全てのアニメーションを自作するのは大変なので、アニメーションを流用する。
UE4で使われている[UE4_Mannequin_Skeleton]というSkeletonアセットを使用した。
👇コレを使用する。

今回はBlenderで作った自作のメッシュに対して、UE4の規格に合ったボーンを入れてグレイマンの動きをするところまでを解説。
✅ 面倒がない。リターゲットなどしなくて良い。
✅汎用性が高い。マーケットプレイスで売られているアニメーションは、この規格に合わせて作られているものが多いから。
✅無駄をなくせる。Skeletonアセットの数が少なくて済み、用意するアニメーションの数を減らせるから。
知識
Skeletal Meshと、Skeletonアセットの違いを理解しておくことが大事です。
Blenderなどで作った、ボーンの入っているメッシュ。

ボーンの階層が似ている、複数のSkeletal Meshと共有できるもの。同じSkeletonアセットを使っていれば、同じアニメーションを使いまわすことができる。

同じSkeletonアセットを使うには、階層構造を名前を含めて合わせる必要があります。
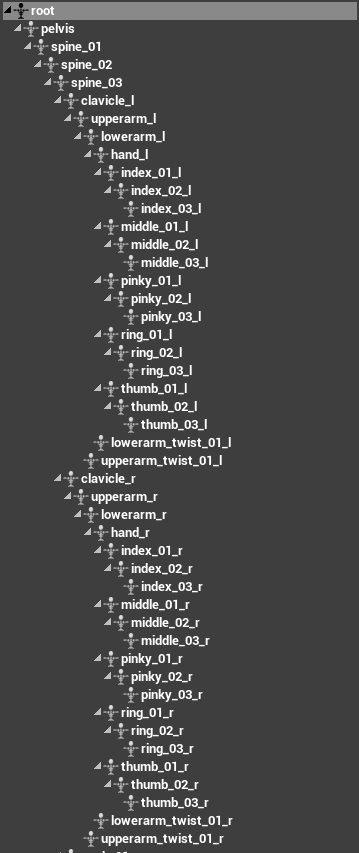
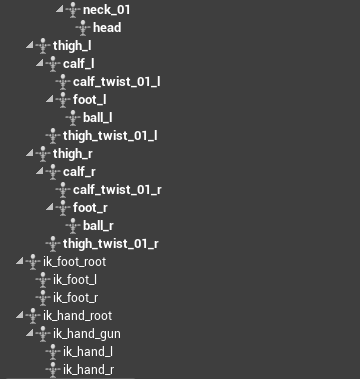
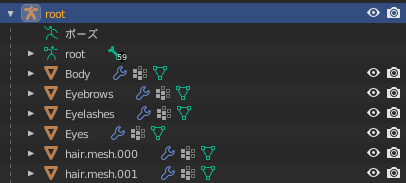
以下は[UE4_Mannequin_Skeleton](Skeletonアセット)の階層構造。
末端のボーンを削除したり、末端にボーンを追加したりするのは問題ない。僕は[twist]と書かれているボーンは削除した。
Skeleton Tree.


