高機能なゲームエンジンであるUnreal Engineは無料で簡単に始めることができます。
インストールの仕方などは以前の記事をどうぞ。
今回はFirst Person(一人称視点)のキャラクターを走らせたり、しゃがませたりするBP(ブループリント)をつくりました。
参考動画
[ゲームデザイナーのためのブループリントとゲームプレイ]>[Crouchの追加]まで
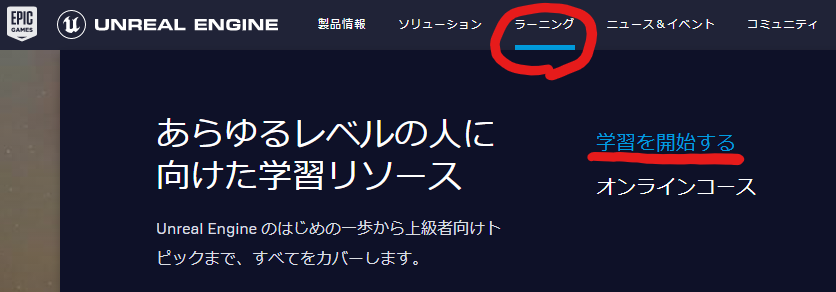
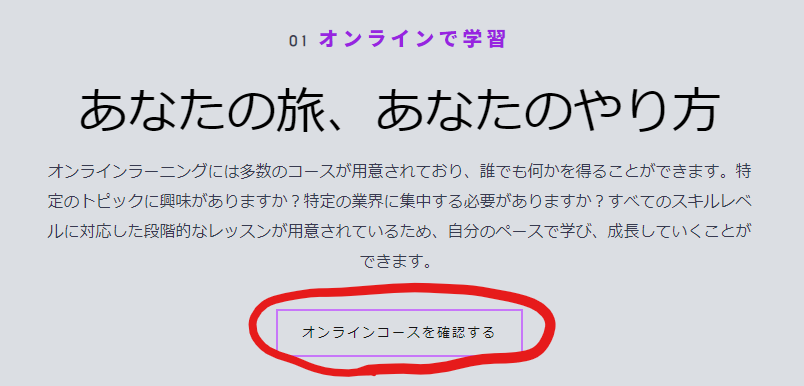
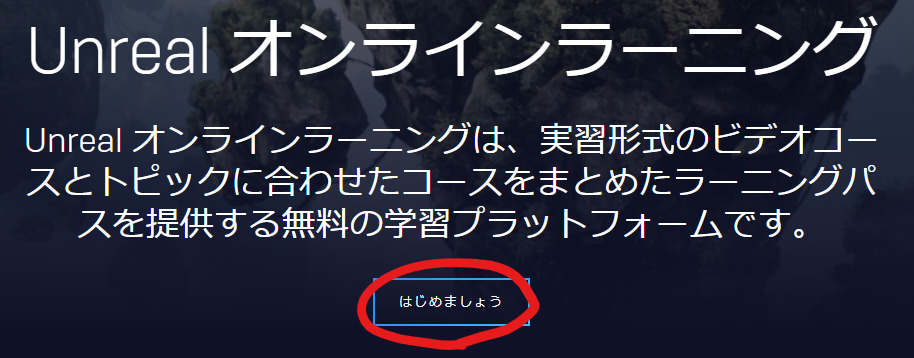
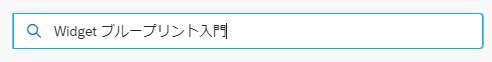
1.Googleで検索する。そして画像の手順にすすめる。

↓

↓

↓

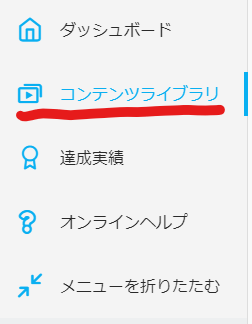
2.左のウィジェットからコンテンツライブラリを選ぶ。

3.中央にある検索窓から見たい動画を検索。 今回は、ゲームデザイナーのためのブループリントとゲームプレイ、と入力すればよい。

4.動画を見る。
今回はEpicから配布されている[Blueprints and Gameplay In Development]というプロジェクトを使って学習しています。
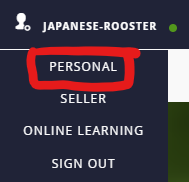
1.Unreal engineのサイトのトップバーから、PERSONALを選ぶ。

