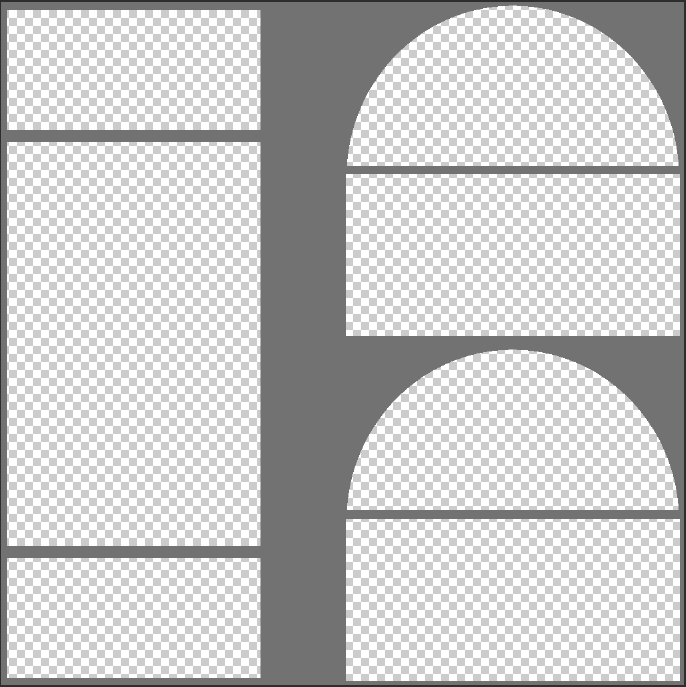
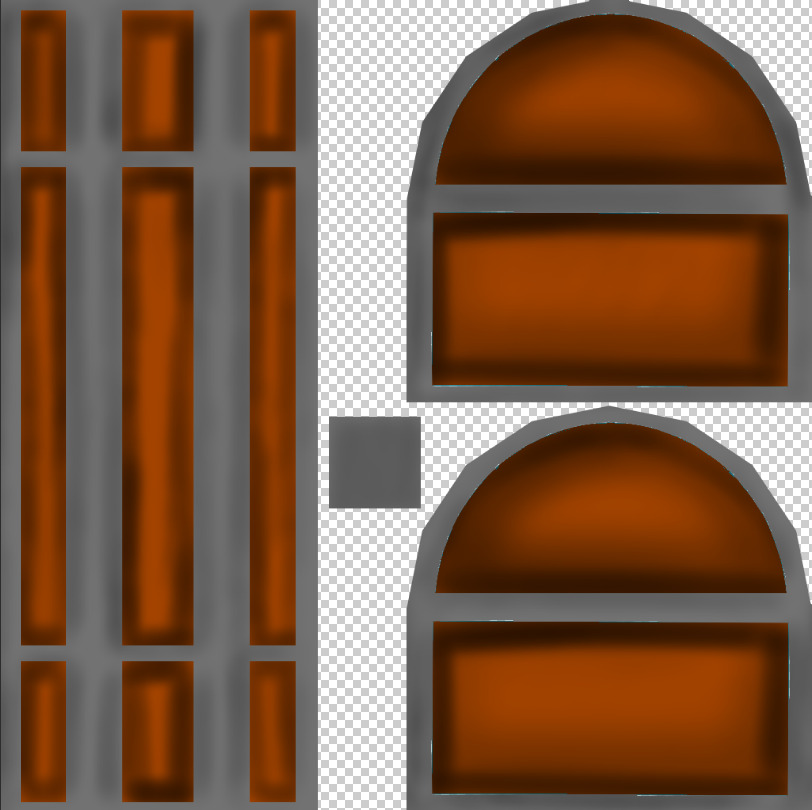
画像



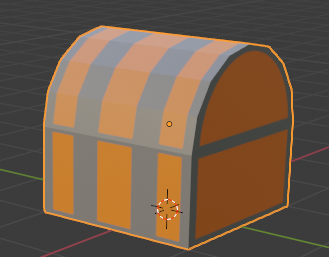
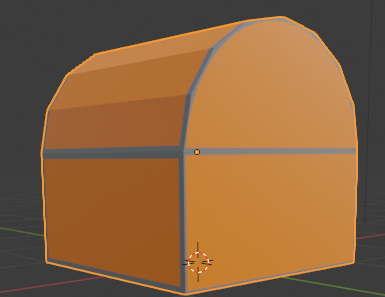
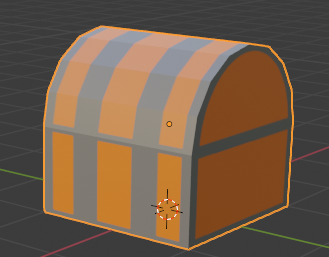
BlenderのViewport