Skeltal Mesh作成
グレイマンをインポート
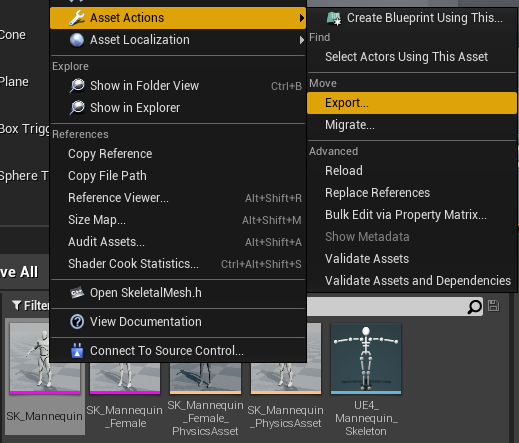
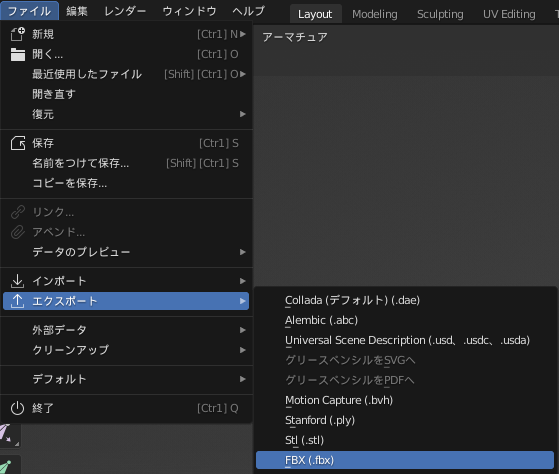
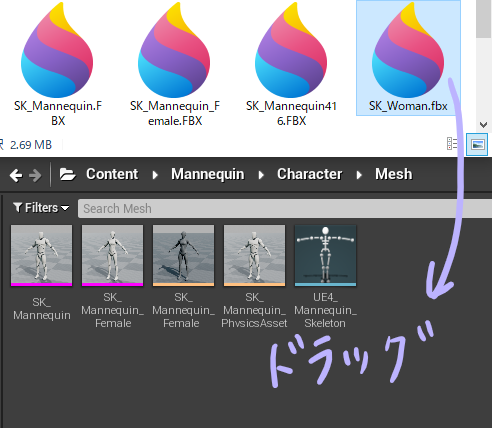
UE4のサードパーソンのテンプレートから、グレイマン(SK_Mannequin)をFBXでエクスポート。

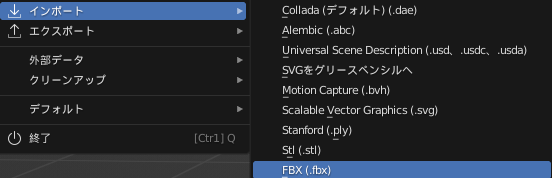
Blenderでインポート。

ボーンの移植
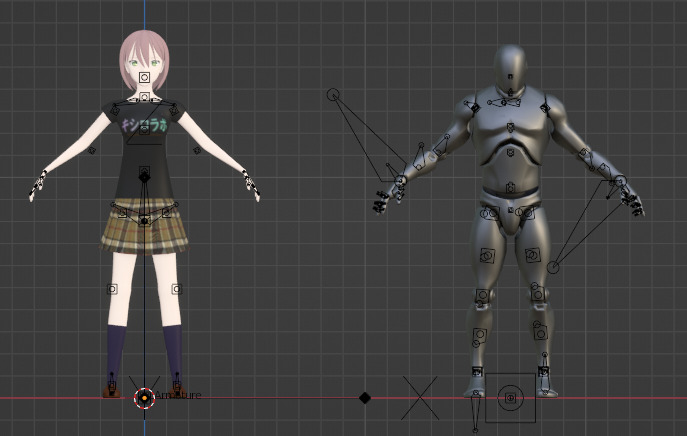
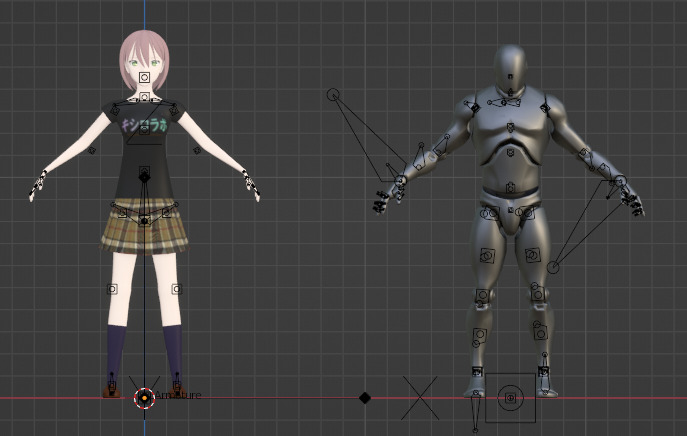
Aポーズのキャラクターメッシュを用意する。
これを見て作ると良いです。
ボーンは移植するので作らなくて大丈夫。