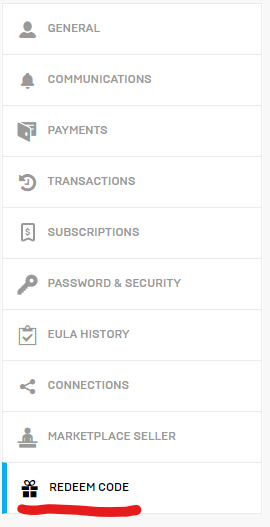
2.REDEEM CODE(コードの利用)を選ぶ。

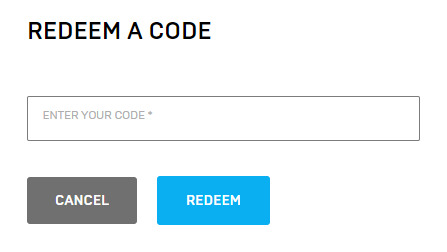
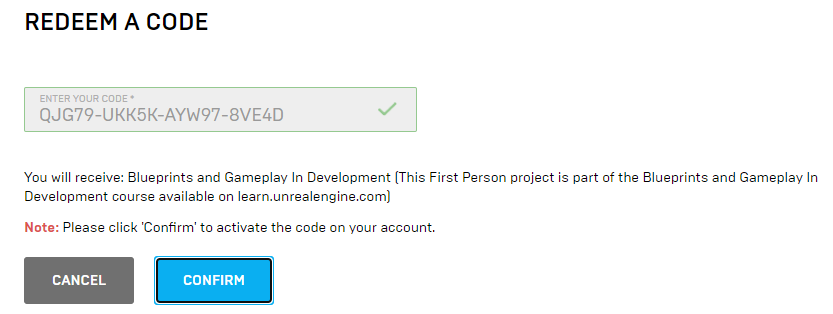
3.次のコードを入力して、REDEEM(コードを利用)をクリック
QJG79-UKK5K-AYW97-8VE4D

4.COMFIRM(確認)をクリック

学習内容

First Person ブループリント
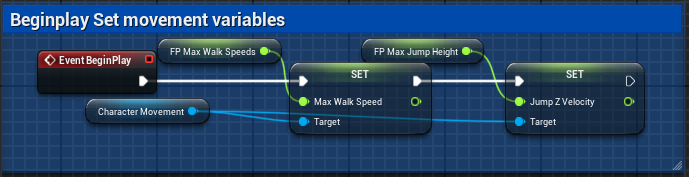
BP全体

FP_MaxWalkSpeeds:400
FP_MaxJumpHeight:400
(FPはFirst Personの略。)
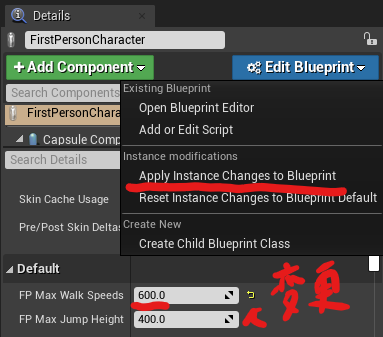
場所:BP_FirstPersonCharacter

手順・注意点
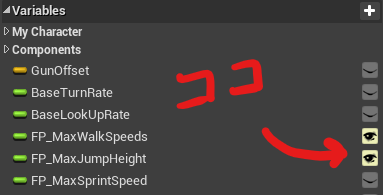
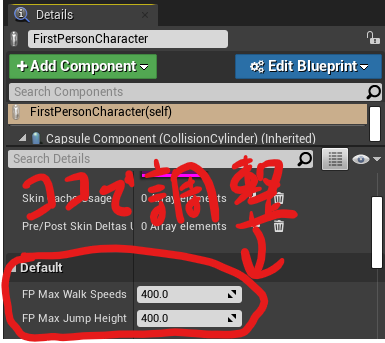
↓public(目を開く状態)にしておくことで、レベルインスタンスで調整できる。