【手順】→【関連知識】→【関連スキル】の順にまとめています。
【手順】 では細かな説明を省いています。詳細は 【関連知識】と【関連スキル】にまとめてあります。
【手順】を見て分からないところは、【関連知識】や【関連スキル】をチェックしてください。
👇それでも理解できないところは過去の記事で
👇Blenderの基本操作について知りたい人人
👇テクスチャーの基本について知りたい人
宝箱作成
手順
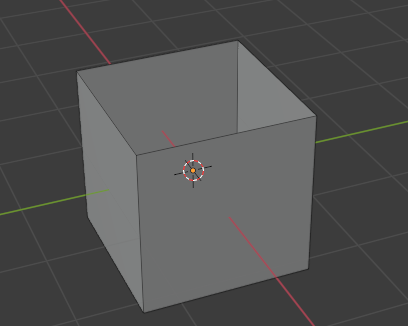
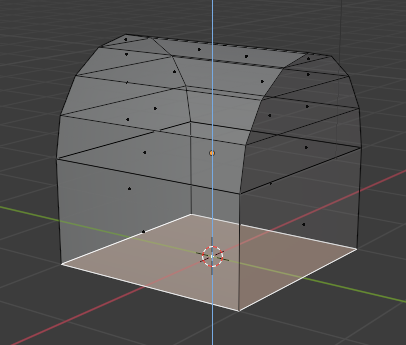
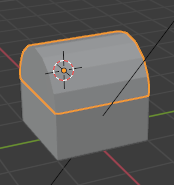
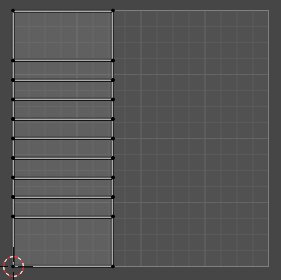
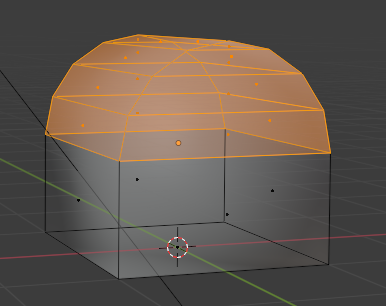
1.キューブの上の面を削除。(作業の邪魔なので、キューブは非表示にしておく。)

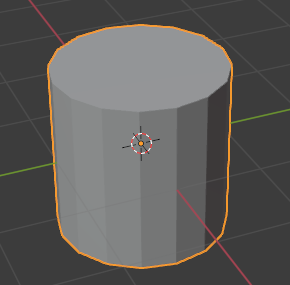
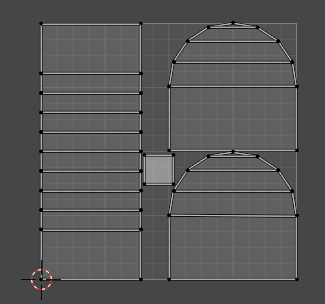
2.[Cylinder]を作成(16角柱)

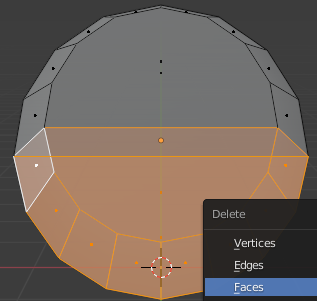
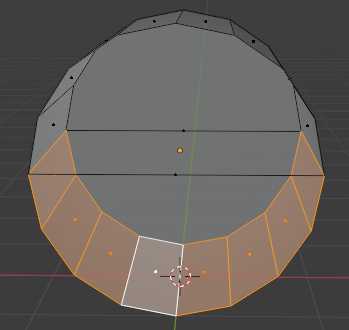
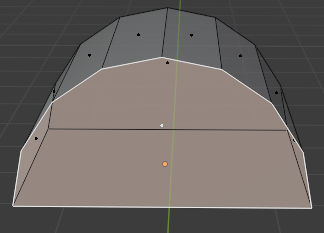
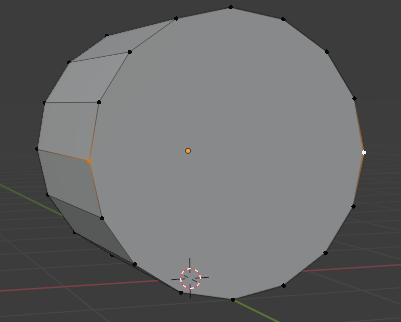
3.回転して下半分を削除

半分に分ける線分を作るとき、Fキーを押すだけだと面は分断されないので、Deleteしたとき、面が残ってしまう。

↓(面を削除)

