学んだことをまとめています。

今回物理が上手くいかなかったので適用させていません。
細かい修正は今回は省略。疲れたので。
指を曲げること、右肩の貫通をなくすのは簡単にできるはずです。
スカートの修正は、大きく動かす場合は物理で何とかするところだと思います。歩くだけならウェイトの調整で何とかなるかも。
手順
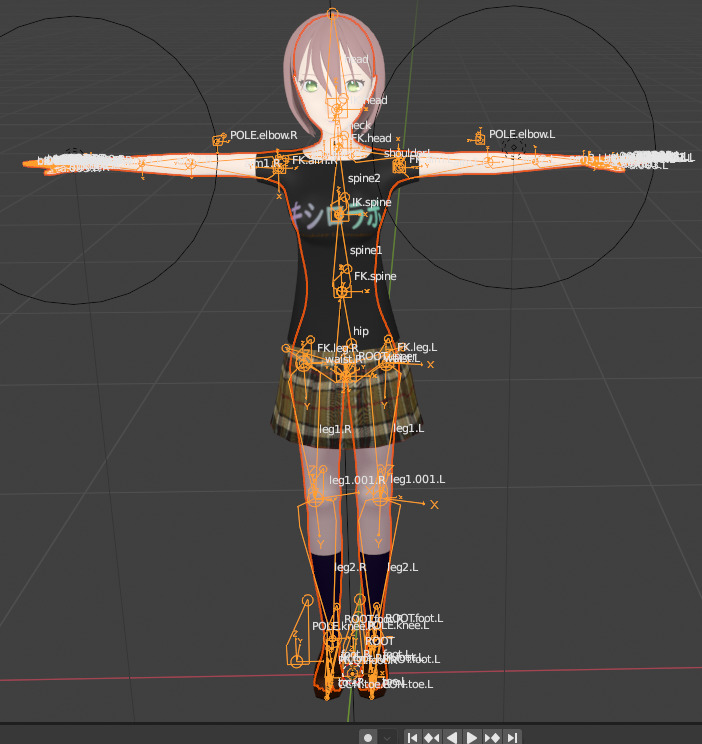
リギング
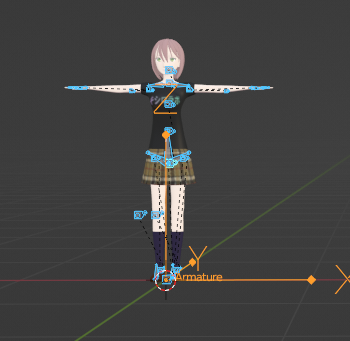
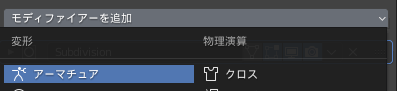
Shift + A でアーマチュアを追加。

↓

シーンコレクションに移動。

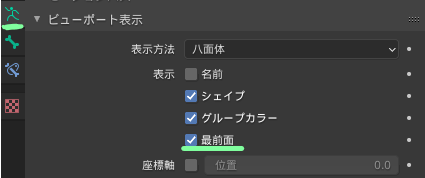
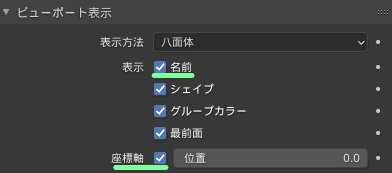
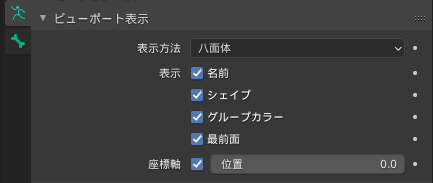
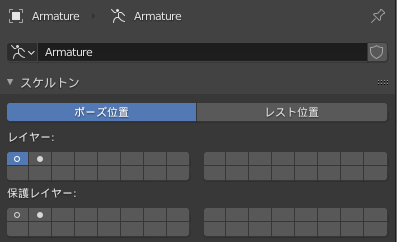
オブジェクトデータプロパティのビューポート表示から、最前面にチェックを入れる。

↓

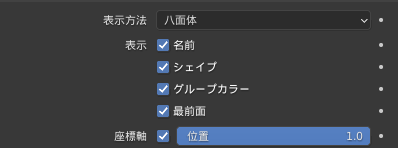
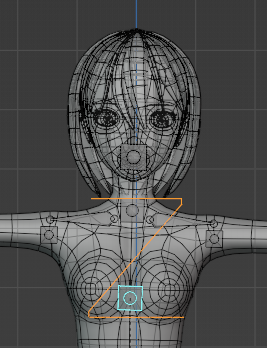
名前と座標軸にもチェックを入れる。

↓

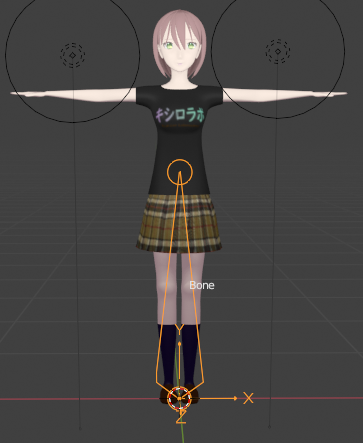
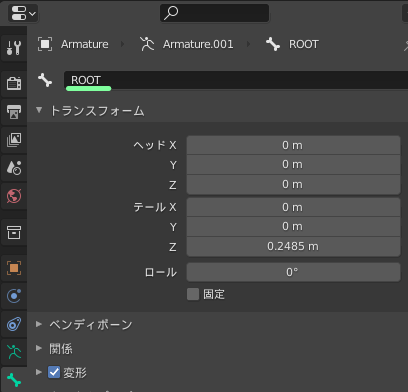
位置は1にしておく。(Tailの位置に座標軸が表示される。)

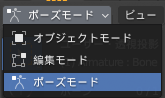
ポーズモードを選択。

↓

Tabキーで編集モードに移り、ボーンをSキーで縮小。

名前をROOTに変更。(ボーンプロパティから名前を変更できる。)

変形しないので、変形のチェックをはずす。

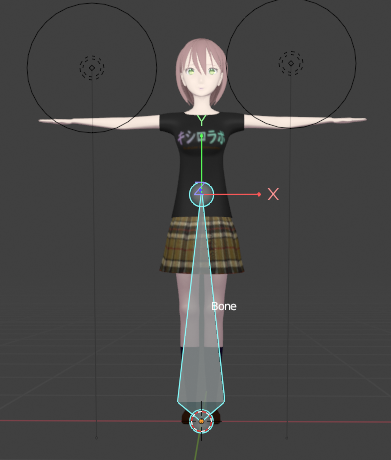
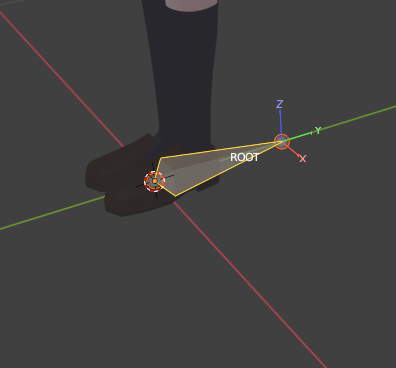
R→X→-90とすることで、ボーンのローカル座標軸をグローバルの座標軸と合わせる。

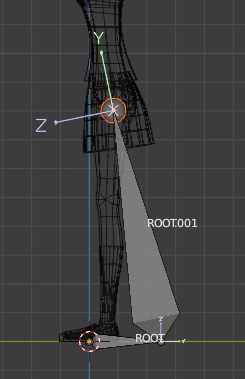
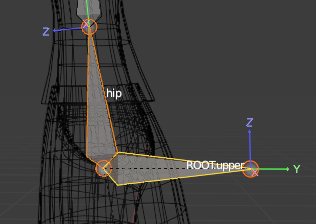
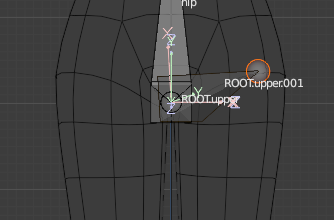
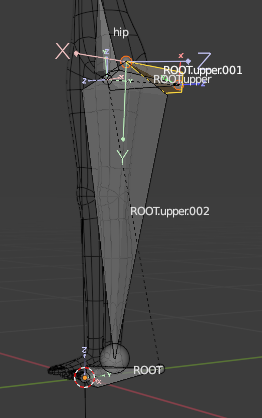
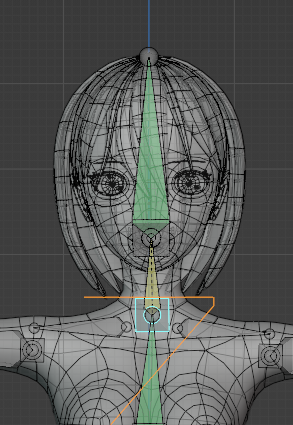
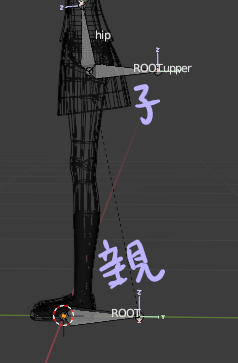
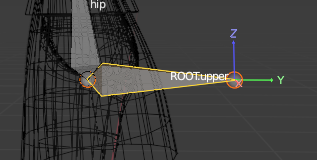
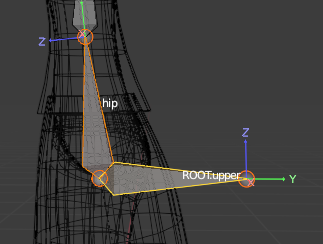
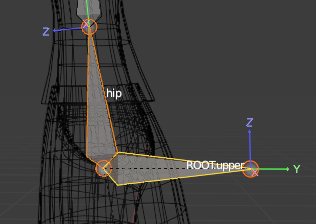
ROOTのテールを選択して、Eキーで新しいボーンを作り、キャラクターの股間のところまで伸ばす。

さらに、そこからE→Yキーで後ろの方にボーンを伸ばす。

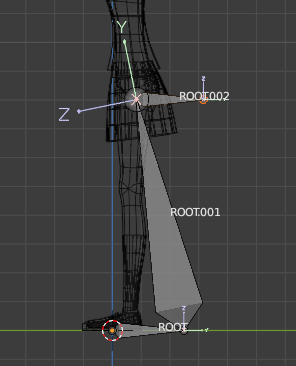
中間のボーンは必要がないのでXキーで削除。新しいボーンの名前をROOT.upperとして、変形のチェックを外す。

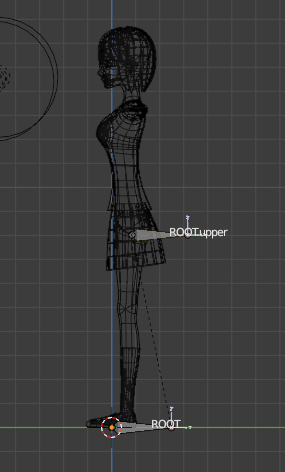
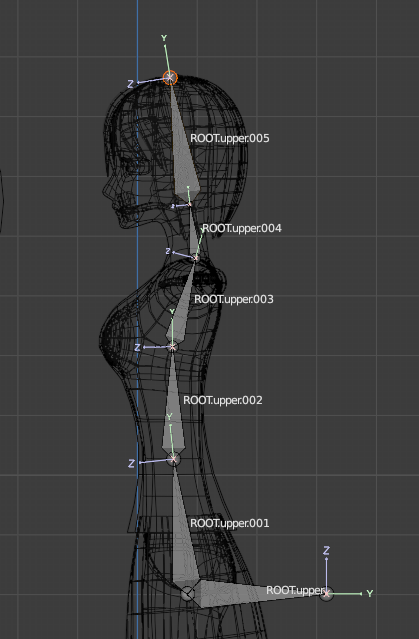
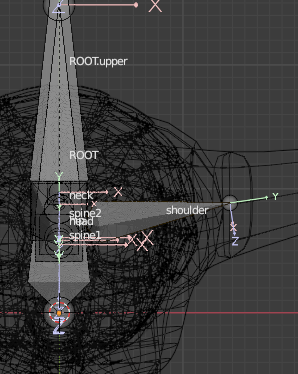
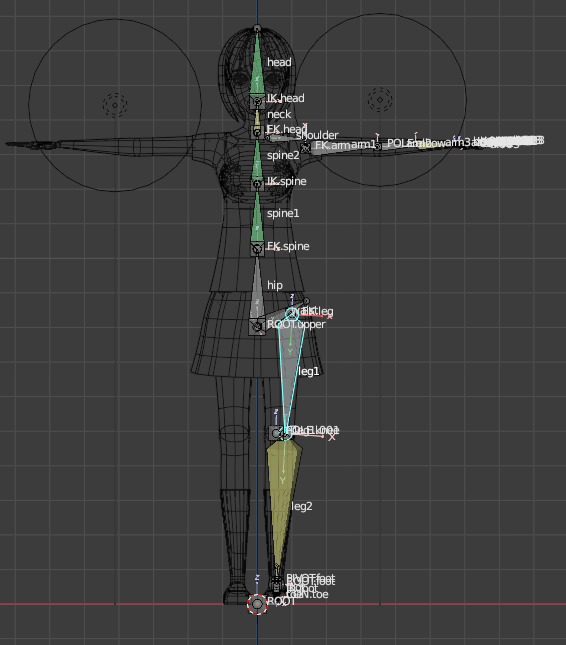
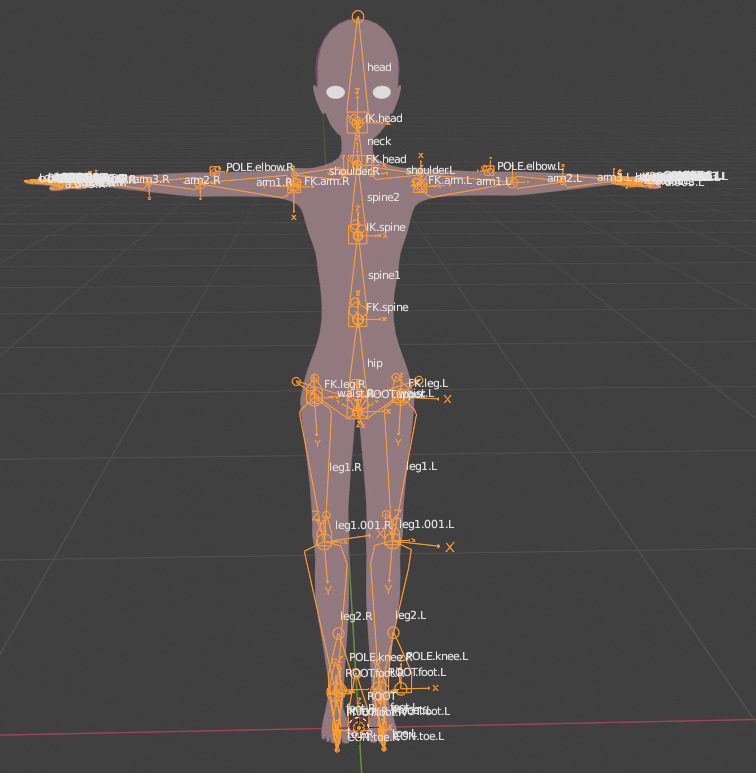
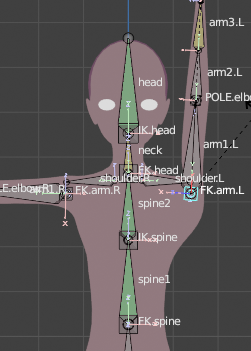
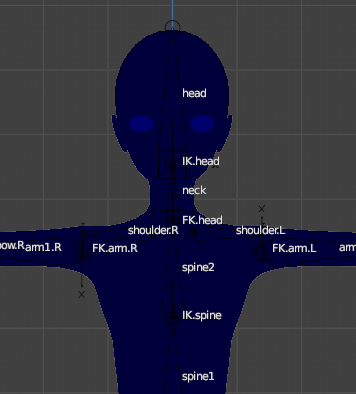
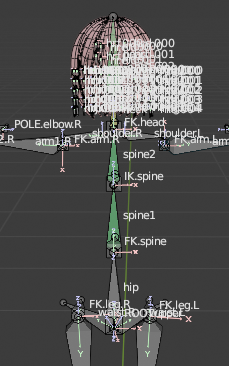
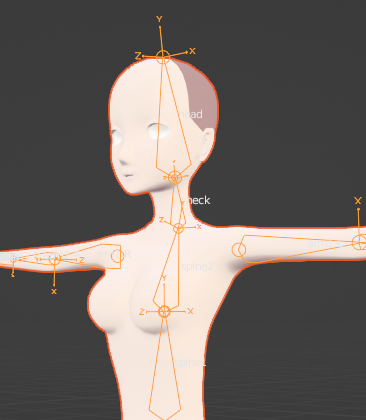
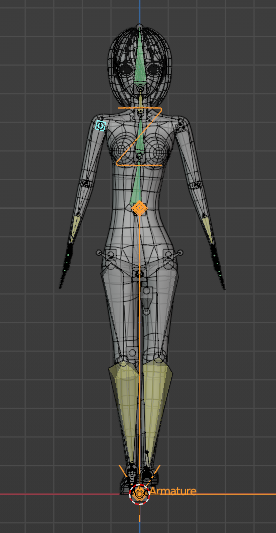
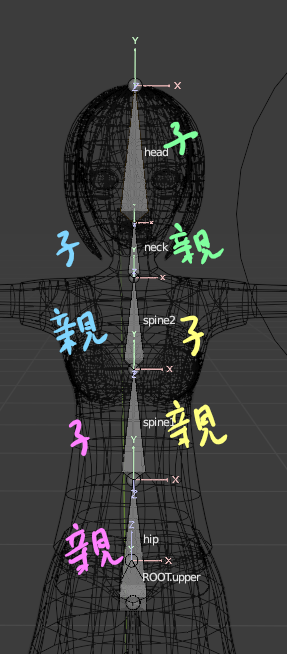
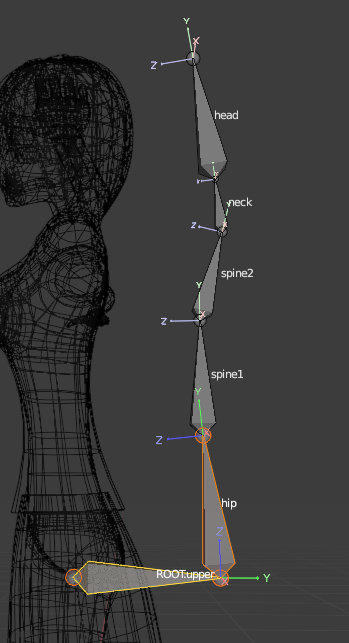
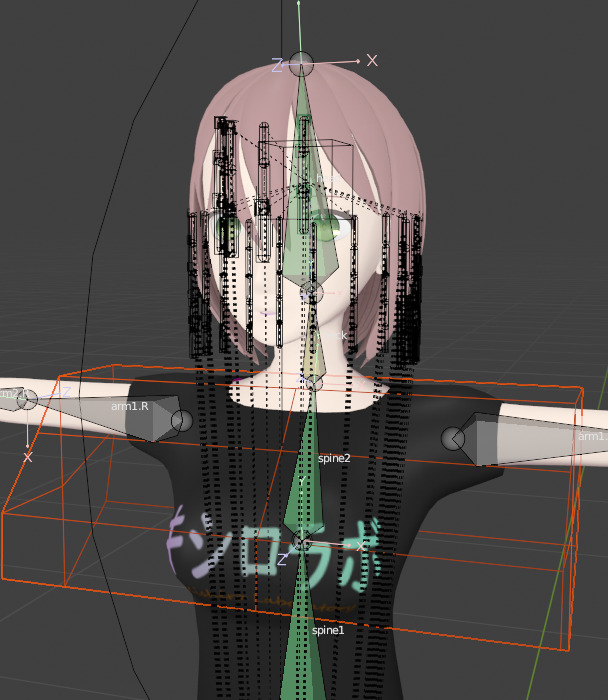
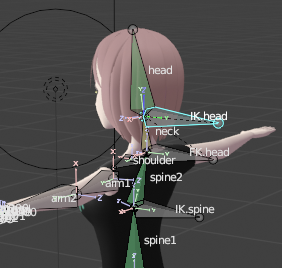
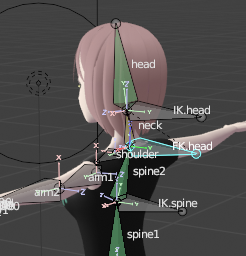
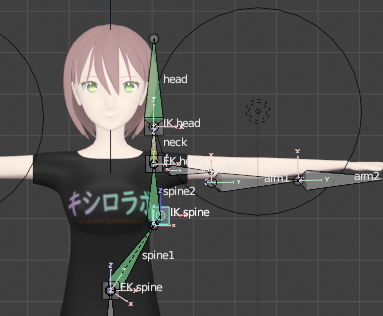
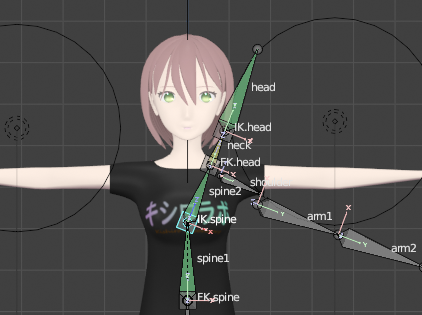
ROOT.upperのヘッドから下の画像のように5回Eキーで新しいボーンをつくる。

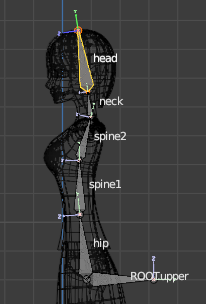
ボーンの名前は下から、hip、spine1、spine2、neck、headとする。

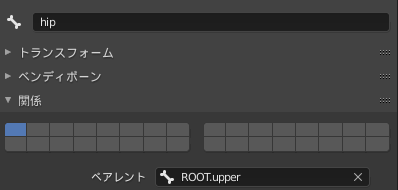
hipの親を、ROOTからROOT.upperに変更する。

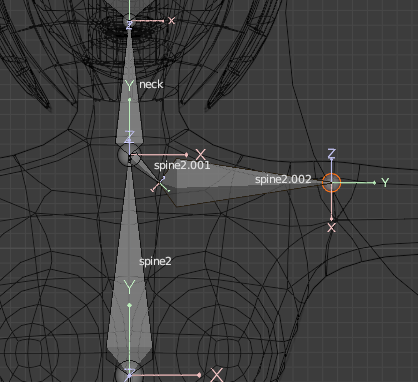
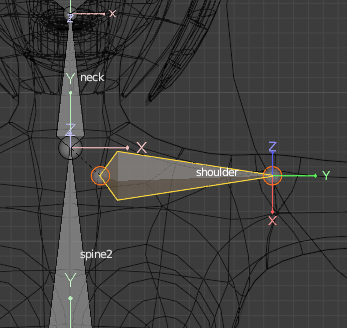
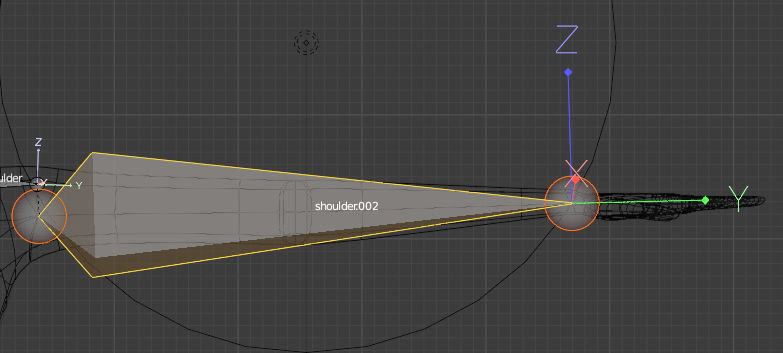
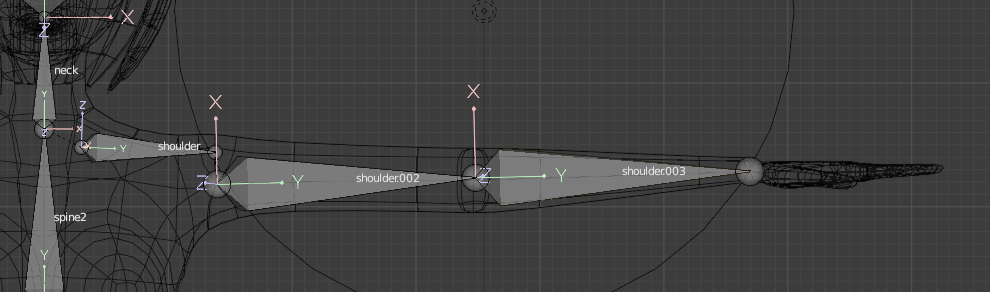
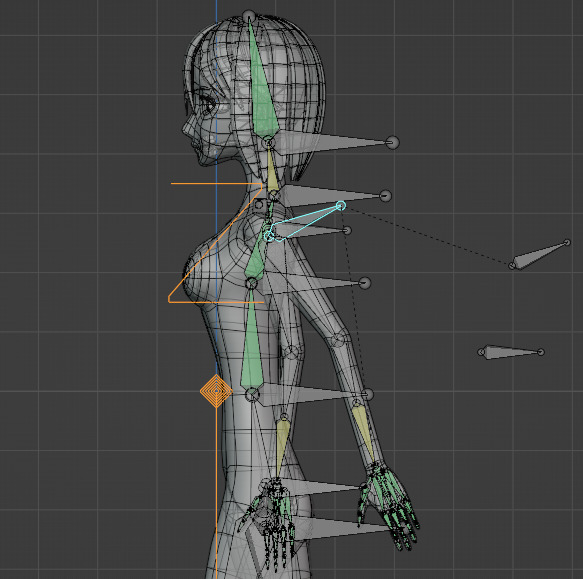
[spine2]のテールから2回Eキーで新しいボーンをつくる。間のボーンはXキーで削除。残す方の名前は[Shoulder]とする。

↓

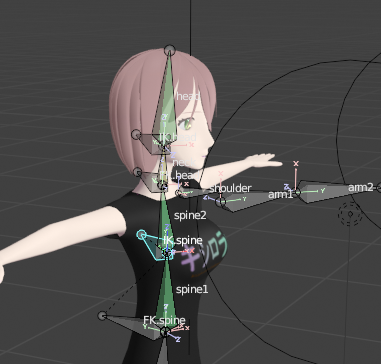
上から見て、位置を調整。

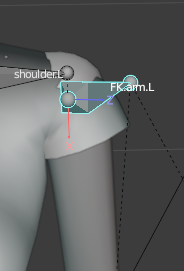
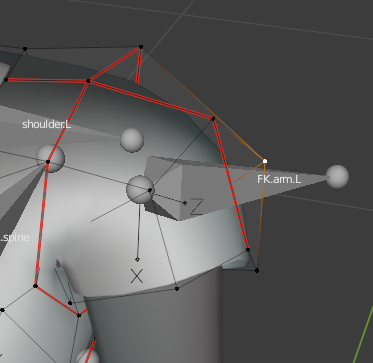
[shoulder]のメインの回転軸とローカル座標のX軸を合わせる。

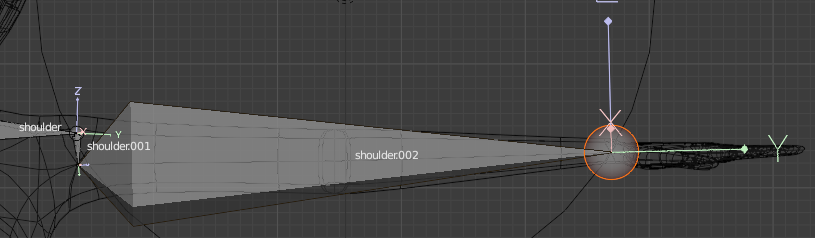
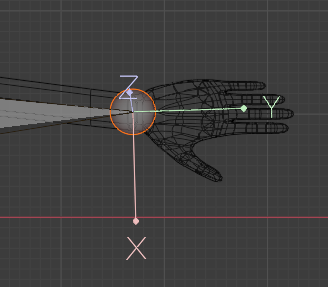
[shoulder]から2回Eキーで新しいボーンを作る。中間のボーンはXキーで削除。

残ったボーンは上から見た位置も手首に合わせる。
この手首の関節の位置はおかしいと思うので、よく考えて決めてください。もう少し先に関節はあると思います。関節というよりも、運動時の回転の軸を意識すると良いのかも。

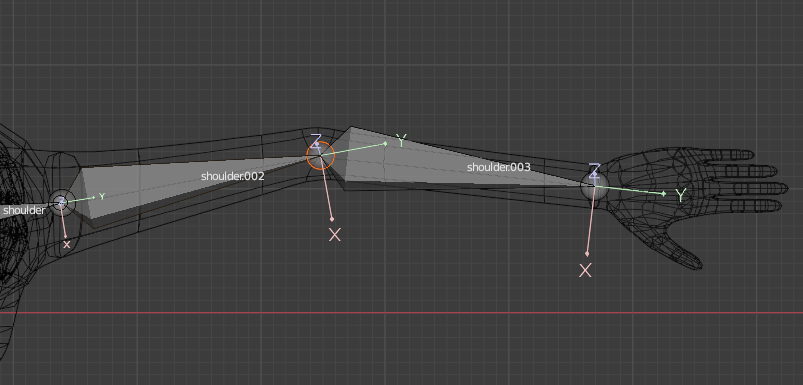
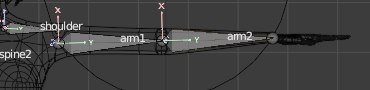
腕のボーンを選んで右クリックから細分化。

↓
ひじの位置に合わせる。

回転軸とグローバルのX軸を合わせる。


この二つのボーンの名前を[arm1],[arm2]とする。

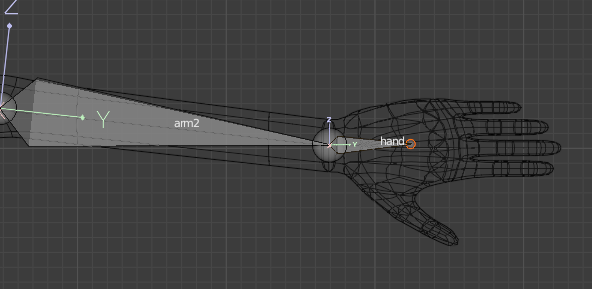
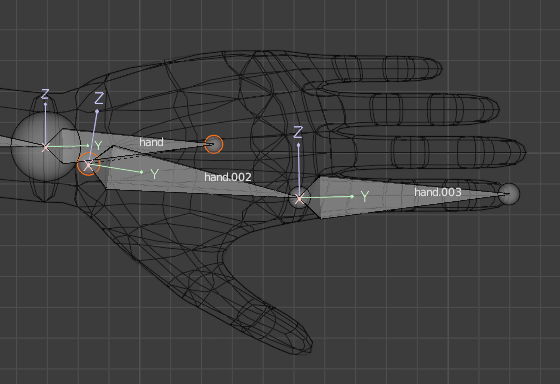
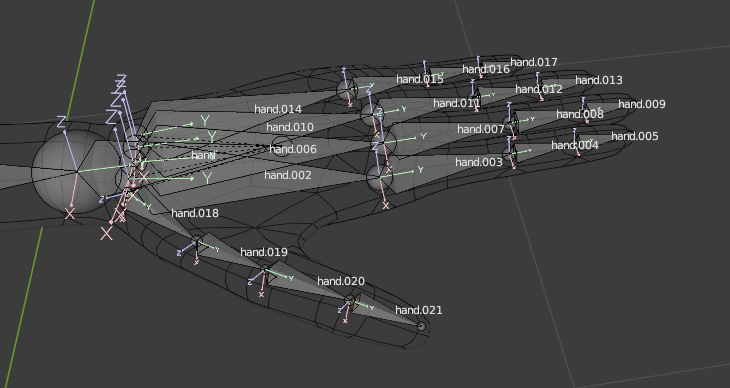
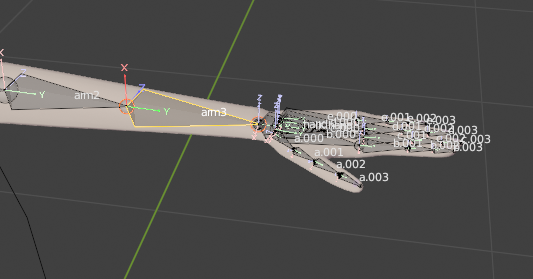
[arm2]からEキーで新しいボーンをつくる。なまえは[hand]とする。

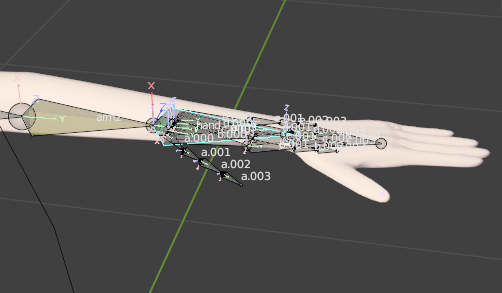
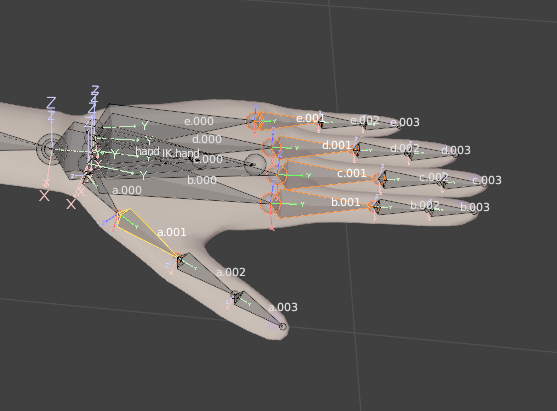
一度手首に戻してから、関節に沿ってボーンを通していく。

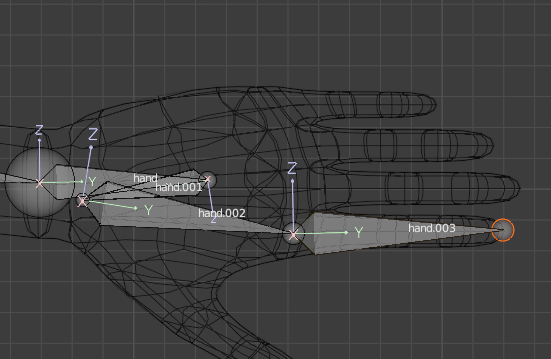
[hand]から直接出ているボーンを削除。

横から見て、指先の高さ方向の位置をそろえる。

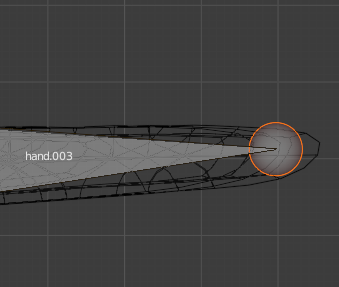
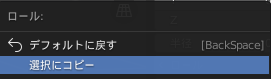
細分化をして関節を作り位置を合わせる。また、メインの回転軸とローカル座標軸を合わせる。手首から先は回転軸が手前を向く方向なので、ロールに0を代入して、右クリックして選択にコピー。

↓

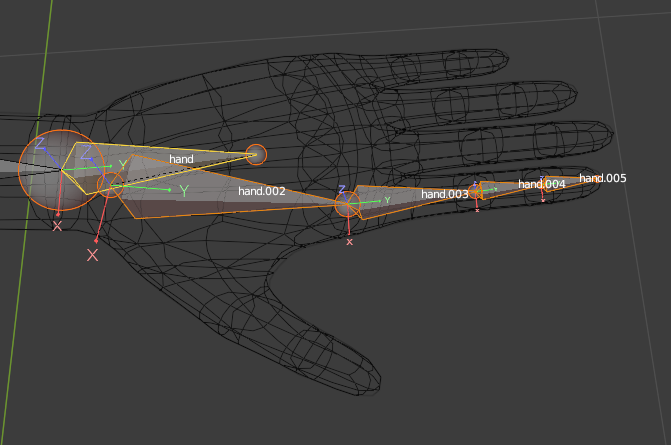
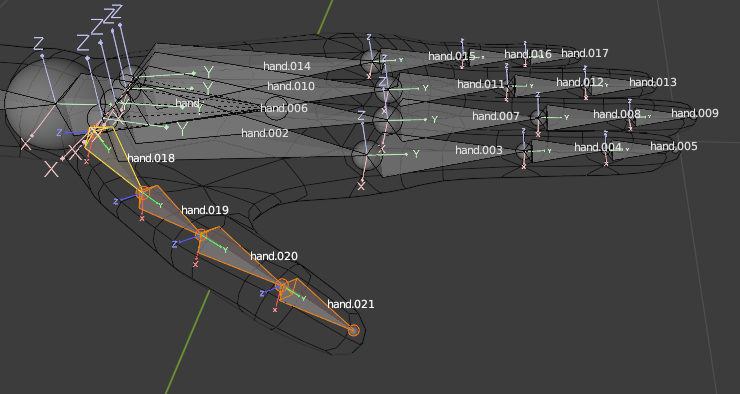
Shift + D で複製して、他の指にも通していく。

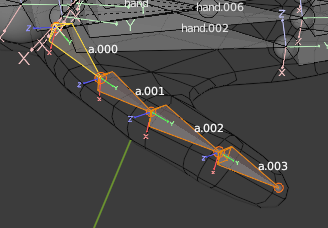
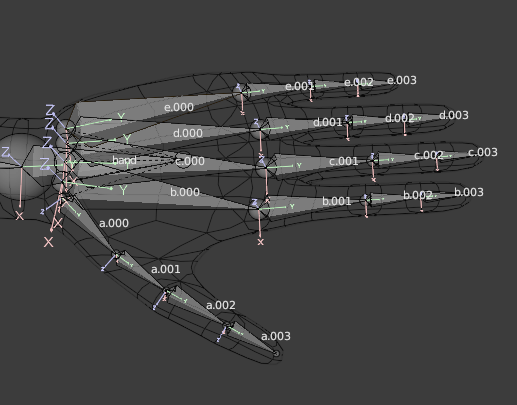
先端から順に指のボーンを選択。親指の根元の骨の名前を[a.000]として、名前を選択にコピーする。

↓

同様に、人差し指をb、中指をc、薬指をd、小指をeとして名前をつける。

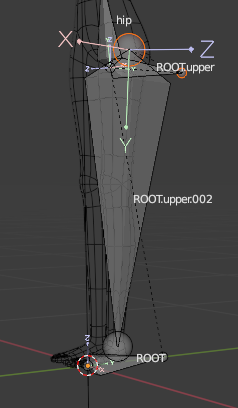
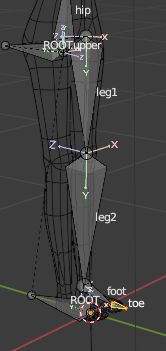
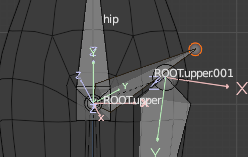
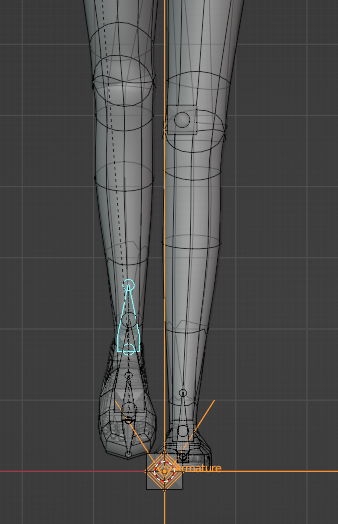
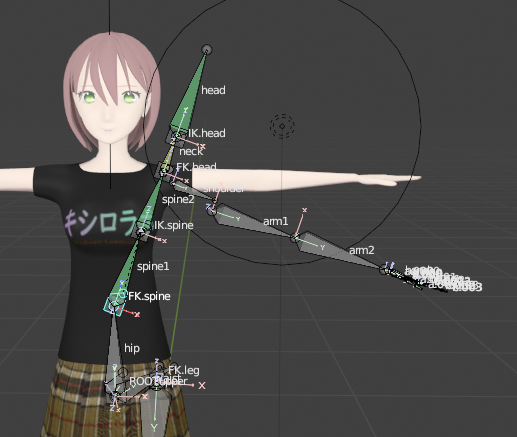
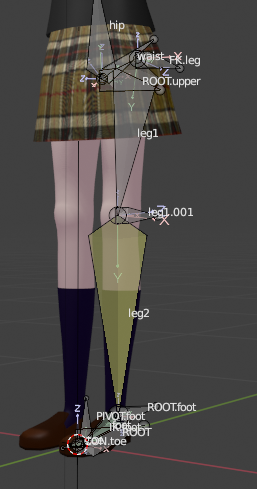
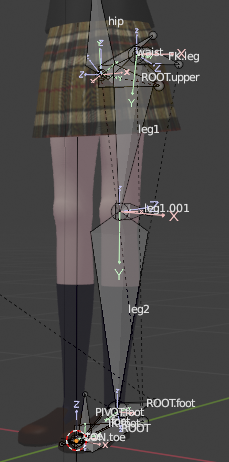
[ROOT.upper]のテールから、脚の付け根に向けてボーンを伸ばす。

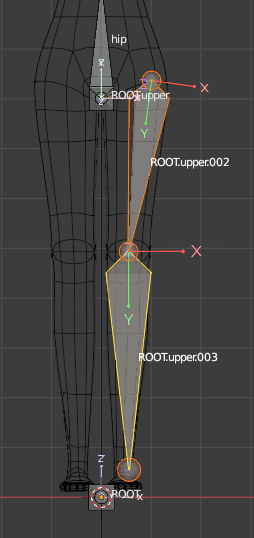
そこから、脚のくるぶしのあたりまでボーンを伸ばす。[ROOT.upper]から伸ばしたボーンはXキーで削除。