変更をBPに適用させたいなら、[Edit Blueprint]から、[Apply Instance Changes to Blueprint]を選ぶ。

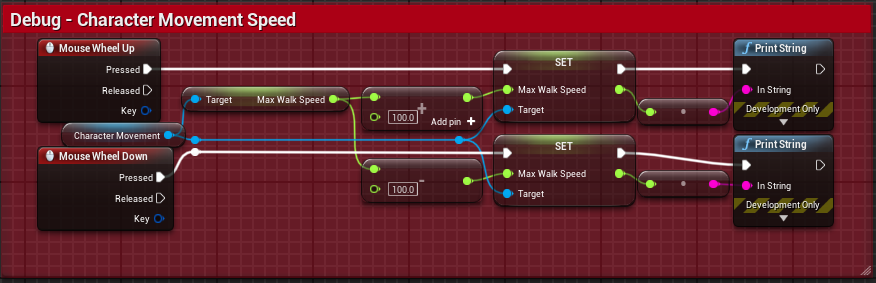
デバッグBP全体

マウスホイールを上に回すと速度が上がり、下に回すと速度が下がる。Print Stringで現在の速度を表示。
100ずつ変更するBPだが、もっと小さい値にした方が良い。
場所:BP_FirstPersonCharacter

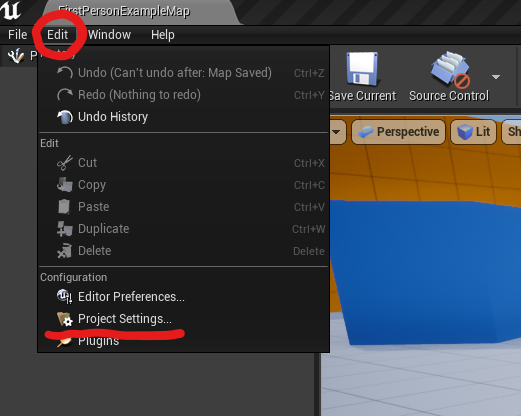
1.UE4のエディタで、[Edit]>[Project Setting…]の順に選ぶ。

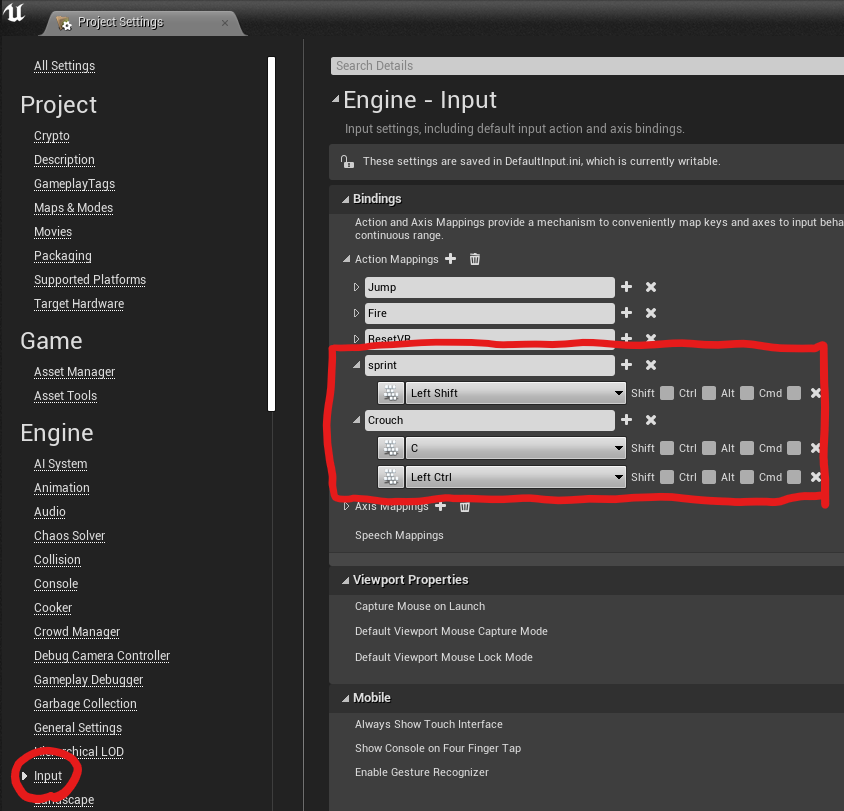
2.[input]>[Bindings]>[Action Mappings]の順に選ぶ。新しい動作として[sprint]と[Crouch]をつくり、それぞれ対応するキーを割り当てる。
ここでは[sprint]は[Left Shift]と、[Crouch]は[C]と[Left Ctrl]に割り当てた。