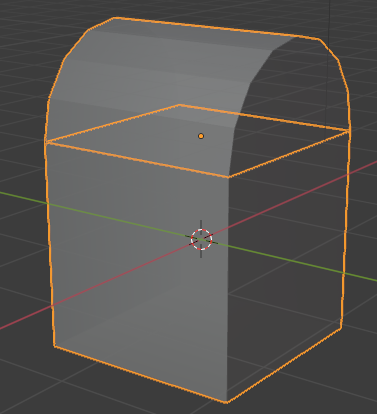
4.[Cylinder]と[Cube]を統合。

5.縦の長さを調節

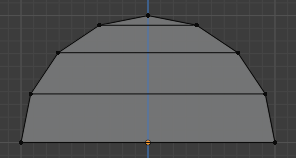
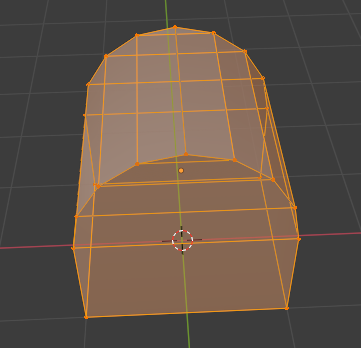
6.無駄な頂点を削除

↓

↓

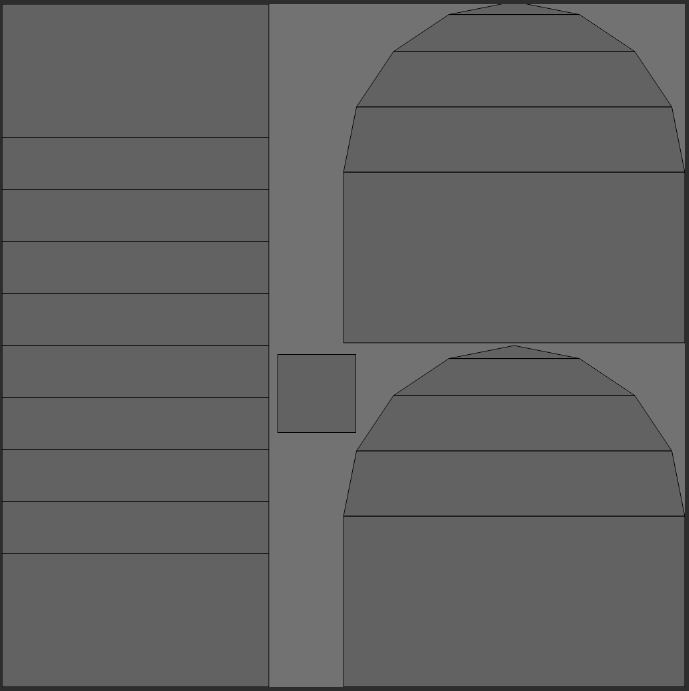
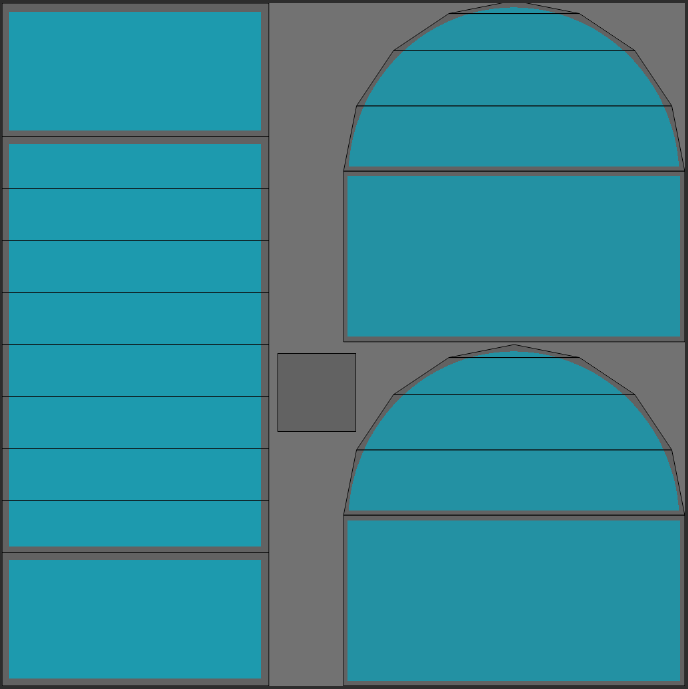
1.UV展開する。