僕は以前作ったメッシュを使用した。
グレイマンと同じポーズ(Aポーズ)をとらせた後、もともと自分で作ったボーンは削除する。

左のボーンの形を選択してCtrl + C
↓
右のボーンを選択。

↓
Shift + Ctrl + V(反転貼り付け)

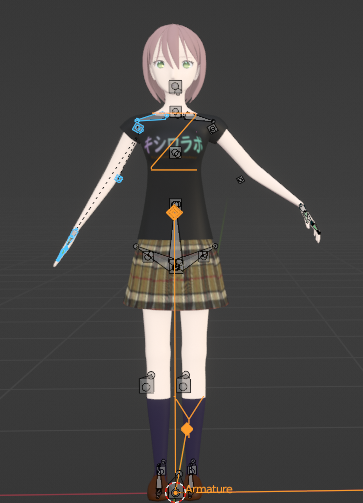
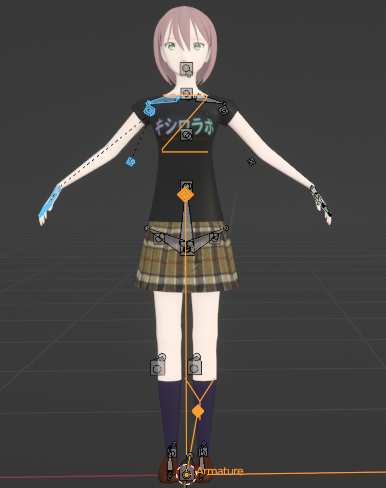
レストポーズを変更しておくことで、ボーンを削除してもポーズを保ってくれる。
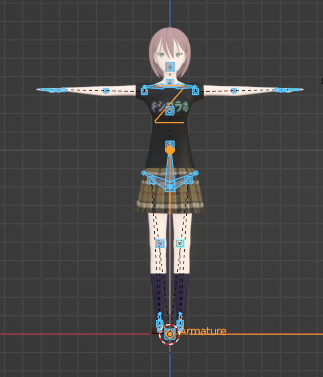
元のポーズ

↓
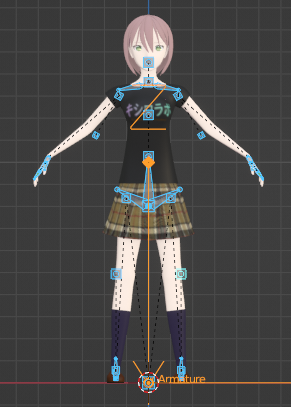
ポーズ変更

↓
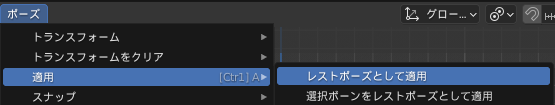
ポーズから、[レストポーズとして適用]を選択。
(アーマチュア変形のモディファイアーは適用しておく必要がある。)

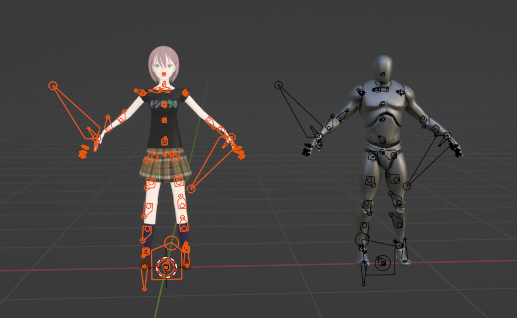
グレイマンのボーンをShift + D でコピー。

グレイマンのアーマチュアと見比べながら細かく位置を調整。軸の向きに注意する。ボーンを接続してしまうと軸の向きがそろわずアニメーションの流用ができないので注意。
ロール角度と、ボーンのテール(先端)の位置によって軸の向きを調整できる。