↓

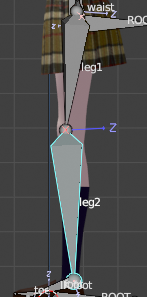
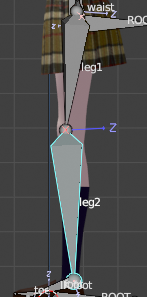
脚のボーンを細分化。関節を膝に合わせて、ロールを0度にする。
(膝が内側に曲がるのは失敗だった。IKで動かしたときに内側にまがってしまう。脚の付け根の位置をもっと内側にするべきだった。)

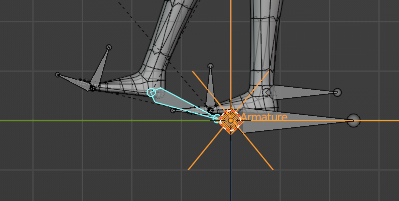
そこから、足の指の付け根にボーンを伸ばし、さらに前方にもう一度ボーンを伸ばす。

足とつま先のロールも右方向を向くようにする。足を0度、つま先を-180度。

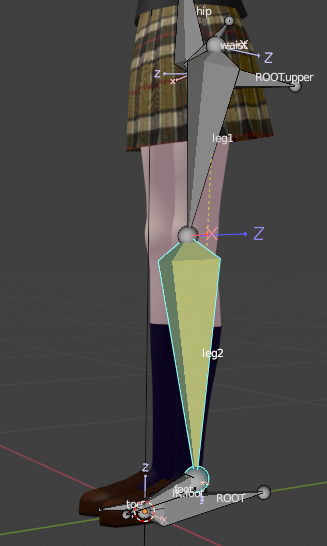
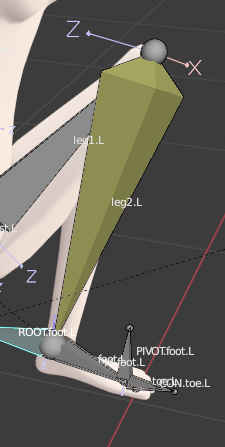
上から順に、leg1、leg2、foot、toeと名前をつける。

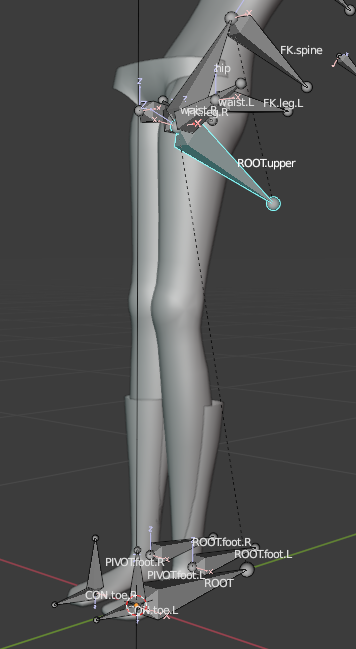
[ROOT.upper]のヘッドの位置から補助ボーンを伸ばす。これによって脚を横に曲げたときにへこまなくなるらしい。へこむのは関節の位置が内側すぎることによるかもしれないが、一応つけておく。

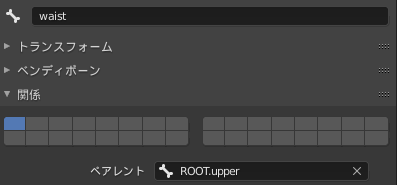
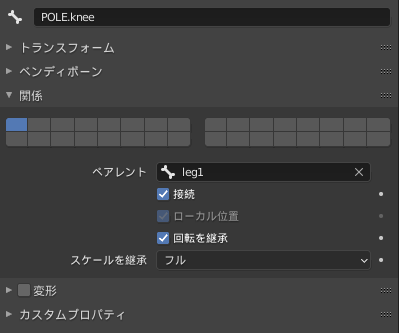
補助ボーンの名前を[waist]に変更し、親を[ROOT.upper]にする。

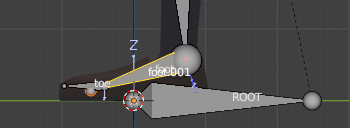
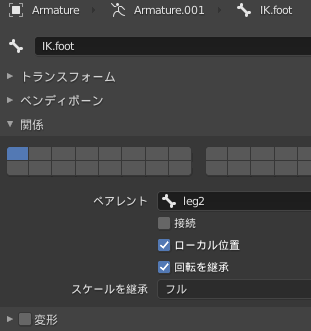
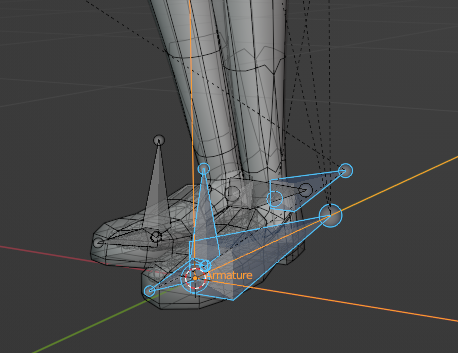
[foot]のボーンを複製する。選択しやすいように、少しだけ長くしておく。

名前は[IK.foot]とし、変形のチェックをはずしておく。

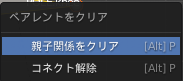
[IK.foot]を選んだ状態で[Alt + P]で親子関係をクリアを選択。

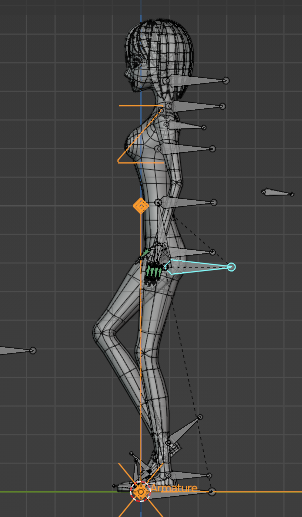
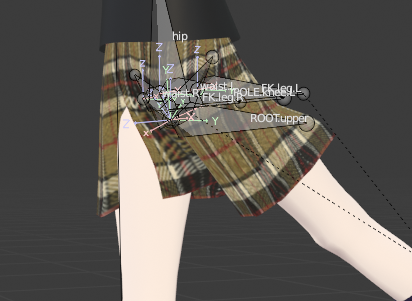
ポーズモードにして、IKで動かしたいボーンの先端のボーンを選択。

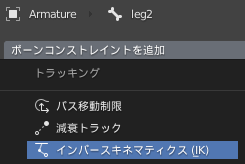
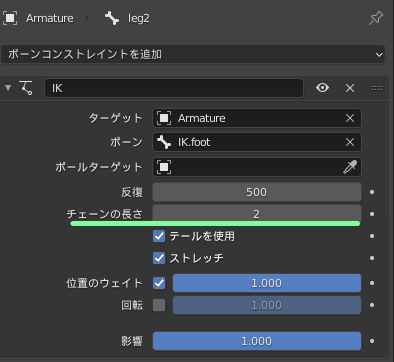
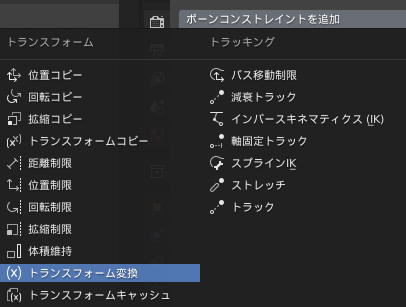
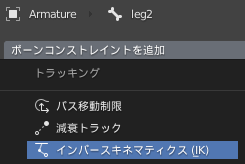
ボーンコンストレンイトプロパティを選択。

ボーンコンストレイントの追加から、[インバースキネマティクス]を選択。

↓

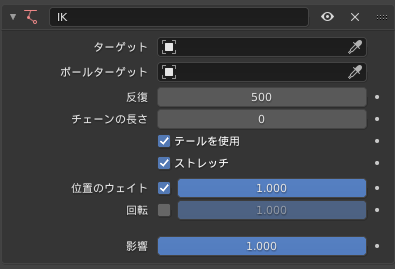
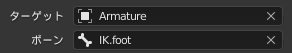
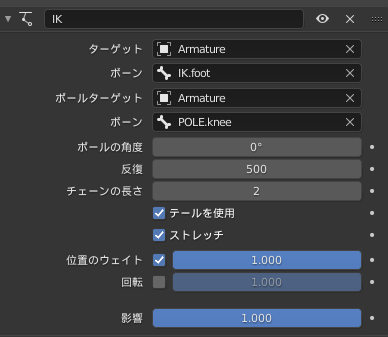
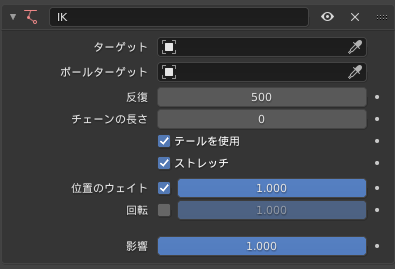
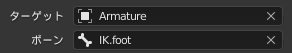
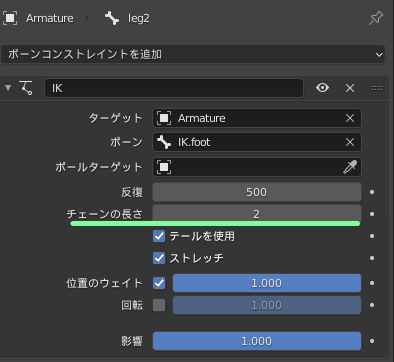
ターゲットとして[Armature]を選択し、その後ボーンとして[IK.foot]を選択する。

今回は[leg1]と[leg2]の2本のボーンをIKで動かしたいので、チェーンの長さを2にする。

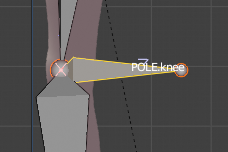
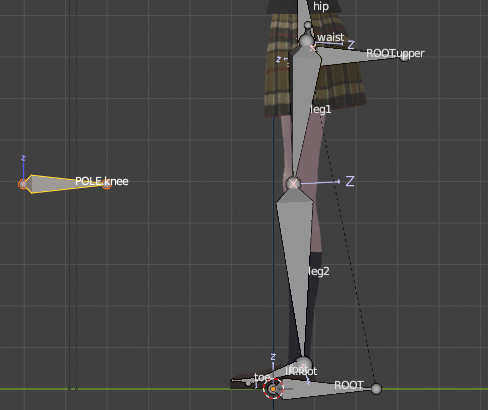
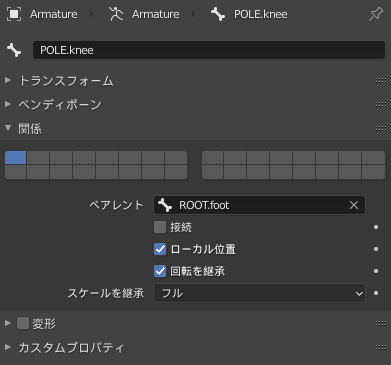
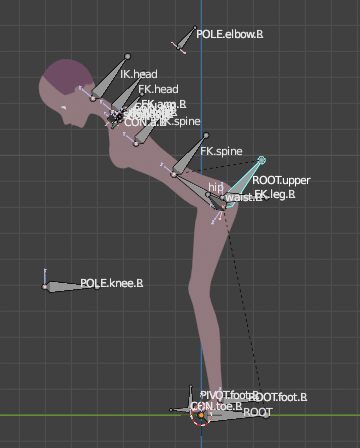
膝の位置からE→Yキーで新しいボーンを伸ばす。名前を[POLE.knee]とする。

変形のチェックを外しておく。

Alt + P で親子関係をクリア。

前方に移動させておく。(膝を曲げたときに当たらない位置。)

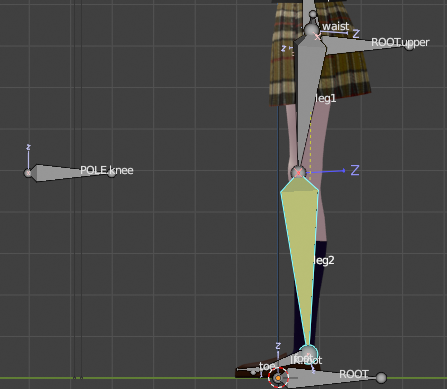
ポーズモードに行って、[leg2]を選択。

ポールターゲットとして、[POLE.knee]を設定。

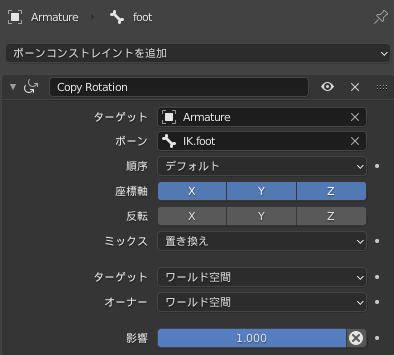
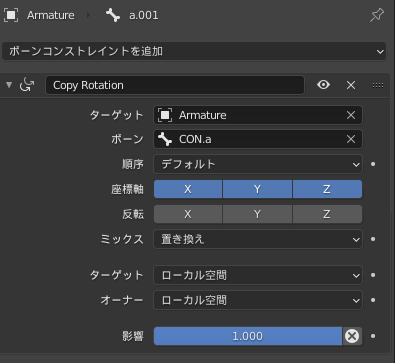
[foot]が[IK.foot]に連動して回転するようにしたい。
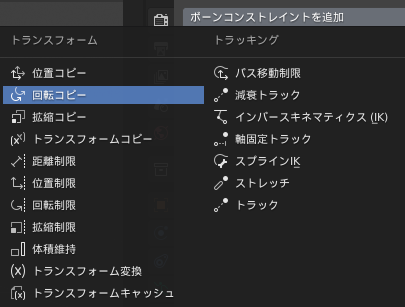
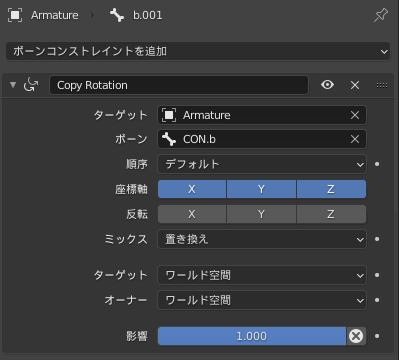
[foot]を選び、[回転コピー]のボーンコンストレイントを追加する。

↓
ターゲットとして[IK.foot]を選択する。

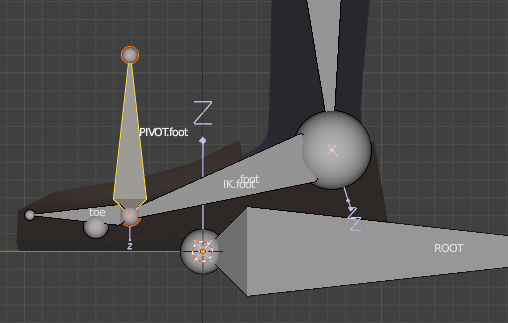
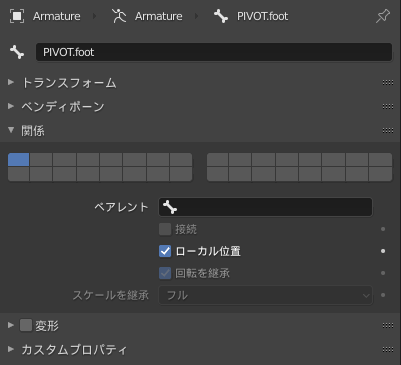
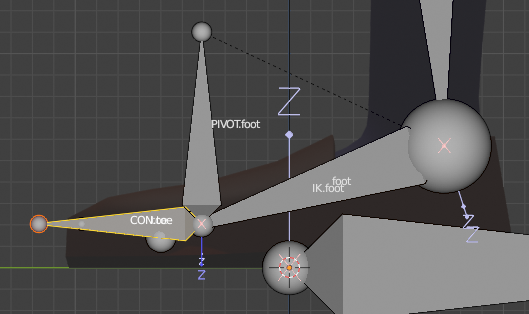
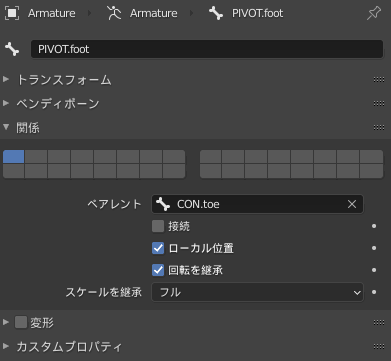
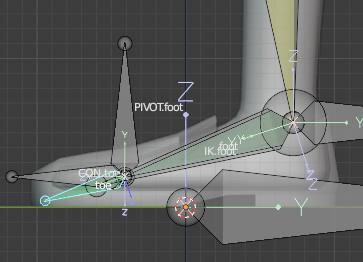
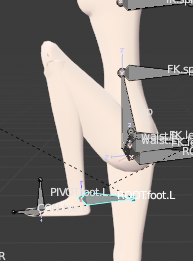
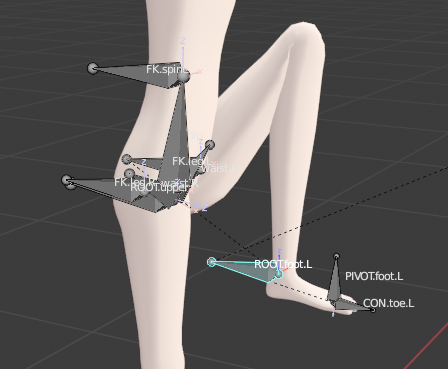
脚の指を軸とした回転を出来るようにする。[foot]ボーンのテールの位置からE→Zキーでボーンを伸ばす。名前は[PIVOT.foot]とする。

Alt + P で[親子関係をクリア]して、変形とは関係ないので、変形のチェックを外しておく。

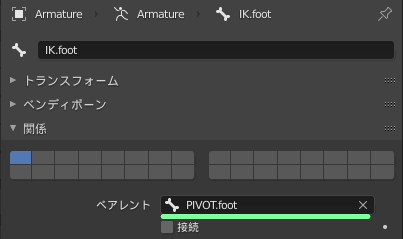
[IK.foot]を選んだ状態で、Shiftを押しながら[PIVOT.foot]を選んで Ctrl + P で[オフセット保持]を選び、[PIVOT.foot]を[IK.foot]の親にする。

つま先が地面にめりこまないようにする。
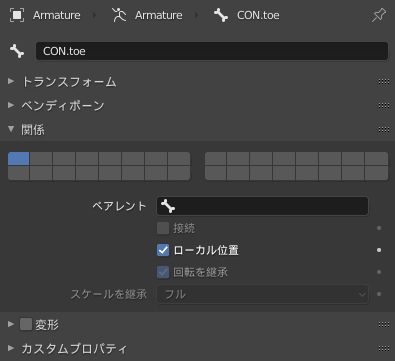
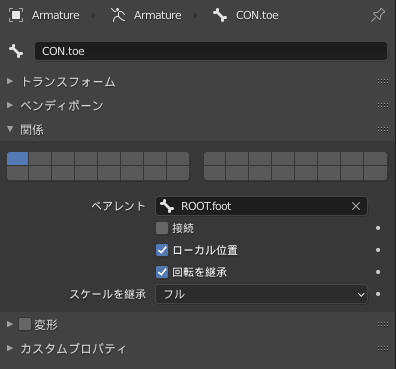
[toe]を複製して、[CON.toe]という名前のコントロールボーンをつくる。選択しやすいように少し長くして、変形のチェックを外しておく。また、 Alt + P で[親子関係をクリア]をしておく。

↓

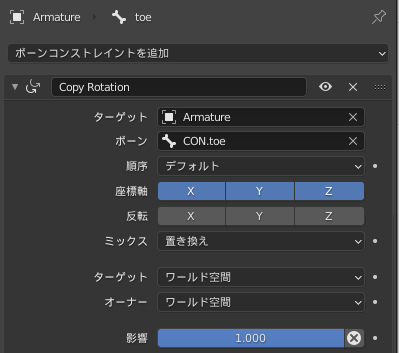
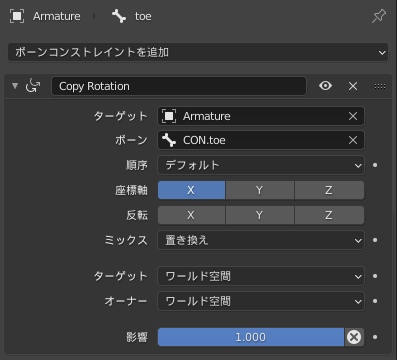
ポーズモードに移り、[toe]に回転コピーのボーンコンストレイントを追加して、ターゲットを[CON.toe]にする。

回転コピーの座標軸は多分X軸だけ。

[PIVOT.toe]の親として[CON.toe]を設定する。

かかとを中心に回転できるようにする。
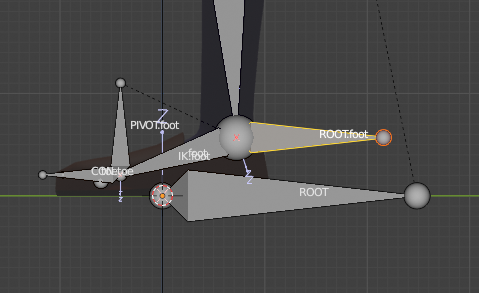
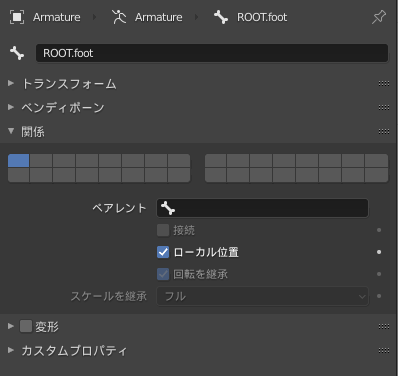
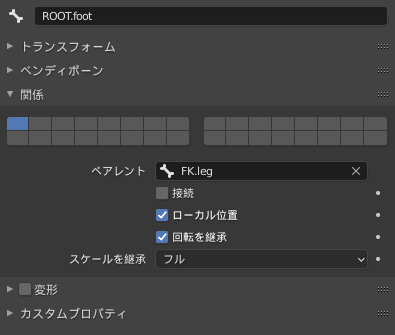
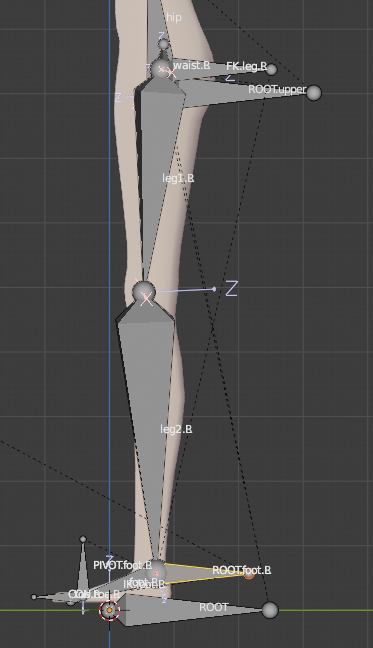
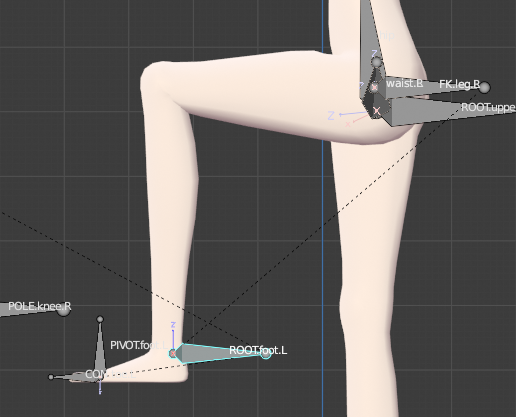
[leg2]のテールからE→Yキーでボーンを伸ばす。名前は[ROOT.foot]とする。変形のチェックをはずし、親子関係をクリアしておく。


[CON.toe]の親を[ROOT.foot]にする。

[POLE.knee]の親も[ROOT.foot]にする。

脚の付け根を軸とした動きをしたい。
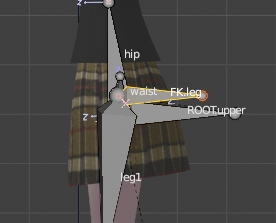
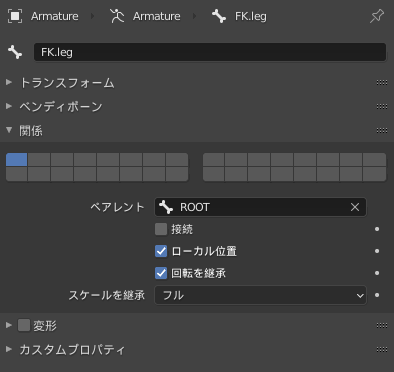
[leg1]のヘッドからE→Yキーでボーンを伸ばす。名前は[FK.leg]。変形のチェックをはずして、Alt + P で親子関係をクリアしておく。

この[FK.leg]を[ROOT.foot]の親にする。

[ROOT]を[FK.leg]の親にする。

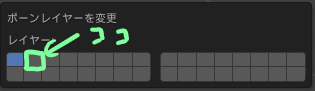
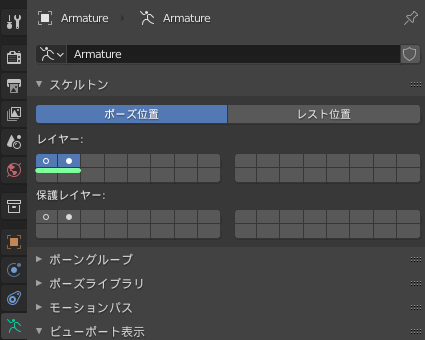
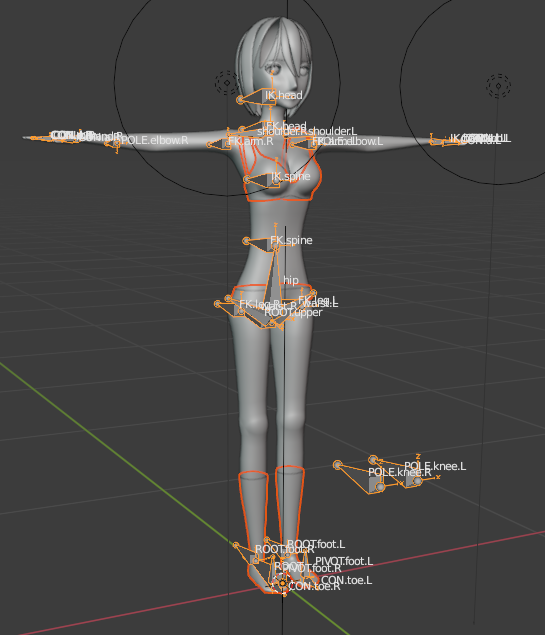
コントロールとは関係のないボーンを選択して、Mキーで隣のレイヤーに移動。
[leg1][leg2][toe][IK.foot][foot]

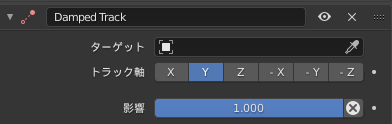
ジャンプしたときの、[foot]と[toe]の向きを調整するために、減衰トラックを使用する。
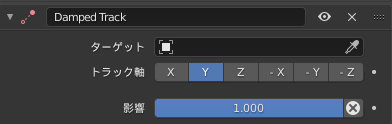
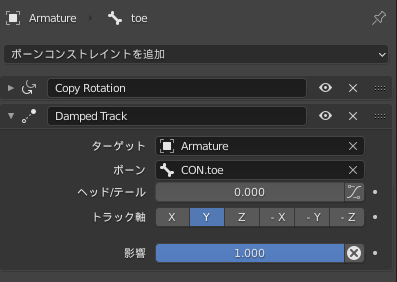
ポーズモードで[foot]を選択して、減衰トラックのボーンコンストレイントを適用。

ターゲットとして[CON.toe]を選ぶ。これで、[foot]は[CON.toe]に向けて向きを変えるようになる。

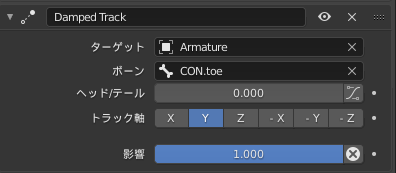
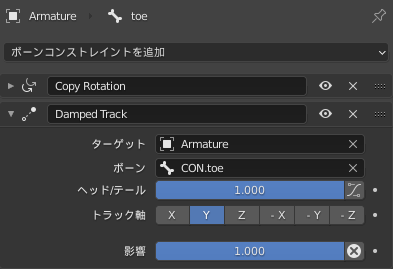
同様に[toe]にも減衰トラックを適用し、ターゲットを[CON.toe]にする。

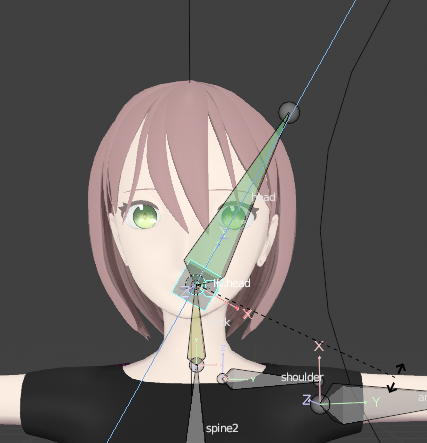
↓
[toe]が下を向いてしまった。

[toe]の減衰トラックの[ヘッド/テール]の値を1に変更すれば解決できる。

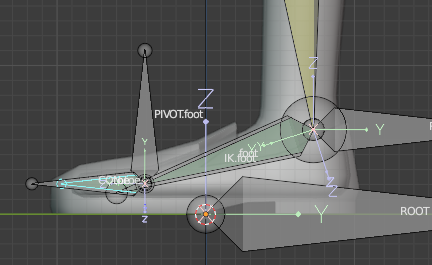
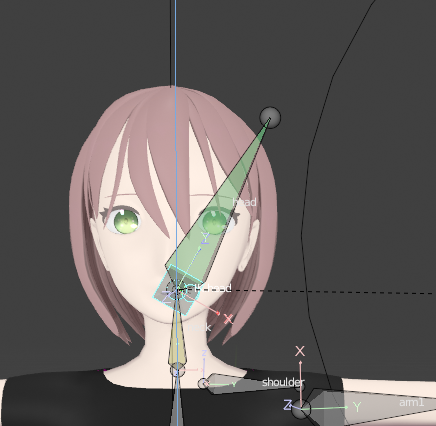
↓
[toe]が前を向いている。[ヘッド/テール]の値を1に変えるというのは、ターゲットボーンのテールに方向を変えるということだと思う。0ならヘッド、1ならテール。0.5ならその中間。

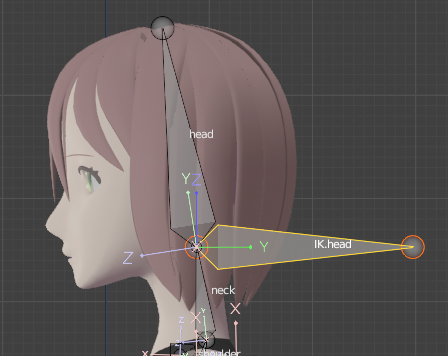
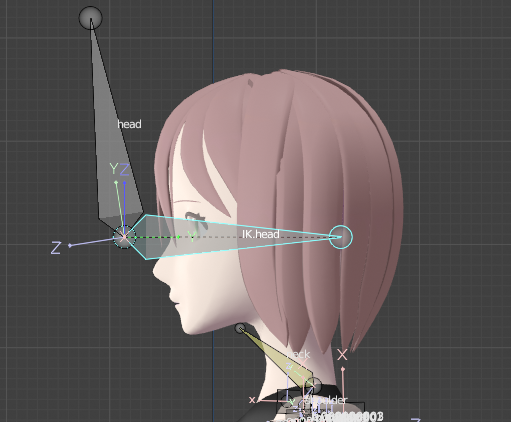
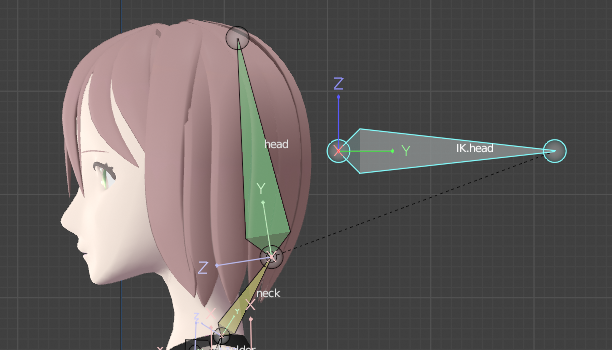
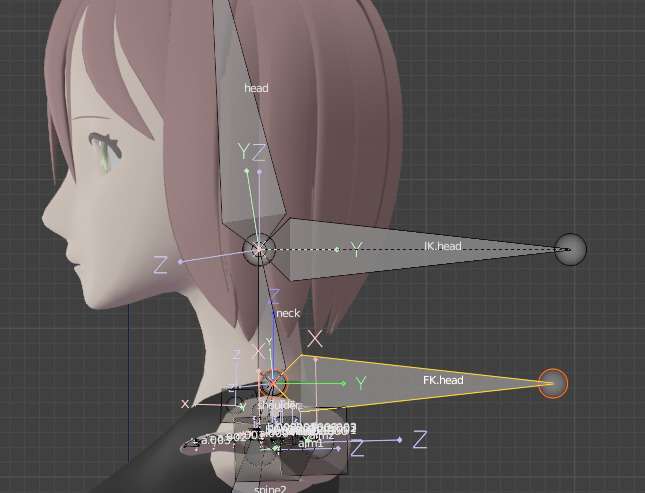
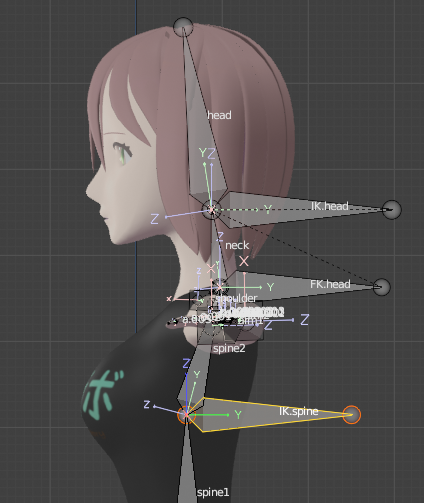
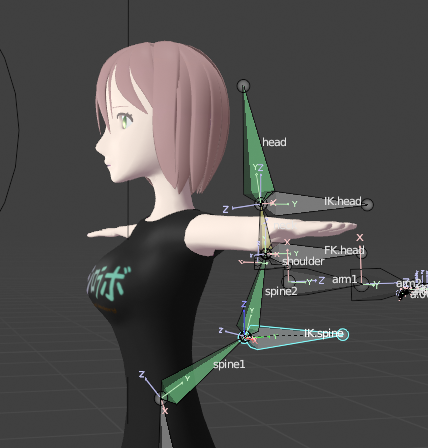
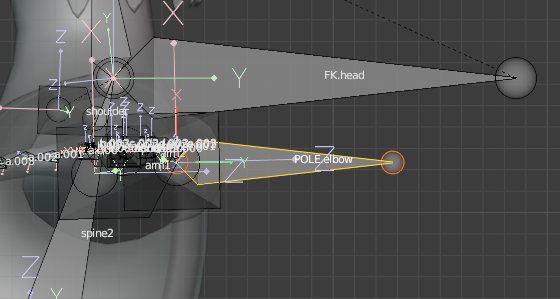
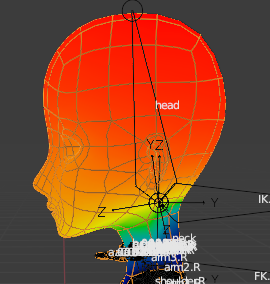
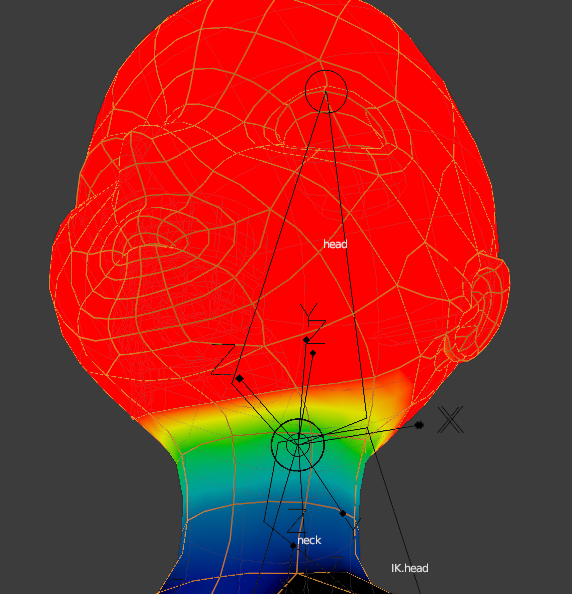
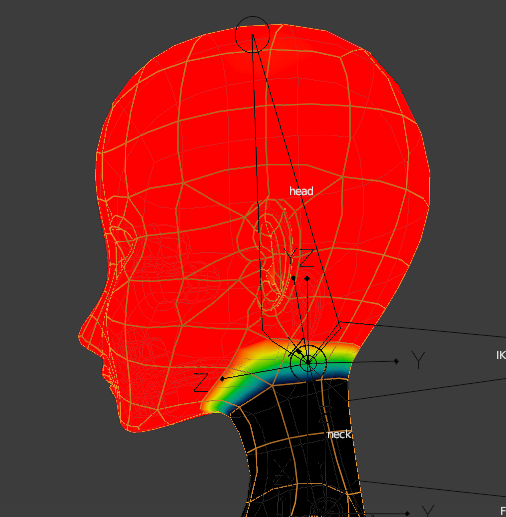
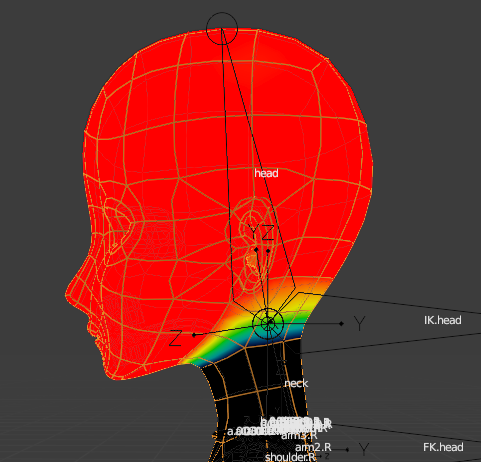
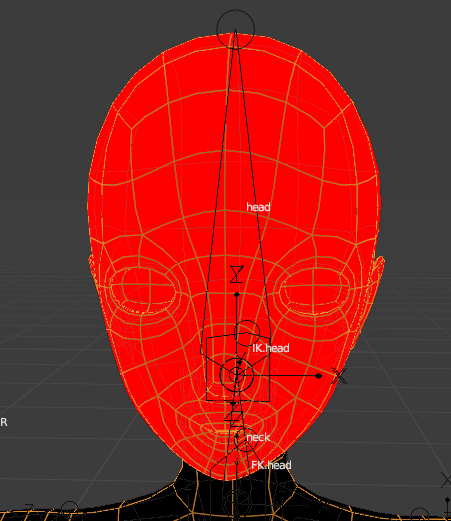
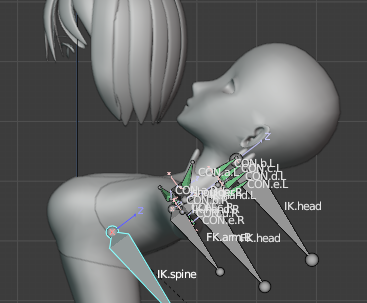
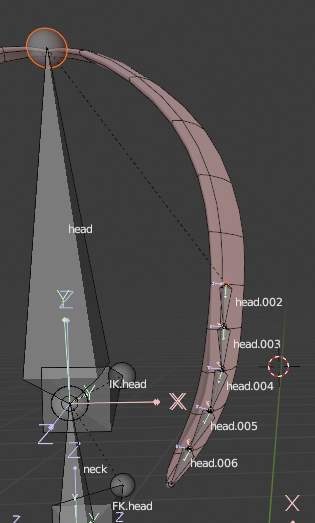
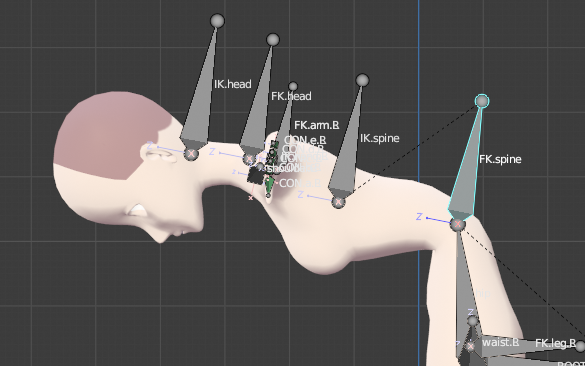
[neck]のテールからE→Yキーでボーンを伸ばす。名前は[IK.head]。変形のチェックを外し、親子関係のクリアをしておく。

ボーズモードでIKの設定をしていく。
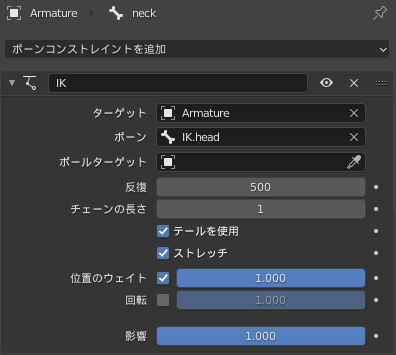
[neck]を選び、IKのボーンコンストレイントを設定する。ターゲットは[IK.head]、チェーンの長さは1。([neck]だけをコントロールするので。)