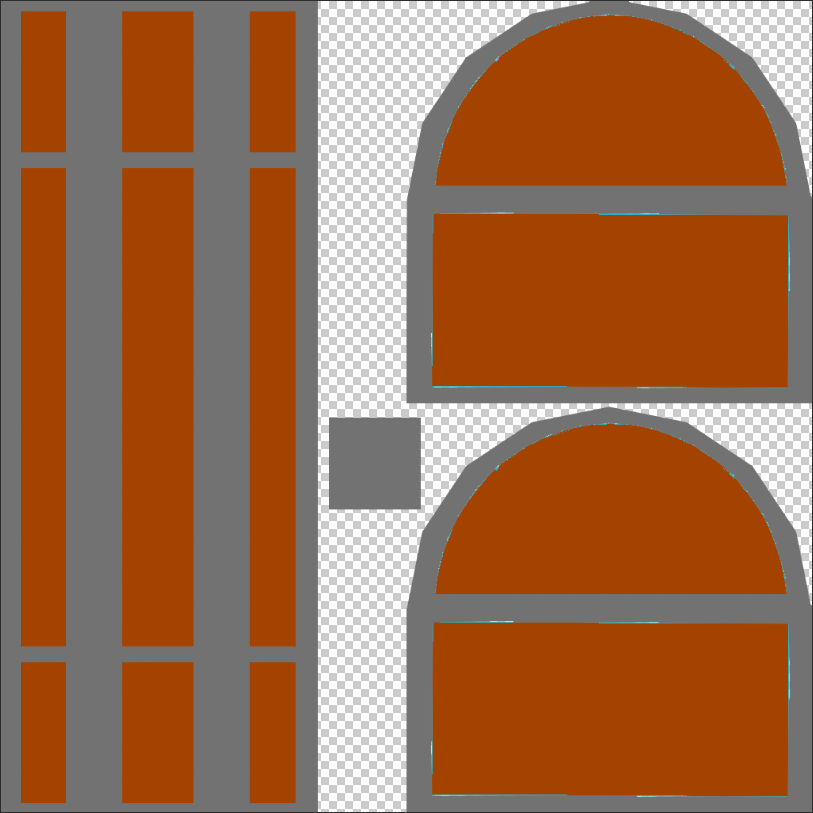
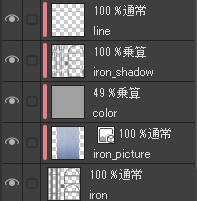
2.色分けをする(僕はCLIP STUDIOを使用)

べた塗りのレイヤーをつくる。


木の部分を他のレイヤーで色を塗る。

鉄のべた塗りから、上のレイヤーを参照して木の部分を透明にする。


木の部分のレイヤーと重ねて、Blenderで出力。

修正箇所を見つけて修正


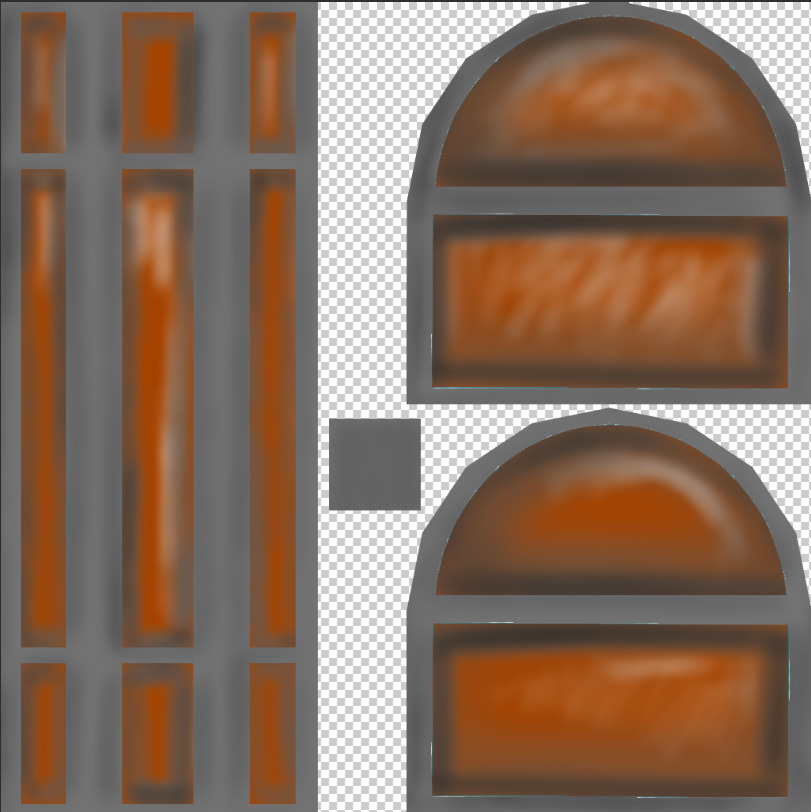
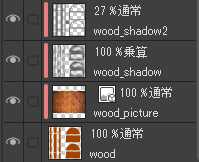
3.陰影をつける

クリッピングマスクを使用


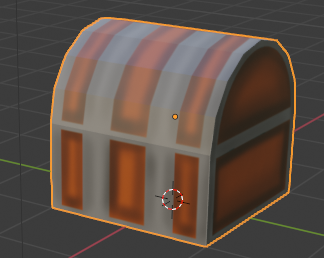
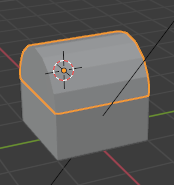
4.画像を貼り付けて[Shade Smooth]

