高機能なゲームエンジンであるUnreal Engineは無料で簡単に始めることができます。
インストールの仕方などは前回の記事をどうぞ。
今回は、ブループリントによるスクリプトに挑戦してみました。
スクリーンショットだけではなく、youtube動画による説明もしています。

参考動画
エディタの基礎
ブループリントの基礎概念
1.Googleで検索する。そして画像の手順にすすめる。

↓

↓

↓

2.左のウィジェットからコンテンツライブラリを選ぶ。

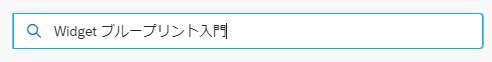
3.中央にある検索窓から見たい動画を検索。

4.動画を見る。
学習内容

エディタの操作
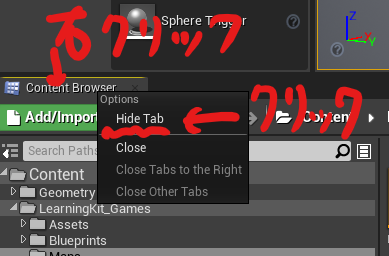
1.タブを右クリックして、Hide Tabをクリック。

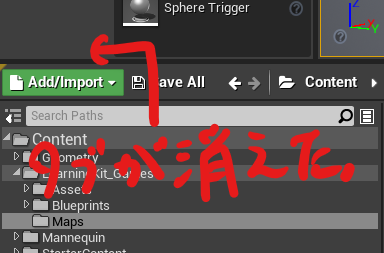
2.タブが隠れる。

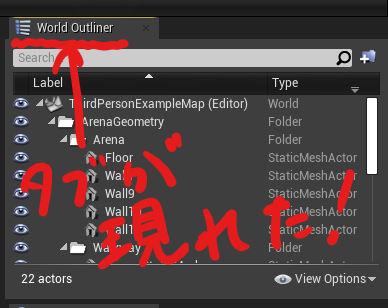
1.パネルの左上の黄色い三角をクリック。

2.タブが現れる。

タブをクリックして、ドラッグ&ドロップ。
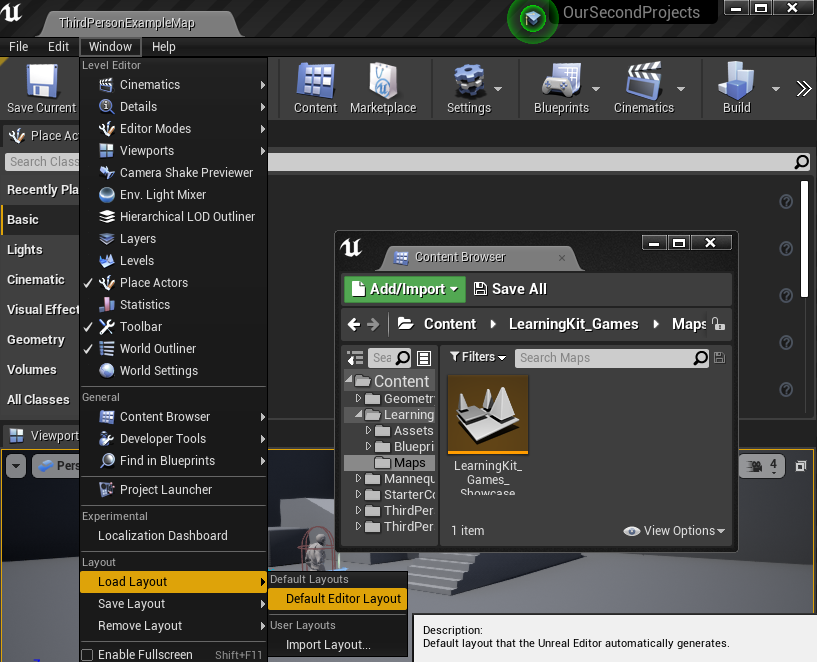
1.[Window]>[Load Layout]>[default Editor Layout]の順に選択。