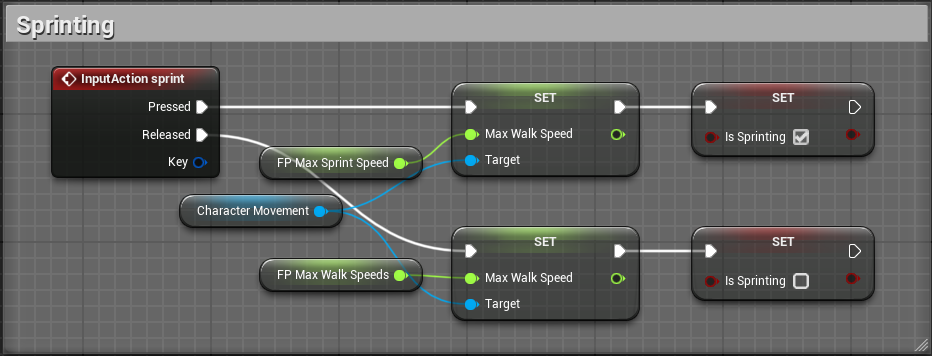
走るBP全体
([sprint]のキー(Left Shift)を押すと速くなり、離すと普通の速度に戻るBP。)

FP_MaxSprintSpeed:800
FP_MaxWalkSpeeds:400
場所:BP_FirstPersonCharacter

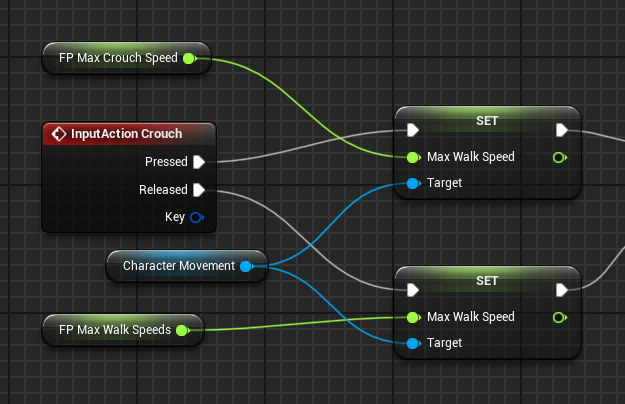
しゃがむBPの全体(カプセル縮小)
1

FP_MaxCrouchSpeed:200
FP_MaxWalkSpeeds:400
2

場所:BP_FirstPersonCharacter

手順・注意点
1.速さの変更

FP_MaxCrouchSpeed:200
FP_MaxWalkSpeeds:400
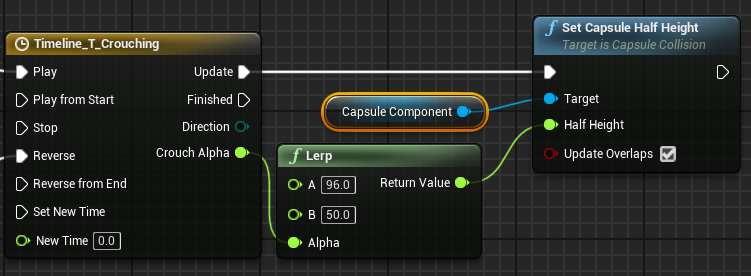
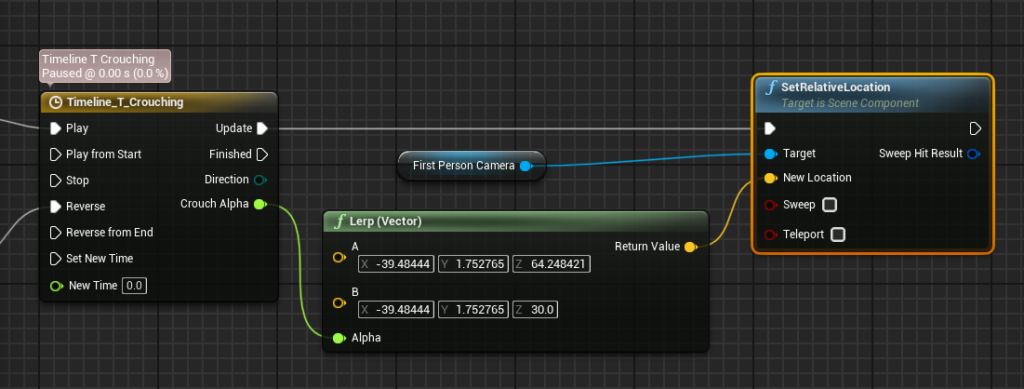
2-1.しゃがむ(カメラの位置を下げる)