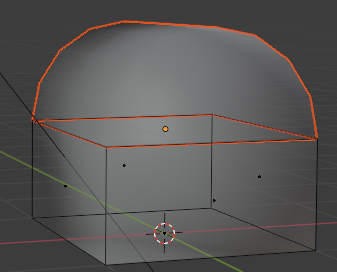
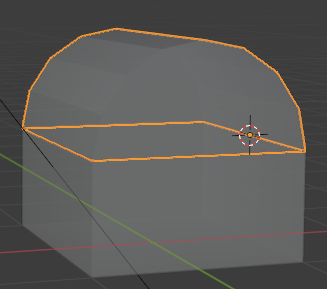
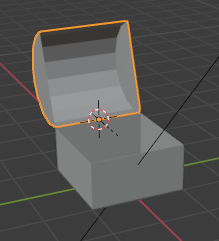
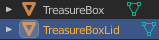
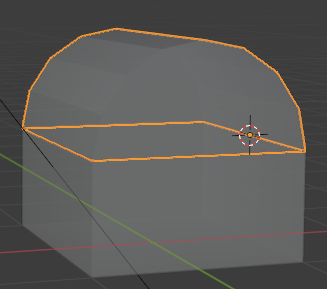
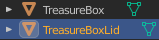
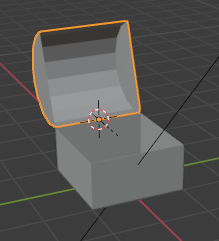
1.ふたと箱を分離する。


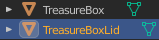
2.ふたの原点を移動する。

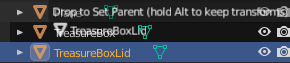
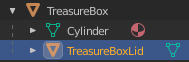
3.ふたを箱の子にする。

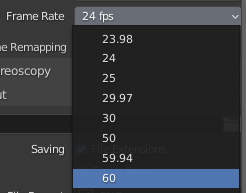
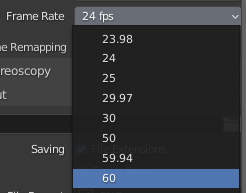
1.フレームレートを60にする。

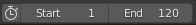
2.フレーム数を60にする。

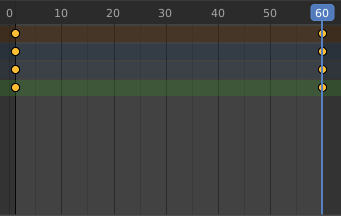
3.開始位置(1)と終了位置(60)にキーフレームを打つ。



関連知識
頂点(Vertex)、辺(Edge)、面(Face)のこと。
ポリゴンが集まったもの。
ポリゴンが少ないメッシュ。
ゲームエンジンに出したときに、エラーが起こる可能性があるらしい。
五角形以上になったら、面を分割しておく。

↓(面分割)

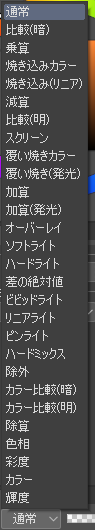
レイヤーの重ねあわせ方

陰影をつけるのに、合成をしてみた。種類によってどのような違いがあるのかを調べた。
そのまま上に色を重ねる。


重ねた分、暗くする。


重ねたものが明るければ明るくなり、暗ければ暗くなる。



1秒間に使う画像の数。(fps = frame per second)

ゲームでは大体30フレームか、60フレーム。
60フレームで作っておけばゲームエンジン側で30に変更することは可能。
映像では24フレームが多いらしい。
関連スキル
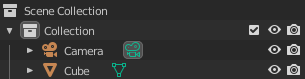
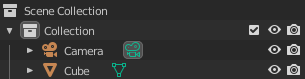
[Outliner]パネルの目のアイコンをクリックする。

↓(目のアイコンをクリック)

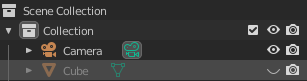
↓(目のアイコンをクリック)

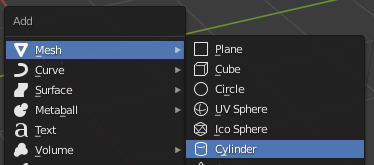
[Shift + A]で[Cylinder]を作成する。

↓

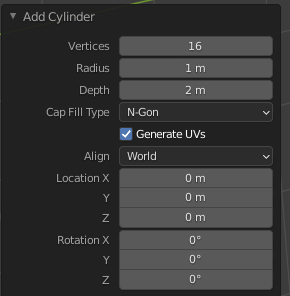
Veiwportの左下から[Add Cylinder]を選ぶと、詳細の設定ができる。

↓

Vertices:底面の頂点の数を変更できる。16だと正16角形になる。
Radius:半径
Depth:高さ
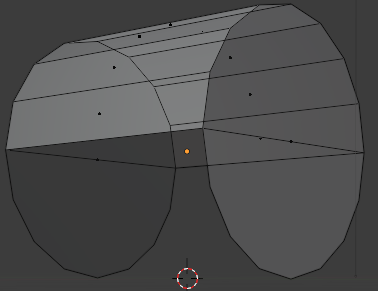
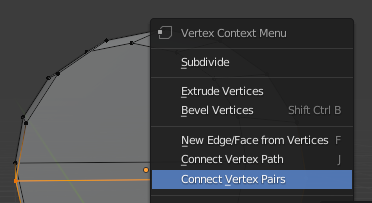
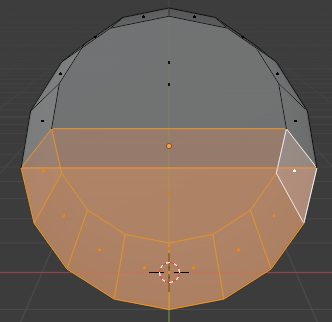
1.複数選択で2つの点を選ぶ。