ブループリント(BP)
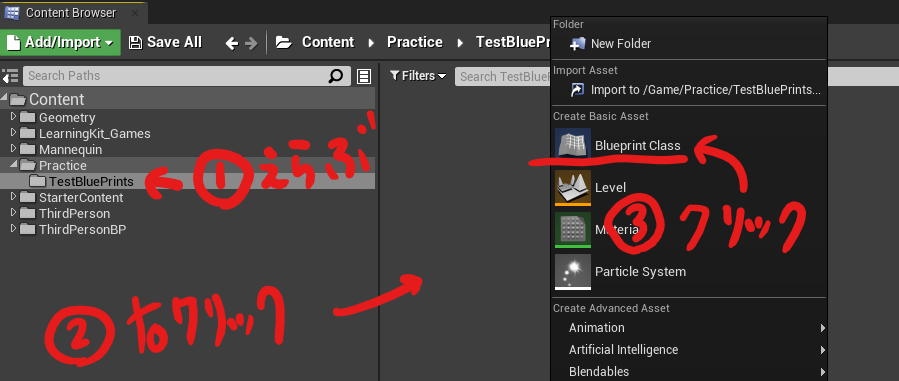
1.ブループリントを作りたいフォルダを選ぶ。
2.フォルダの中身を右クリック。
3.[Blueprint Class]をクリック

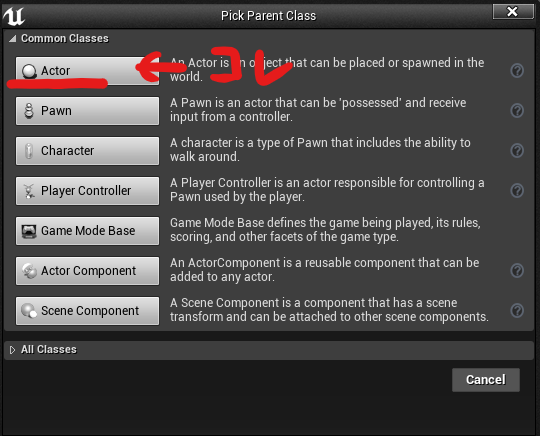
4.[Parent Class]を選ぶ。今回は[Actor]にする。

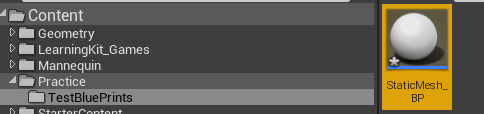
5.名前をつける。今回は[StaticMesh_BP]とした。

1.先ほど作成した[StaticMesh_BP]をダブルクリック。ブループリントのエディタが開く。

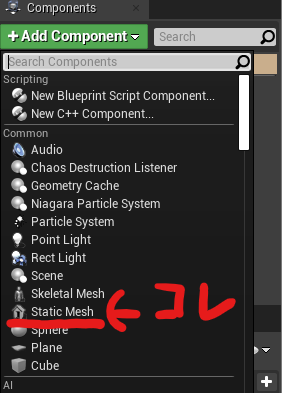
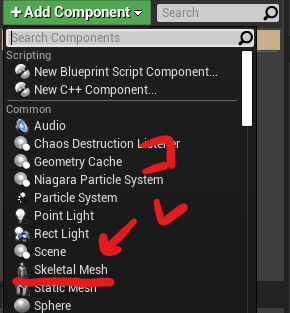
2.ブループリントのエディタにおいて、まず左上の[Componentsパネル]にある[+Add Component]を選び、次に下に出てくる[Static Mesh]を選ぶ。

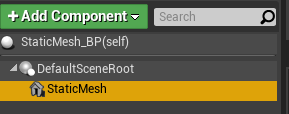
3.作成された[StaticMesh]を選択する。

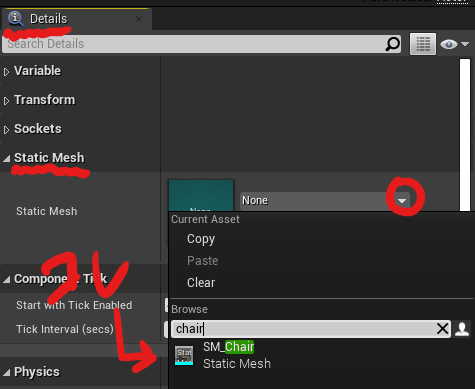
4.右にある[Detailパネル]で、[Static Mesh]を選ぶ。今回は[SM_chair]を選んだが、ただの練習なので何でもよい。