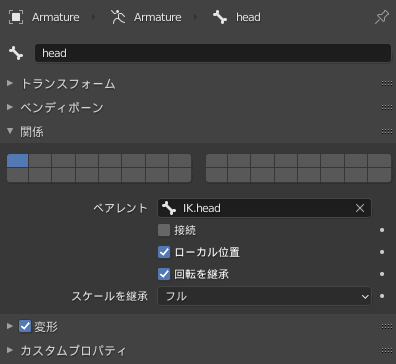
[IK.head]を[head]の親にする。こうすることで、[IK.head]を回転させることで[head]を動かすことができる。

しかし、Gキーでの移動で頭がはずれてしまう。

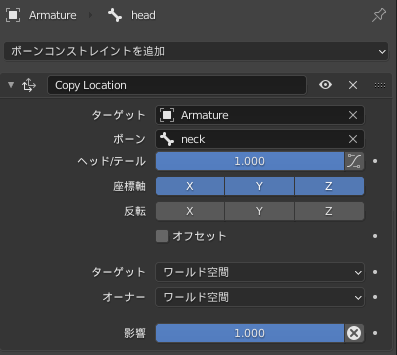
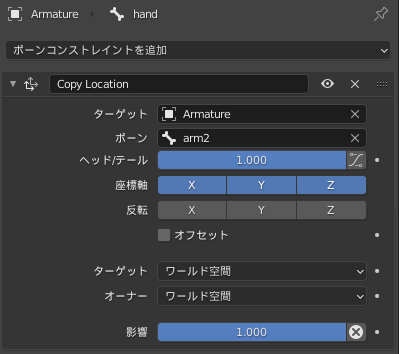
ポーズモードで[head]を選び、位置コピーのボーンコンストレイントを適用する。ターゲットは[neck]。[ヘッド/テール]の値を1(テールの位置)にする。
([head]のヘッドの位置を[neck]のテールの位置にする。)

Gキーで[IK.head]を移動させても頭が首から外れない。

頭を回したときに、首もある程度連動してひねるようにしたい。
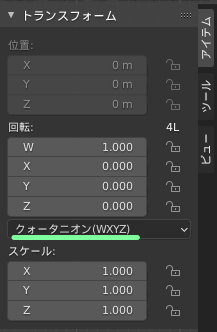
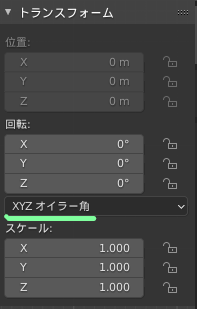
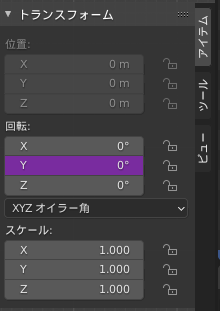
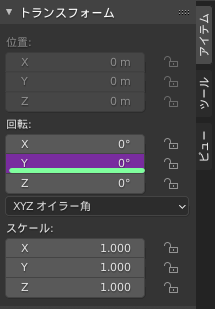
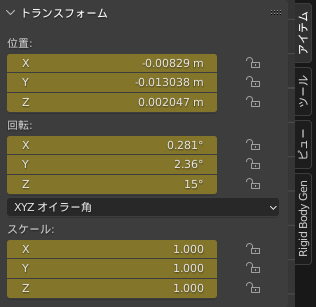
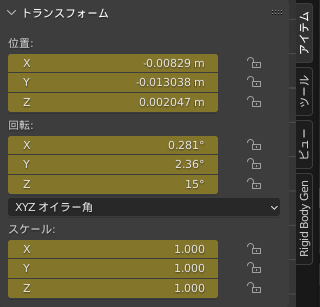
ポーズモードで[neck]を選び、Nキーでトランスフォームを確認する。回転の[クォータニオン]を[XYZオイラー角]に変更する。[IK.head]も同様に[XYZオイラー角]に変更する。

↓

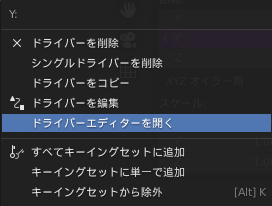
[neck]のY回転の上で右クリックして[ドライバーを追加]を選択する。

↓
下のメニューは、マウスをはずすと消えてしまう。

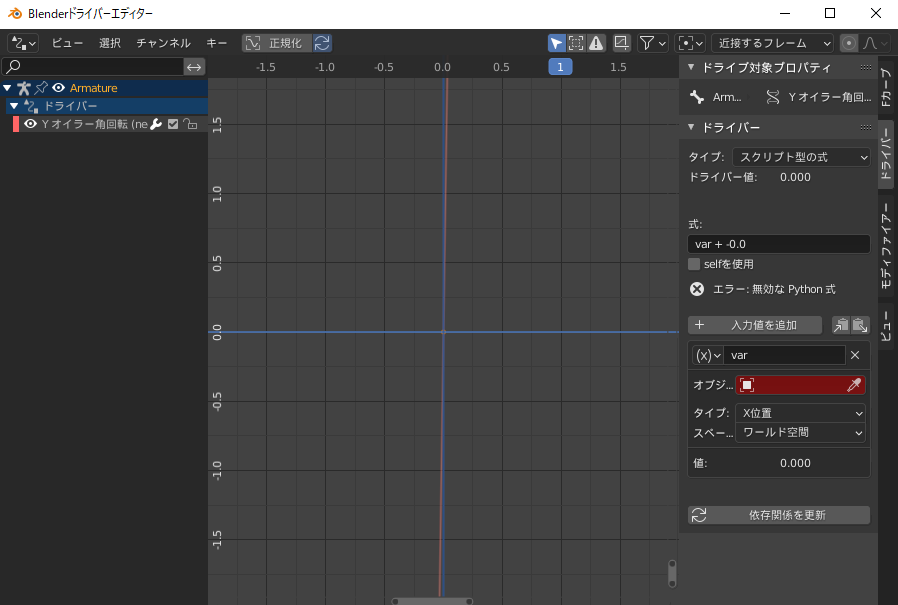
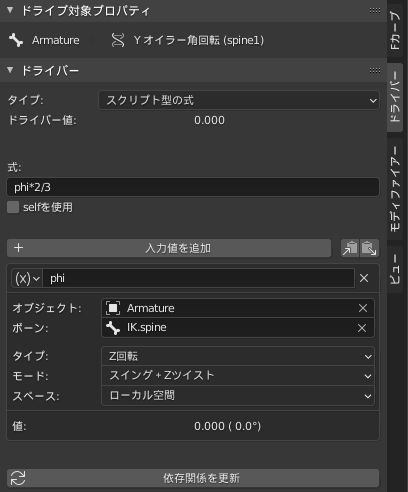
ドライバーを設定したところは紫色になっているので、そこをもう一度右クリックして、[ドライバーエディターを開く]を選択する。

↓

↓

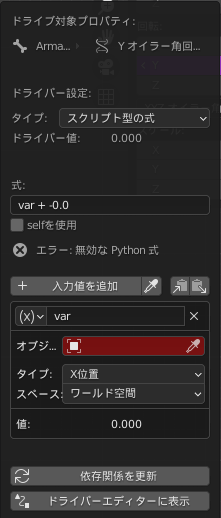
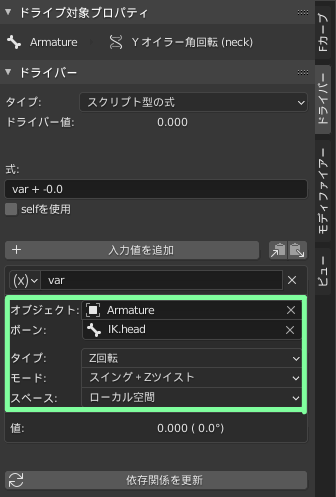
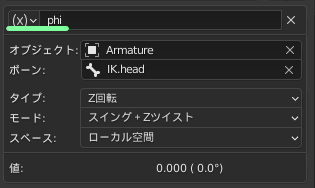
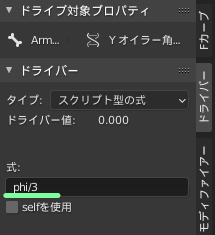
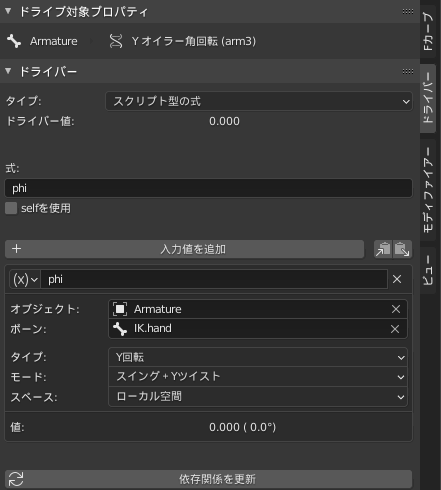
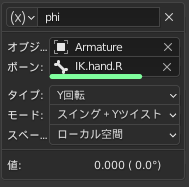
ドライバーエディターの右側の設定を下の画像のようにする。モードを[スイング + Zツイスト]にすることで、首を曲げているときのZ軸回転に対応できるようになる。

変数名を[phi]とする。これにより、[IK.head]の任意方向(スイング + ツイスト)のローカル空間におけるZ軸回転の値を[phi]という変数に入れることができる。

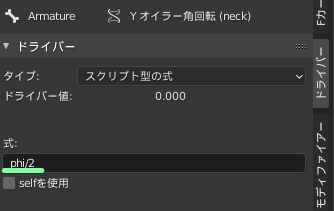
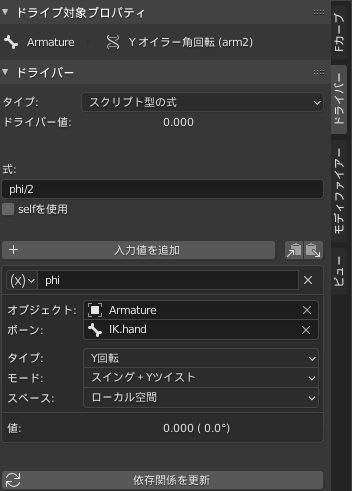
式の部分を[phi/2]とする。[neck]が[phi÷2]の分だけY軸回転するという意味。

次に頭、首をコントロールするFKを作っていく。
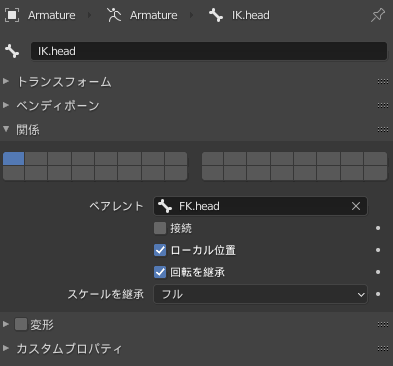
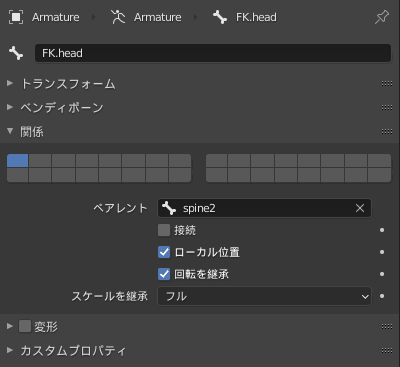
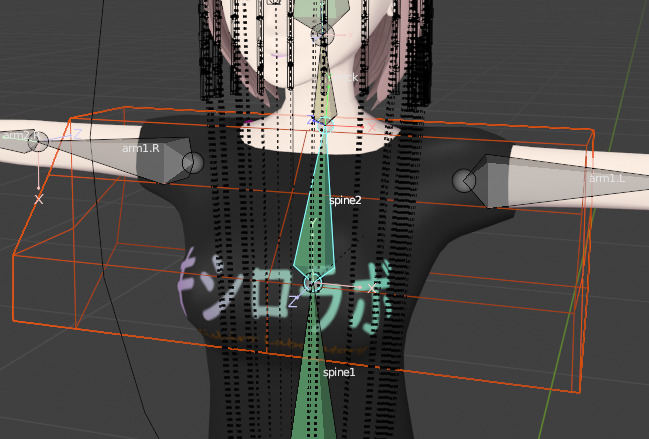
[spine2]のテールの位置からE→Yキーでボーンを伸ばす。名前は[FK.head]。変形のチェックをはずして、Alt + P で親子関係をクリアしておく。

↓

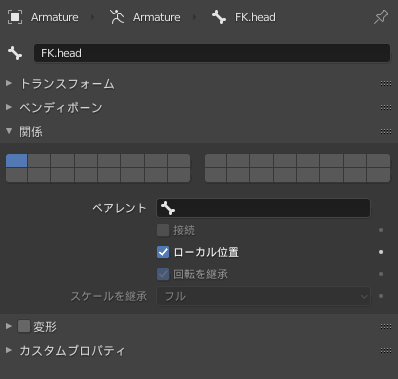
[FK.head]を[IK.head]の親に設定する。

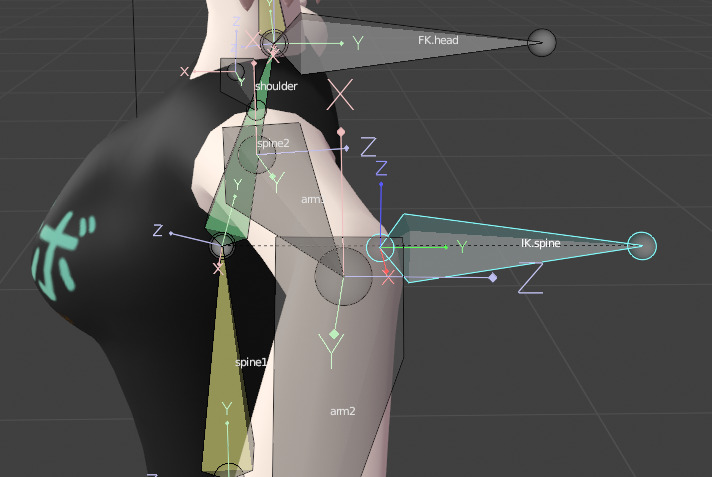
[spine1]のテールからE→Yキーでボーンを伸ばす。名前は[IK.spine]として、変形のチェックをはずして、Alt + P で親子関係をクリア。

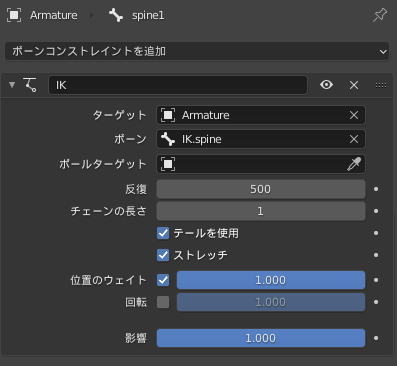
[spine1]にIKを設定する。ターゲットは[IK.spine]。チェーンの長さは1。

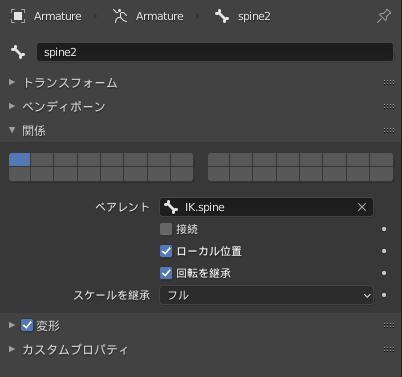
[IK.spine]を[spine2]の親にする。

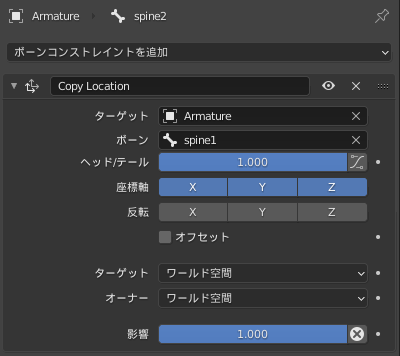
[spine2]に位置コピーのボーンコンストレイントを適用して、ターゲットは[spine1]のテールにする。

[spine2]を[FK.head]の親にする。

↓
Rキーの回転に[spine2]が従うようになったが、Gキーでの移動に対して、[spine1]が動かなくなった。[IK.spine]が[spine1]のIKとして働いていない。
縦積みにIK、FKを重ねると、このようなことが起こることがあるらしい。理由を知りたい。

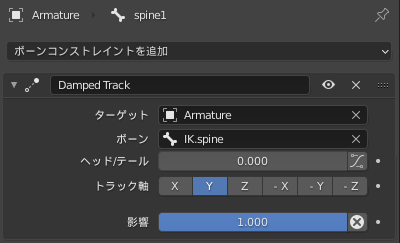
[spine1]のボーンコンストレイントから[IK]を消して、代わりに[減衰トラック]を適用する。
ターゲットは[IK.spine]。[ヘッド/テール]の値は1。
こうすることで、[spine1]が[IK.spine]のヘッドの方向を向くようになり、IKと同じ働きをする。チェーンの長さが1のIKは、減衰トラックでこのように代替できる。

Gキーでの移動に[spine1]が追従するようになった。

腰のひねりが自然になるようにドライバーを加えていく。
[IK.spine][spine1][hip]の角度を[XYZオイラー角]に変更する。

[spine1]にドライバーを下の画像のように設定する。

[spine1]のY回転の上で右クリック。[ドライバーをコピー]を選択。

↓

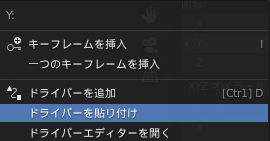
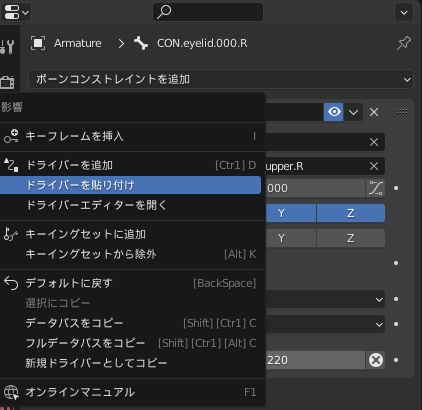
[hip]のY回転の上で右クリックして、[ドライバーを貼り付け]を選択する。ドライバーはこのようにコピペができるので同じようなドライバーの時は積極的に使って時短をする。

[hip]のドライバーエディターを開いて、少しだけ変更する。

このようにドライバーを追加することで、例えば[IK.spine]を任意のZ軸まわりに60度回転させると、[spine1]は40度、[hip]は20度Y軸まわりに回転する。
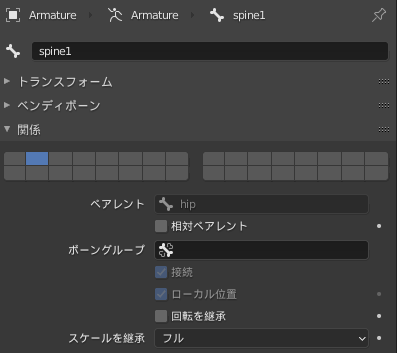
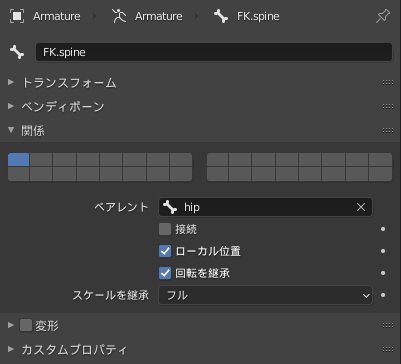
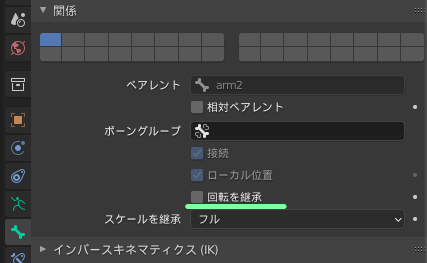
[spine1]の回転に、親である[hip]の回転が加算されてしまうので[回転の継承]のチェックを外しておく。

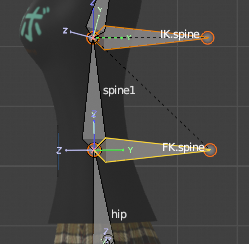
[hip]のテールからE→Yキーでボーンを伸ばす。名前は[FK.spine]。変形のチェックをはずして親子関係をクリア。また、[IK.spine]の親として[FK.spine]を設定する。

[hip]を[FK.spine]の親にする。
([hip]ではなく、[ROOT.upper]を選ぶ方法もあるようだが、他の不具合が出たのでやめておく。[leg1]の親が[ROOT.upper]なので、回転すると[leg1]に影響を与えてしまう。)
→修正。やはり、親は[ROOT.upper]にした。少し不自然さが残るが、横の移動の方が多用しそうだから、そちらの不具合の方が気になる。ウェイトペイントした後の動きをみてそう思った。

コントロールと関係のないボーンをレイヤーを分けて保存する。
ポーズモードで[head][neck][spine2][spine1]を選択してMキー。第2レイヤーに移しておく。

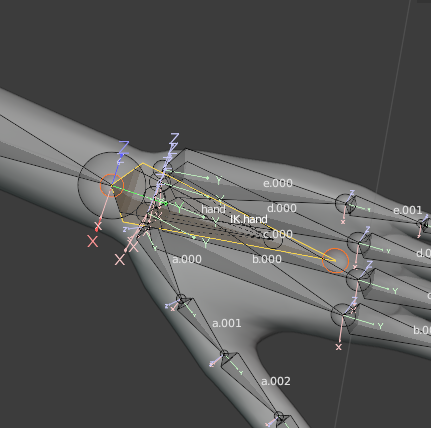
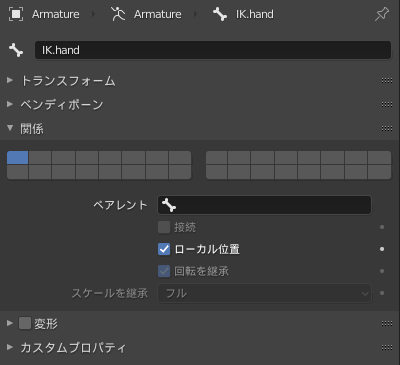
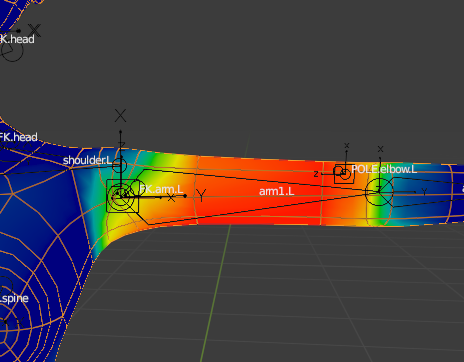
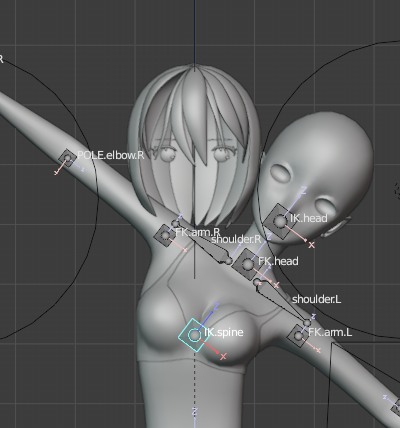
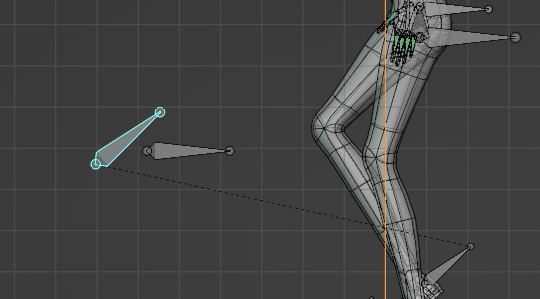
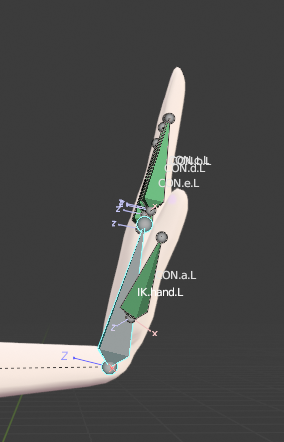
[hand]を複製して新しいボーンを作る。選択しやすいように少し長くする。名前は[IK.hand]。変形のチェックをはずし、親子関係をクリアしておく。

↓

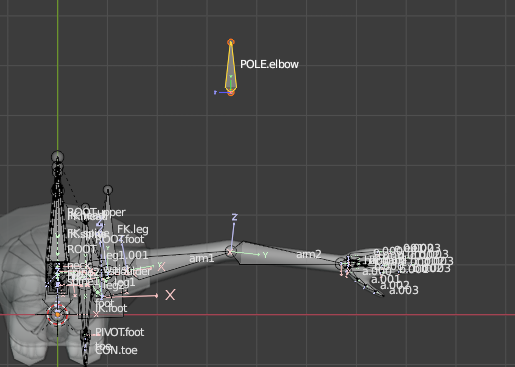
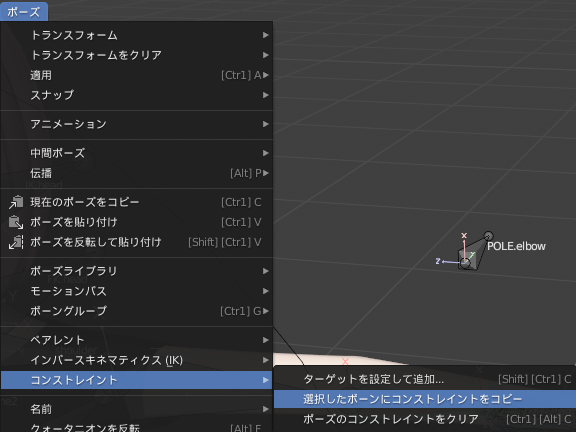
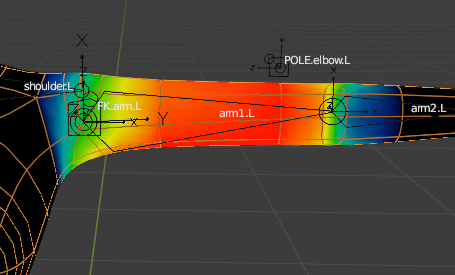
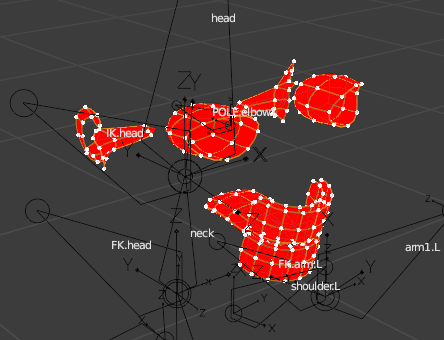
[arm1]のテールからE→Yキーで新しいボーンを伸ばす。名前は[POLE.elbow]。変形のチェックをはずし、親子関係をクリアしておく。

肘を曲げたときに当たらないくらいの位置にG→Yキーで移動。

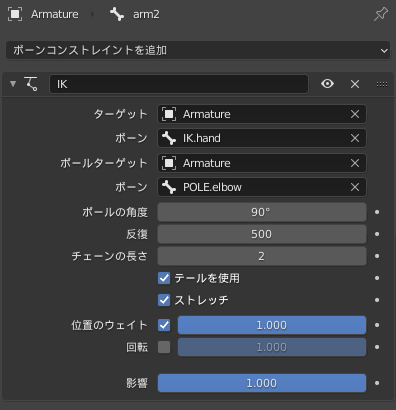
ポーズモードで[arm2]を選択してボーンコンストレイントのIKを適用。ターゲットは[IK.hand]、ポールは[POLE.elbow]にする。チェーンの長さを2、ポールの角度を90度にする。

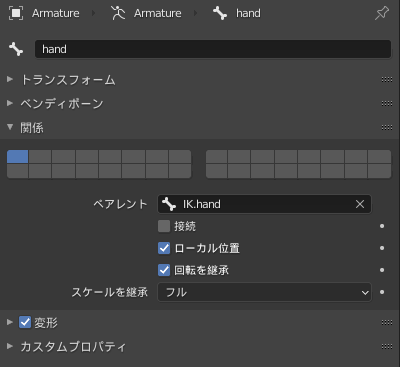
[IK.hand]を[hand]の親にする。

[hand]に位置コピーのボーンコンストレイントを適用。ターゲットは[arm2]のテール。手が外れなくなる。

手首を回したときの自然なひねりをつくる。
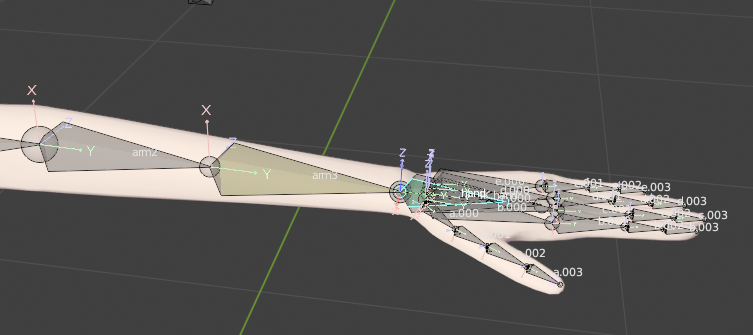
[arm2]を細分化する。新しいボーンを[arm3]と名前をつける。

ポーズモードに戻ると不具合。

これは位置コピーのコンストレイントのターゲットが[arm2]なのが理由。ターゲットを[arm3]に変更。

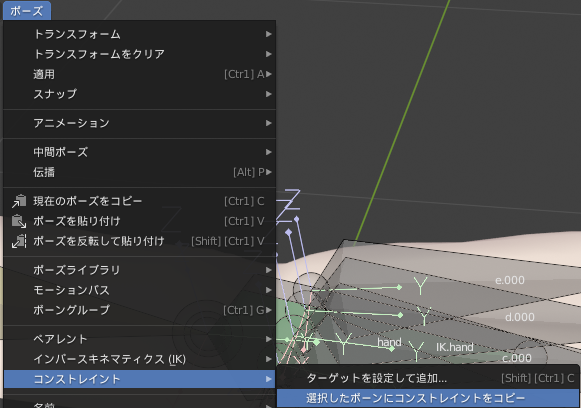
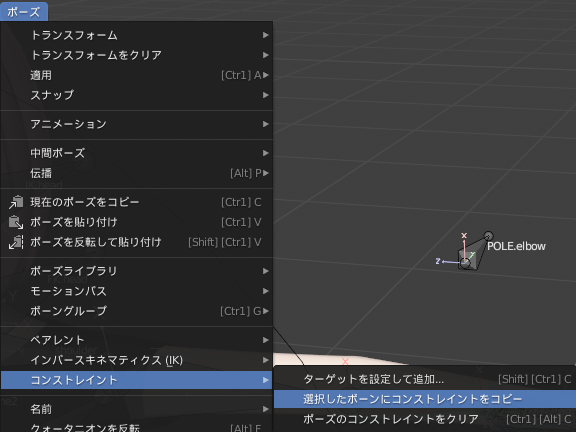
IKを[arm3]に付け替える。ポーズモードで[arm3]を選んだあと、Shiftを押しながら[arm2]を選び、ポーズから[選択したボーンにコンストレイントをコピー]を選択。

Alt + Ctrl + C で[arm2]のコンストレイントをクリア。また、[arm3]のIKのチェーンの長さを3に変更。

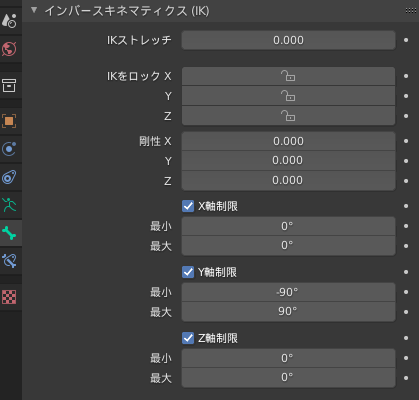
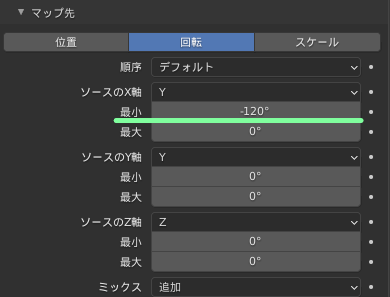
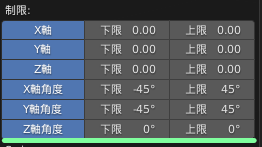
余計な関節ができてしまっているので制限を加える。[arm3]を選択後、ボーンプロパティから下の画像のように入力して回転に制限を加える。

ドライバーを設定する。[IK.hand][arm3][arm2]の角度を[XYZオイラー角]にする。

[arm3]のY回転を選んで、ドライバーを追加して、ドライバーエディターで下の画像のように入力。

[arm2]のY回転に[arm3]のY回転のドライバーをコピペして、少しだけエディタで修正。式を[phi/2]にする。

[arm3]が[arm2]の分だけ余計に回転してしまっているので修正。ポーズモードで[arm3]を選び、ボーンプロパティの[関係]から[回転を継承]のチェックをはずす。

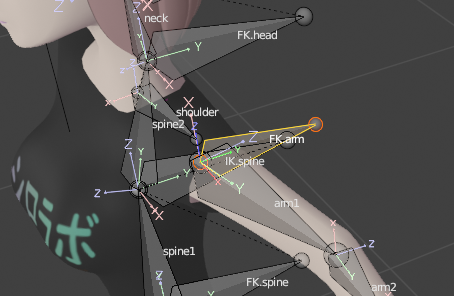
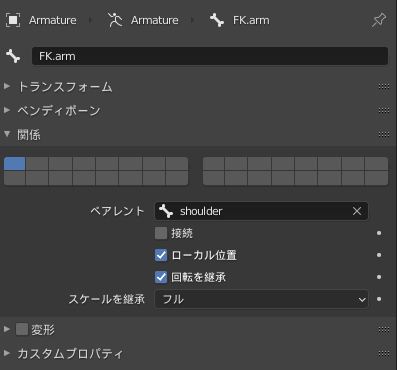
[arm1]のヘッドからE→Yキーでボーンを伸ばす。名前は[FK.arm]。変形のチェックをはずし、親子関係をクリア。[IK.hand]と[POLE.elbow]の親にする。

また、[shoulder]を[FK.arm]の親にする。

コントロールと関係のないボーンを第2レイヤーに移す。
[arm1][arm2][arm3][hand]

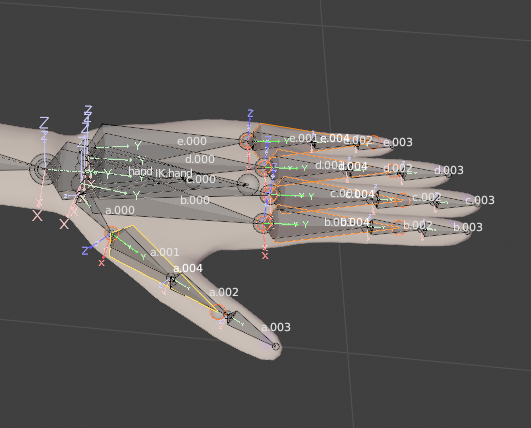
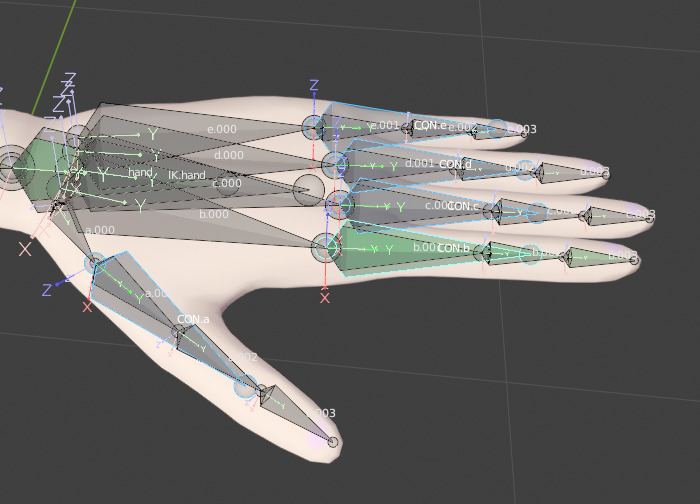
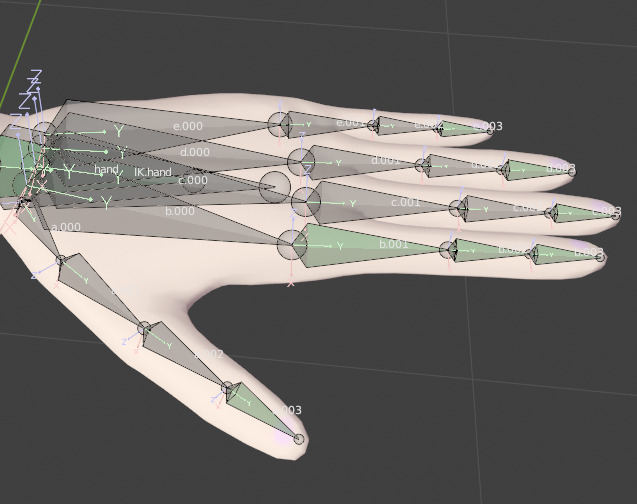
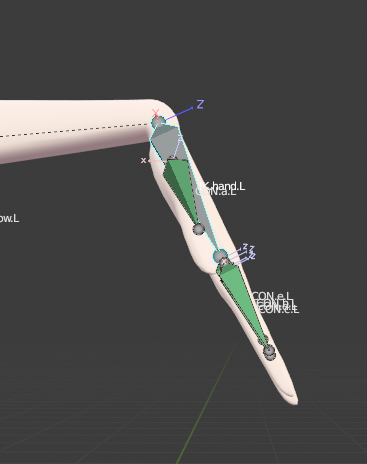
手の第3関節のボーンを全て選択。

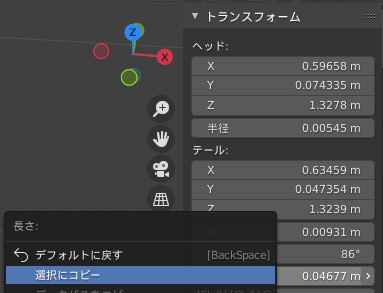
Shift + D で複製。トランスフォームで長さを少し伸ばし、[長さ]を右クリックして[選択にコピー]を選択。

↓

コントロールボーンなので変形のチェックを外す。その後、右クリック[選択にコピー]。
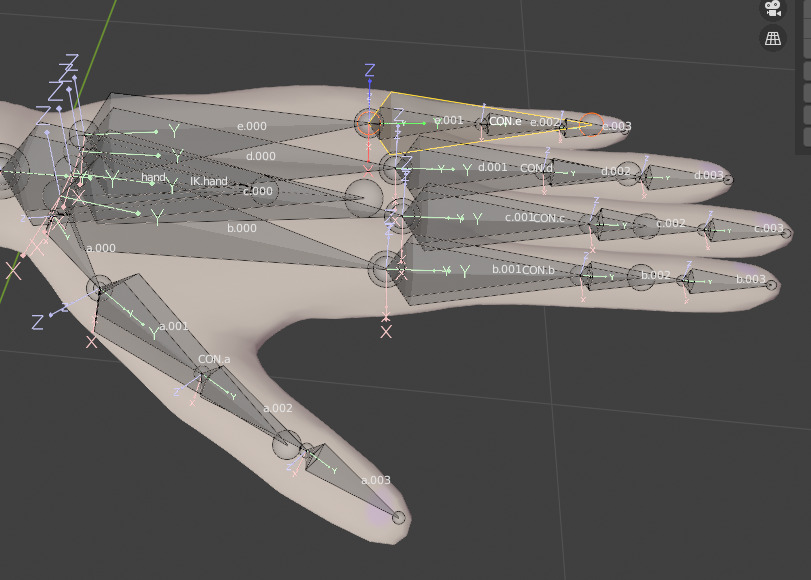
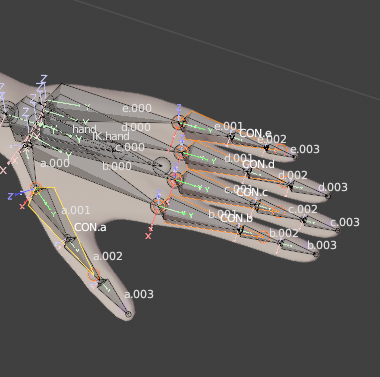
名前は親指から順に[CON.a][CON.b][CON.c][CON.d][CON.e]とする。

第3関節に位置コピーのコンストレイントを適用。ターゲットはそれぞれの指のコントロールボーン。

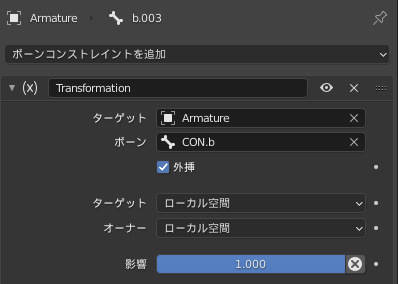
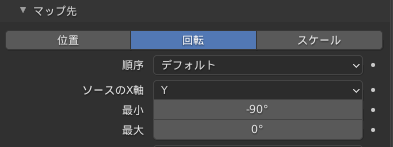
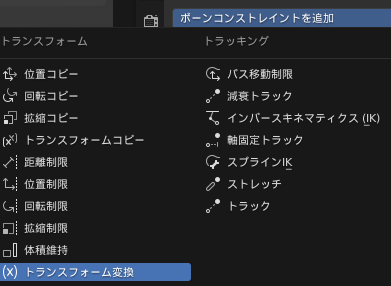
第1関節に対して、[トランスフォーム変換]のコンストレイントを適用する。