2.右クリックして[Connect Vertex Pairs]を選択。

(下半分の面選択)

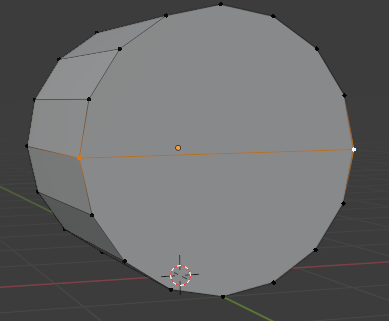
Fキーでも線分は引けるが少し違う。

こちらの場合、この線分で面は分断されない。

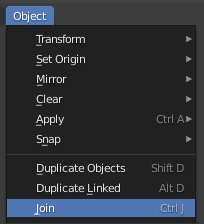
1.統合したいオブジェクトを複数選択。

2.[Ctrl + J]を押す。

画面左上から選択することもできる。

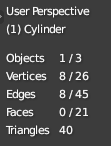
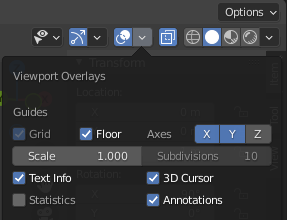
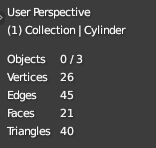
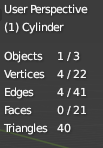
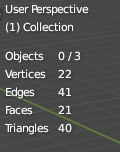
[3DViewport]の右上から[Viewport Overlays]をえらび、[Statics]にチェックをいれる。

↓

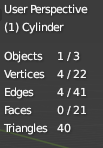
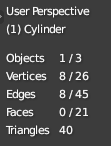
画面左上に統計が表示される。

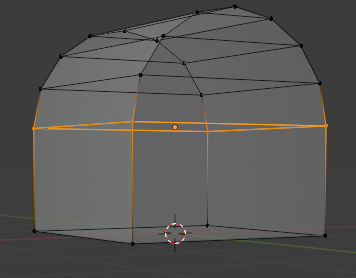
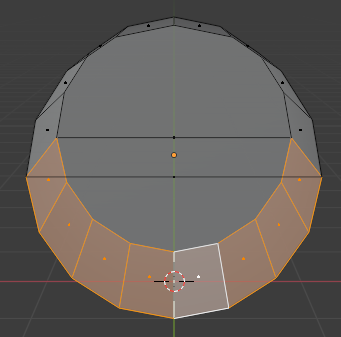
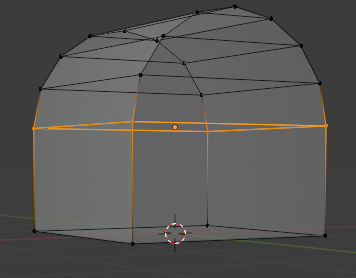
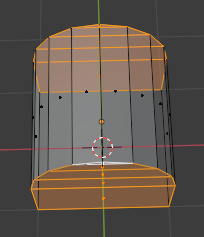
1.頂点を範囲選択する。

↓

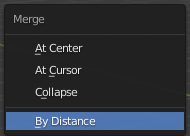
2.Mキーを押して、[By Distance]を選択する。

↓

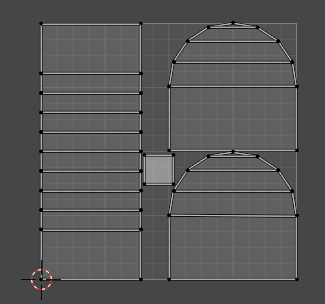
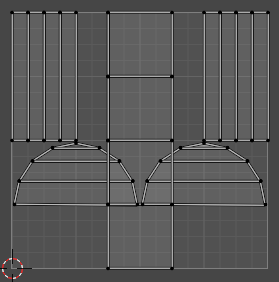
場所:[UV Editing]

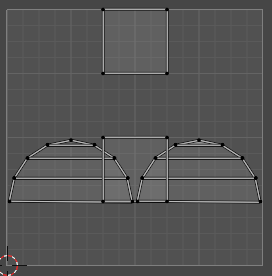
はじめからUV展開されているが、描きにくい形で、重なっている面もある。

↓

1.面を選ぶ。

2.描きやすいように展開しなおす。
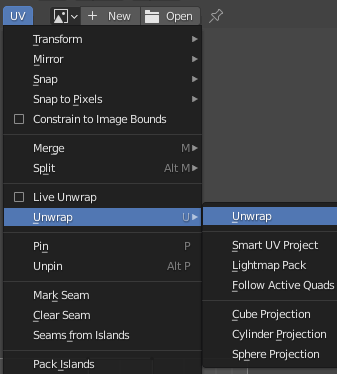
[UV]タブから[Unwrap]を選択することで展開できる。