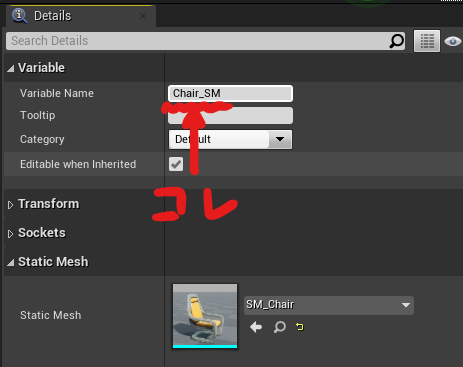
5.[Detailパネル]の[Variable Name]を[Chair_SM]に変更する。
名前が[StaticMesh]のままだと数が増えたときに分かりにくいので、分かりやすい名前をつけるべき。ちなみにSMというのはStaticMeshを表している。

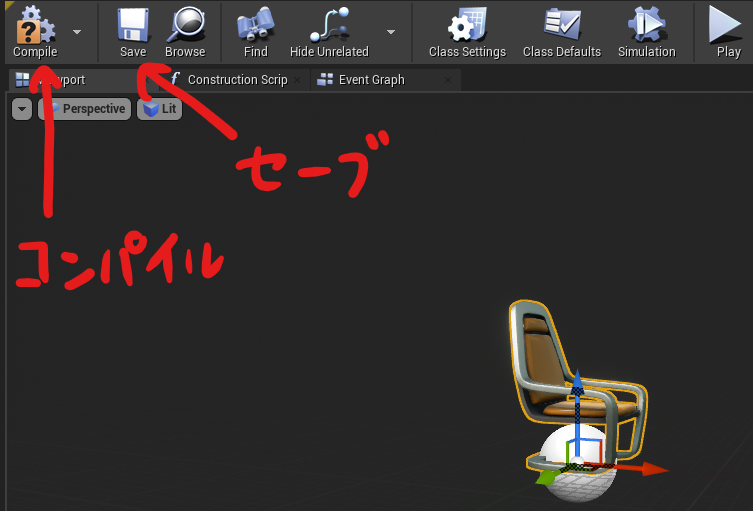
6.上のツールバーで、コンパイルしてからセーブする。

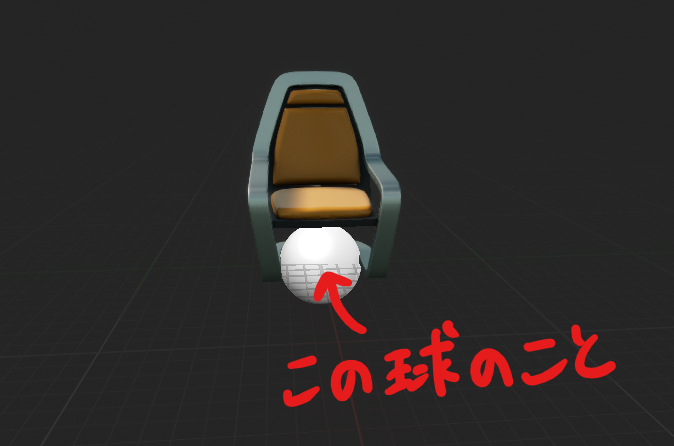
ブループリントを作ったときに、初めから作られている球体のことです。ブループリントの中心であり、実際に再生したときには見えません。

ブループリントに複数のコンポーネントが含まれているとき、この[DefaultSceneRoot]を移動させることで、他のコンポーネントも一緒に移動します。
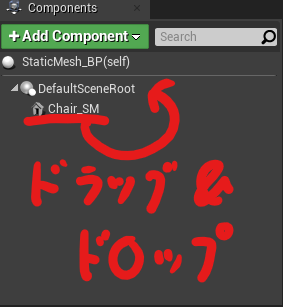
任意のアセットをドラッグ&ドロップすることで、それをルートにすることが可能です。