ターゲットをそれぞれのコントロールボーンにして、ターゲットもオーナーも[ローカル空間]を選択。

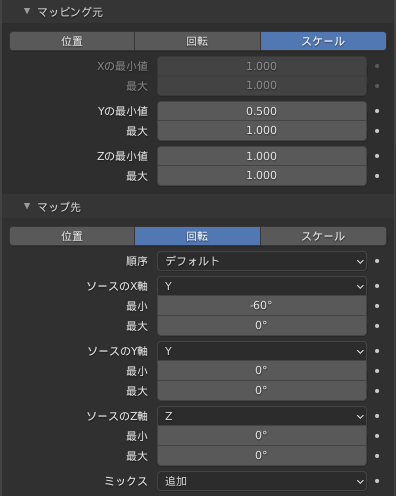
マッピング元(コントロールボーン)とマップ先(第1関節)を設定。

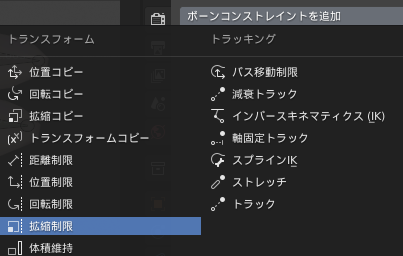
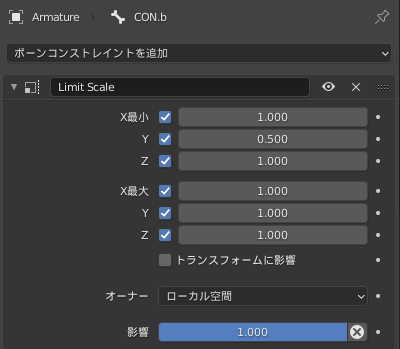
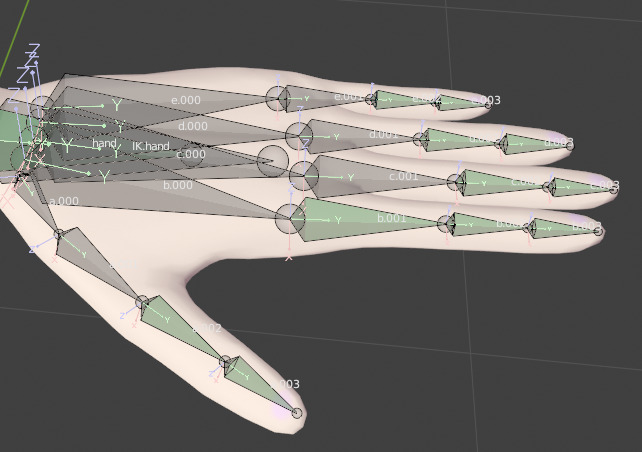
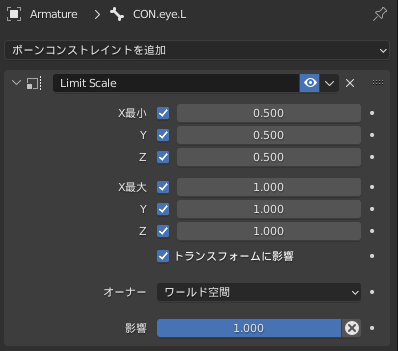
コントロールボーンに対して[拡縮制限]のコンストレイントを加える。

下の画像のように設定する。

第2関節に、第1関節のコンストレイントをコピペする。コピー先の第2関節を選んだ状態で、コピー元の第1関節を選び、[選択したボーンにコンストレイントをコピー]

第2関節のコンストレイントを一部分だけ変更。

他の指にコンストレイントをコピーしていく。
コピー先の4本のコントロールボーンを選び、最後にコピー元のコントロールボーンを選んでコンストレイントをコピー。

一端コントロールボーンをHキーで非表示。(他のボーンを選びやすくするため。)

先ほどと同様に、第1関節のコンストレイントをコピー。ターゲットボーンの設定だけ、それぞれの指のコントロールボーンに変更。

同様に第2関節にもコピー。ターゲットボーンも変更。

第3関節も同様。

親指に関しては、マップ先の角度を変更。第1も第2も-90度にする。

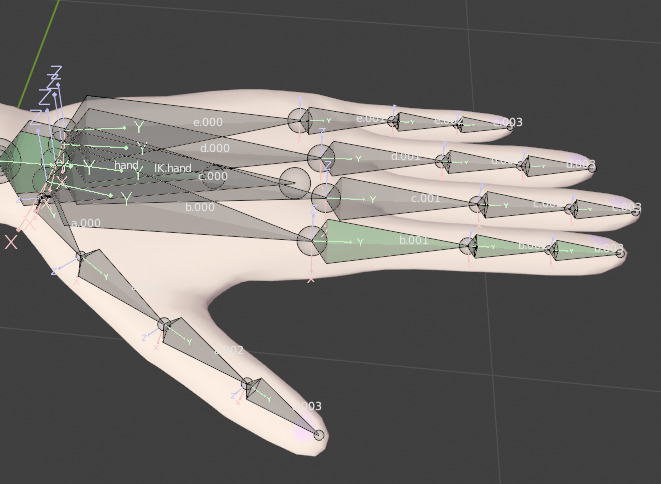
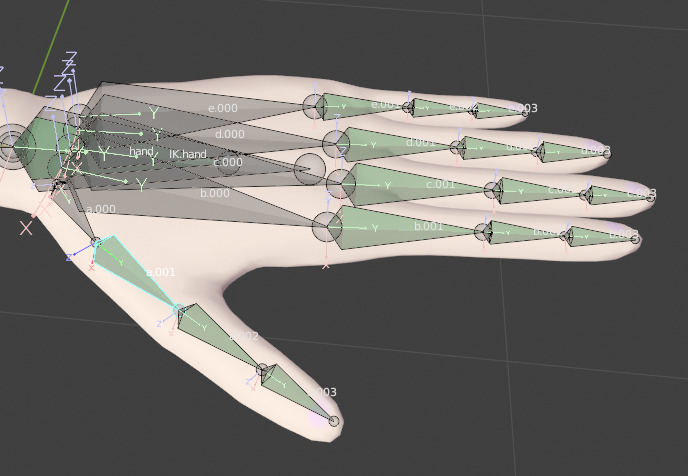
コントロールボーンの親子関係をクリアする。(Alt + P)

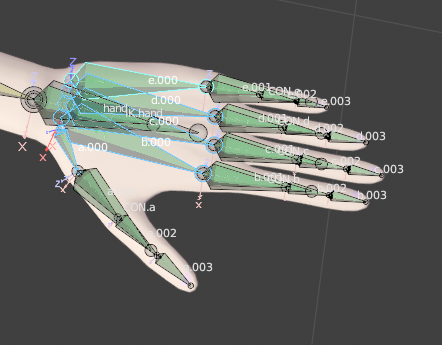
代わりに親を[hand]にして、右クリック[選択にコピー]。

[a.000]~[e.000]に減衰トラックのコンストレイントを追加。ターゲットはそれぞれのターゲットボーンにする。こうすることで、コントロールボーンの位置でこれらのボーンをコントロールできる。

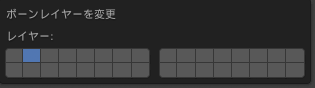
レイヤー分けをする。まず、選択に邪魔なのでコントロールボーンを一時的に非表示。
その後、[a.000]~[e.003]までの20本のボーンを第2レイヤーに移動する。

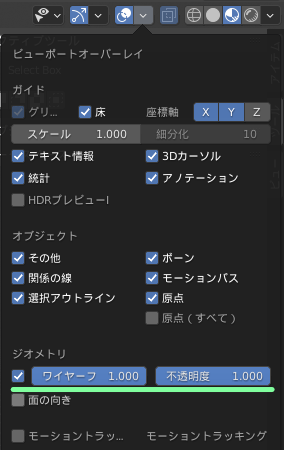
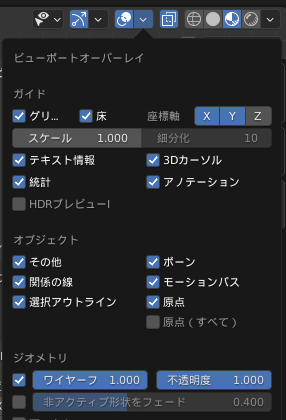
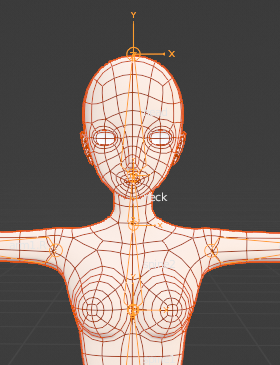
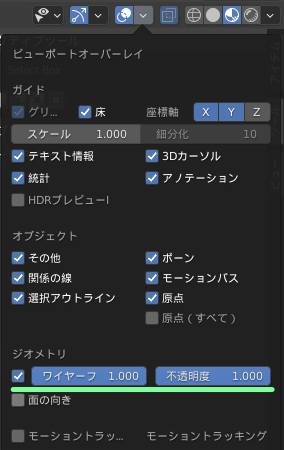
Shift + Z 、Alt + Z でワイヤー表示、透過表示をONにする。

オブジェクトデータプロパティで、ボーンの入っているレイヤーをすべて表示。

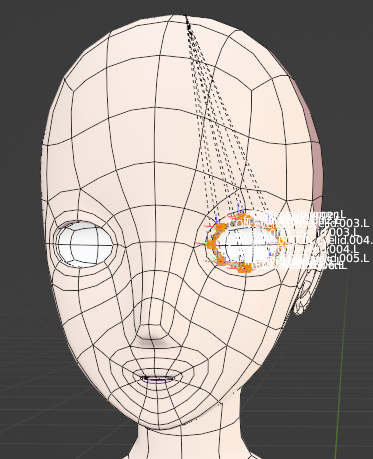
編集モードで左半身のボーンをボックス選択。

[shoulder]と[waist]も忘れないようにShiftを押しながら選択。

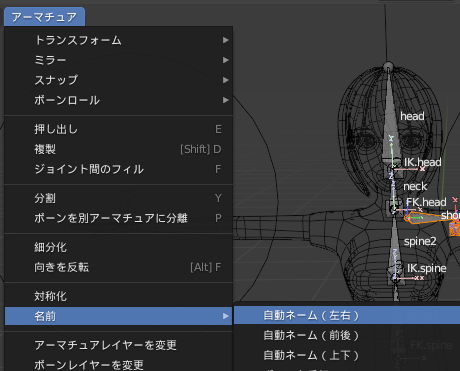
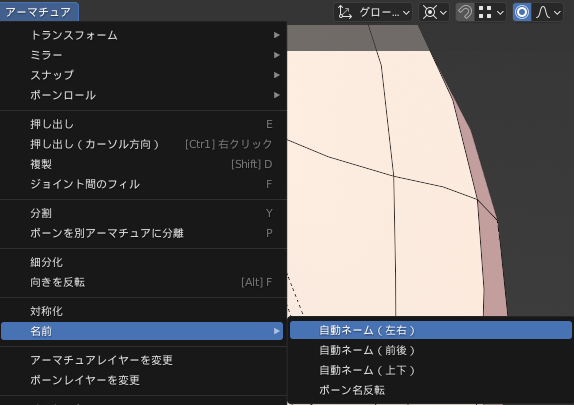
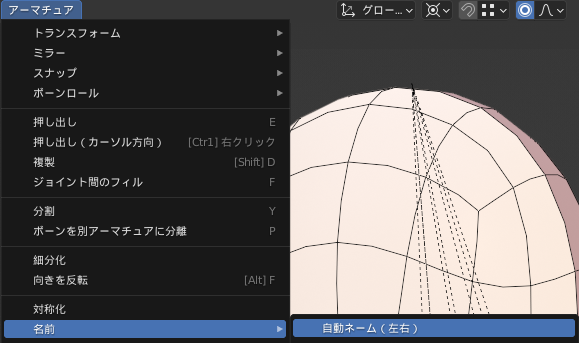
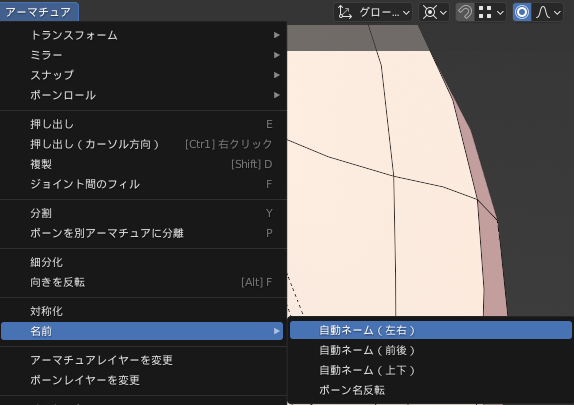
[アーマチュア]>[名前]>[自動ネーム(左右)]の順に選ぶ。こうすることで、選んでいるボーンの名前の最後に左側をあらわす[.L]がつく。

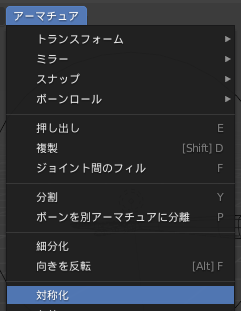
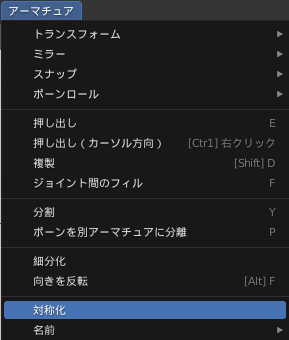
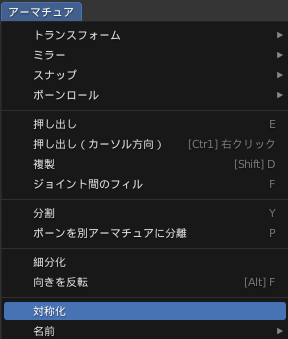
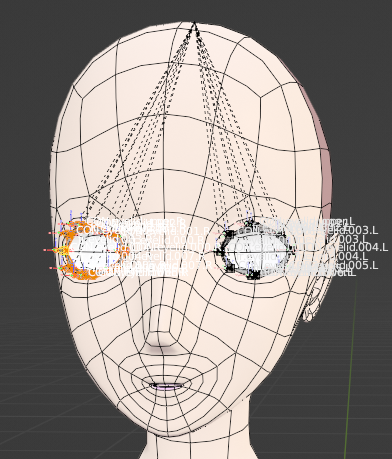
[アーマチュア]>[対称化]の順に選ぶ。

↓
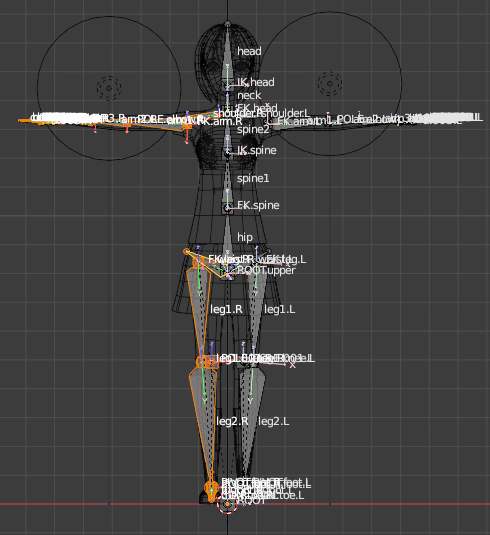
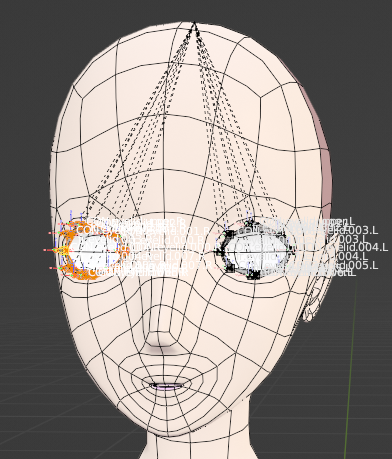
右半身に、右側をあらわす[.R]という名前がついたボーンが生成される。コンストレイントも自動的に作られている。レイヤー分けも自動でされている。

ドライバーは対称化されていないので、コピーする。
ポーズモードで、左半身にあるドライバーが設定してあるパラメータを右クリックしてコピー。対応するパラメータに貼り付け。
[arm1.L]→[arm1.R]
[arm2.L]→[arm2.R]
ターゲットのボーンだけ変更。

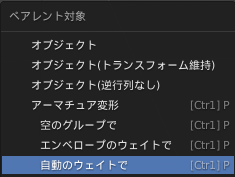
オブジェクトモードで、ボディのメッシュを選んだあと、アーマチュアを選んで Ctrl + P から[自動のウェイトで]を選択。

↓

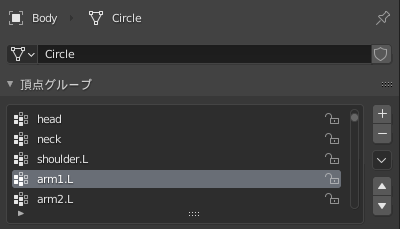
ボディメッシュのオブジェクトデータプロパティを見ると、たくさんの頂点グループが設定されている。これらは、変形のチェックを外さなかったボーンである。(コントロールボーン以外。)ボディメッシュはこれらのボーンの位置などに連動して動く。

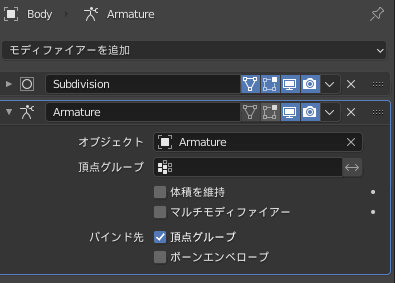
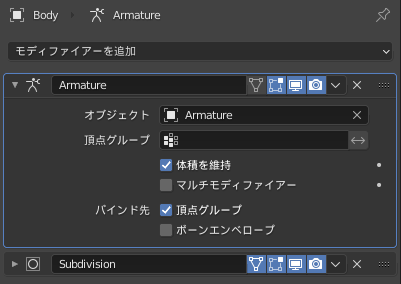
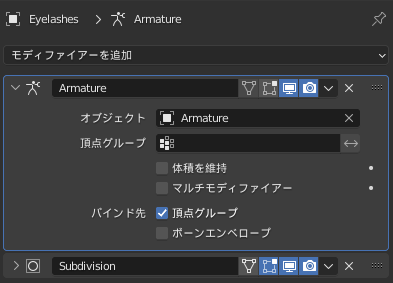
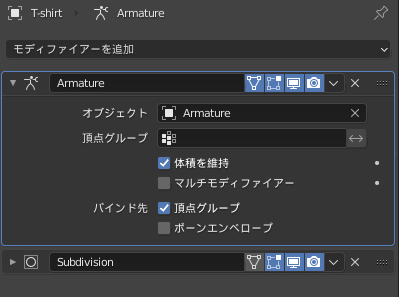
モディファイアーを見ると、アーマチュアモディファイアーが自動で追加されている。

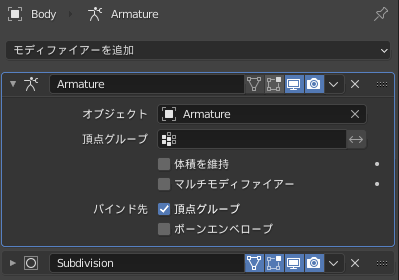
サブディビジョンサーフェスと順番を入れ替えておく。こうすることで、変形した後に細分する順番になり、変形処理を軽くできる。

[編集モード]と[体積を維持]にチェックを入れる。体積を維持しておくことで、関節がへこみにくくなる。

ボディメッシュとアーマチュアだけを選んで、Numpadの/でローカルビューに移動。

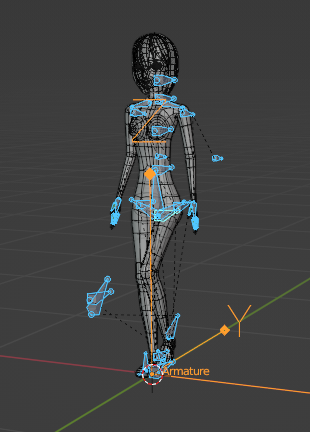
ポーズモードで動きを確認する。
腕だけ動かしているのに、上半身が不自然に動く。このような状態を修正していく。

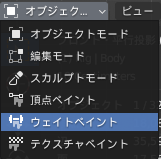
ボディメッシュを選んだ状態で、ウェイトペイントモードに移る。

↓

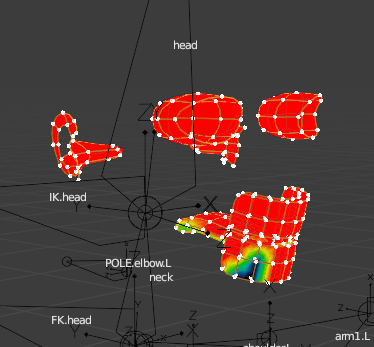
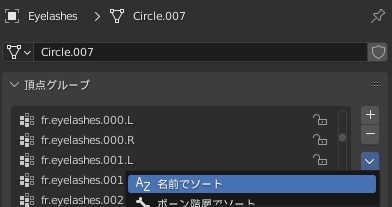
オブジェクトデータプロパティから、[arm1.L]を選ぶ。

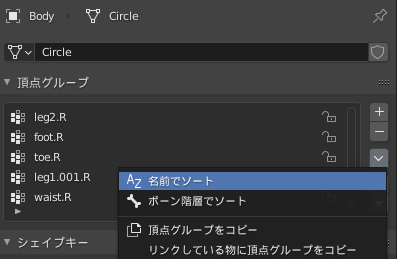
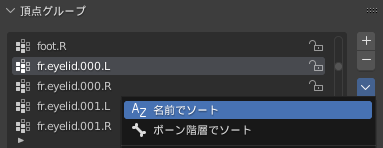
見つけづらい場合は、右側の下▽の印から[名前でソート]を選んで探す。

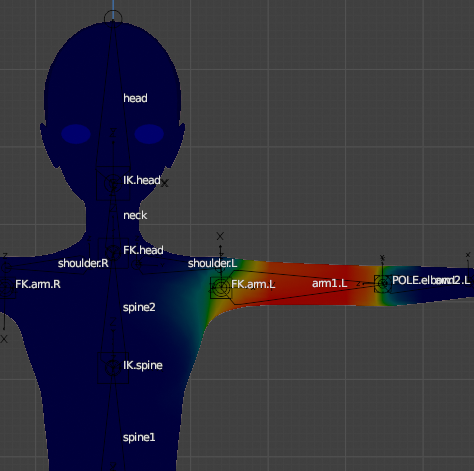
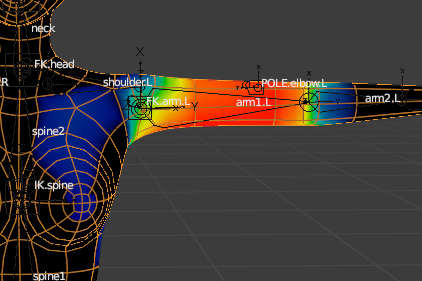
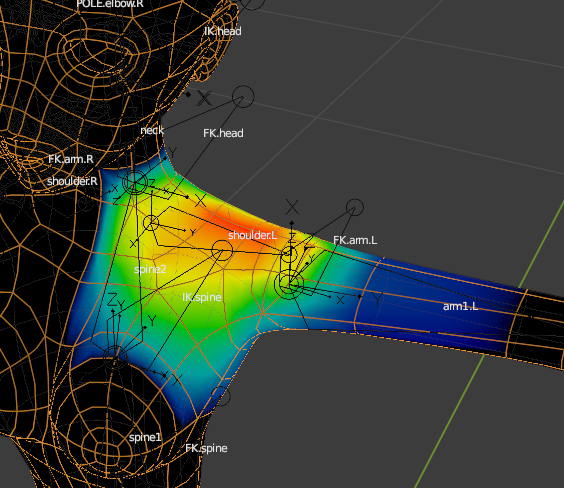
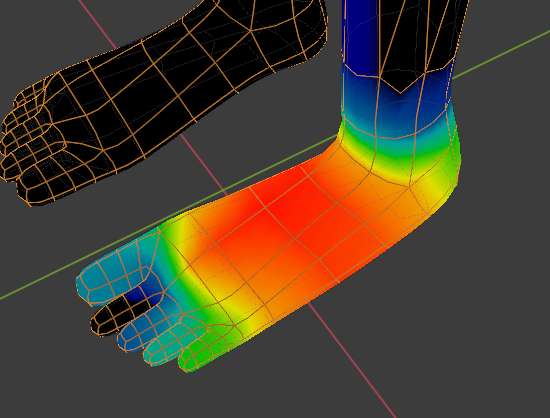
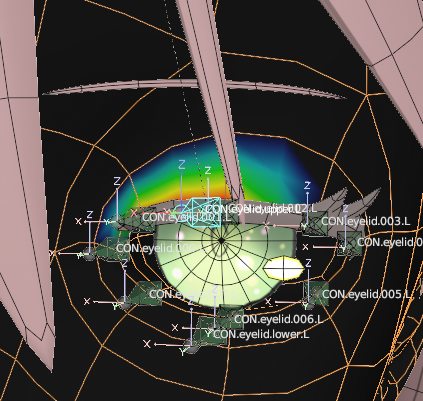
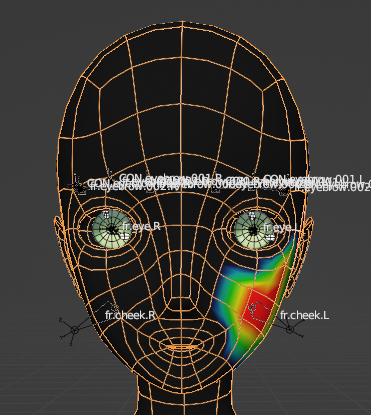
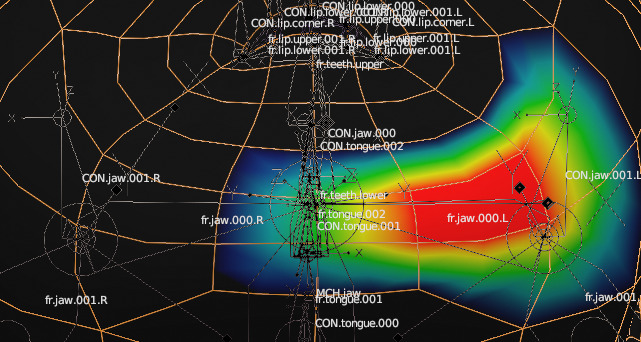
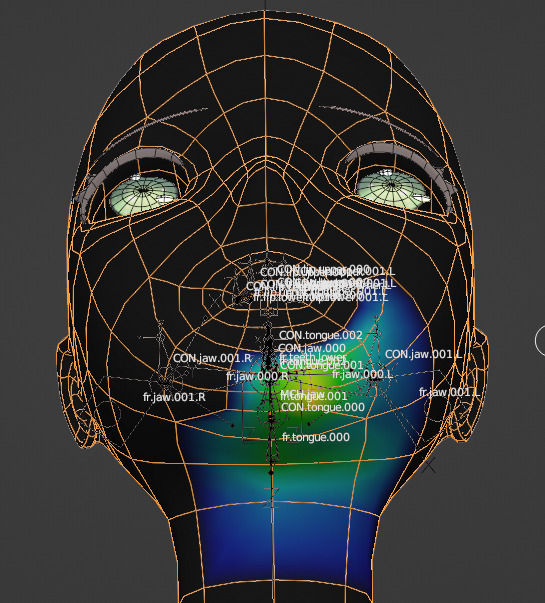
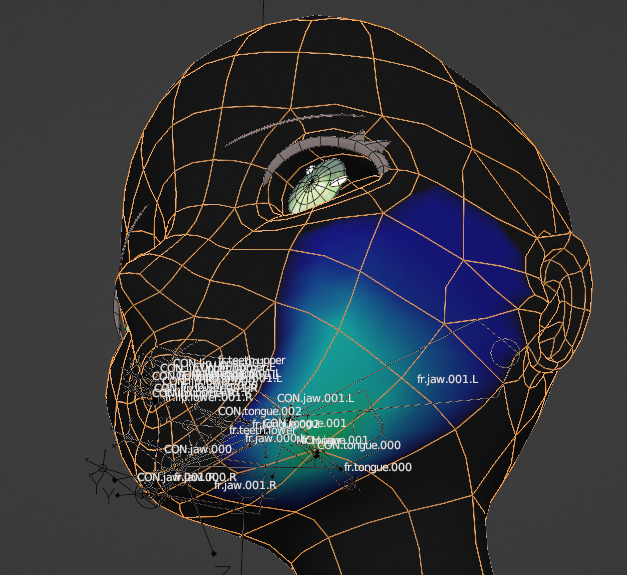
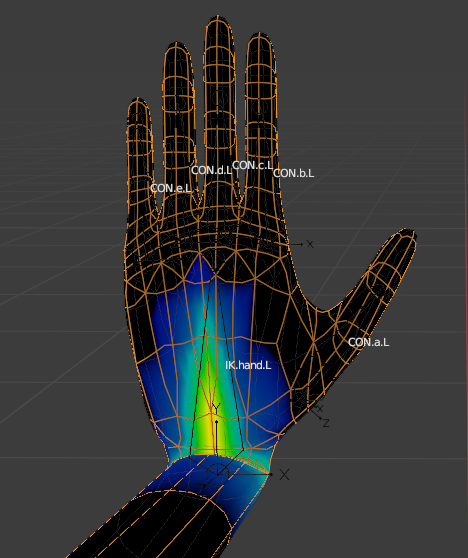
下の画像は[arm1.L]のウェイト。赤い部分はボーンと完全に連動して動き、青い部分は全く連動しない。緑などの色はその間の強度で連動。
胸の部分にもウェイトがのってしまっているので、腕を動かしたときに不自然な変形をしてしまう。

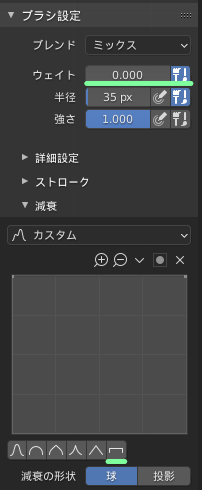
Tキーでサイドメニューバーを開き、一番上のドローツールを選ぶ。

右のツールバー(Nキーで開く)を調整する。ウェイトを0、減衰タイプを一番右のフラットにする。

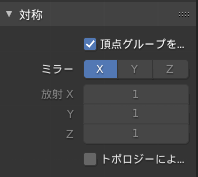
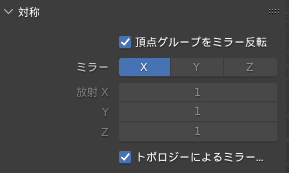
対称のミラーのXをONにしておく。

トポロジーによるミラー反転にチェックを入れる。これで、左右反対のウェイトを自動的に塗ってくれるようになる。

Fキーでブラシの大きさを調節して塗っていく。

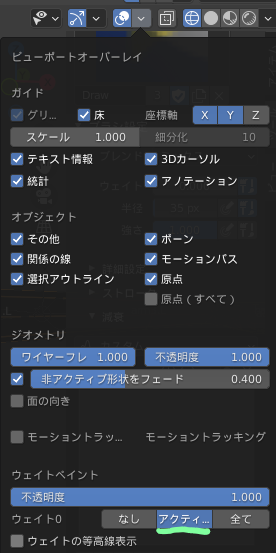
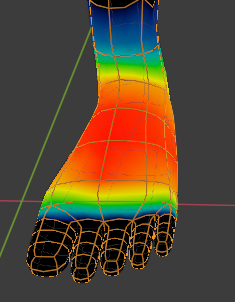
塗り残しを調べる。オーバーレイのウェイト0をアクティブにすることで、ウェイトが0の場所は黒で表示される。

塗り残しがたくさんあることが分かる。青いところは完全に0にはなっていない。

際の部分には、ぼかしツールを使って、滑らかにウェイトを変化させる。

とりあえず、こんな感じ。

次に[head]を選択。

頭の部分を完全な赤(ウェイト1)に塗っていく。

首は完全な0にしていく。

中間部はぼかし。

目の内側、口の中をぬっていく。透視投影で内側に入り込んでみる。

Tabキーでメッシュの編集モードに移る。面選択モードでLキーで、内側の部分を選択。シームを入れているので簡単に選べる。

Ctrl + I で反転選択をして、Hキーで非表示にする。
(Hで非表示にしたものは、Alt + H で再表示できる。)

Aキーで塗りたい部分を全て選び、Tabキーでウェイトペイントモードに移る。

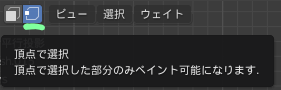
画面左上で、頂点マスクを有効にする。

↓

こうすることで綺麗に塗ることができる。

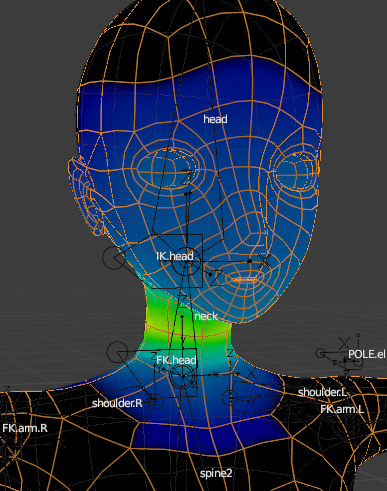
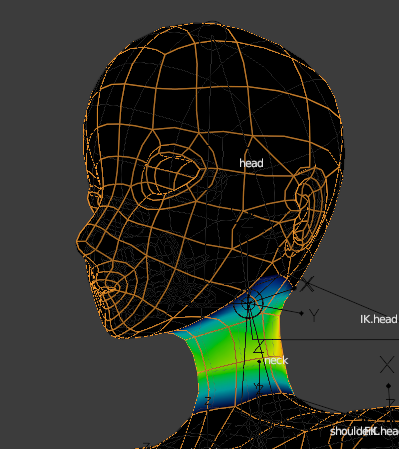
次に[neck]を選択する。

首以外は全部0。目や口の中も、頂点マスクで0にする。

ぼかしを入れる。

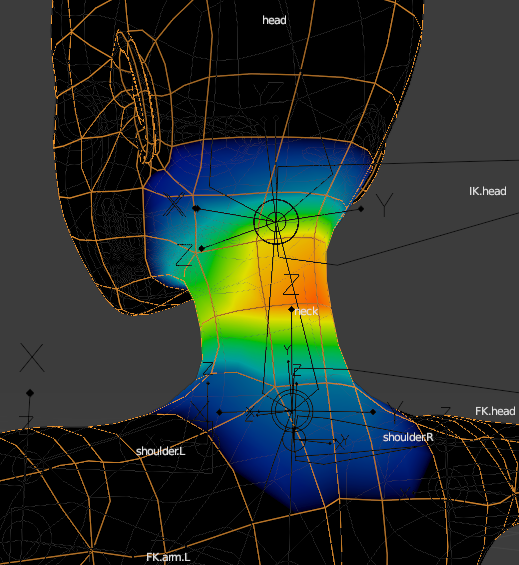
[shoulder]を選択して修正。肩を上げすぎると首がへこむが、よく考えてみると、肩の可動域はそんなに広くない。制限を加えてしまうのもありかも。

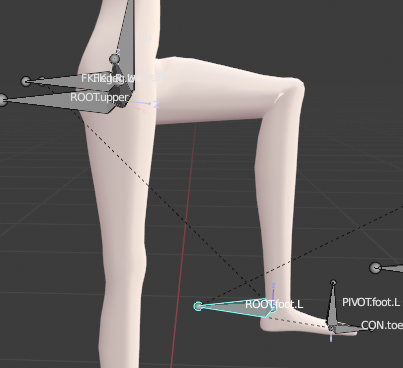
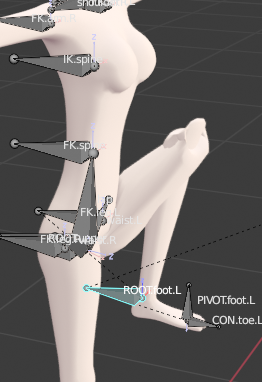
脚のピボットを動かしたときに、指先が連動して動いてしまうので修正。
[foot.L]を選択。指先のウェイトを0にする。

↓

下着。
ボディメッシュは、アーマチュア変形のモディファイアーを使っていた。
体に密着するものはそれでは上手くいかない。
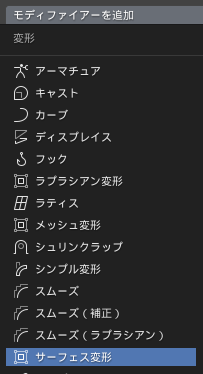
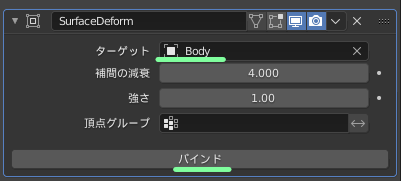
サーフェス変形を使う。サーフェス変形ではターゲットに密着して変形できる。

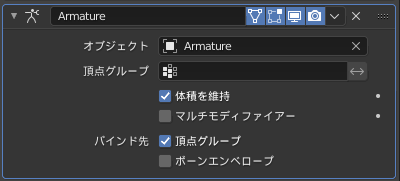
ターゲットにボディメッシュを選んで、[バインド]。下着がボディに密着する。

これで動かしてみる。


靴下など、他の密着するものにもサーフェス変形を適用。

↓


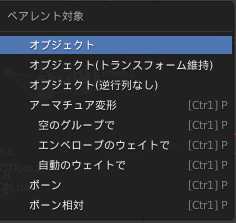
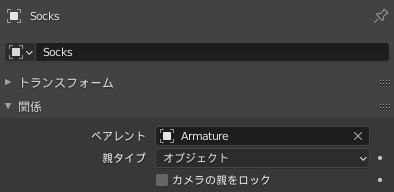
下着と靴下を選択した後、Shiftを押しながらアーマチュアを選び、Ctrl + P で[オブジェクト]を選択。

↓

↓
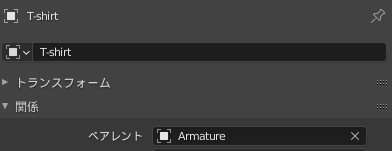
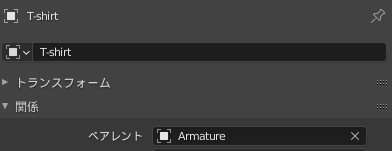
下着と靴下の親としてアーマチュアが設定された。

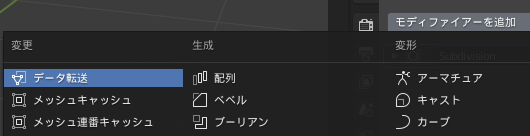
服については、ボディメッシュと同様にアーマチュアモディファイアーを使うが、自動ウェイト割り当てではなく、データ転送でウェイト割り当てをする。
データ転送を使うことで、重なったメッシュの貫通を起こりにくくできる。
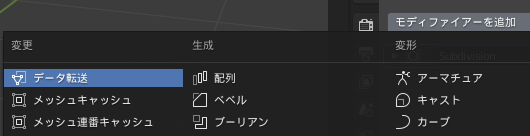
1.データ転送モディファイアーの追加。

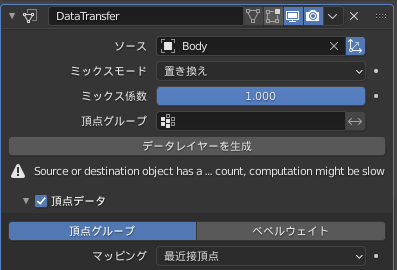
2.頂点データの転送。
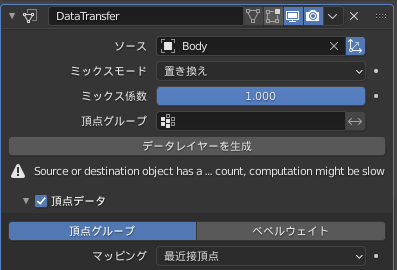
ソースには内側のオブジェクトを選び、頂点データにチェックを入れ、頂点グループを選ぶ。

[データレイヤーを生成]をクリックすることでボーンに対応した頂点グループが作成できる。
3.データ転送モディファイアーを適用。(Ctrl + A)

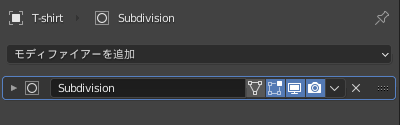
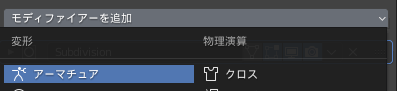
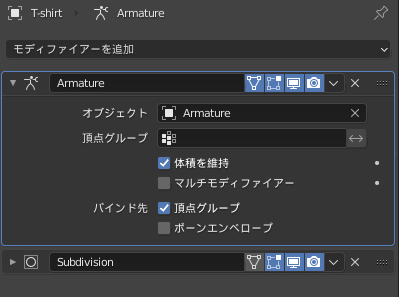
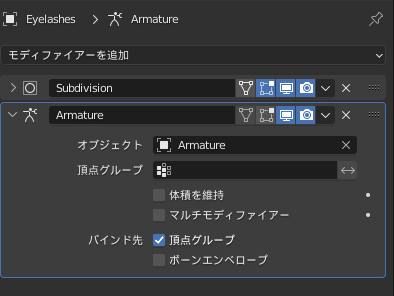
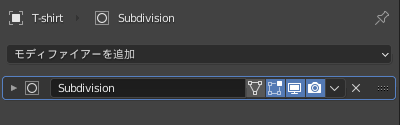
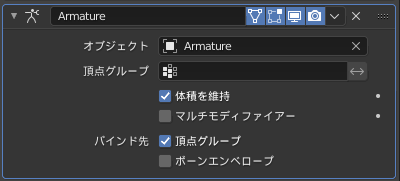
4.アーマチュア変形モディファイアーを追加。