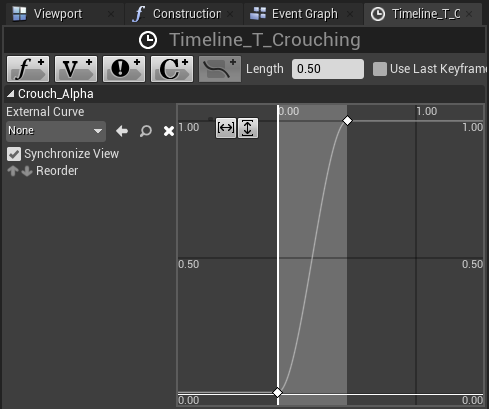
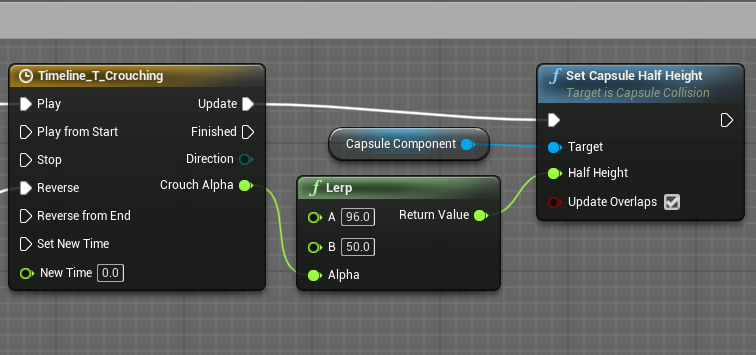
Timelineの中身

LerpのAは立っているときのカメラの位置、Bはしゃがんだときのカメラの位置。AはFirstPersonCameraの位置をそのままコピペ。Bはzだけ変更。
カメラの位置を下げるだけではプレイヤーの大きさは変わらないので、障害物の下をくぐることはできない。
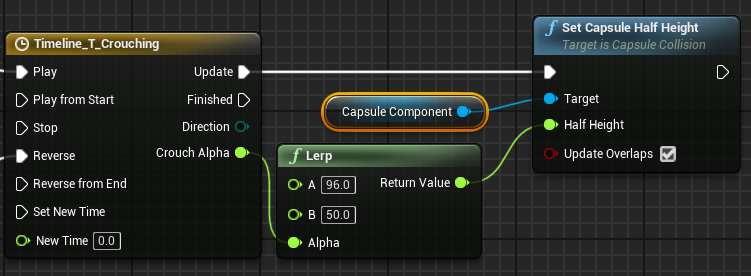
2-2.しゃがむ(カプセルの大きさを半分にする)