↓(展開)

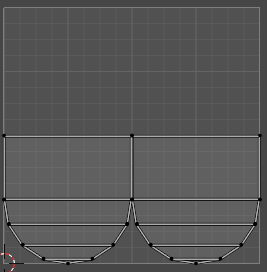
同様にその他の面も展開しなおす。


3.重要度に考慮して並べる。

重要度高:大きくする
重要度低:小さくする
良く見られるところが重要度が高い。宝箱の場合、底面は重要度が低いので小さくする。
人体だと顔の重要度が高い。
展開図の移動法については、前回の記事を参照してください。
[UV Editingの操作]>[1面だけの移動]
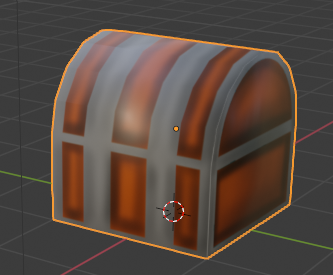
ポリゴンを増やさずに、オブジェクトをを滑らかにできる。
ポリゴンの形は変えずに、滑らかに見えるように陰のつけ方を変えているのだと思う。
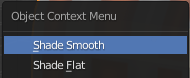
1.オブジェクトを選択。

2.右クリックして、[Shade Smooth]を選択。

↓
前よりも滑らかに見える。


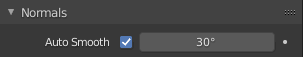
[Property]パネルから[Object Data Properties]を選択。

[Normals]を選択し、[Auto Smooth]にチェックを入れる。

↓


Auto Smooth:0度

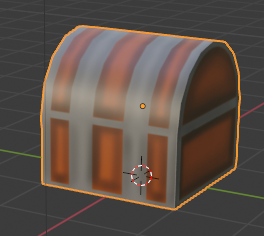
Auto Smooth:180度

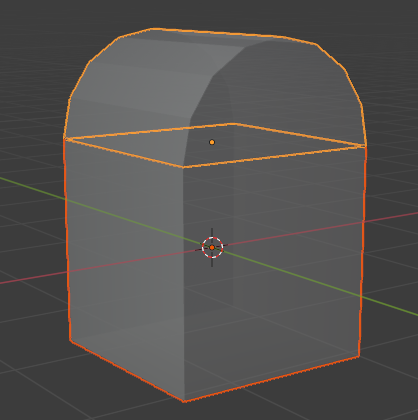
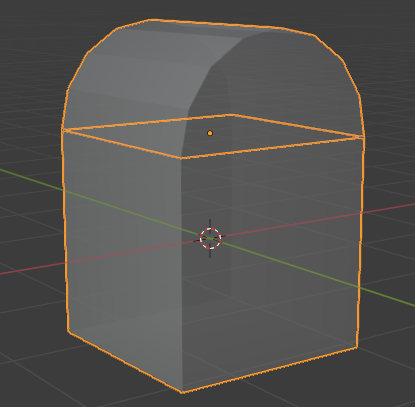
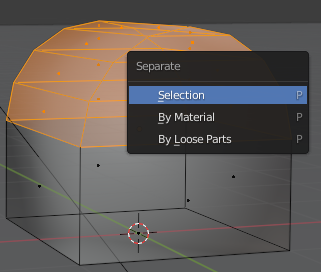
1.[Edit Mode]で分離したい面を選択。

2.[P]キー>[Selection]

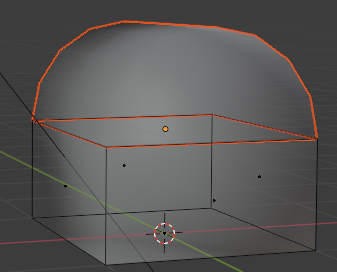
↓



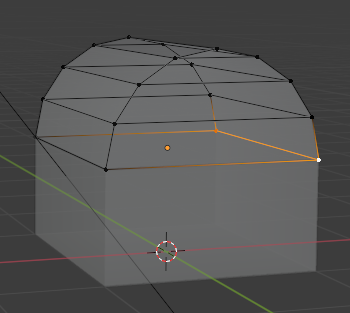
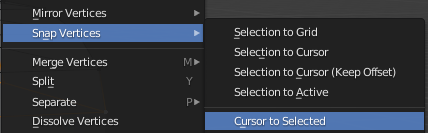
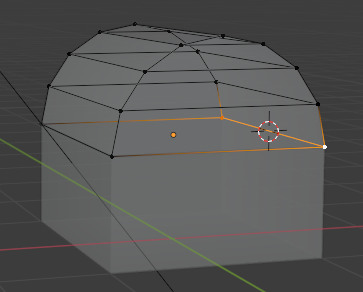
1.移動先を選択