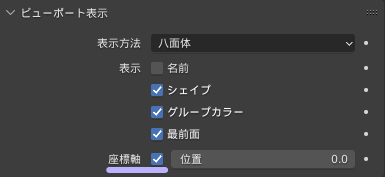
アーマチュアを選択した状態で、オブジェクトデータプロパティを選択。

ビューポート表示の[座標軸]にチェックをいれる。

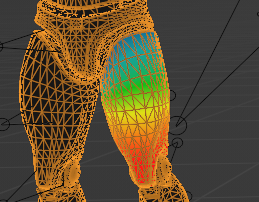
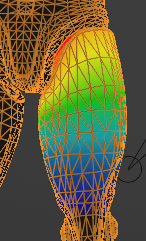
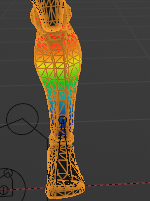
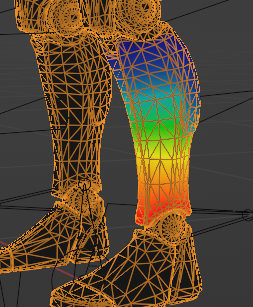
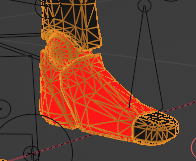
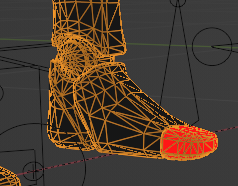
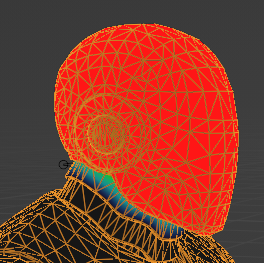
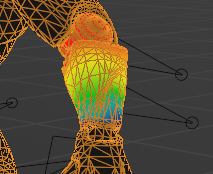
ウェイトペイント
ボディメッシュ
ボディメッシュ選択後アーマチュアを選択し、Ctrl + P で[空のグループで]などを選択。ウェイトをのせていく。

ウェイトペイントをしている関連の記事です。
グレイマンのウェイトは少し特殊。(機械のような体だから)
ぼかしツールを使った方が、たいていの人型のキャラクターには自然な動きになると思う。

一応参考までに。twistの頂点のウェイトもあるので、削除する場合はその分のウェイトを他の頂点に割り当ててください。

























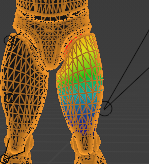
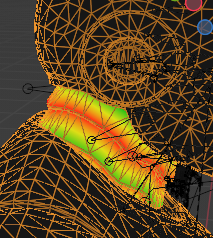
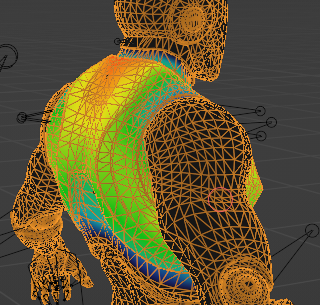
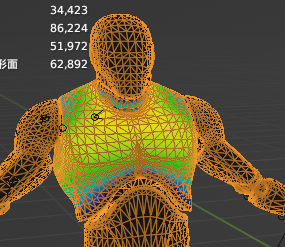
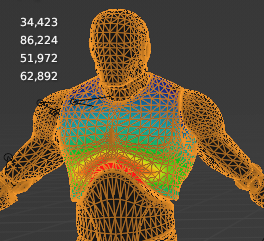
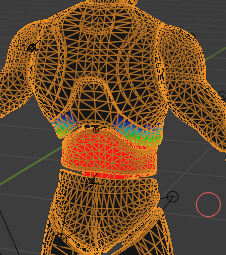
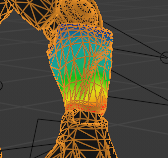
服のウェイト
データ転送モディファイアーを使って、ボディメッシュから頂点グループの情報(ウェイト)を転送する。
詳しくはこちらの記事をどうぞ。
5STEP
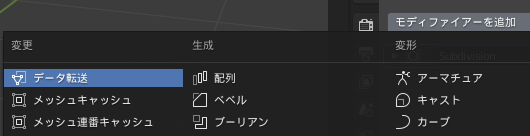
1.データ転送モディファイアーの追加。