こちらのBPにすることで、しゃがんで障害物の下をくぐることができるようになる。
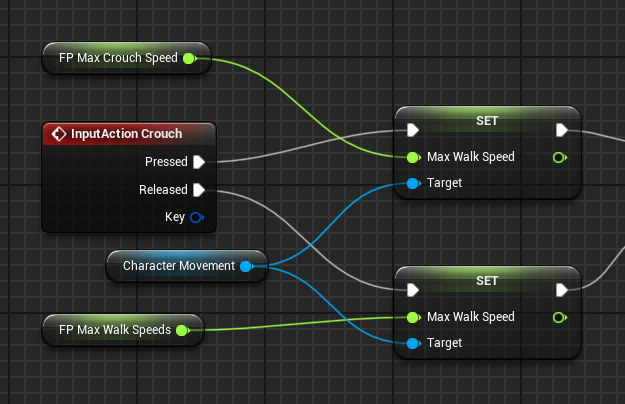
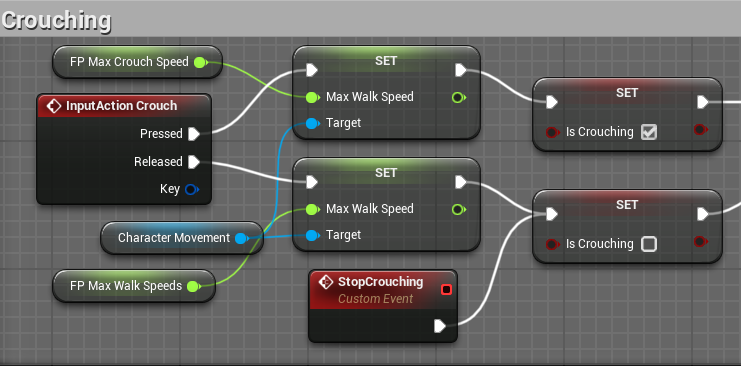
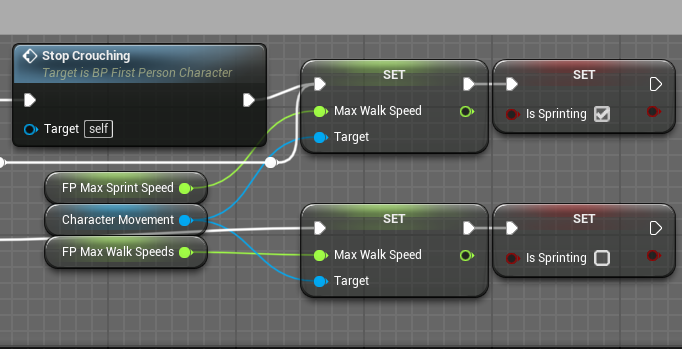
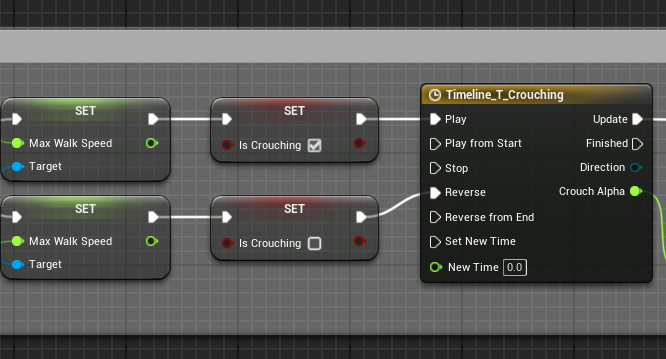
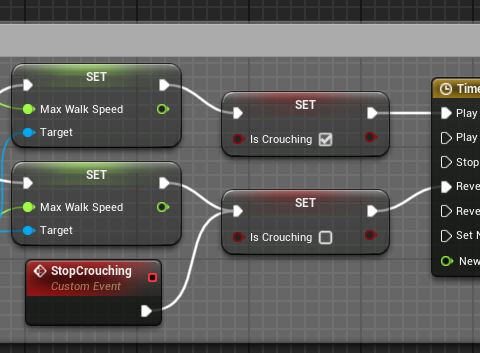
しゃがむBP全体
1

2

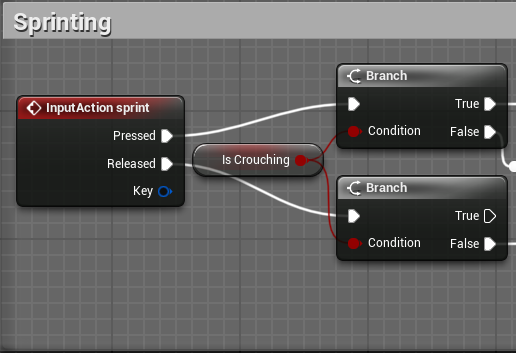
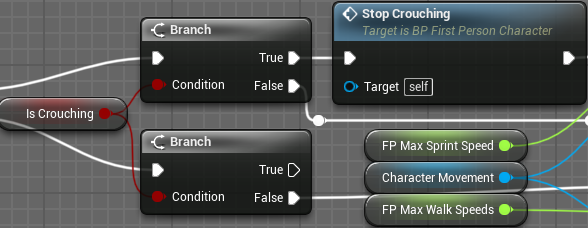
走るBPの全体
1

2

場所:BP_FirstPersonCharacter

手順・注意点
1.[isCrouching]の変数(Bool型)をつくり、しゃがむ(Crouch)BPの中に組み込む。

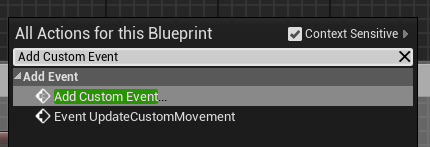
2.[Add Custom Event…]で[StopCrouching]をつくり、しゃがむBPに組み込む。

↓

3.走るBPの中で[isCrouching]による分岐(Branch)をつくる。[StopCrouching]も組み込む。

ショートカット
Ctrl +ドラッグ
Alt +ドラッグ
選択して、Ctrl + W
B + 左クリック

便利。良く使う。
これから
Unreal Engineの勉強を続けてみます。ブループリント面白い。


コメント