オブジェクトとしてArmatureを選び、編集とゲージをONに、体積を維持にチェックを入れる。

変形処理を軽くするために順番を入れ替える。

5.メッシュの親に内側のAmatureを選ぶ。(Ctrl + P で[オブジェクト])

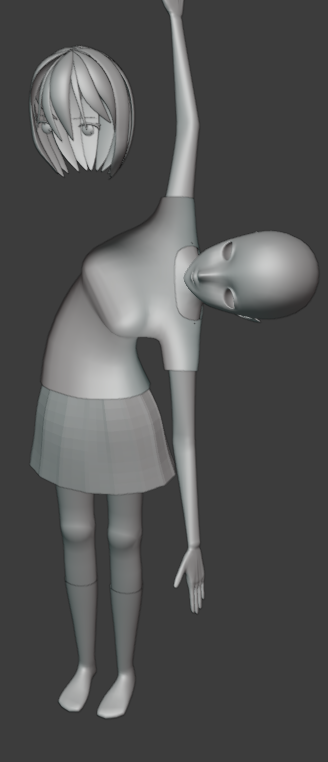
実際に動かしてみて、貫通する場所がないか探す。

データ転送でも、貫通してしまうことは多いので、必ず確認。見つけたら少し修正。

編集モードに移り修正。この時、左右対称編集のXにチェックを入れておく。こうすることで、逆側も対称に編集してくれるらしい。でも、上手くいかなかった。対称な形になってなかったからかもしれない。

いろいろ修正。骨の可動域を考えて、その範囲内より少し多めに曲げて修正。



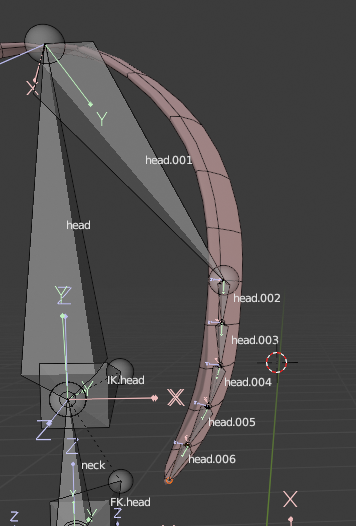
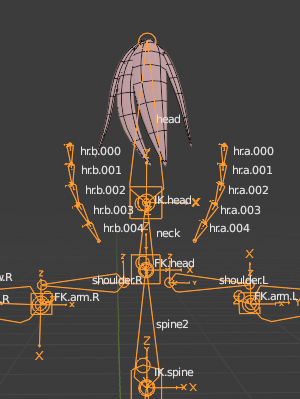
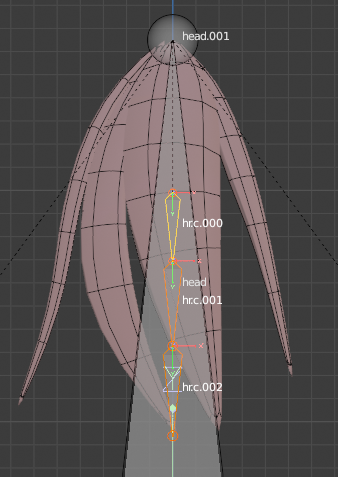
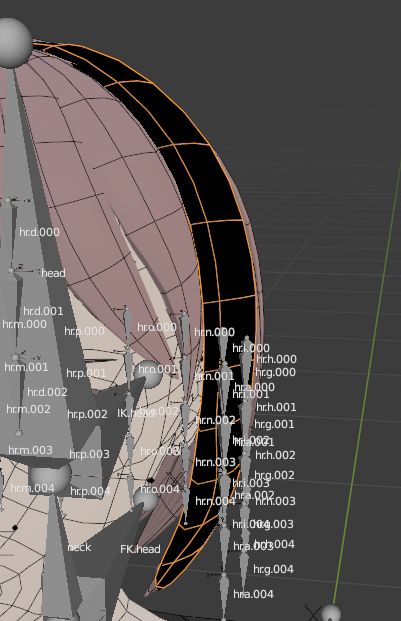
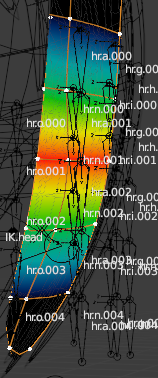
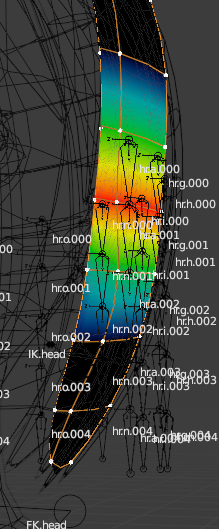
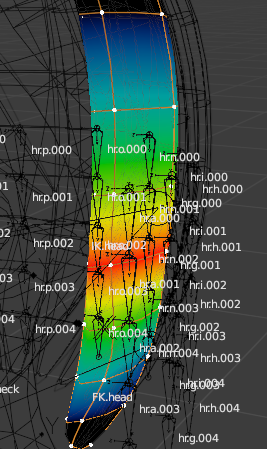
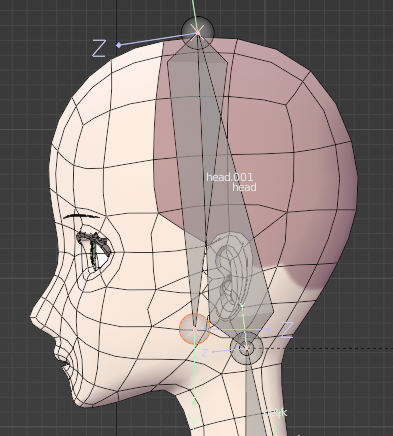
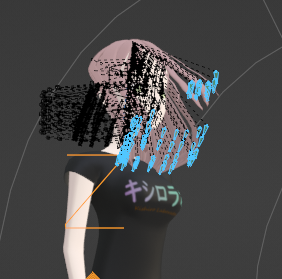
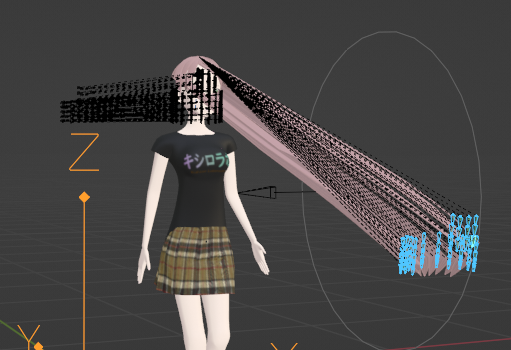
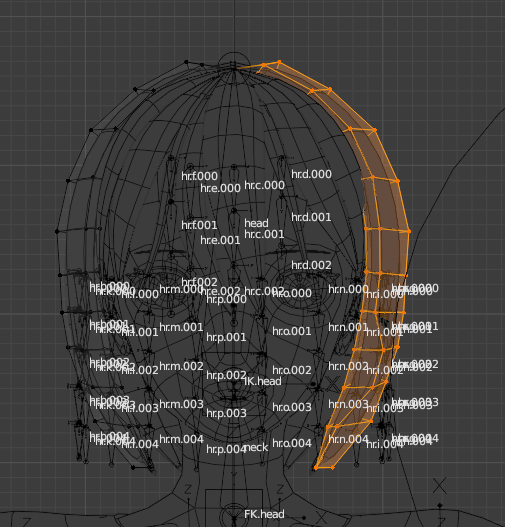
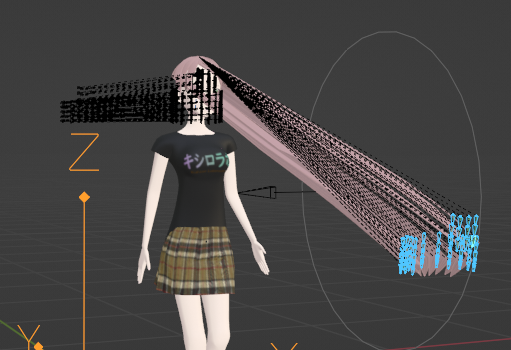
髪の毛とアーマチュアだけを選んでローカルビュー(Numpad/)。

第2レイヤーも表示。

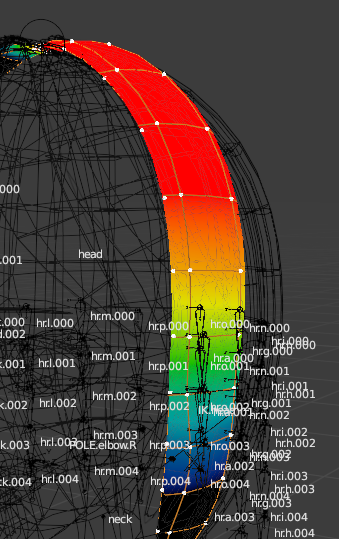
オーバーレイのワイヤーフレームにチェックを入れてリグを入れる目安にする。

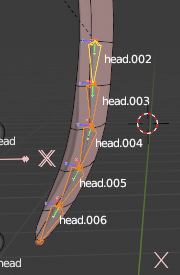
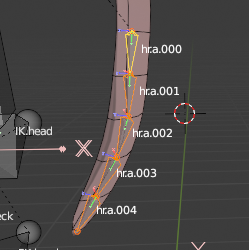
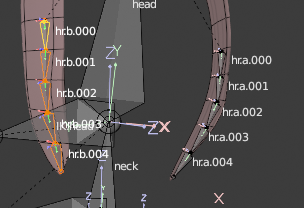
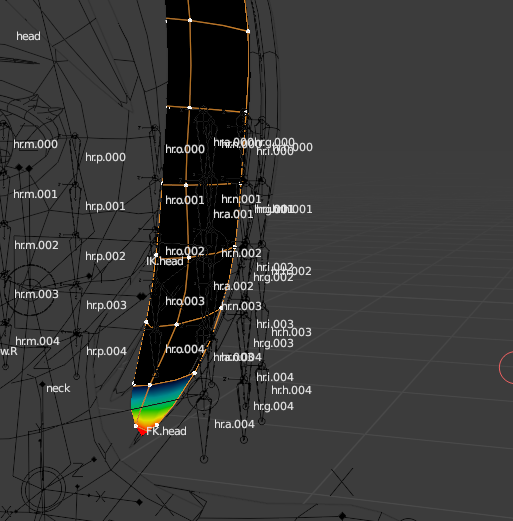
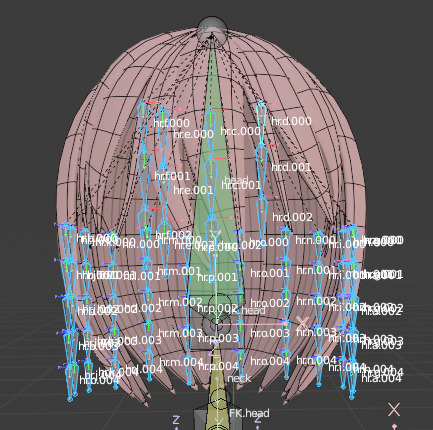
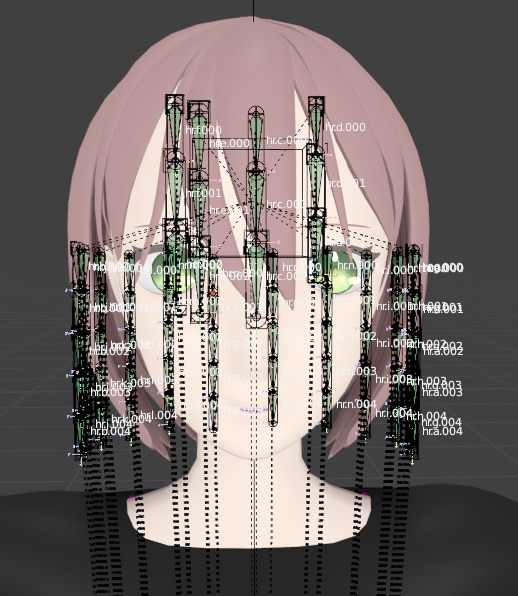
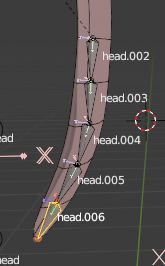
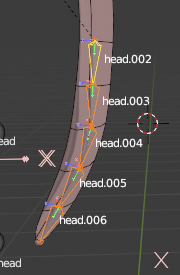
ワイヤーフレームを見ながらEキーでボーンを入れていく。

根元の髪のボーンはXキーで削除。

先端から Shift + [ で順次選択。

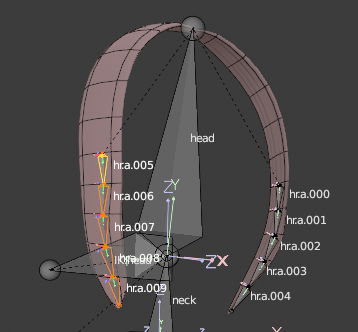
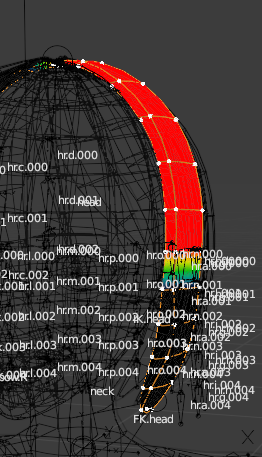
名前を[hr.a.000]として、右クリックから選択にコピー。[hr]はヘアリグを表している。

ピボットポイントを[3Dカーソル]にして Shift + D で複製、S→X→-1でX軸反転する。

名前を[hr.b.000]として選択にコピー。必要ならばボーンの位置を微調整。
今回は物理演算を使うのでよくフリーズする。頻繁に、Ctrl + S でセーブすると良い。

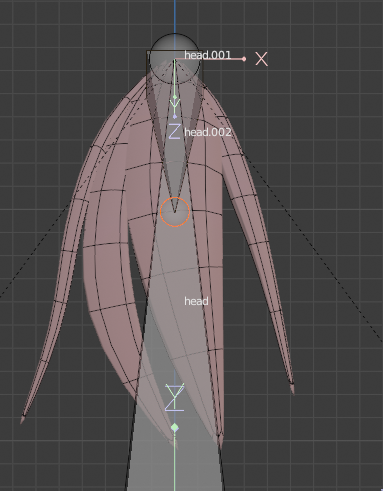
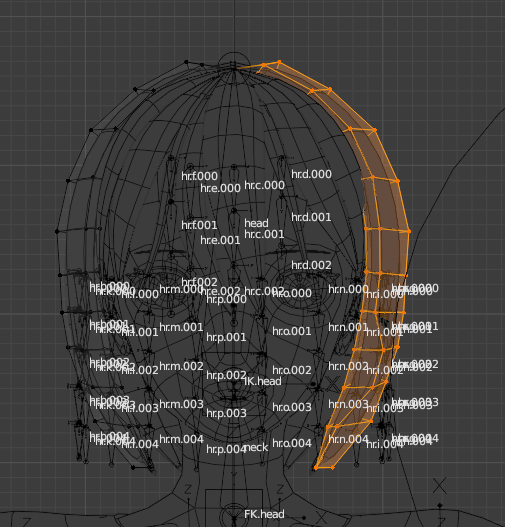
前髪とアーマチュアを選んで[Numpad/]でローカルビューに移る。

ボーンを入れていく。

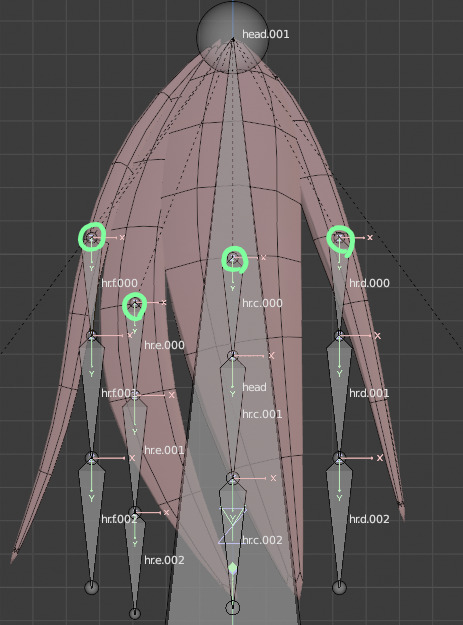
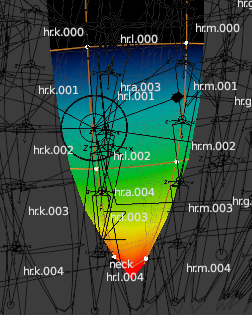
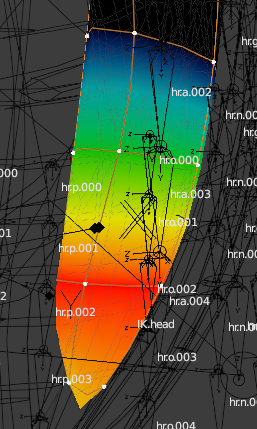
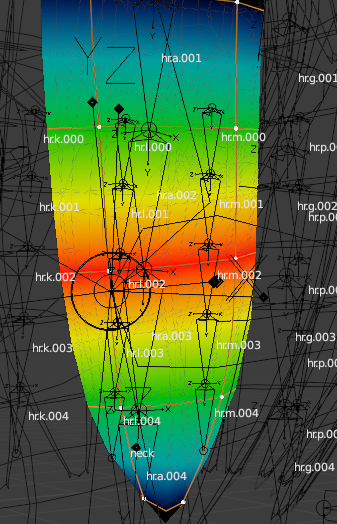
斜めの形を維持したいので、E→Zキーで真下に骨を伸ばしていく。

根元のボーンをXキーで消去して名前をつける。

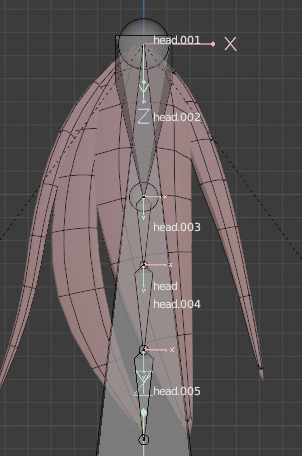
Shift + D で複製して、Gキーでボーンを配置して名前をつける。
髪の毛のメッシュの開始点はメッシュの中になるように注意。開始点の位置を大体合わせた方が自然になるらしい。

↓高さをそろえる。

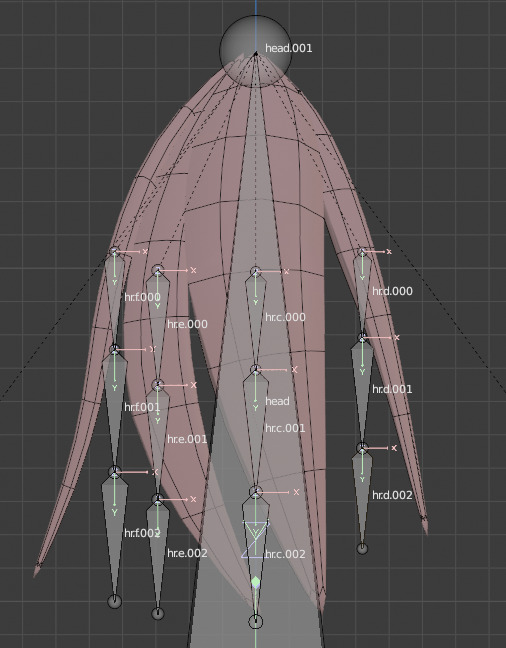
同様に動かしたい全ての髪にボーンをつける。形は変えたくないので全てまっすぐにした。一部はハゲが見えそうなのでボーンをつけなかった。不自然になったらその時考える。

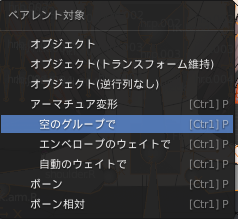
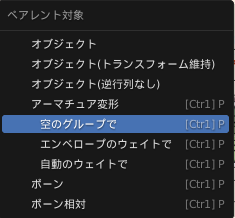
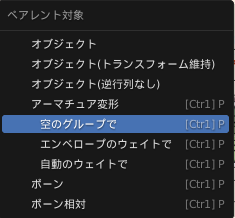
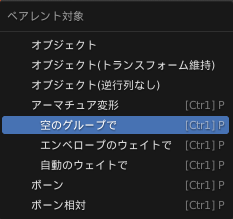
ウェイトを割り当てたい髪の毛を選択した状態で、Shiftを押しながらアーマチュアを選択し、Ctrl + P→[空のグループで]を選択。

↓
空のグループなので、ウェイト情報が入っていない。

編集したい部分を編集モードで選択。

ウェイトペイントモードでマスク機能をONにする。

毛先から順にウェイトをのせていく。

テールの位置の頂点を赤。その隣の頂点にぼかしを入れる。




[000]は2つ隣くらいまでぼかして良い。

↓二つ隣までぼかす。

[head]のウェイトは、[.000]で赤く塗ったところの一つ上まで赤く塗って、その後しっかりとぼかす。

↓

他の髪についても同じようにウェイトペイント。
大変だけど頭使わないやつ。慣れてきたら、アニメ見ながらやるくらいでちょうどよい。
新しいBlenderだとアドオンが使えなかったので古いVer.をダウンロードする。
BlenderのVer.[2.8.3]のPortableをダウンロードする。(こちらからダウンロード)

ダウンロードと解凍が終わったら、フォルダから[blender.exe]を選びBlenderを起動。ファイルを開く。
(ここから選ぶことで、[2.83]でBlenderを起動できる。)

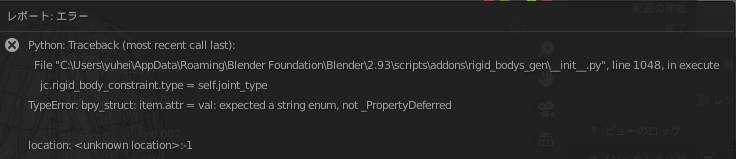
新しいVer.のBlenderではアドオン適用時にエラーがでるので、Blender 2.83を使用。

アドオン[rigid bodys generator]は無料でダウンロードできますが、GitHubのアカウント登録が必要です。
こちらに移動。(GitHubのアカウントの作り方はこちらの記事で。)
[rigid_bodys_gen.zip]をダウンロード。

編集から[プリファレンス]を選択。

インストールをクリックして、先ほどダウンロードした [rigid_bodys_gen.zip] を選択。

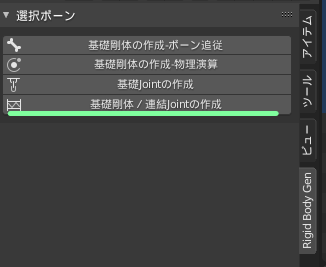
[rigid bodys gen]にチェックを入れて有効化。

[rigid bodys generator]を有効化したら、アーマチュアを選んでポーズモードに移る。

新しいコレクションをアウトライナーに作り、名前を[RigidBodies]とする。

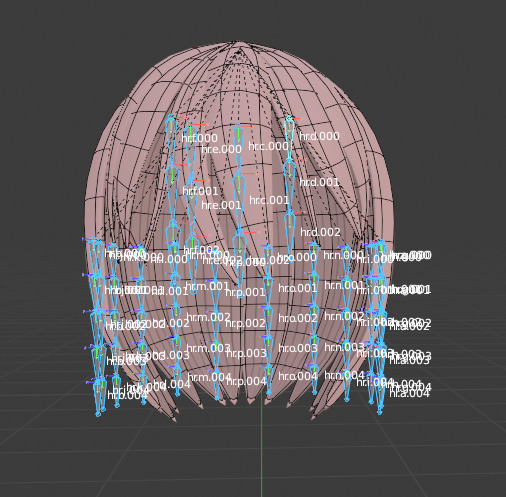
このコレクションを選んでいる状態で、髪の毛のボーンを選択。Shift + [ を使うと選択が楽。

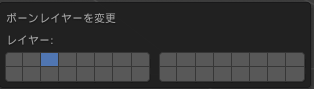
Mキーで第3レイヤーに移しておく。

物理設定を行う前に Ctrl + S で保存しておく。

[基礎剛体/連結Jointの作成]を実行。少し時間がかかる。

設定の変更。変更するたびに少し時間がかかる。


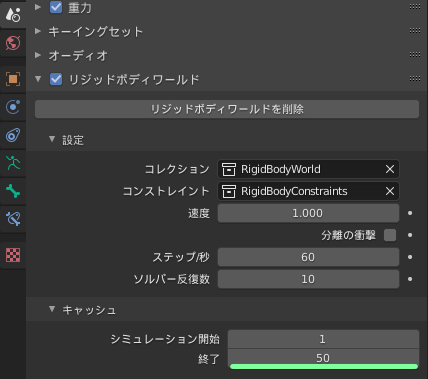
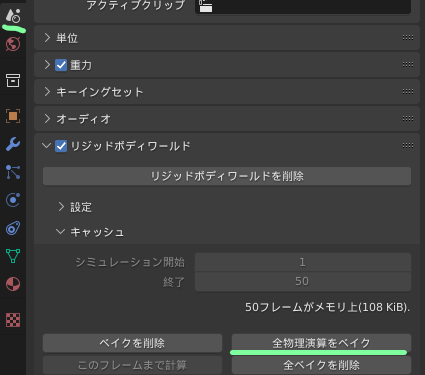
シーンプロパティからキャッシュの終了の値を50に変更。

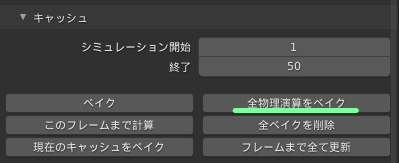
全物理演算をベイク。

Viewport右下から、終了フレームを50で合わせる。

BlenderのVer.を[3.0]に戻しても問題なく剛体は機能するので、ここから先は[3.0]で作っていく。
Blender3.0を使用。
髪の毛が体に貫通するのを防ぐ。今回のキャラクターでは必要がないが、今後の為一応作っておく。

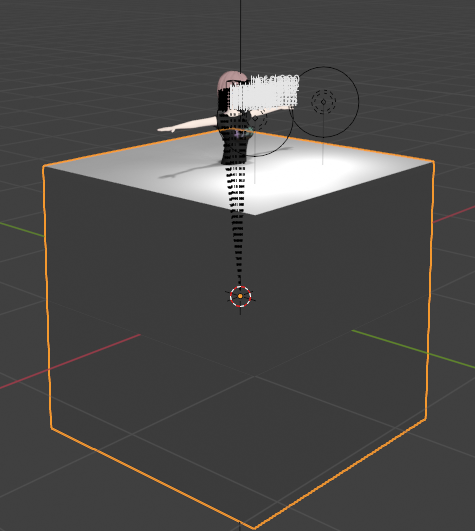
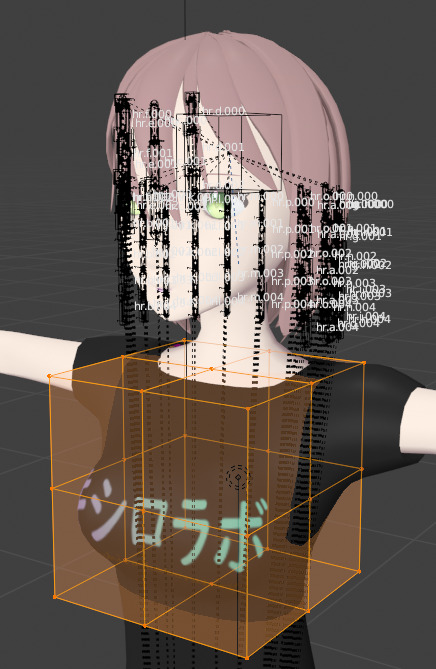
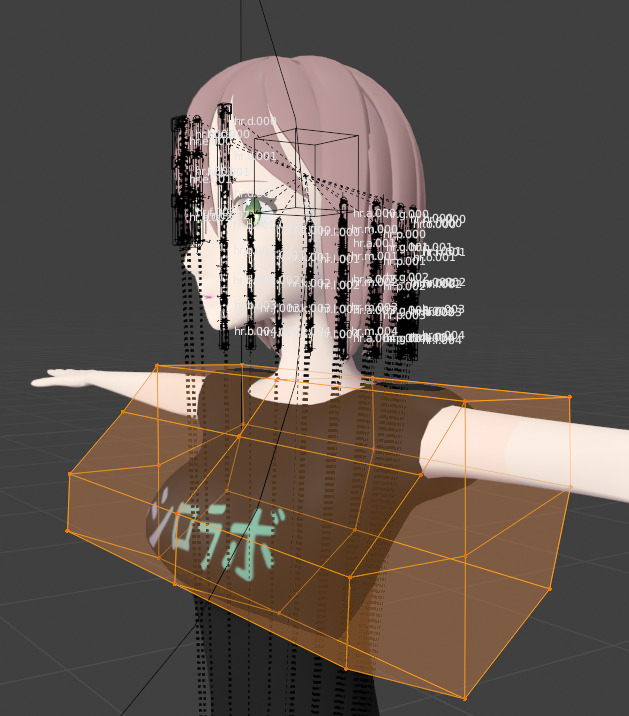
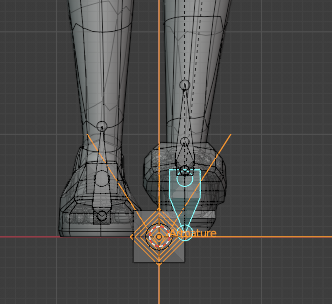
Shift + A で立方体のメッシュをつくる。

縮小して体の位置に持っていく。

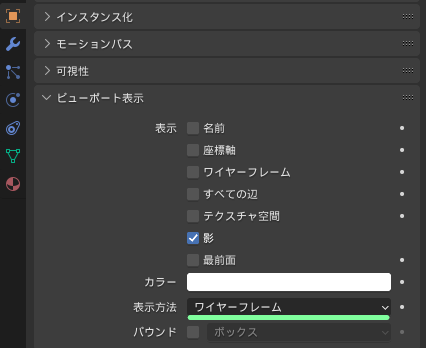
オブジェクトプロパティから、表示方法を[ワイヤーフレーム]にして見やすくする。

↓

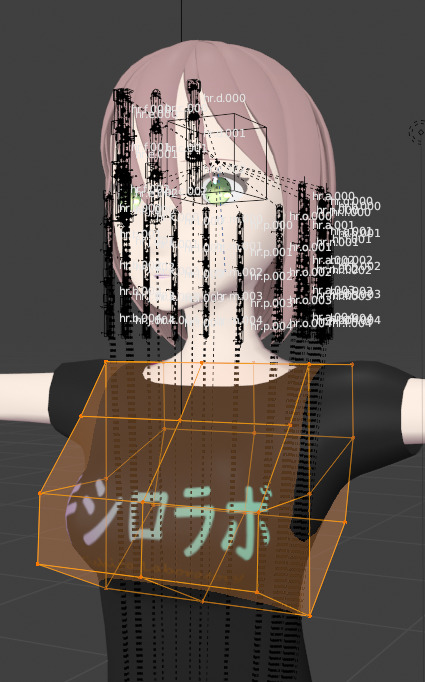
右クリックで細分化。

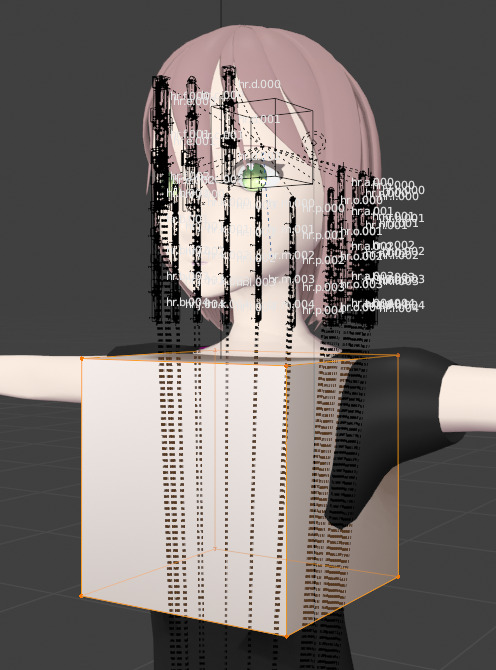
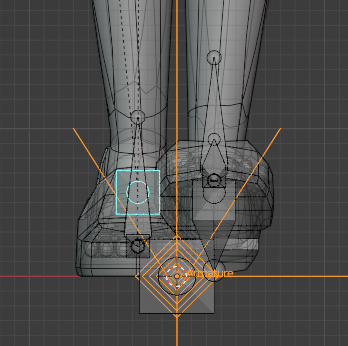
上半身の形に合うように変形。髪の毛の剛体に接触しないように注意。

幅を広くしたいので、左右対称編集のXにチェックを入れて変形。

↓

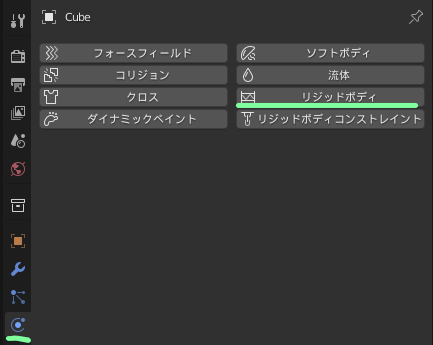
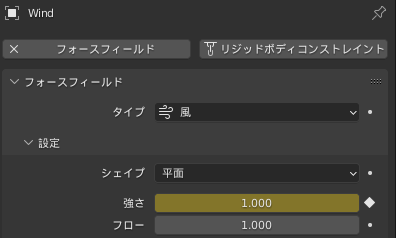
このメッシュを剛体にしていく。メッシュを選択した状態で物理演算プロパティの[リジッドボディ]を選んで有効にする。

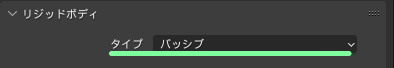
このメッシュには重力で落ちて行ってほしくないので、タイプをパッシブにしておく。

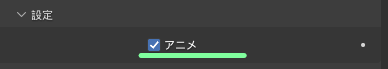
アニメーションシステムでコントロールしたいので、アニメにチェック。

メッシュを選んだ状態で、Shiftを押しながらアーマチュアを選んでポーズモードに移動。

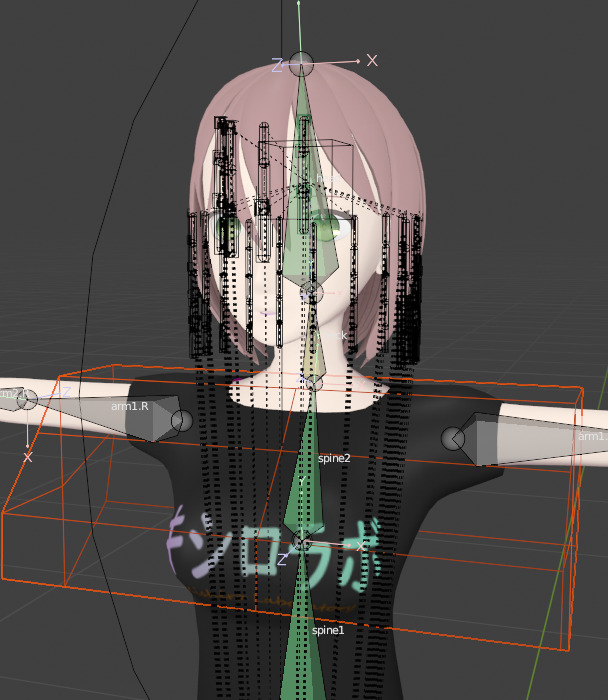
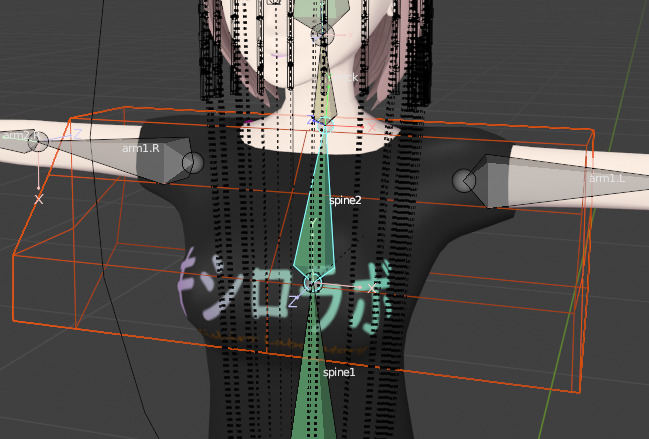
[spine2]ボーンを選ぶ。

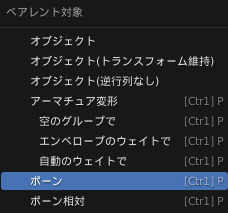
Ctrl + P で[ボーン]を選択。

↓
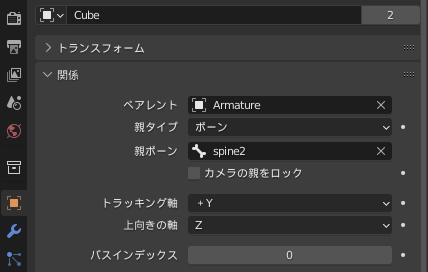
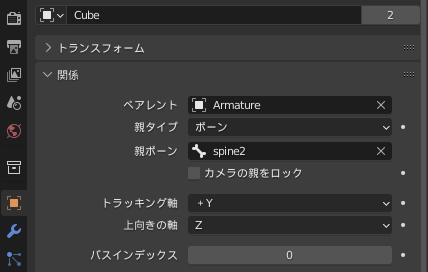
オブジェクトプロパティで確認すると確かに親として[spine2]が設定されている。

[全物理演算をベイク]をもう一度すると、髪が体に貫通しなくなっている。最後に、レンダリングの際に移らないようにアウトライナーのカメラのアイコンを押して非表示にする。

ただし今回のキャラクターの場合、髪が短くて必要がないのでXキーで削除しておく。
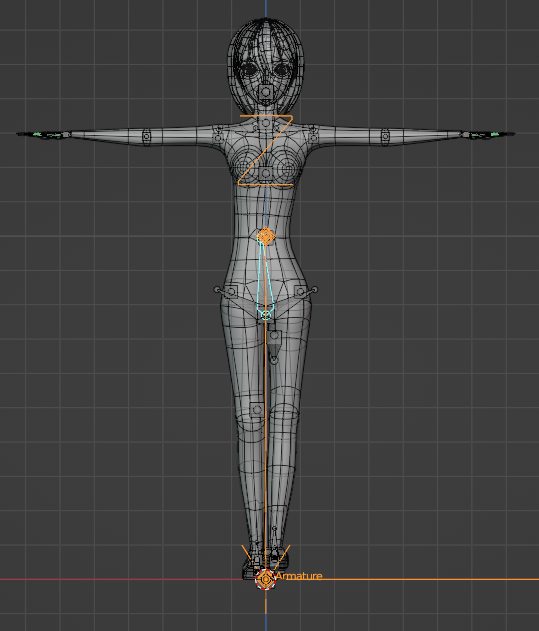
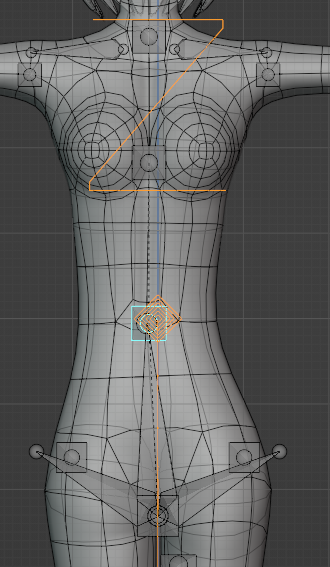
ボディメッシュとアーマチュアを選んで、Numpadの/でローカルビューに移る。