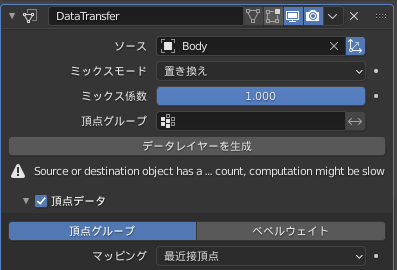
2.頂点データの転送。
ソースには内側のオブジェクトを選び、頂点データにチェックを入れ、頂点グループを選ぶ。
[データレイヤーを生成]をクリックすることでボーンに対応した頂点グループが作成できる。

3.データ転送モディファイアーを適用。(Ctrl + A)

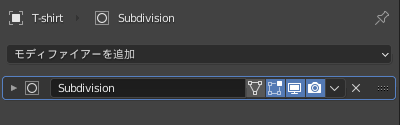
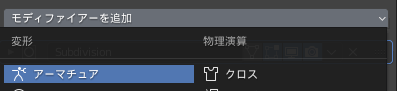
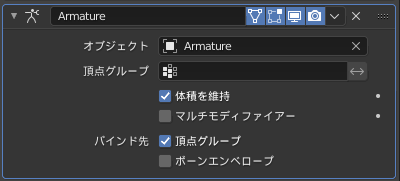
4.アーマチュア変形モディファイアーを追加。

オブジェクトとしてArmatureを選び、編集とゲージをONに、体積を維持にチェックを入れる。

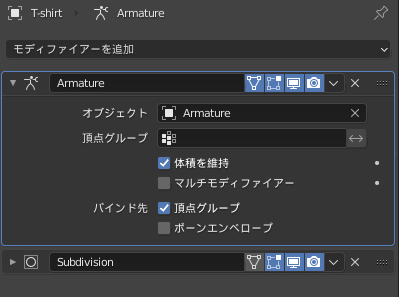
変形処理を軽くするために順番を入れ替える。

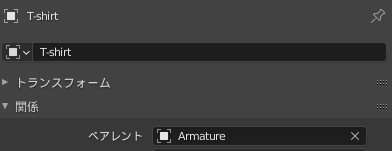
5.メッシュの親に内側のオブジェクトを選ぶ。

Blender→UE4
Blenderからエクスポート
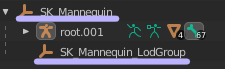
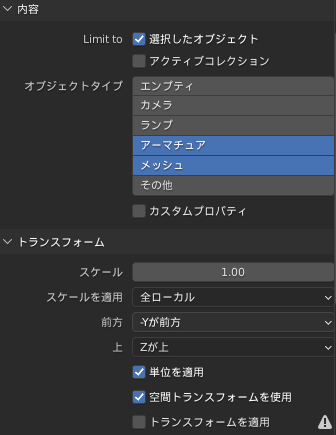
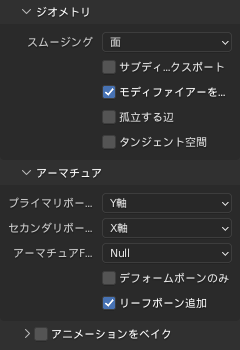
エクスポートしたいメッシュとアーマチュアを選択した状態で、FBXとして書き出す。
グレイマンをインポートしたときについてくる、[SK_Mannequin]などの空のグループは削除してください。アーマチュアがこの空のグループに入ったままだとUE4で上手くインポートできません。


設定は以下を参考にしてください。


UE4にインポート
サードパーソンのテンプレートで起動し、コンテンツブラウザの中に放り込む。

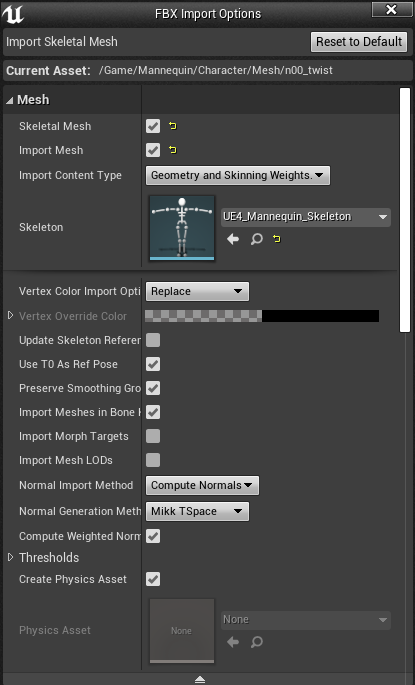
設定は以下を参考にしてください。
ここで[Skeleton]として[UE4_Mannequin_Skeleton]のSkeletonアセットを選ぶ。
インポートした自分のSkeletal MeshとUE4のSkeletonアセットを紐づけられる。