2.右クリック>[Snap Vertices]>[Cursor to Selected]

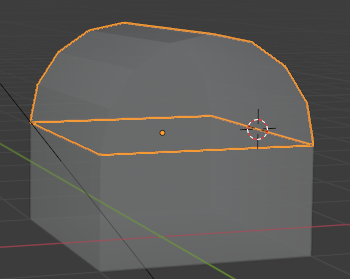
3.選択物の中心に移動する。

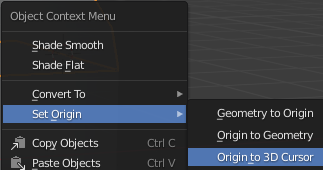
オブジェクトを選択する。

右クリック>[Set Origin]>[Origin to 3D Cursor]

↓

Shiftを押しながら子をドラッグして、親の上に置く。

↓

↓

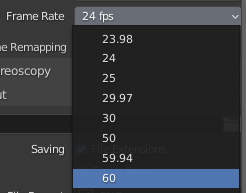
1.[Property]パネルで、[Output Properties]を選択。

2.[Frame Rate]を変更する。

1.Blender上部のメニューバーから[Animation]タブを選択。

2.StartとEndの値を決める。

フレームレートが60FPSの場合、120フレームだと2秒かかる。(120÷60=2)
1.Blender上部のメニューバーから[Animation]タブを選択。

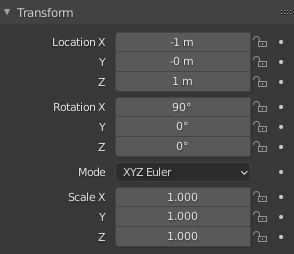
2.[Property]パネルの[Object Properties]を選択する。

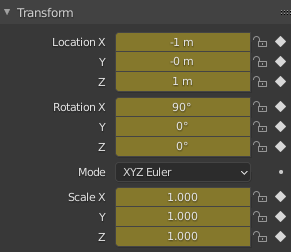
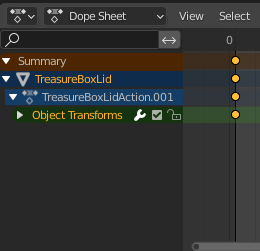
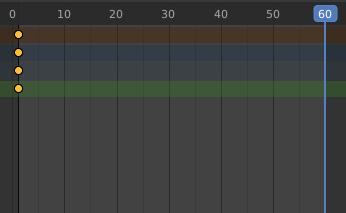
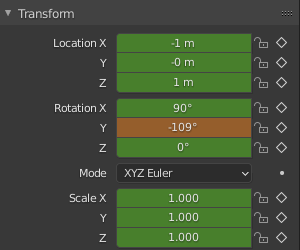
3.開始時の状態を選択して[Transform]の右側の点を押す。

↓

↓

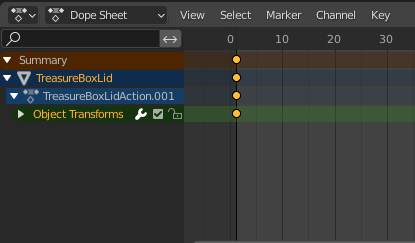
4.開始位置にキーフレームを打つ

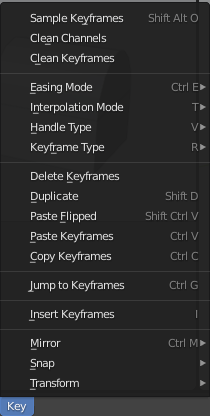
キーフレーム挿入のショートカットキーは人(設定)によって違う。

Keyをクリックすることで、ショートカットキーを確かめられる。
僕の場合はIキーだった。

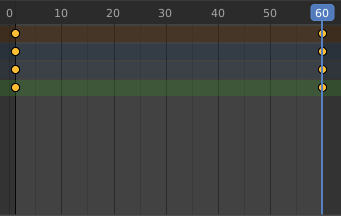
5.終了位置を選択。

6.終了時の状態を選択。


7.終了位置にキーフレームを打ち込む。

[Property]パネルの[Output Properties]を選択。

[Output]のフォルダのアイコンから保存場所を選択。

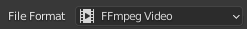
[File Format]を[FFmpeg Video]に変更。

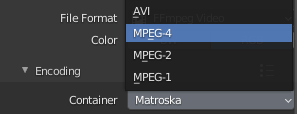
[Encoding]>[Container]から[MPEG-4]を選択。

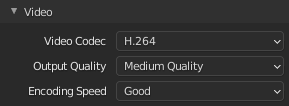
[Video]から使用用途に応じて品質を決定。

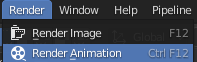
メニューバーの[Render]から[Render Animation]を選択して書き出す。選んだ保存場所に自動的に保存されている。


参考動画
Blender
①
②
③
CLIP STUDIO
👇クリスタの操作方法を知りたいポンポコリン向け
①
②








コメント