目安が分かるようにワイヤーフレームを表示。

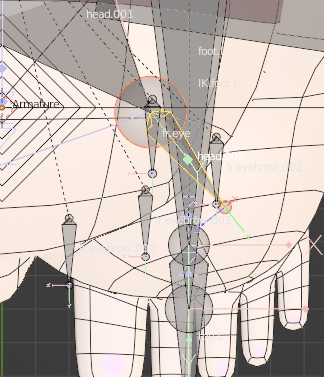
↓

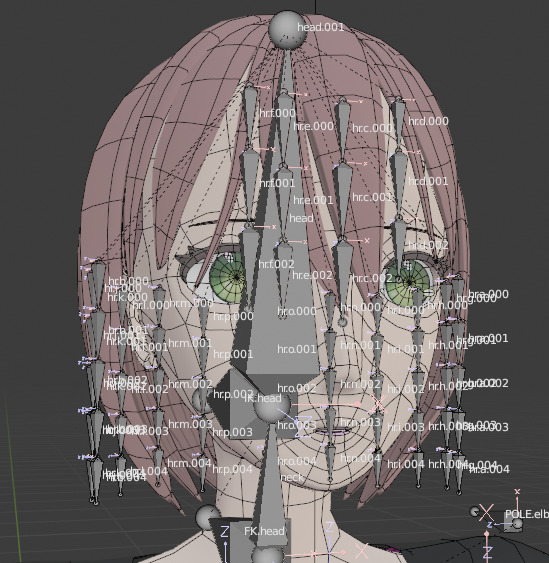
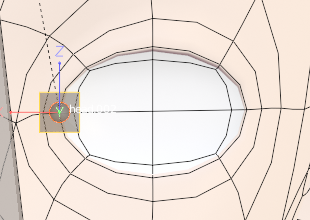
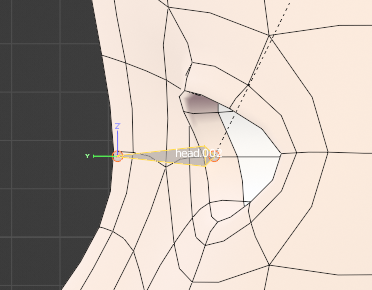
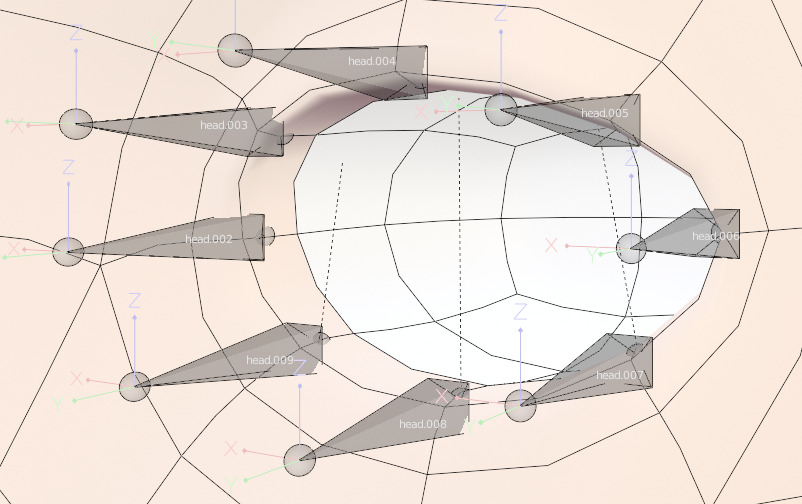
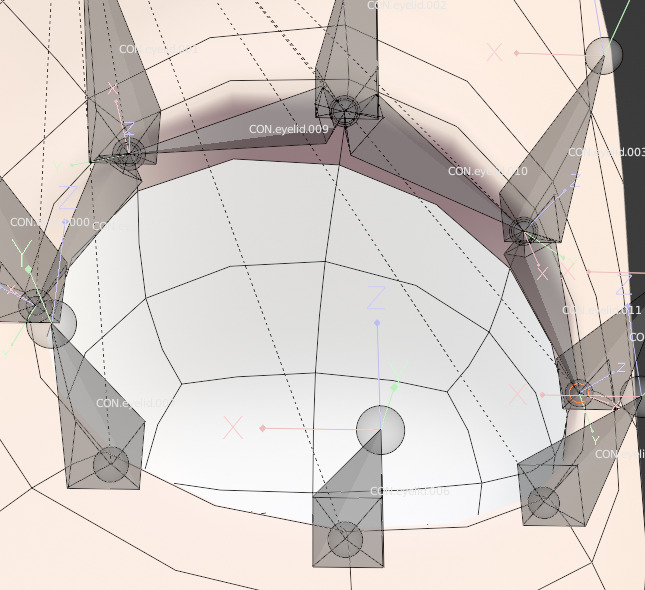
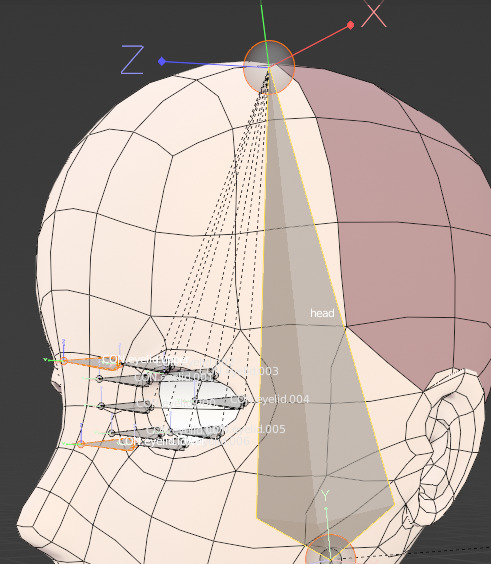
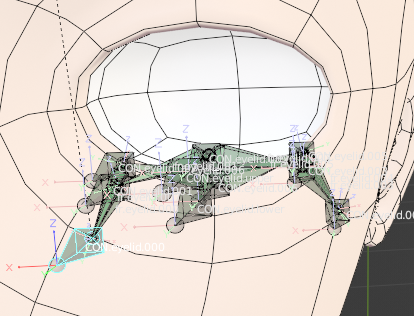
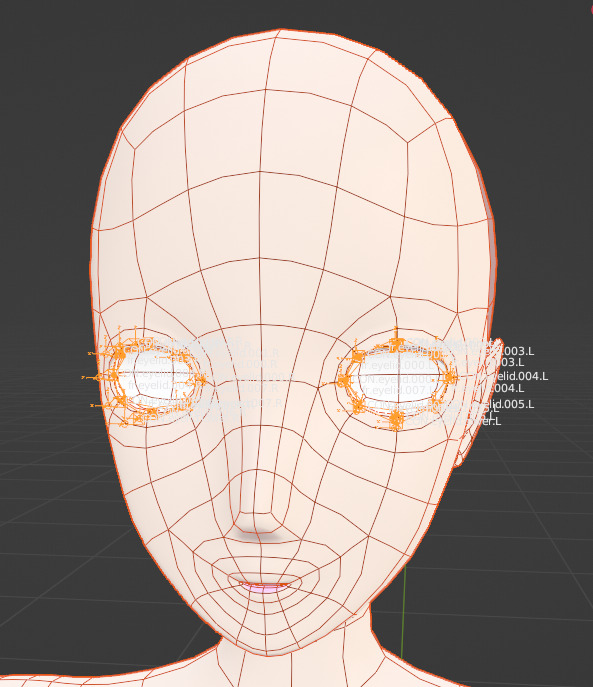
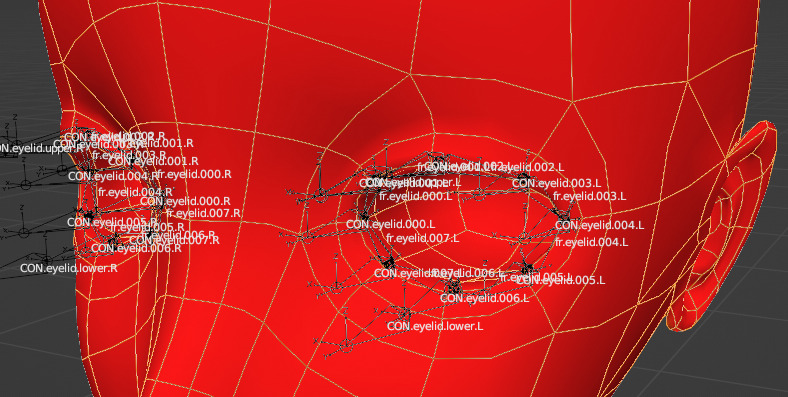
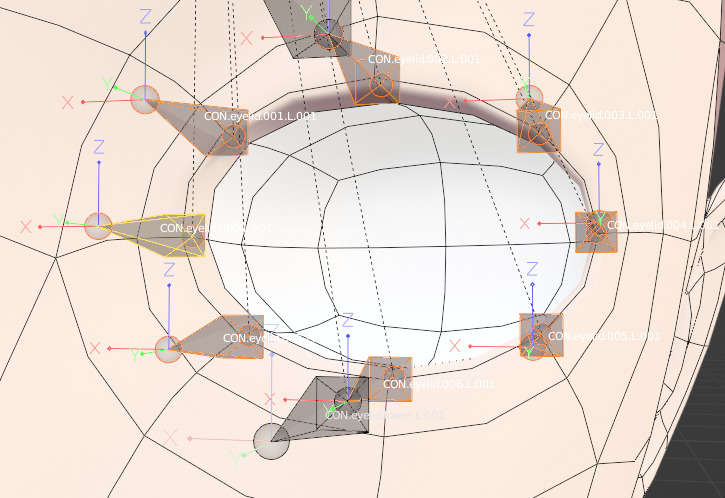
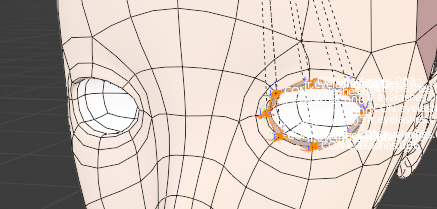
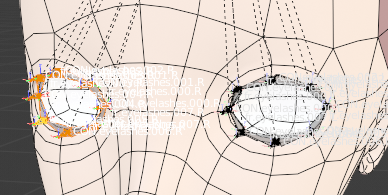
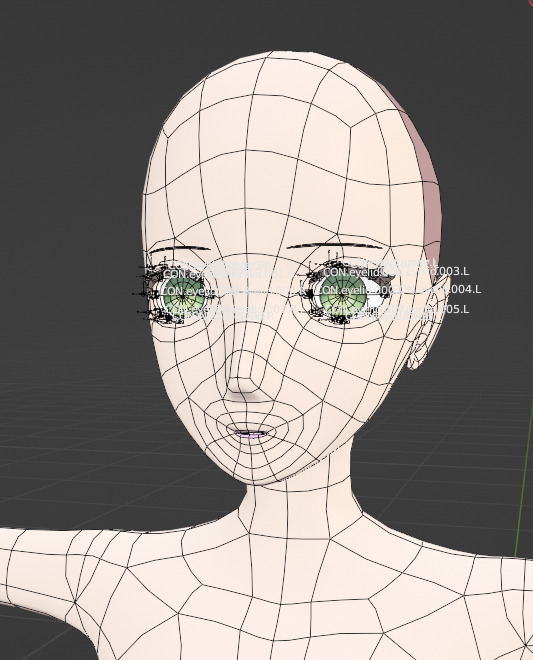
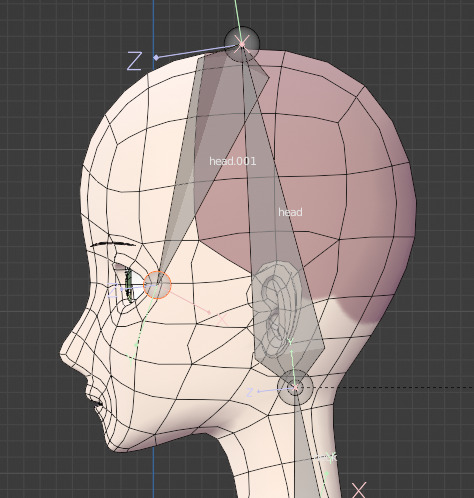
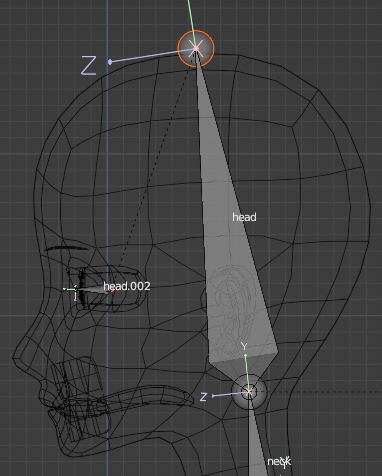
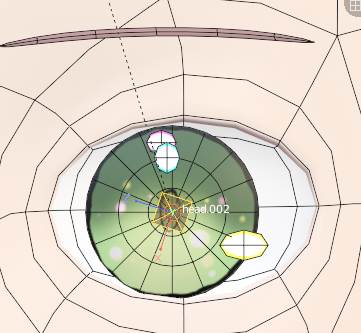
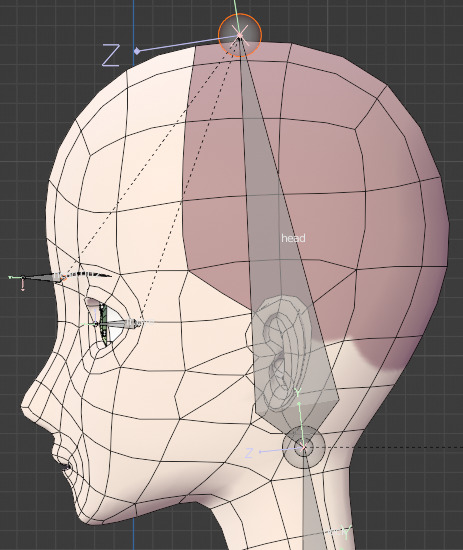
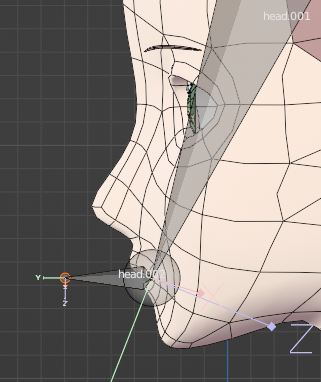
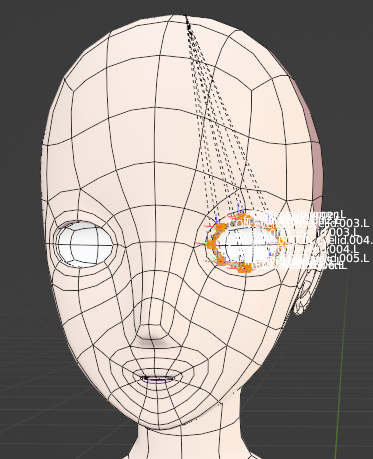
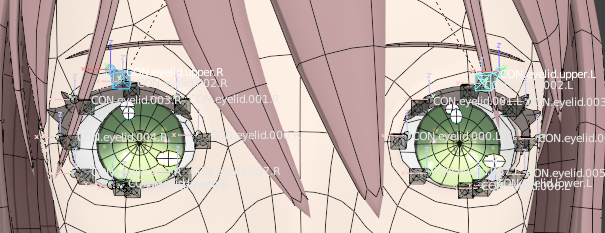
アーマチュアを選んで編集モードに移る。[head]からまぶたにEキーでボーンを伸ばす。

横からも合わせる。

E→Yキーでボーンを伸ばす。

[head]から伸ばしたボーンは必要がないのでXキーで削除。

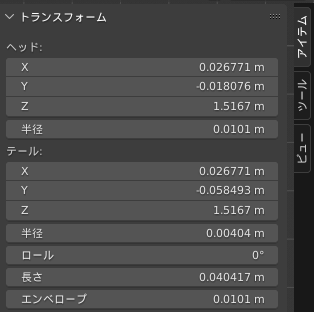
ロール角度を0に設定する。

↓

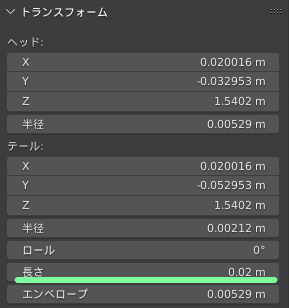
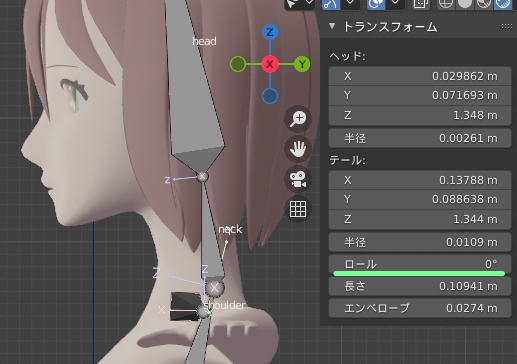
長さを0.02mくらいにしておく。

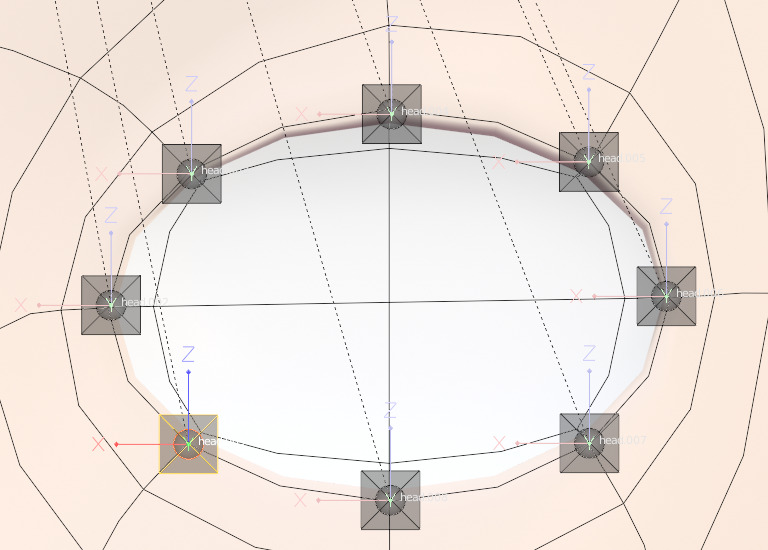
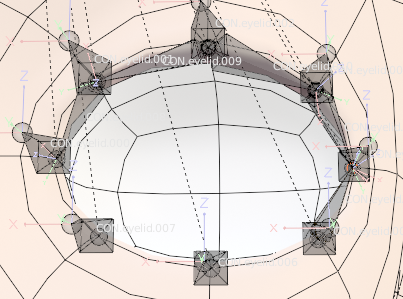
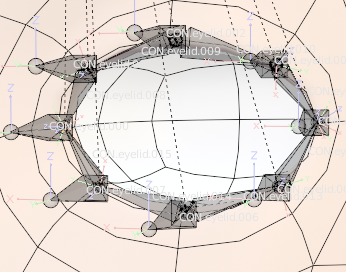
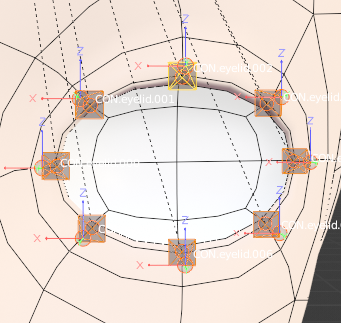
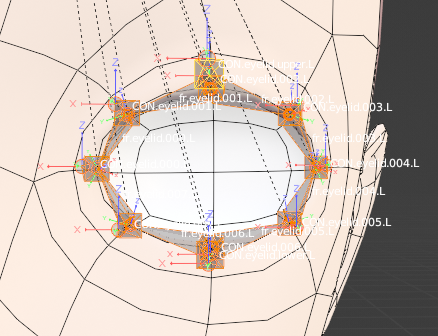
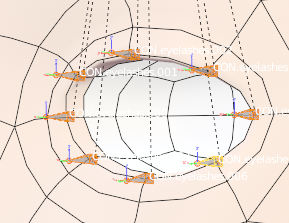
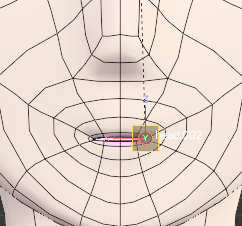
Shift + D で複製して、時計回りに頂点に沿って配置していく。

G→Yキーで、奥行き方向を合わせていく。

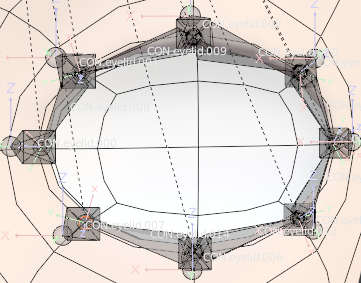
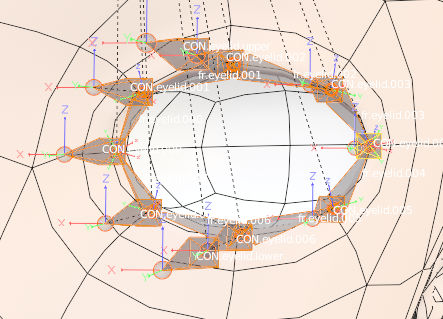
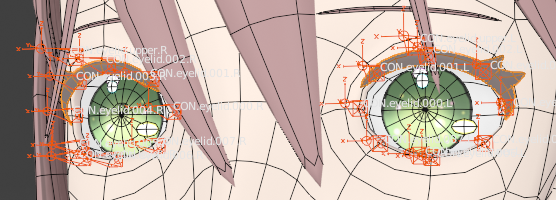
一番初めのボーンに[CON.eyelid.000]と名前をつけて、右クリックで選択にコピー。

変形のチェックもはずして、右クリックで選択にコピー。

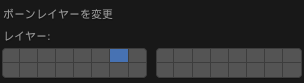
Mキーで第4レイヤーに移しておく。

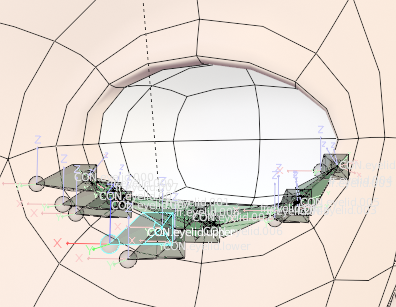
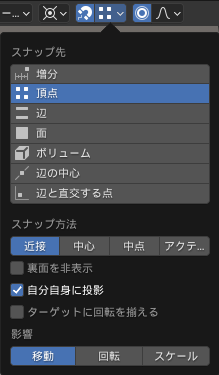
スナップ機能をONにして、[頂点]を選択する。

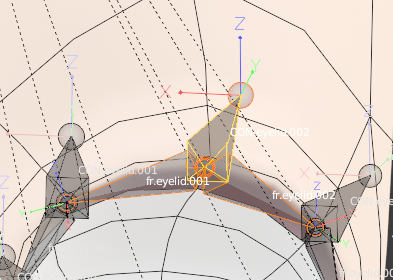
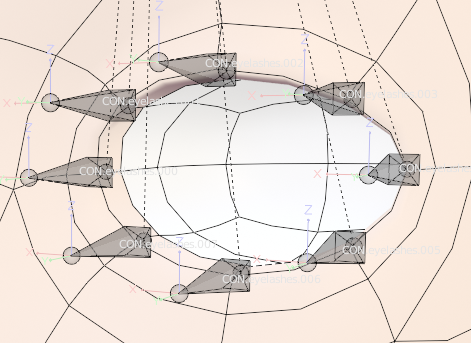
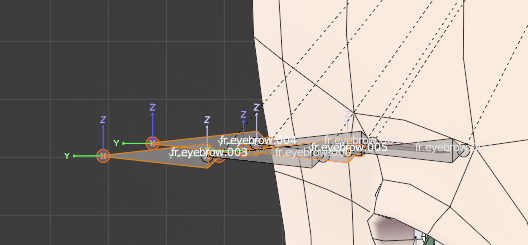
これからデフォームボーン(メッシュの変形に使うボーンを)を作っていく。
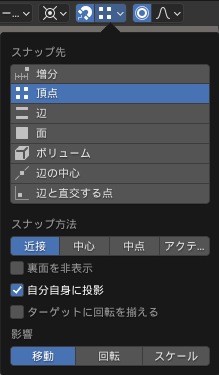
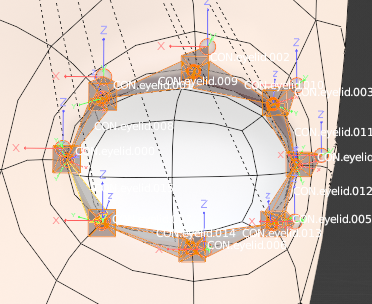
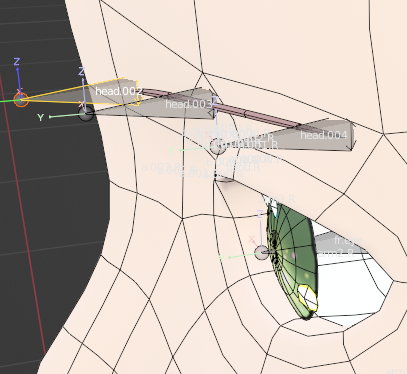
[001]のヘッドから、[000]のヘッドに向けてEキーでボーンを伸ばす。

同様に[002]から[001]にボーンを伸ばしていく。

次は、[002]から[003]にボーンを伸ばす。向きが逆になるので注意。

次は[003]から[004]。

[005]から[004]。

[006]から[005]

[006]から[007]

[007]から[000]

全てのボーンを選択して、ロール角度を0にして、右クリックから選択にコピー。

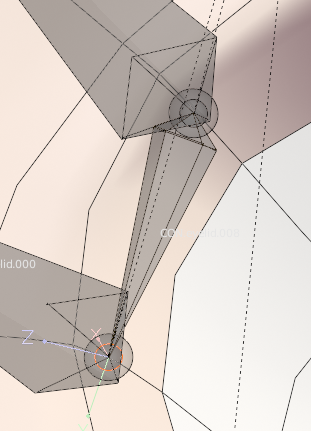
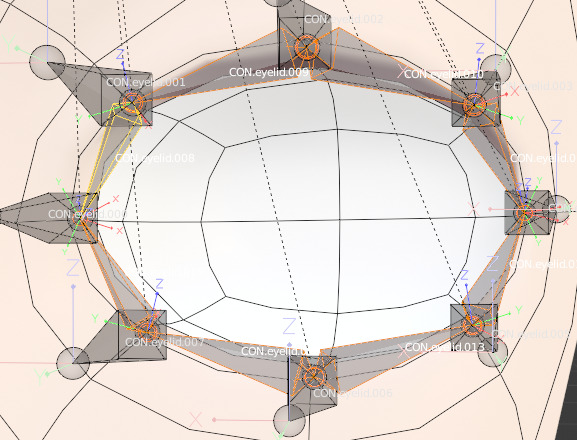
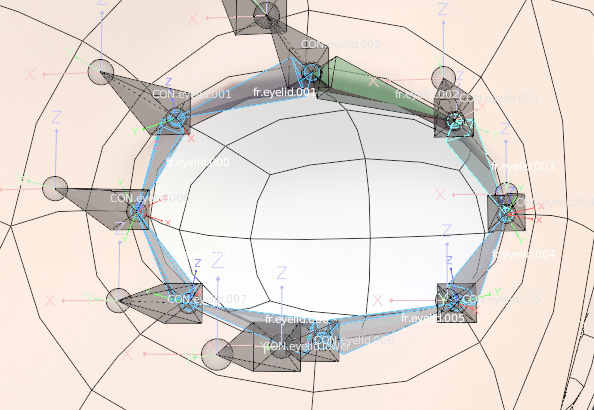
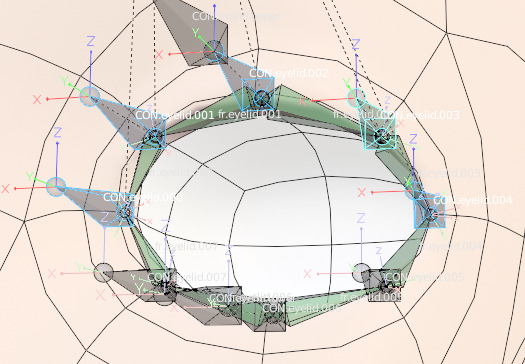
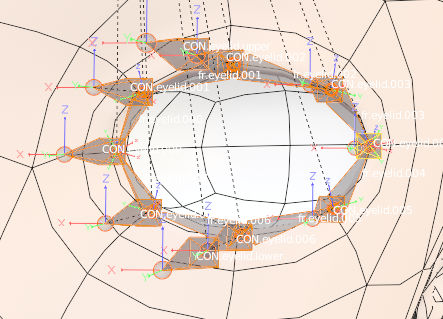
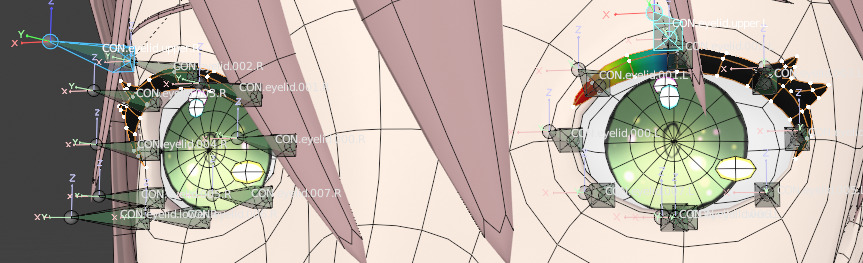
デフォームボーンを全て選択する。一番初めに作った、左上のボーンをアクティブ(黄色で表示)にする。

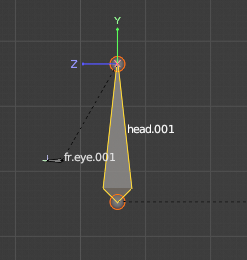
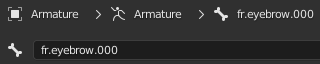
アクティブなボーンの名前を[fr.eyelid.000]として、右クリックから選択にコピー。
frはフェイスリグを表している。

Mキーで第4レイヤーの下に移す。

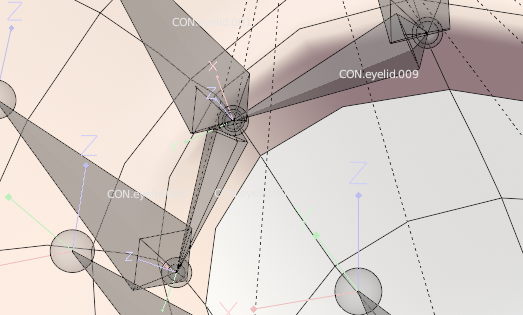
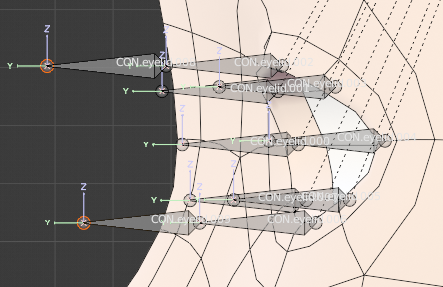
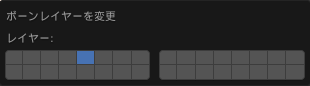
デフォームボーンの親を、ヘッドの位置のコントロールボーンに設定していく。

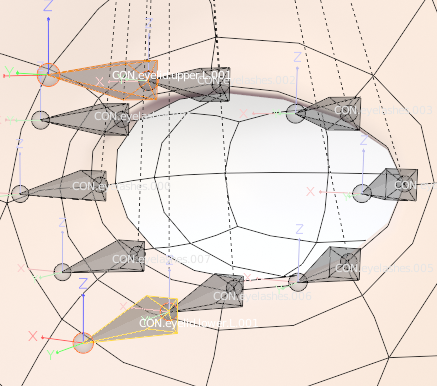
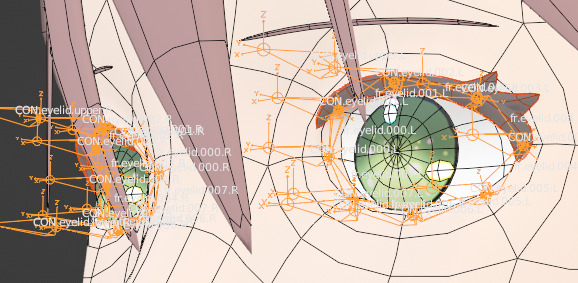
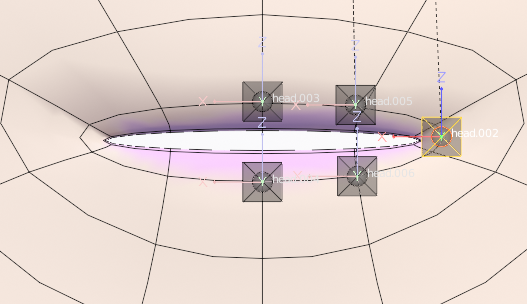
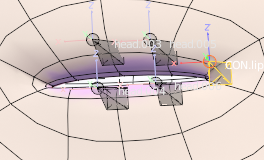
これからメインコントロールボーンを追加していく。今まで作ってきた8つのボーンはサブコントロールボーンである。

上まぶたと下まぶたのテールから、E→Yキーで新しいボーンを伸ばす。このボーンの長さも0.02mにする。また、コントロールボーンなので変形のチェックを外す。
上まぶた、下まぶたのボーンの名前をそれぞれ[CON.eyelid.upper]、[CON.eyelid.lower]とする。

この2つのボーンの親は[head]にする。

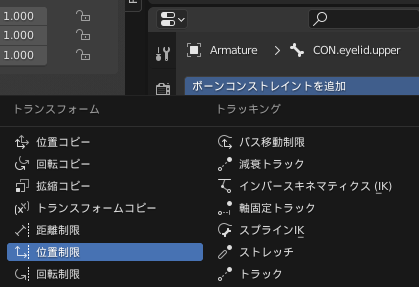
ポーズモードに移り、ボーンコンストレイントを追加していく。
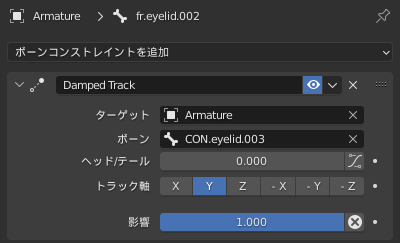
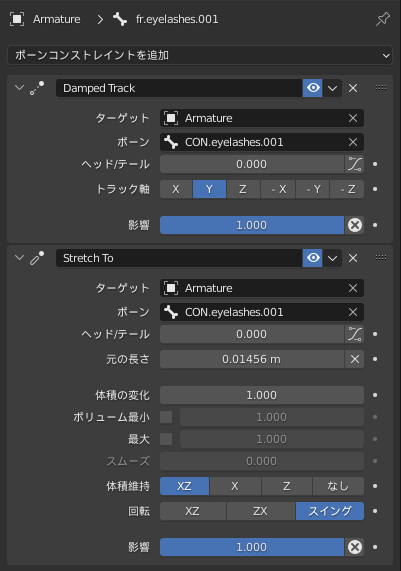
デフォームボーンを選択し、[減衰トラック]のコンストレイントを追加する。
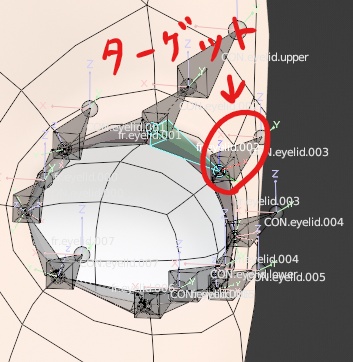
ターゲットとして、テールの位置にあるサブコントロールボーンのヘッド(ヘッド/テールの値が0)を選ぶ。サブコントロールボーンの位置で、デフォームボーンの向きを変えることができる。


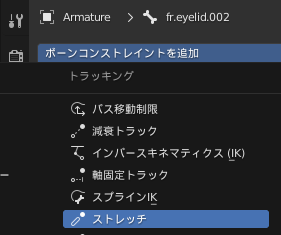
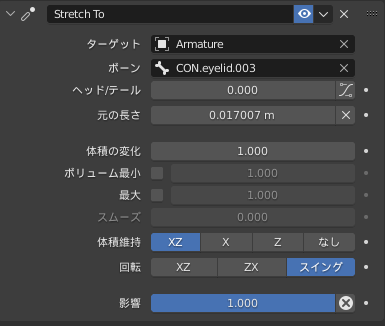
デフォームボーンに[ストレッチ]のコンストレイントを追加する。

ターゲットは、[減衰トラック]と同じ。

残りのデフォームボーンを選択。

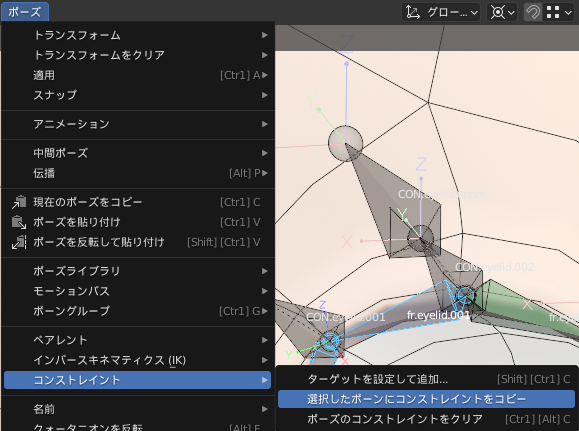
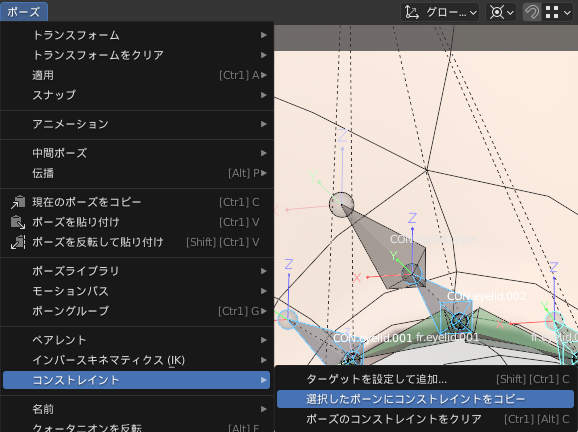
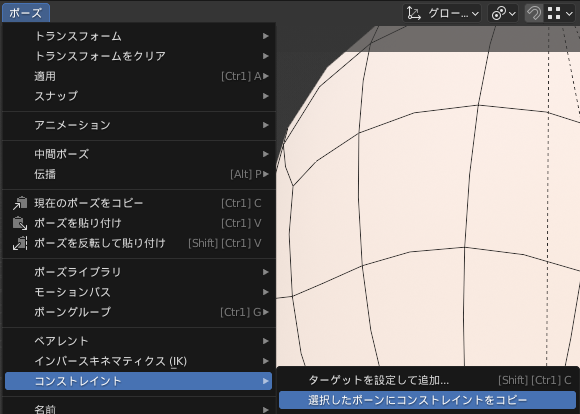
[減衰トラック]と[ストレッチ]のコンストレイントを追加して、[ポーズ]>[コンストレイント]>[選択したボーンにコンストレイントをコピー]を選択。
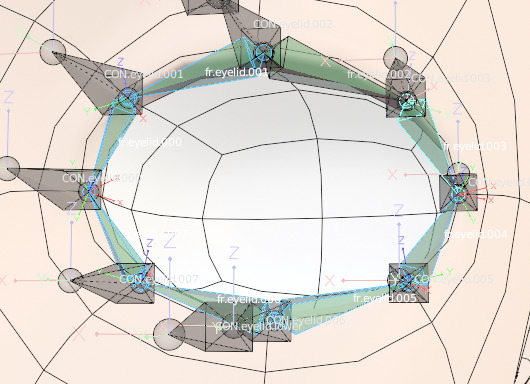
ターゲットとして、それぞれのテールの位置にあるサブコントロールボーンを指定していく。