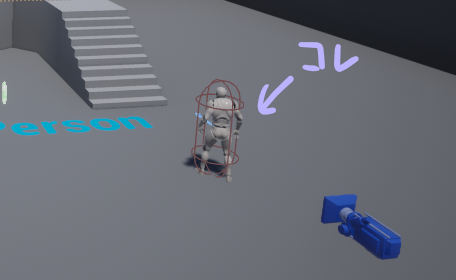
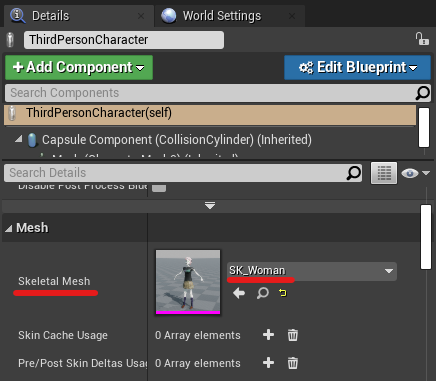
グレイマンを選択する。

Detailsパネルで、[Skeletal Mesh]として自分の作ったキャラクターを選択する。
グレイマンと同じSkeletonアセットである [UE4_Mannequin_Skeleton] を使っているので、簡単に変更できる。

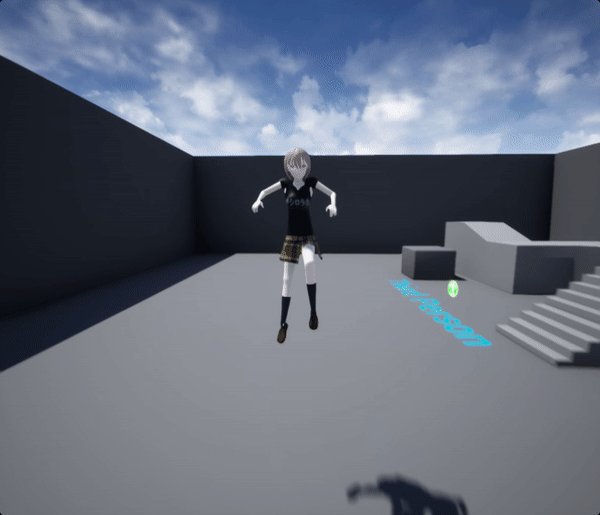
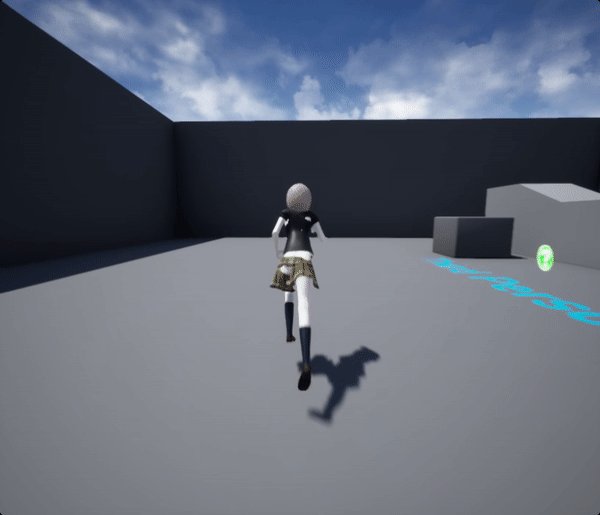
服の貫通については今後の課題。