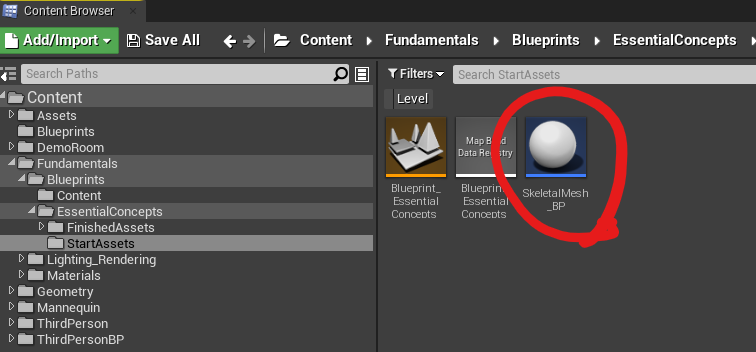
1.先ほどと同様にブループリント(Actor)を作成する。今回は名前を[SkeletalMesh_BP]とする。ダブルクリックして、BPのエディタで編集をする。

2.[+Add Component]で[Skeletal Mesh]を選ぶ。名前は[Character_SKM]とする。(おそらくSKMはSkeletal Meshを表すのだと思う。)

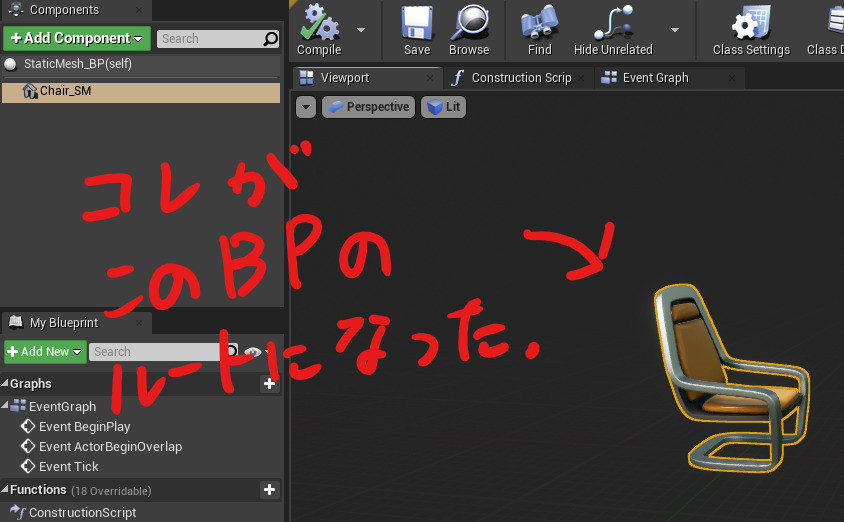
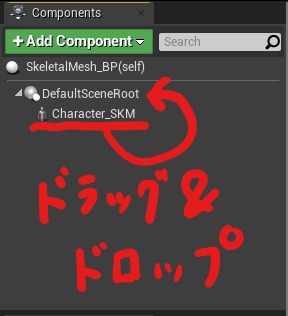
3.先ほど作ったSKMをルートにする。

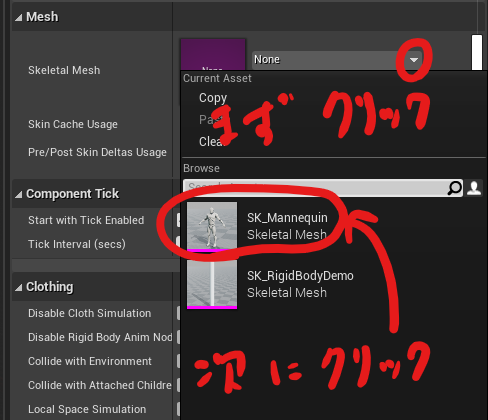
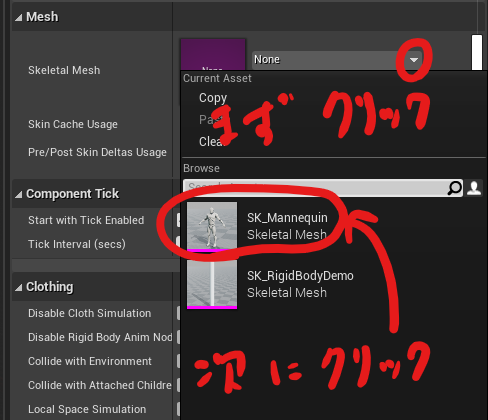
4.[Details Panel]でメッシュを選ぶ。