↓

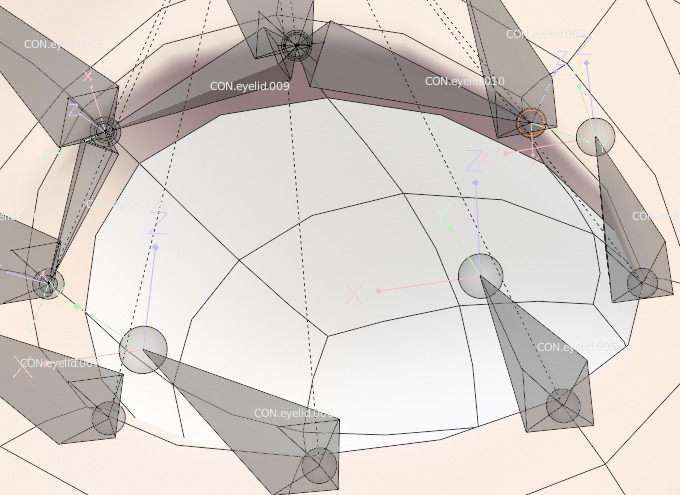
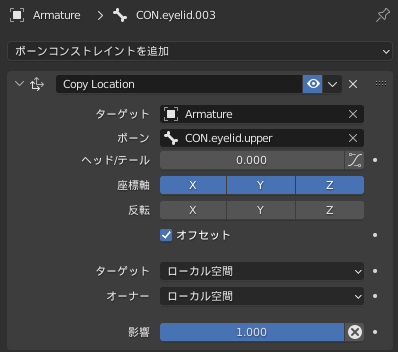
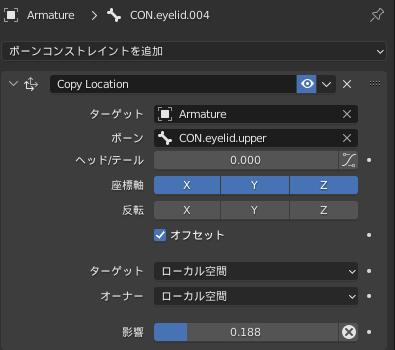
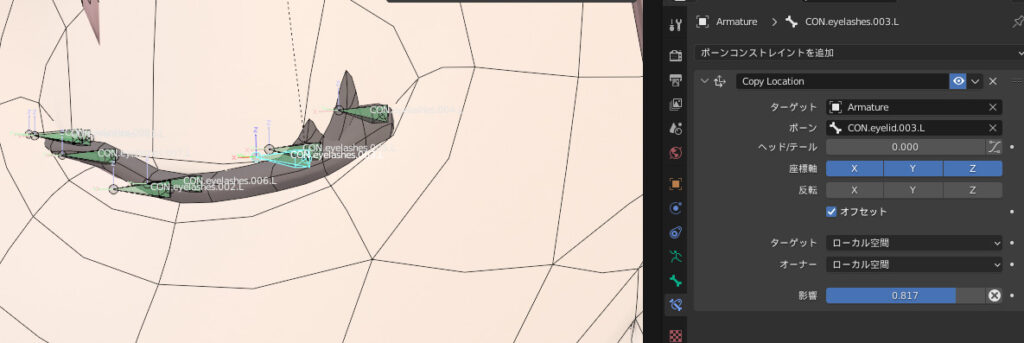
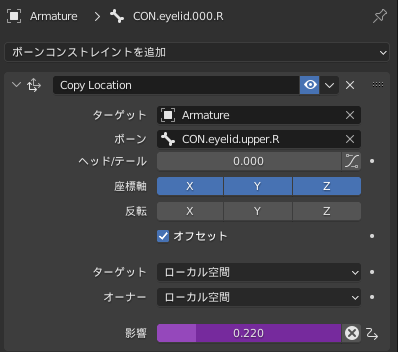
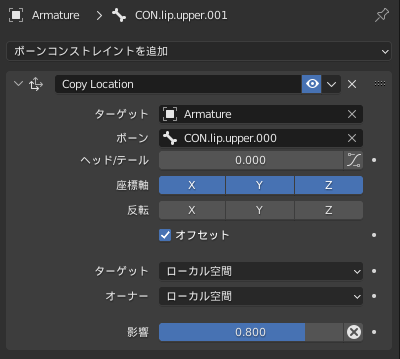
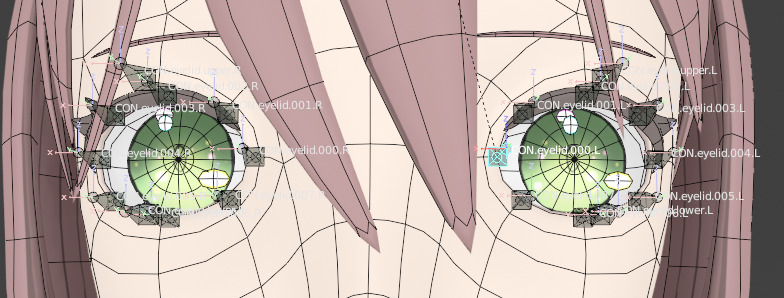
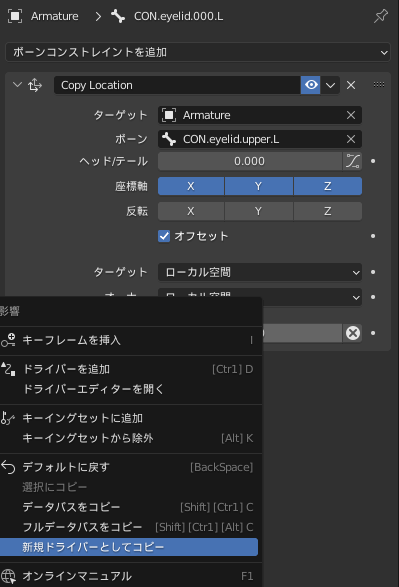
サブコントロールボーンに、位置コピーのコンストレイントを追加。
ターゲットは、そのメインコントロールボーン。
オフセットにチェックを入れることで、メインを動かした後、サブを動かすことができる。チェックを入れないと、サブを動かすことができない。
オフセット(相対距離)を変更できるかどうかのチェックだと理解。

残りのうわまぶたのサブコントロールボーンに、位置コピーのコンストレイントをコピー。

↓

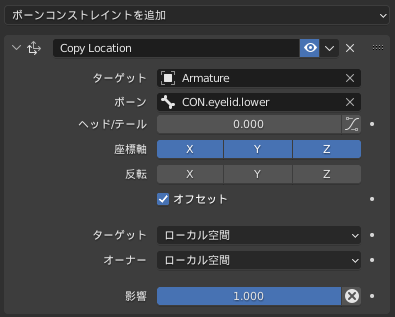
下まぶたにも、同様に位置コピーのコンストレイントを追加。

他の下まぶたのサブコントロールボーンにもコピー。

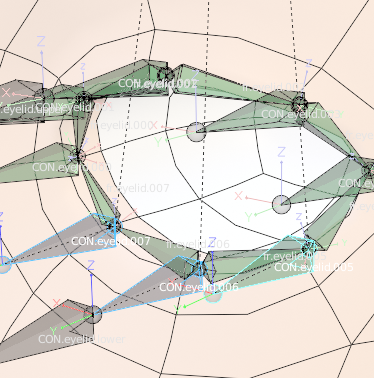
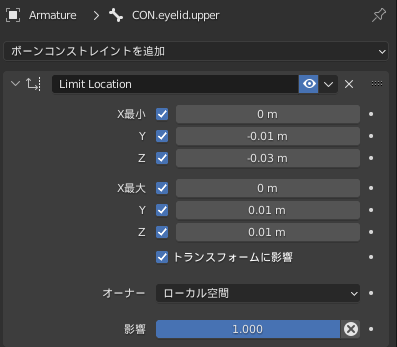
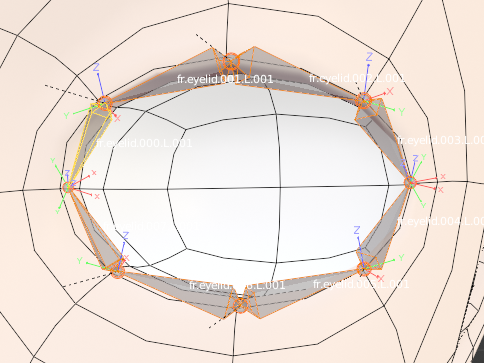
メインのコントロールボーンに対して、位置制限のコンストレイントを追加。
まず、うわまぶた。

↓
まぶたを横には動けなくし、他の方向にも制限をかけた。

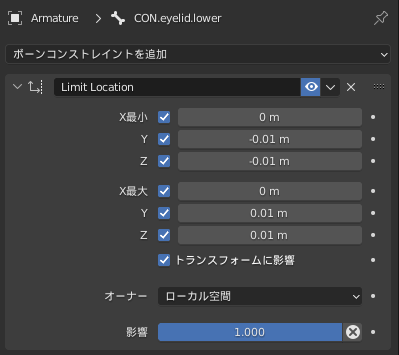
次に、したまぶた。

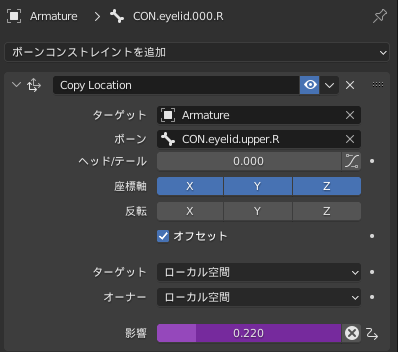
まぶたを閉じたときに目頭や目じりなどが下がりすぎないように、うわまぶたのサブコントロールボーンの位置コピーの影響度を調整しておく。

↓

↓

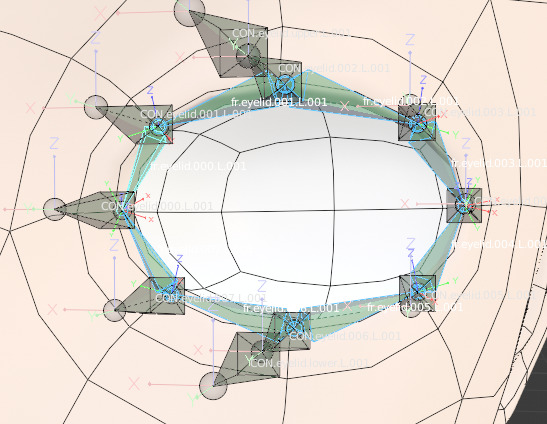
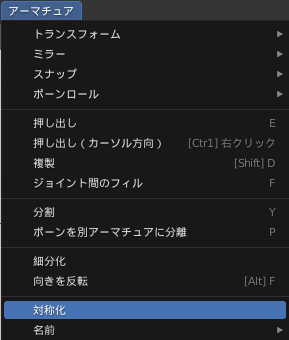
対称化をする。
編集モードで、対称化したいボーンを全て選んで、[アーマチュア]>[名前]>[自動ネーム(左右)]

↓

[アーマチュア]から[対称化]を選択。

↓

↓

オブジェクトモードで、ボディメッシュを選んだ状態でShiftを押しながらアーマチュアを選ぶ。

Ctrl + P で[空のグループで]を選択。目のボーンの頂点グループをボディメッシュに作る。
名前でソートをすると、フェイスリグを見つけやすい。

ウェイトペイントモードに移り、ブラシの設定をしていく。
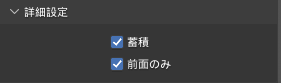
詳細設定から、蓄積にチェックを入れる。

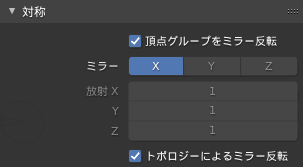
対称の、頂点グループをミラー反転にチェックを入れる。

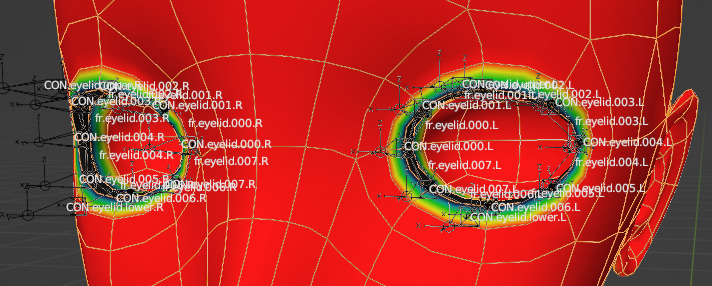
[head]を選択し、目の周りのウェイトを0にする。

↓

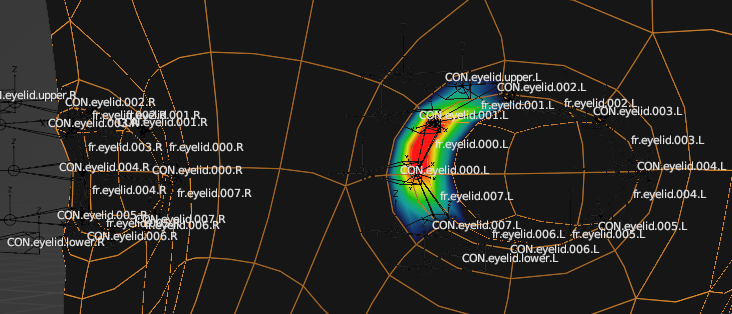
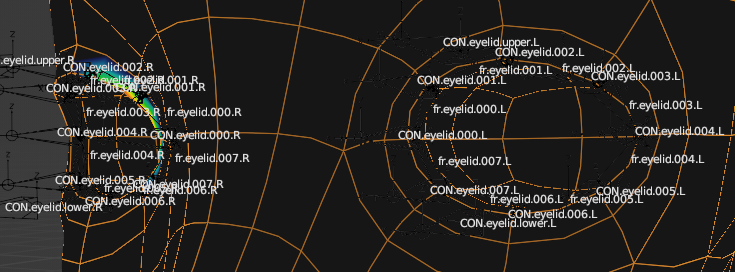
[000]は、このようにウェイトをのせる。[000]のまわりを1にするだけ。

左を設定すると、右も自動的に設定されている。(反転コピーにチェックを入れているから。)
したがって、左のウェイトだけ設定していけばよい。

編集モードで、左目のまぶたのボーンを全て選択。

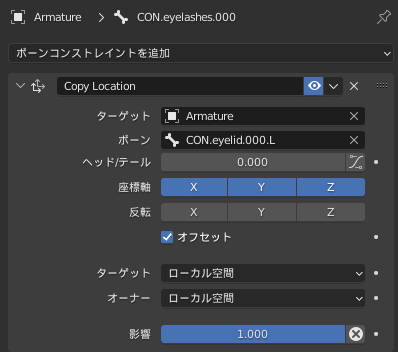
Shift + D で複製してまつ毛のボーンを作り、ポーズモードでMキーを押し第5レイヤーに移しておく。

まつ毛のボーンのデフォームボーンを選択して、第5レイヤーの下に移す。

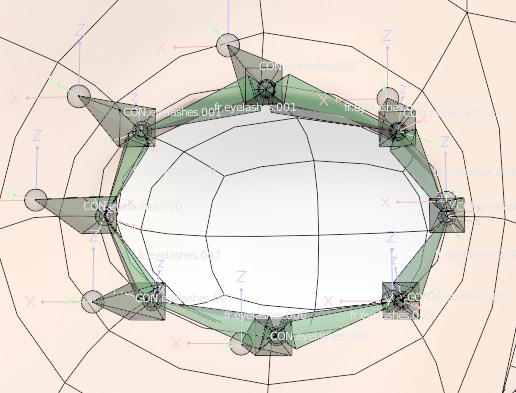
まつ毛のデフォームボーンの名前をつける。[fr.eyelashes.000]と名前をつけて選択にコピー。

サブコントロールボーンを選択。目頭のボーンをアクティブにして、[CON.eyelashes.000]と名前をつけて選択にコピー。

メインコントロールボーンは、まぶたのものを使うので、Xキーで削除。

↓

まつ毛のサブコントロールボーンに位置コピーのコンストレイントを追加。ターゲットは、同じ位置にあるまぶたのサブコントロールボーン。

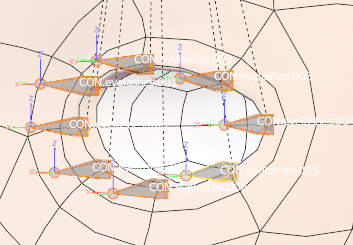
デフォームボーンには、まぶたと同様に減衰トラックとストレッチのコンストレイントを追加する。

↓

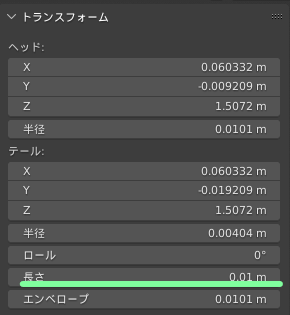
まつ毛のサブコントロールボーンの長さを0.01にする。

↓
長さを設定して右クリックから選択にコピー。

↓

まつ毛のボーンを全て選択して、左側にコピーする。
全て選択。

↓
自動ネーム左右

↓
対称化。

↓

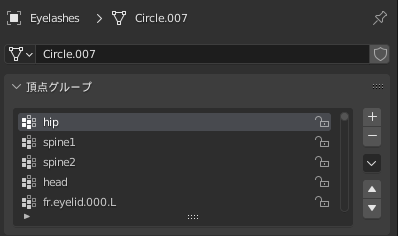
まつ毛のメッシュを選んだあと、アーマチュアを選び、Ctrl + P から[空のグループで]を選択し、まつ毛のメッシュに頂点グループを作る。

↓

まつ毛のメッシュのモディファイアーで、アーマチュアをサブディビジョンサーフェスの前にもっていって変形処理を軽くする。

↓

名前でソートを選び、まつ毛の頂点グループを探す。

ウェイトペイントで塗っていく。
目を閉じたときの、まつ毛のボーンの位置を、位置コピーの影響度によって調整。

ボーンを動かしながらウェイトペイントをして調整。

調整したボーンの影響度をドライバーとして右目にコピー。


ボディメッシュ、顔のパーツ、アーマチュアを選んだローカルビューで作業をしていく。

第2レイヤーのボーンを選んで、アーマチュアの編集モードに移る。

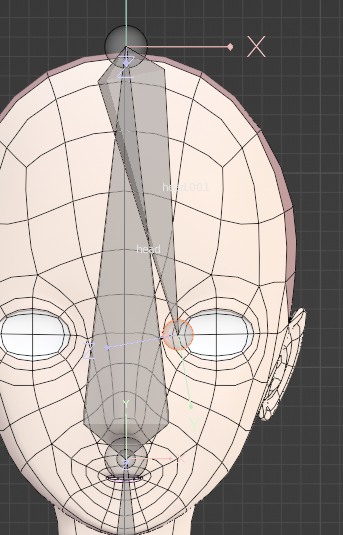
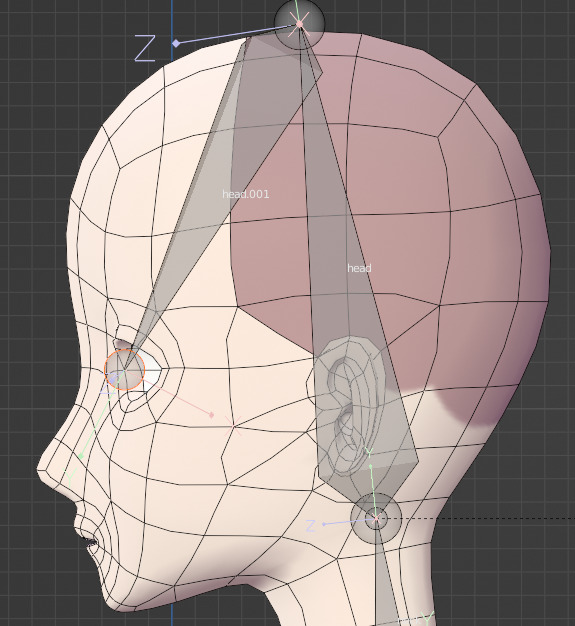
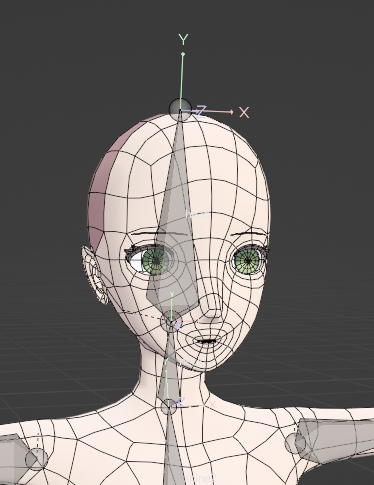
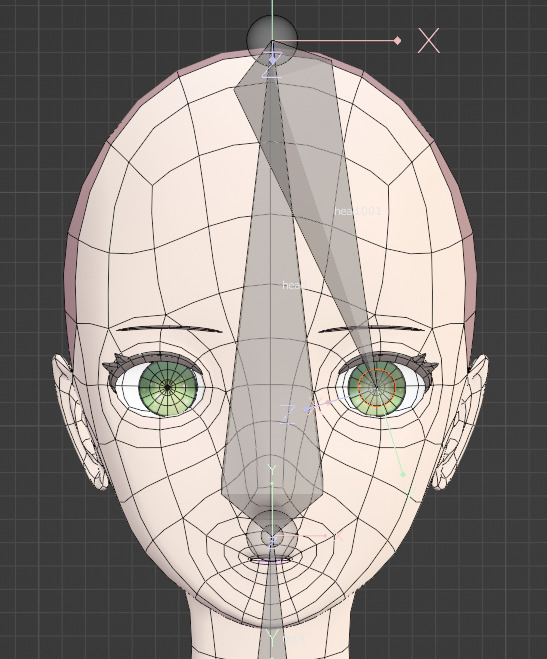
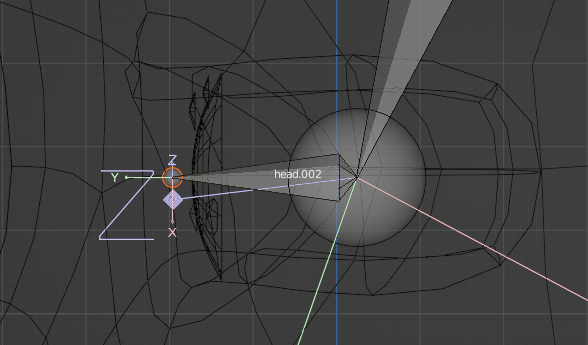
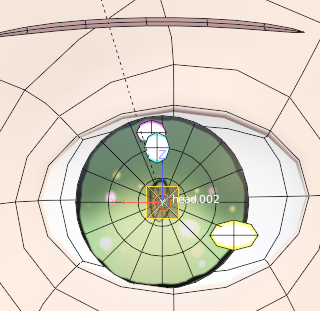
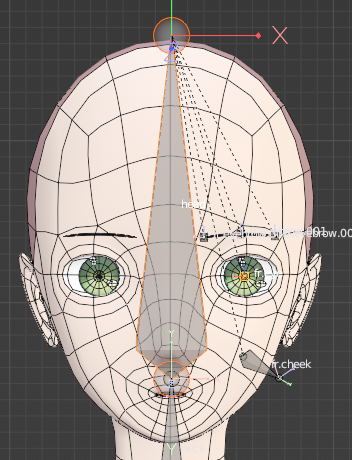
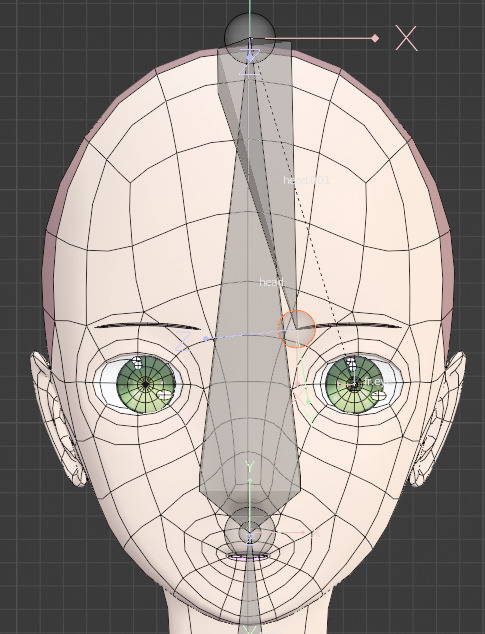
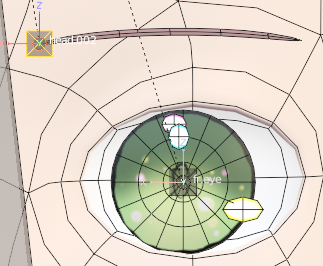
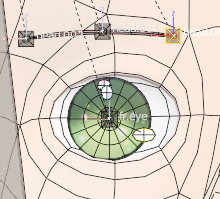
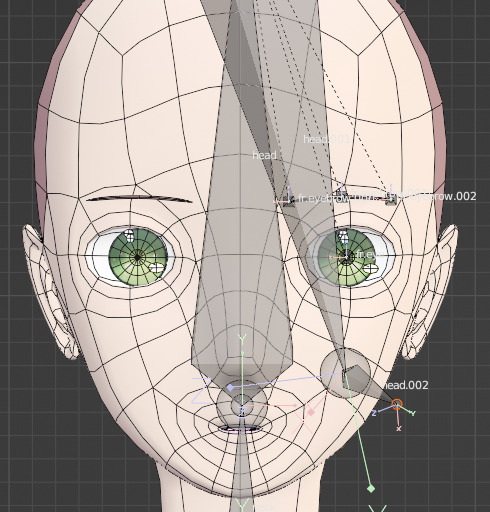
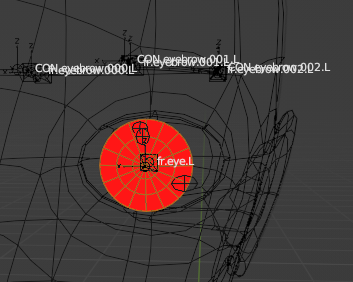
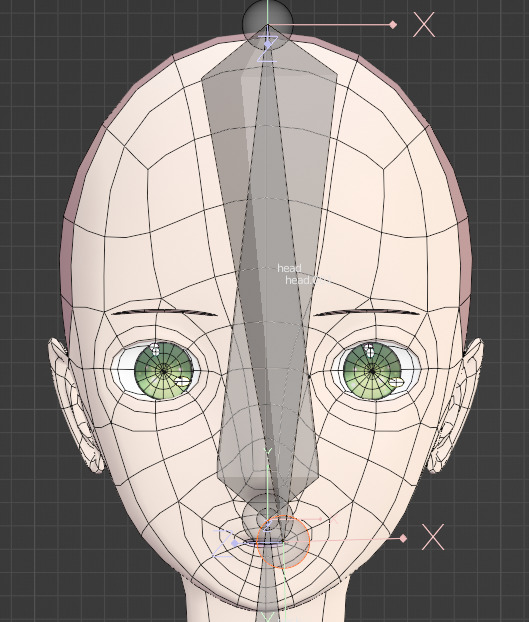
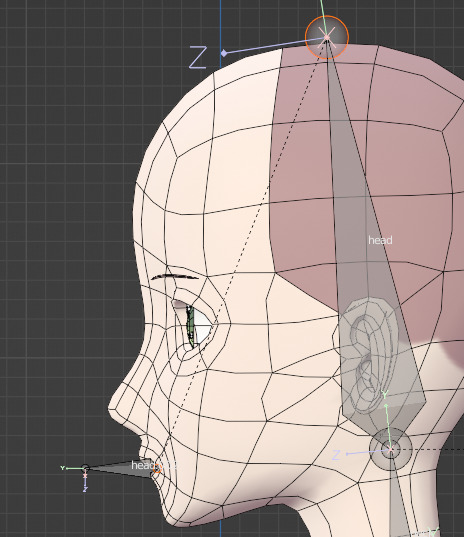
[head]から瞳の中心に向けてEキーでボーンを伸ばす。

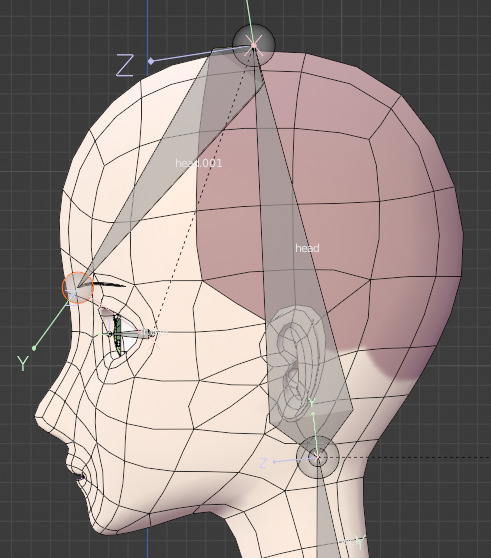
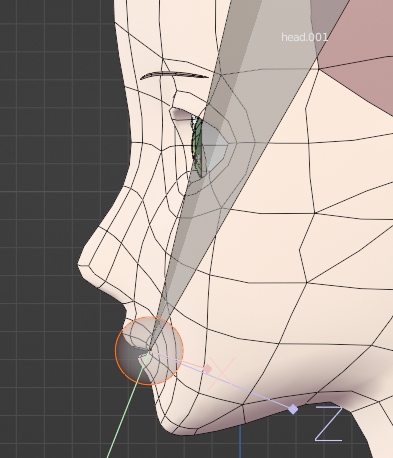
Numpadの3で、奥行き方向も調整する。眼球をイメージして、その中心に合わせる。

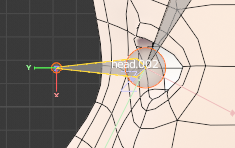
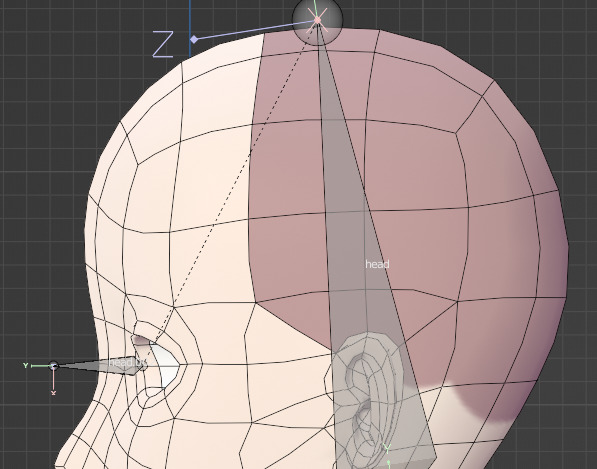
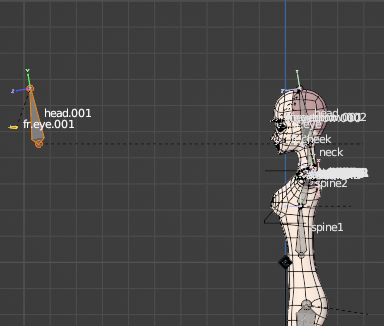
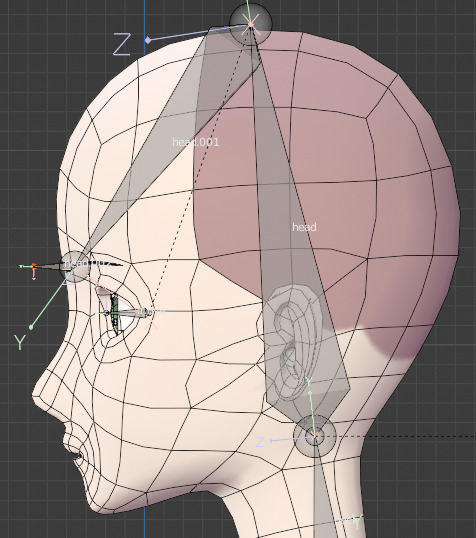
E→Yキーで、瞳のメッシュを少し貫くあたりの場所までボーンを伸ばす。

[head]から伸ばしたボーンは必要がないのでXキーで削除。

ボーンのロール角度を0度にする。

↓

このボーンの名前を[fr.eye]とする。

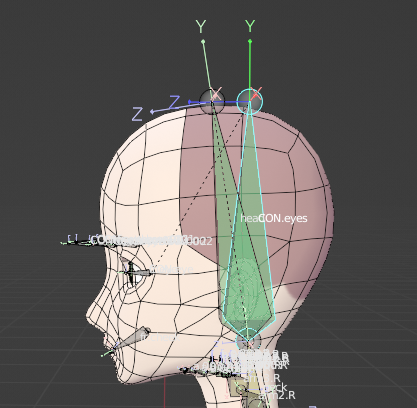
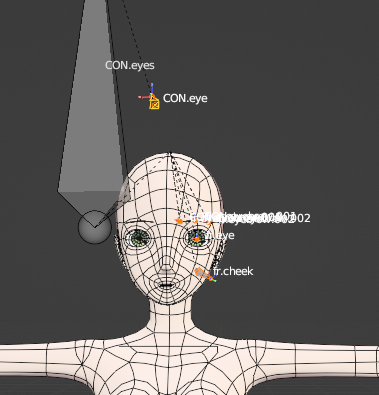
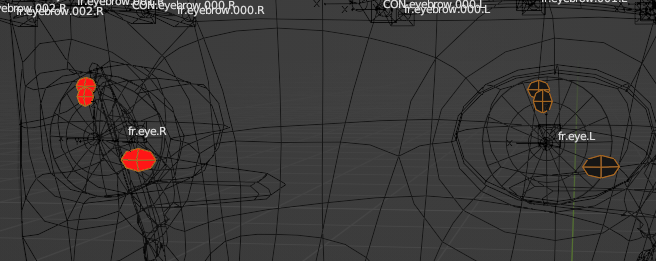
瞳にコントロールボーンを追加する。
ヘッドボーンと、瞳のボーンを選択して、Shift + D で複製をする。

G→Yキーで前の方に移動。

[head]のコピーのボーンを選択。ピボットポイントをそれぞれの原点にして、S→Y→0で傾きをなくす。

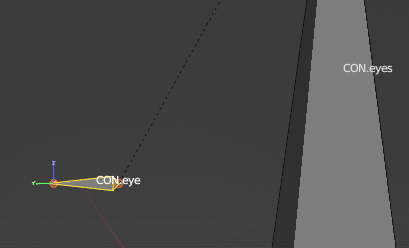
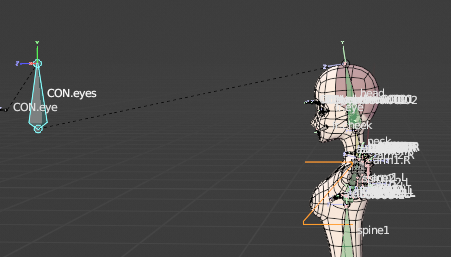
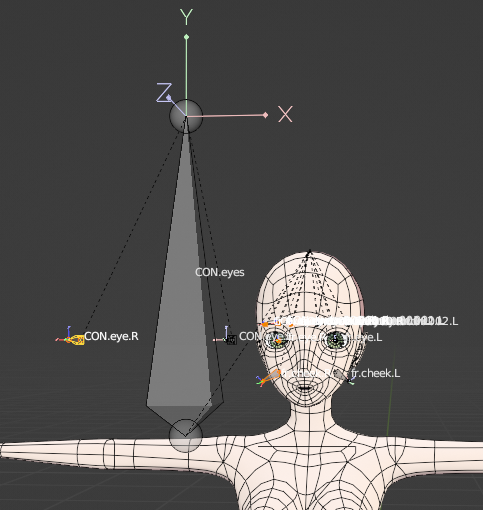
このボーンの名前を[CON.eyes]として、変形のチェックを外す。

もう一つのボーンの名前を[CON.eye]として、変形のチェックを外す。

[CON.eyes]の親を[head]にする。

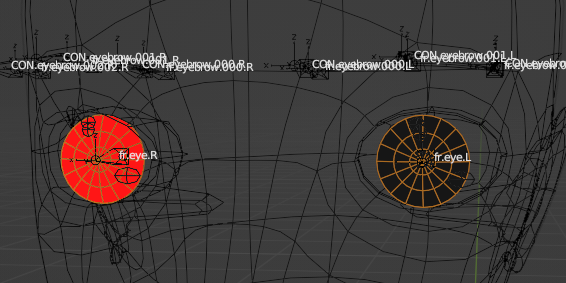
瞳にコンストレイントを追加する。
ポーズモードに移ると、[CON.eyes]には[head]から位置コピーのコンストレイントがコピーされているので削除する。

↓位置コピー削除

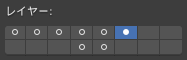
[CON.eyes]を選択した状態で、Mキー。第6レイヤーに移す。

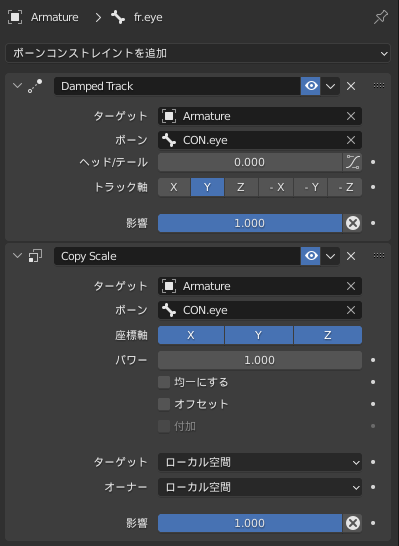
[fr.eye]に減衰トラックと拡縮コピーのコンストレイントを追加。ターゲットを[CON.eye]にする。

[CON.eye.L]に拡縮制限を加える。その後、[CON.eye.R]にコピー。

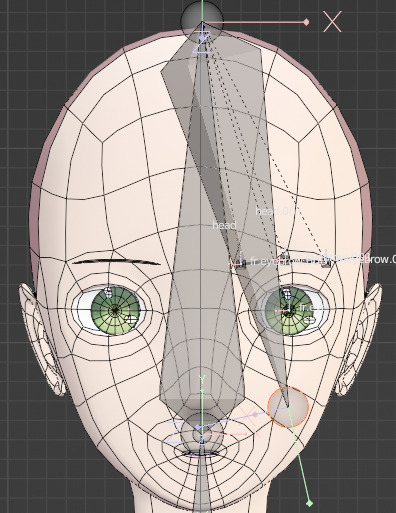
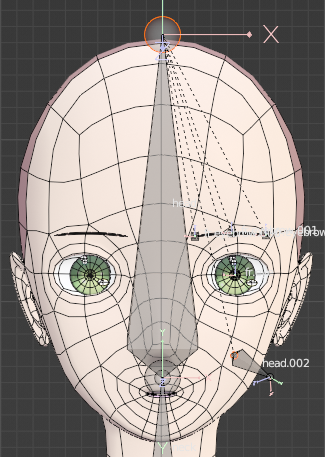
[head]から眉頭に向けてボーンを伸ばす。

奥行き方向を合わせる。

E→Yキーでボーンを伸ばす。

[head]から伸ばしたボーンは必要がないのでXキーで削除。

ロール角度を0にする。

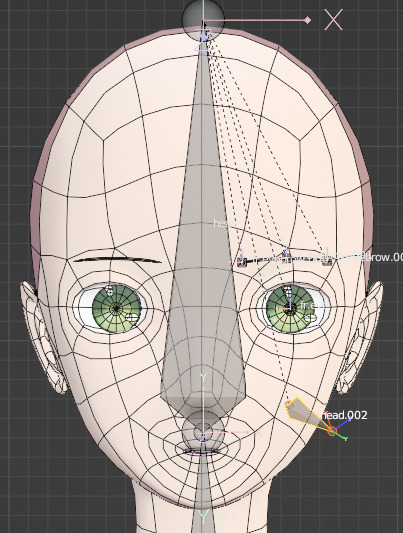
Shift + D で複製をして、眉毛の中央と、眉尻に配置。

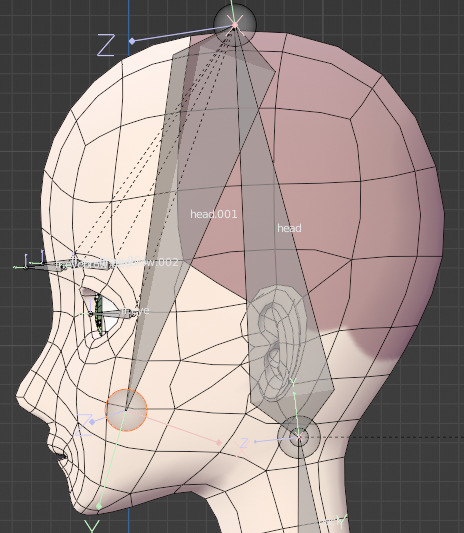
奥行き方向も合わせる。最前面のチェックを外したときに、ボディメッシュにヘッドがめり込むくらいに調整。

眉頭のボーンを[fr.eyebrow.000]と名前をつけて選択にコピーする。

長さを0.02mくらいにして選択にコピー。

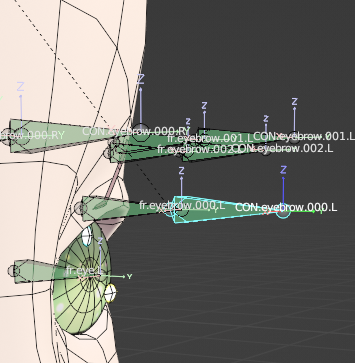
眉毛のコントロールボーンを追加する。
眉毛のデフォームボーンをShift + D で複製して、G→Yキーで少し前に出す。

眉頭のコントロールボーンの名前を[CON.eyebrow.000]として、選択にコピーをする。また、変形のチェックを外して選択にコピー。

眉毛にコンストレイントを追加する。
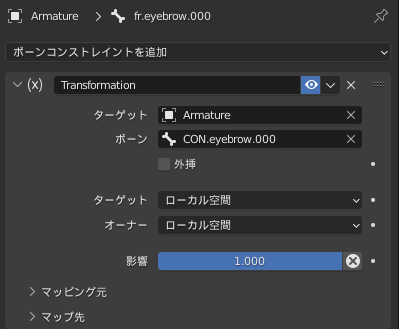
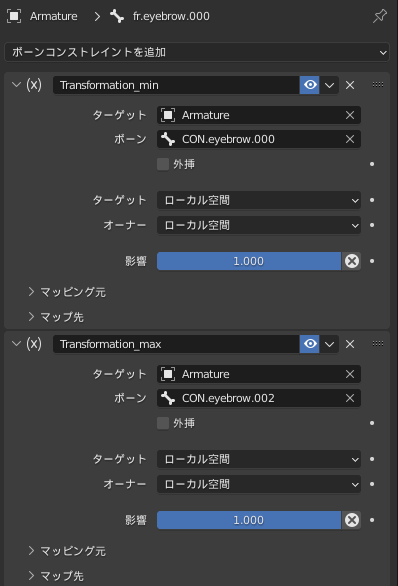
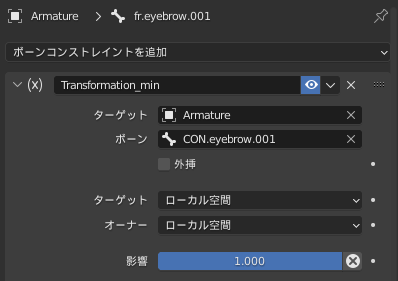
眉頭のデフォームボーンを選択して、[トランスフォーム変換]のコンストレイントを2つ追加する。

ターゲットは同じ位置のコントロールボーンを選択。また、ローカル空間を選択。

名前を[Transformation_min]と[Transformation_max]にする。

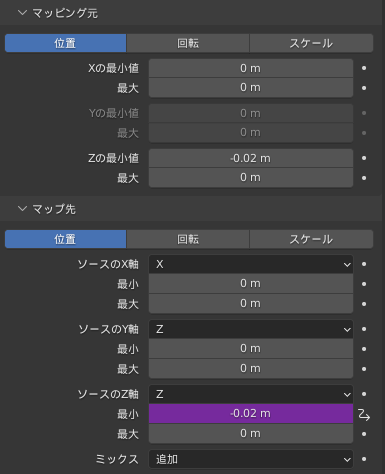
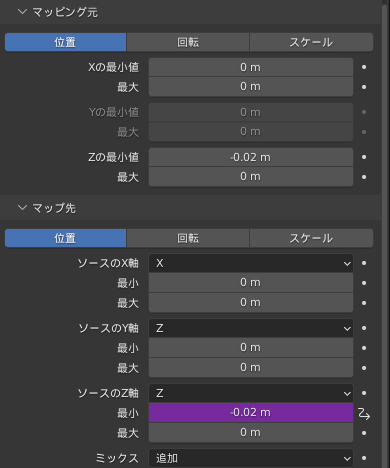
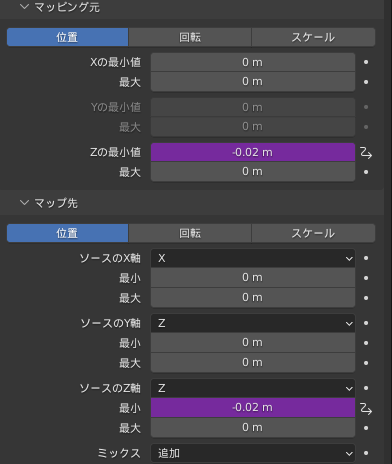
[Transformation_min]のマッピング元のZの最小値を[-0.02]、Zの最大値を[0]とする。
マップ先の、[ソースのY軸]、[ソースのZ軸]の両方に、Zを選択する。
また、マップ先のZの最小にマッピング元の最小値をドライバーとしてコピペする。