失敗例・今後の課題
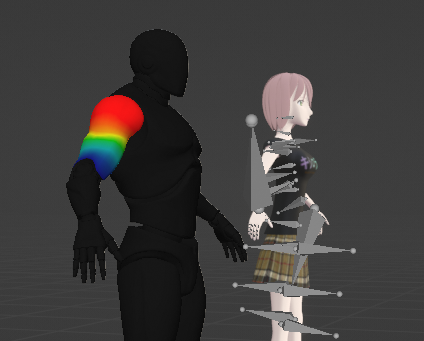
複雑骨折
これはボーンの位置、軸の向き、ウェイトペイントに問題があった。これはある程度解決できたと思う。ボーンの軸の向きが大事。

Mixamo
Mixamoというサービスでアーマチュアつくったもの。体の前後が逆になる。これは僕のメッシュのつくりかたなどが悪かったのだと思う。
MixamoアーマチュアをBlenderに入れなおしてみたが、ボーンを接続して作ってあった。
Mixamoによって、たくさんのアニメーションを使えるのは魅力的だが、UE4のスケルトンに使うには不便だと思い使用しないことにした。
・UE4とボーンの名前が合っていない。名前の付けなおしは面倒。
・骨が接続されている。動きが気持ち悪くなる。
・すぐ落ちる。これは僕のPCのスペックの問題かな。
すぐ落ちたのは、Mixamoに入れた自作のメッシュが原因みたいでした。そんなにすぐに落ちるものではありません。今はMixamoを使用しています。
👇Mixamo Converterを使えばUE4のスケルトンに使えます!便利!(追記)
ボーンを接続しないパターンでもアーマチュアを作ってくれたら使いたい。便利なサービスだとは思う。無料だし。

物理
スカートを揺らすために使ってみたが、上手くできなかった。バグった揺れ方をしてしまう。
今後また挑戦するつもり。

服の貫通
キャラクターがやせすぎているのと相まって、悲惨な状況に見えてしまう。
中のボディメッシュを消してしまうのもありかな。ポリゴン数減らせるし。
別の服に着せ替えもしたい。

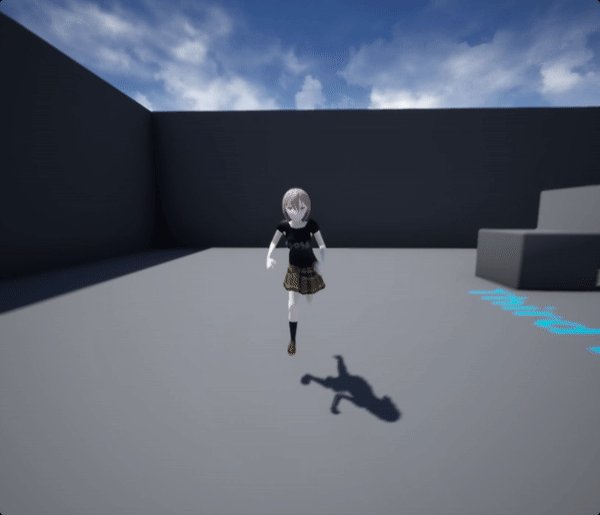
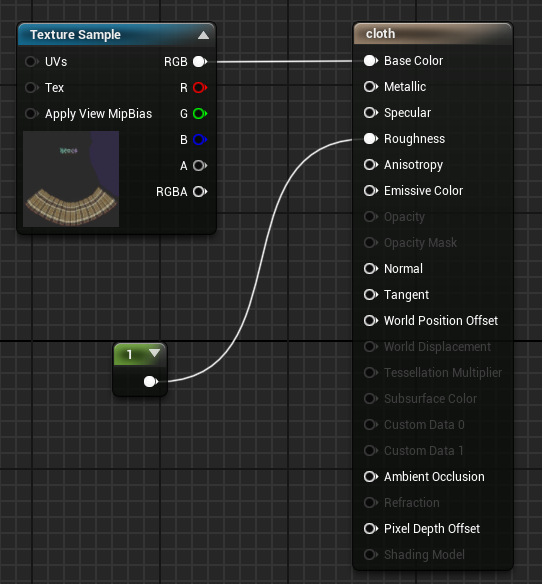
マテリアルの[Roughness]の値を1にしたら、だいぶ貫通が減りました。

↓

参考動画

Twitterしてます
ブログの更新をお知らせ





コメント