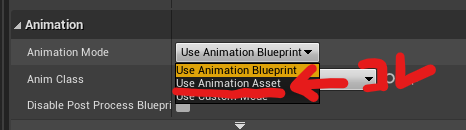
5.[Details Panel]の[Animation]で[Animation Mode]として[Use Animation Asset]を選ぶ。

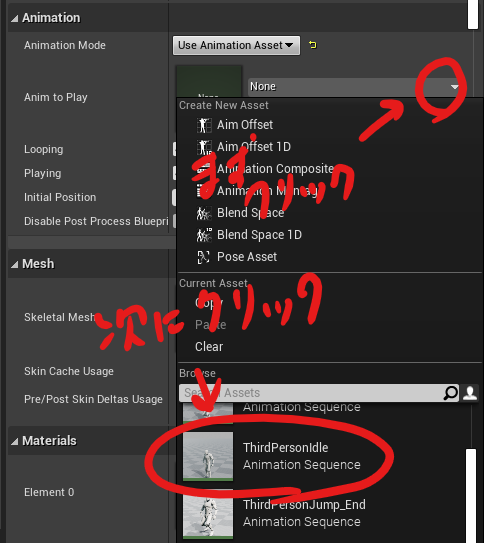
6.[Anim to Play]として[ThirdPersonIdel]を選ぶ。

7.コンパイルしてからセーブする。
近づくと光って回る
ブループリントによるスクリプトを、動画で説明したので良かったら見てください。
基本操作
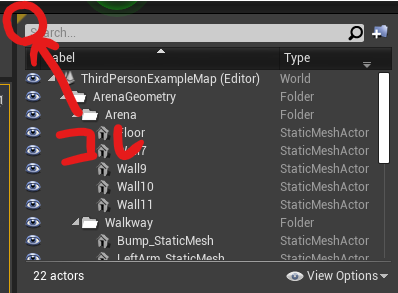
選択してF2
パターン1.単純に選ぶ

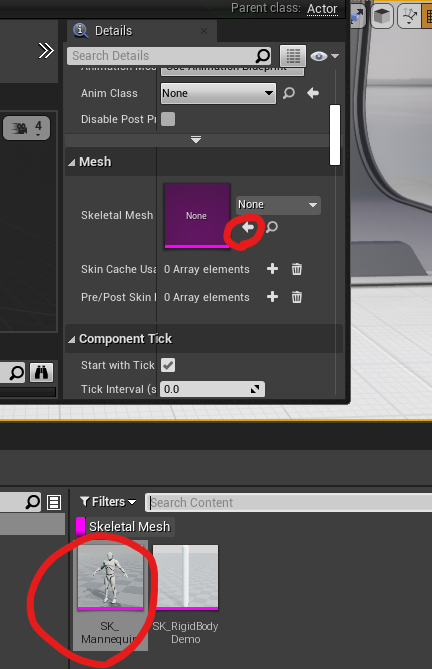
パターン2.エディタの[Content Browser]でSKMを選択した状態で、BPのエディタの[Details Panel]で[←]をクリック。

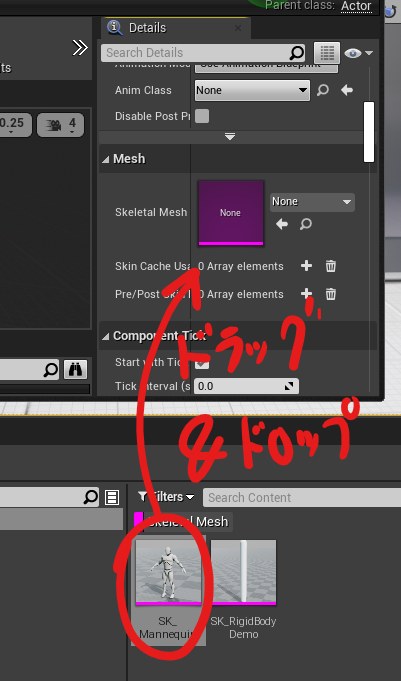
パターン2.エディタの[Content Browser]から、BPのエディタにドラッグ&ドロップ。

リザルト

獲得EXP:7
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
ゲームクリエイターLv1
(つぎのレベルまで、あと73)
これから
Unreal Engineの勉強を続けてみます。ブループリント面白い。C++の処理も学んで、近いうちにUnreal Engineでもブロック崩しを作ってみたい。


コメント