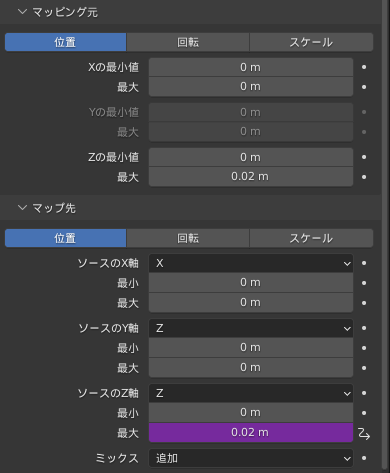
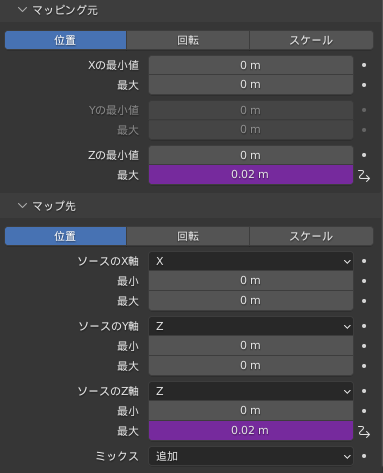
[Transformation_max]のマッピング元のZの最小値を[0]、Zの最大値を[0.02]とする。
マップ先についても先ほどと同様に設定する。

マップ先のY軸については、ウェイトペイントの後で調整する。
残りの眉毛のデフォームボーンにコンストレイントをコピーして、一部設定を修正する。
(ターゲットを変更する。また、ドライバーはコピーされないのでドライバーを追加。)


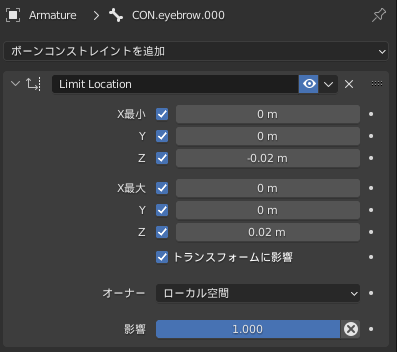
眉毛のコントロールボーンに位置制限のコンストレイントを追加。ここの値を使って、デフォームボーンにドライバーをつけることにする。
(修正。ドライバー上手く機能しなかったし、必要ない。位置制限だけ調整すれば、それ以上動くことはない。



これを残り2本のコントロールボーンにもコピー。

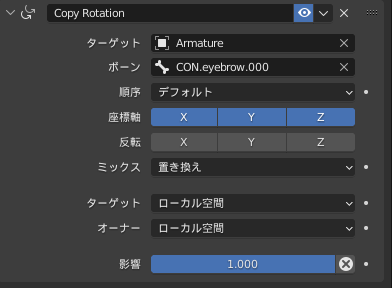
デフォームボーンに回転コピーのコンストレイントを追加。ターゲットは同じ位置のコントロールボーン。

左側にあるボーンを選択して、右側にコピーする。

↓

[head]から頬のあたりにボーンを伸ばす。

奥行き方向も調整する。

頬の面の法線方向に向けてボーンを伸ばす。


[head]から伸ばしたボーンは必要がないのでXキーで削除。

ロール角度を0にする。

名前を[fr.cheek]とする。

瞳、眉毛、頬のボーンを選択して、Mキーで第6レイヤーに移しておく。

オブジェクトモードで眉毛のメッシュを選んだあと、アーマチュアを選び、Ctrl + P で[空のグループで]を選択。眉毛のメッシュに空の頂点グループを作る。
[自動のウェイトで]だと、頂点グループにロックをかけておかないと、ウェイト情報が消えてしまうらしい。

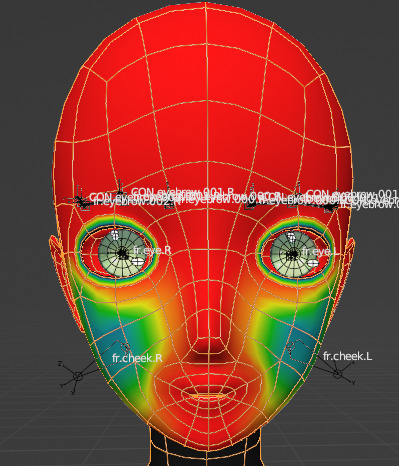
頂点グループを名前でソートして、ウェイトペイントしていく。自動正規化に一応チェックを入れておく。(ぼかしの時は切った)

瞳とハイライトのメッシュを選んだあと、アーマチュアを選びCtrl + P で[空のグループで]を選択。

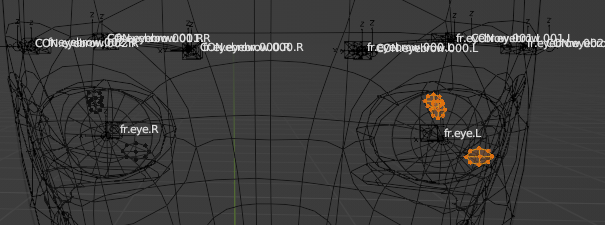
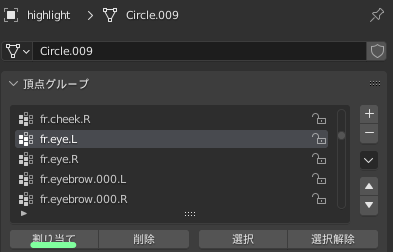
編集モードで左のハイライトのメッシュを選択する。

頂点グループで[fr.eye.L]を選んだ状態で、[割り当て]を選択。

↓
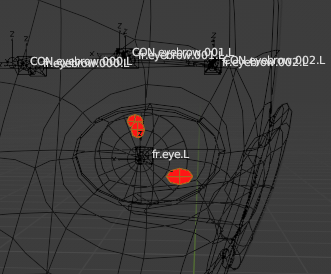
ウェイト1で適用される。

同様に、左の瞳にも適用。

右側も同じように適用していく。


ボディメッシュを選んだ状態で、Shiftを押しながらアーマチュアを選び、Ctrl + P で[空のグループで]を選択。ボディメッシュに新しい頂点グループを追加する。

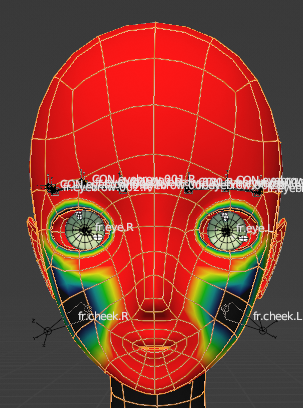
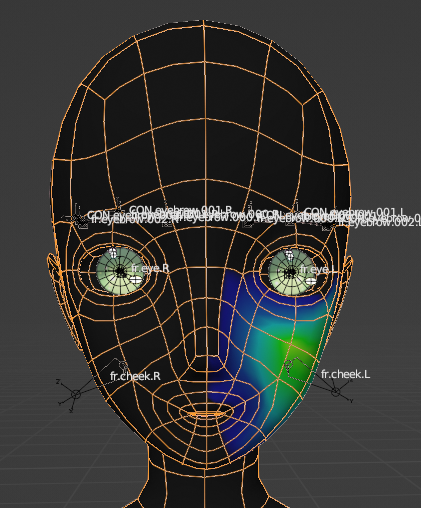
[fr.cheek.L]のウェイトを塗っていく。自動正規化にチェックを入れる。

自動正規化にチェックを入れているので、ウェイトの合計値が1になるため、頬にウェイトをのせると、ヘッドのウェイトは落ちる。


自動正規化にチェックを入れた状態で、ぼかしを入れて滑らかにする。


眉毛のトランスフォーム変換の、Y軸方向について調整していく。
眉頭のボーンを下げてみると、Y軸方向のプラス側にずれてしまっているのが分かる。こういうところを調整していく。左側を調整したら、右側にドライバーでコピー。

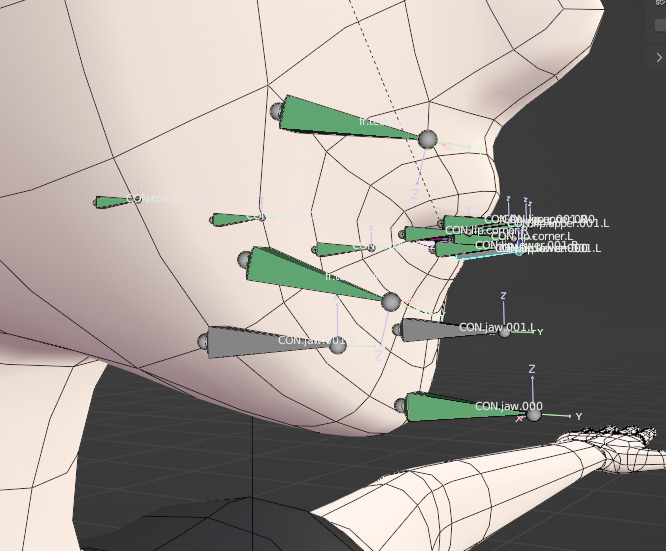
[head]からボーンを伸ばして口のあたりに持っていく。

G→Yキーで奥行き方向も合わせる。

E→Yキーでボーンを伸ばす。

[head]から伸ばしたボーンは必要がないのでXキーで削除。

この、口から出ているボーンをMキーで第7レイヤーに移す。

ロールを0にする。

長さを0.01にする。

位置を微調整。

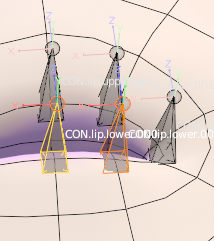
ボーンを複製して中央に2つ配置。

中央の2つを複製して、右に配置。

少し位置を調整。

奥行きも調整。最前面のチェックをはずしたときに少しメッシュに刺さるくらい。

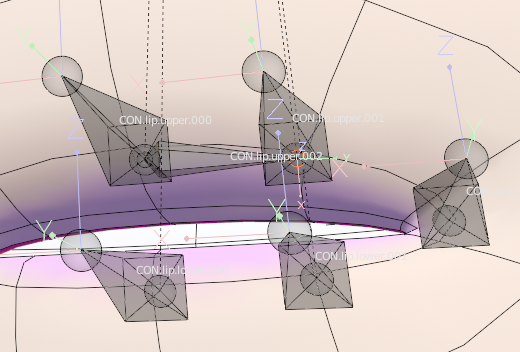
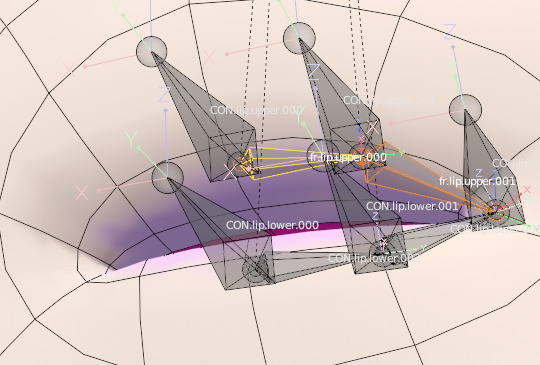
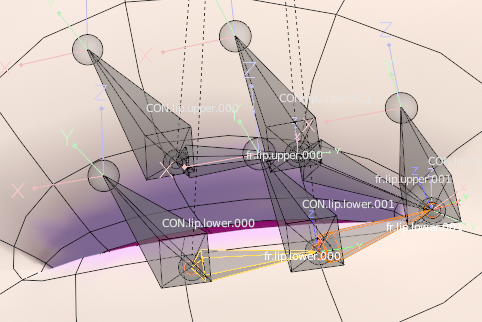
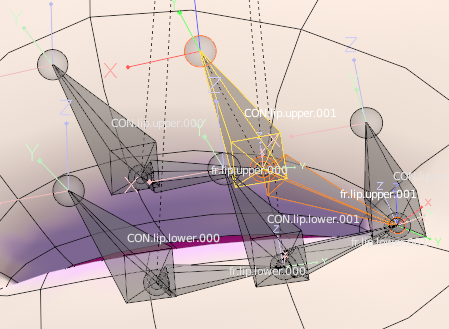
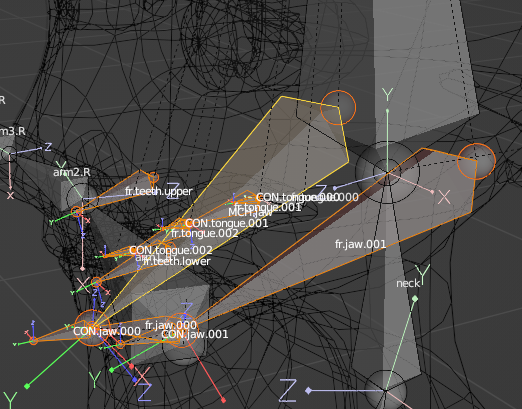
名前をつける。口角にあるボーンを[CON.lip.corner]として変形のチェックを外す。

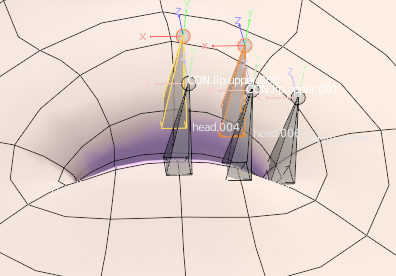
上側のボーンの名前を[CON.lip.upper.000]として選択にコピー。また、変形のチェックを外して、選択にコピー。

下側も同様に、[CON.lip.lower.000]として選択にコピー。変形のチェックを外す。

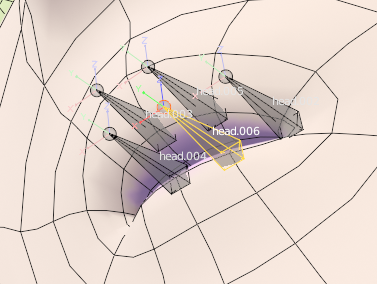
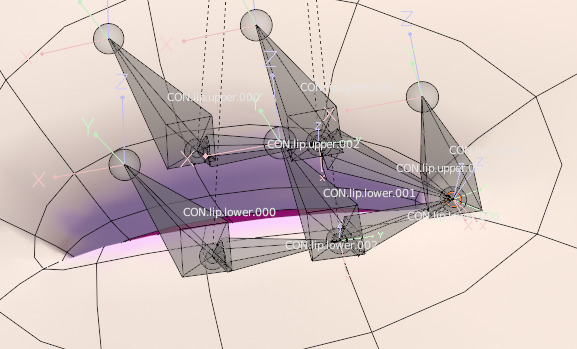
デフォームボーンを作っていく。スナップ機能をONにして、Eキーでボーンを伸ばして頂点にスナップさせる。

同様にボーンを伸ばしていく。

口のボーンを全て選んでロール角度を0にして選択にコピー。

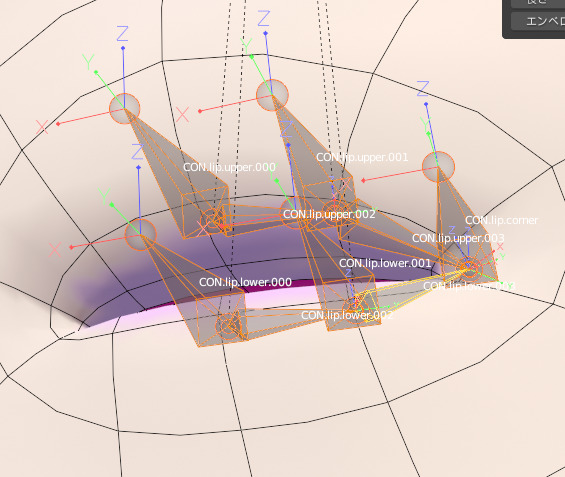
上側の左側のボーンの名前を[fr.lip.upper.000]として、選択にコピー。

同様に下唇にも名前をつける。左側を[fr.lip.lower.000]として選択にコピー。

デフォームボーンの親として、ヘッドの位置にあるコントロールボーンを設定する。

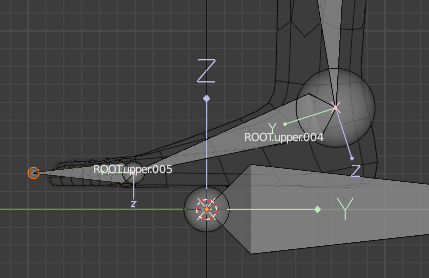
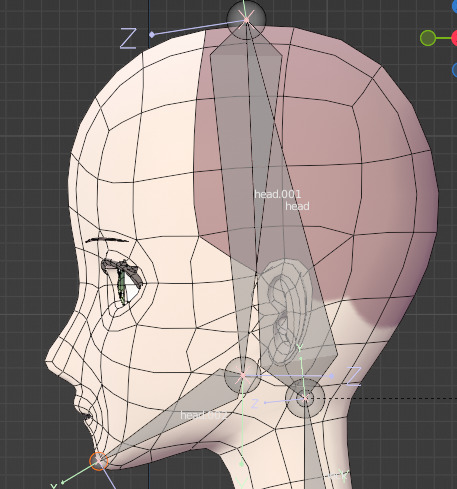
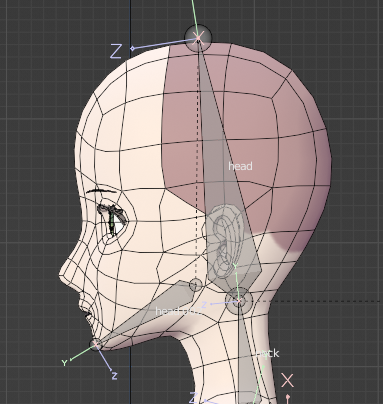
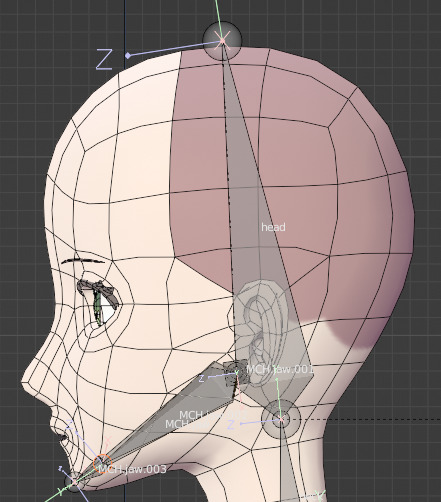
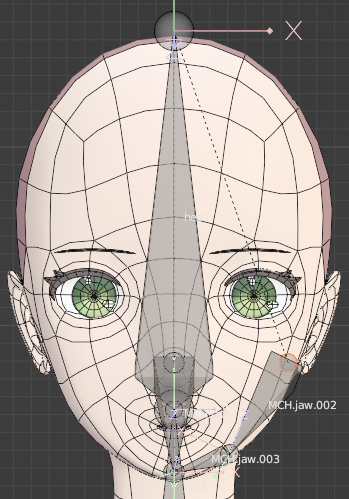
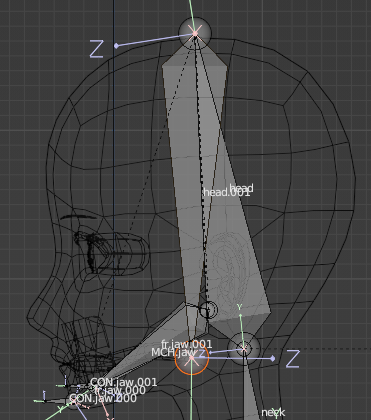
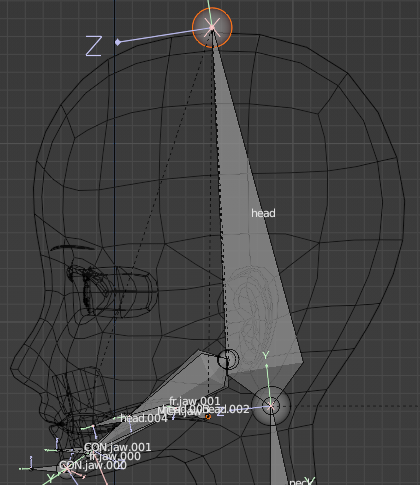
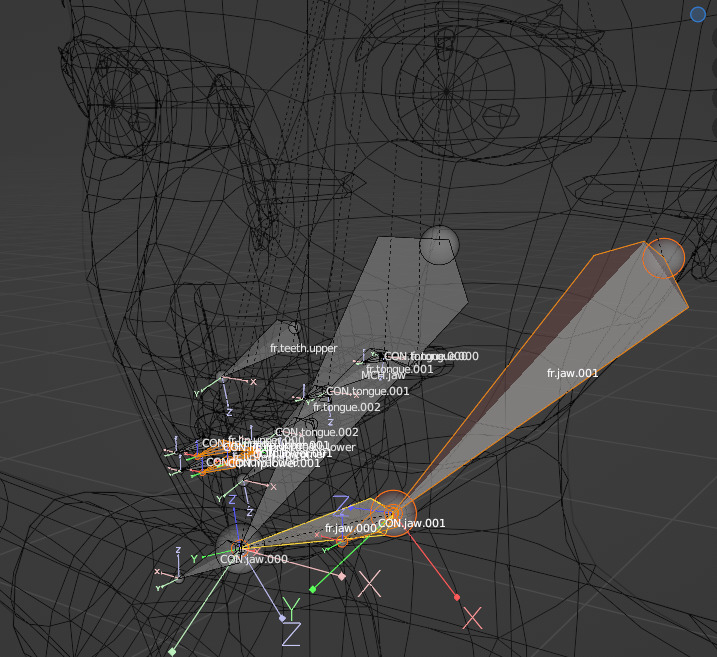
顎関節あたりまでヘッドからボーンを伸ばす。

さらにアゴ先に向けてボーンを伸ばす。

ヘッドから伸ばしたボーンは必要がないのでXキーで削除。

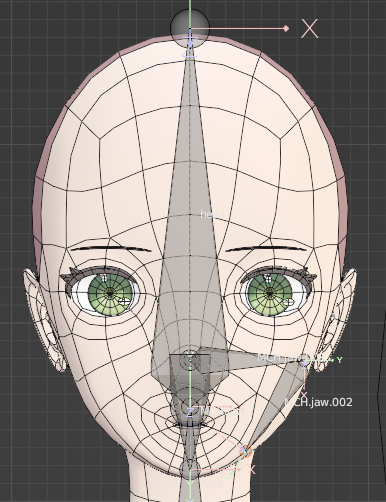
あごのボーンに名前をつける。[MCH.jaw]とする。デフォームボーンでもコントロールボーンでもない。MCHはメカニカルという意味。(Mechanical)
デフォームボーンではないので変形のチェックを外す。

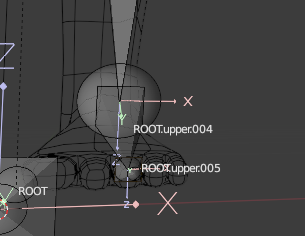
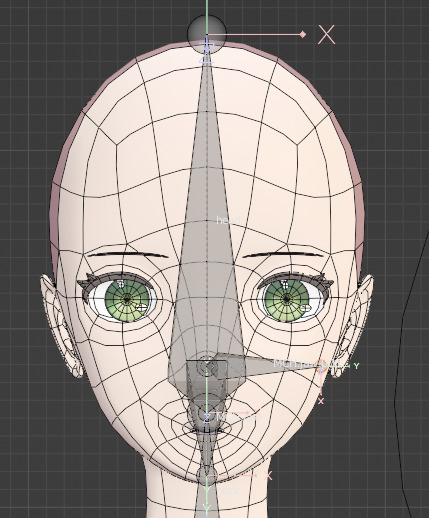
[MCH.jaw]のヘッドの位置から、E→Xキーでボーンを伸ばす。

もう1度Eキーで伸ばす。

さらにEキーで伸ばして、アゴのボーンのテールの位置にスナップさせる。

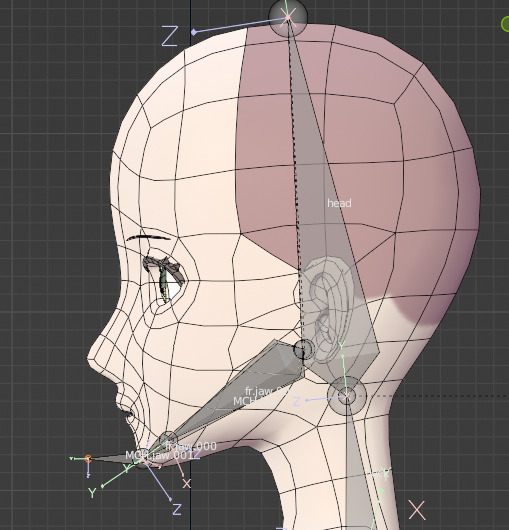
横から見て、奥行き方向も調整する。

[MCH.jaw]から伸ばしたボーンは必要がないので削除。

↓

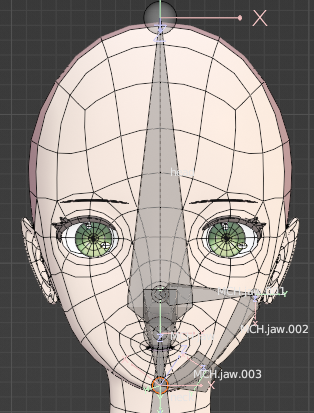
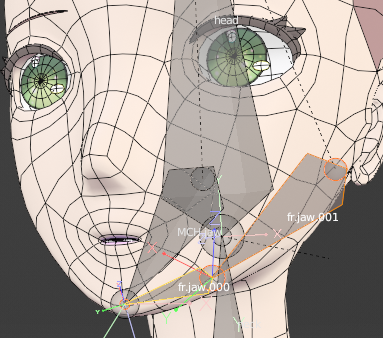
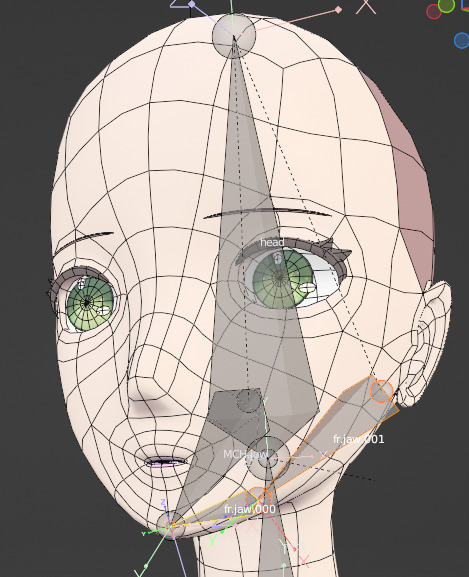
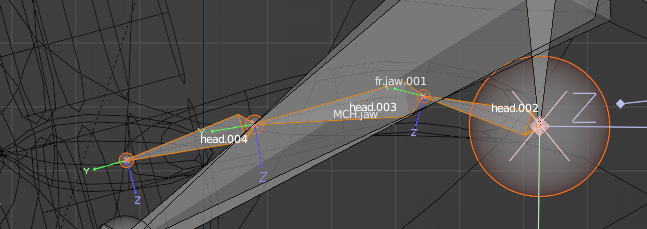
作ったアゴのボーンを選択して名前をつける。[fr.jaw.000]として選択にコピー。

ロール角度を0にする。

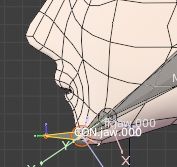
アゴ先からE→Yキーでボーンを伸ばす。

ロール角度を0、長さを0.02にする。また、名前を[CON.jaw.000]として変形のチェックを外す。

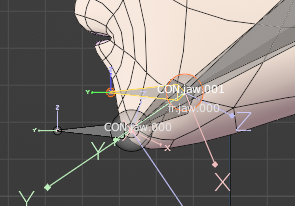
[fr.jaw.001]のテールからE→Yキーでボーンを伸ばして、[CON.jaw.001]と名前をつける。ロールが0,長さが0.02。また、親を[MCH.jaw]にする。

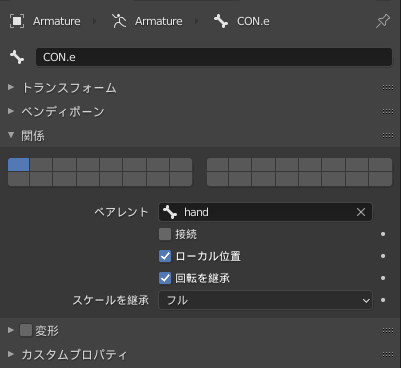
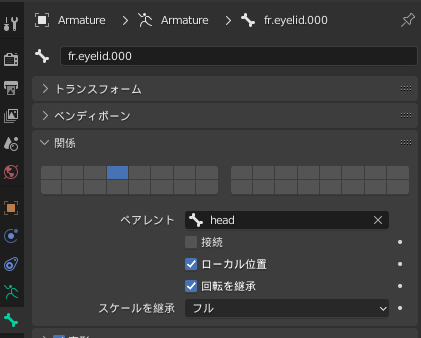
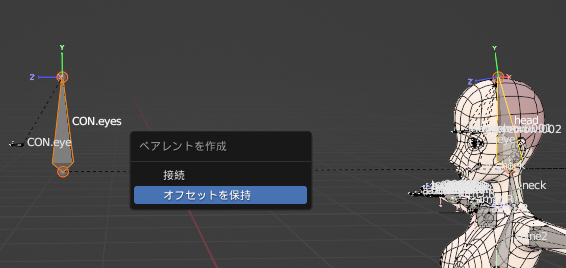
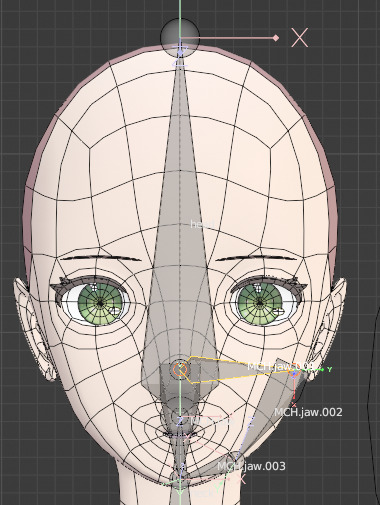
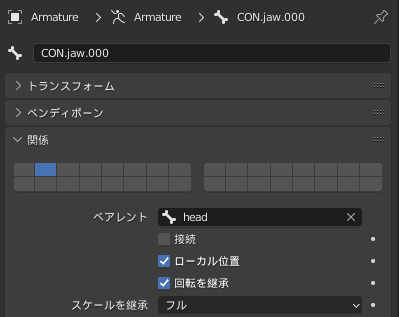
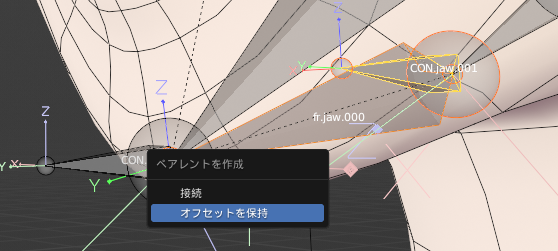
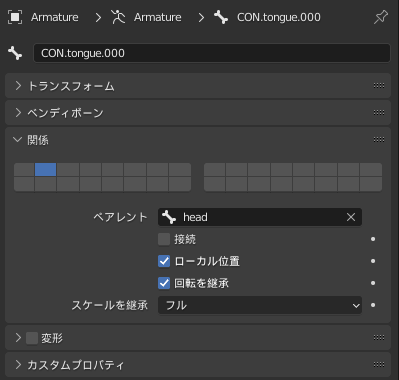
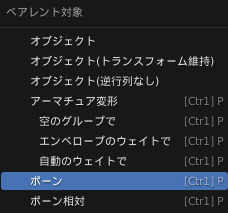
[CON.jaw.000]の親は[head]にする。接続を切った後に、ペアレントとして[head]を選択。

[fr.jaw.000]の親を[CON.jaw.001]にする。

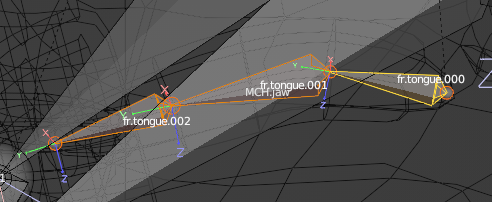
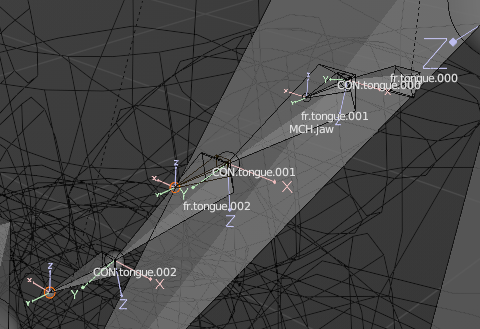
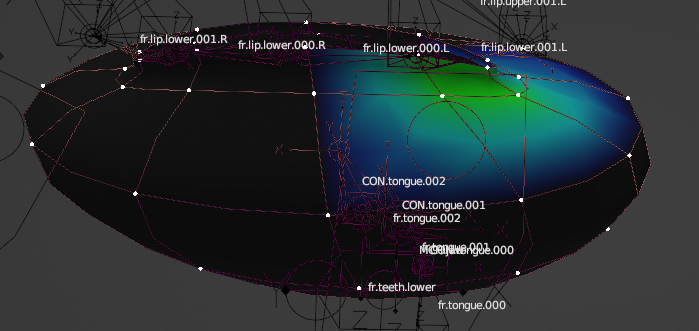
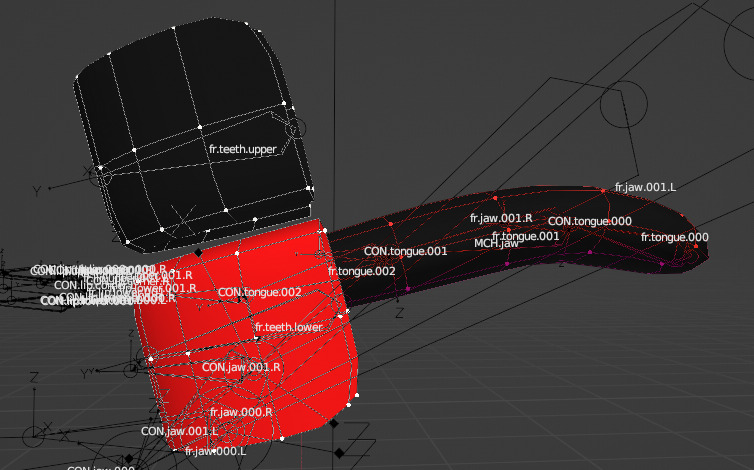
ヘッドから、舌のメッシュの開始点までボーンを伸ばす。

舌のメッシュの先端に向けてボーンを伸ばす。

ヘッドから伸ばしたボーンは必要がないので削除。

舌のボーンを選択して、根元のボーンをアクティブにして[fr.tongue.000]と名前をつけて選択にコピー。

それぞれのボーンのテールの位置からコントロールボーンをE→Yキーで伸ばす。
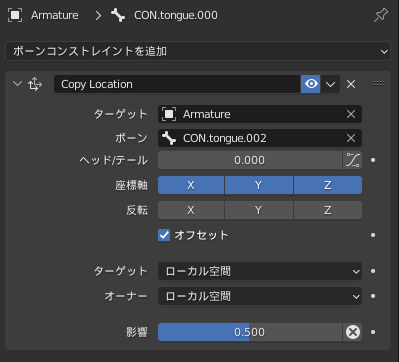
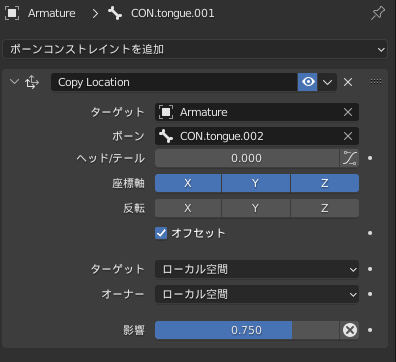
それぞれ名前を根元から[CON.tongue.000~002]とする。ロールを0,長さを0.01。

また、親をヘッドにする。

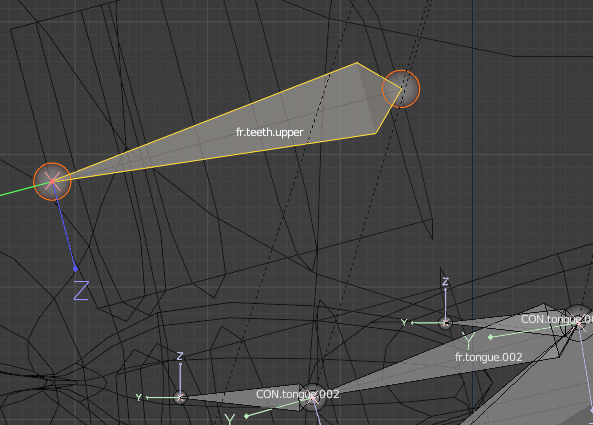
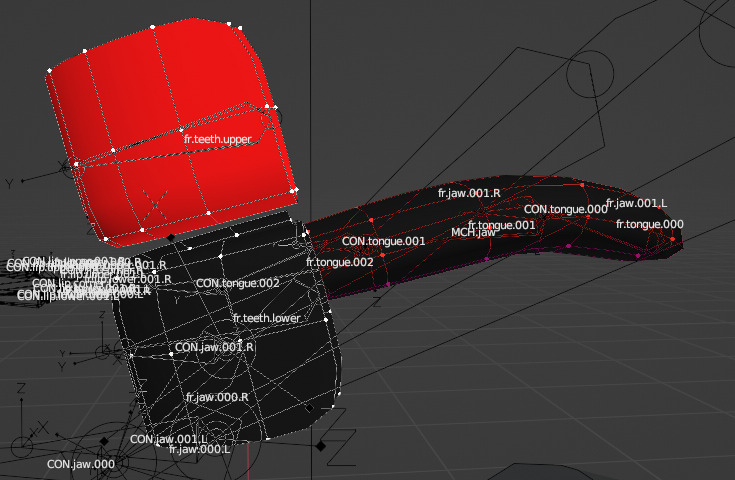
[fr.tongue.002]を複製して、歯の位置に配置。親をヘッドして、名前は[fr.teeth.upper]とする。

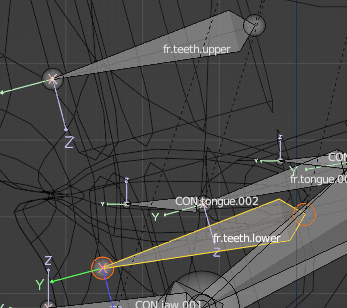
複製して、下の歯のボーンも配置。名前は[fr.teeth.lower]とする。

アゴ、舌、歯のボーンを、Mキーで第7レイヤーに移す。

↓

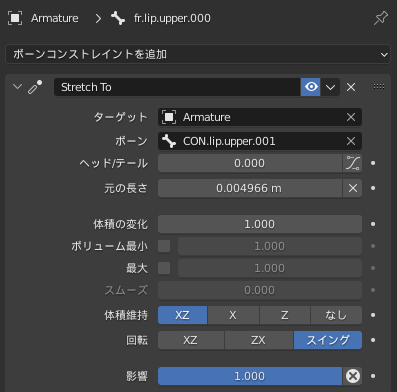
口のデフォームボーンを選択してストレッチのコンストレイントを追加。
ターゲットは、デフォームボーンのテールの位置にあるコントロールボーン。

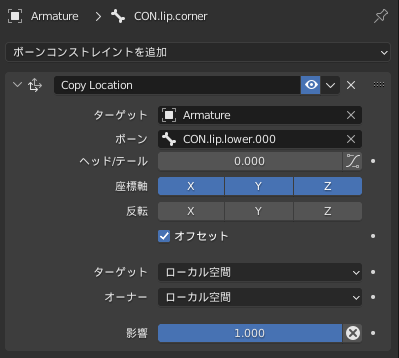
[CON.lip.corner]と[CON.lip.lower.001]に位置コピーのコンストレイントを追加。ターゲットは[CON.lip.lower.000]。ローカル空間を選択して、オフセットにチェックを入れる。影響度は動かしながらざっくり決めておく。

上唇についても同様に位置コピーを追加する。

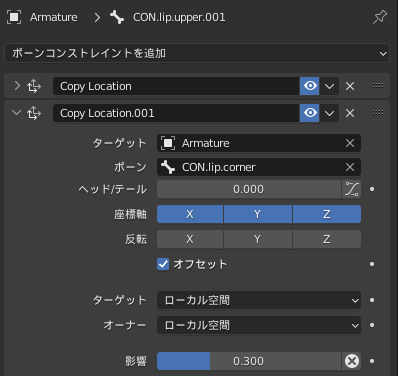
[CON.lip.corner]をターゲットとした位置コピーを、[CON.lip.upper.001]と[CON.lip.lower.001]に追加する。

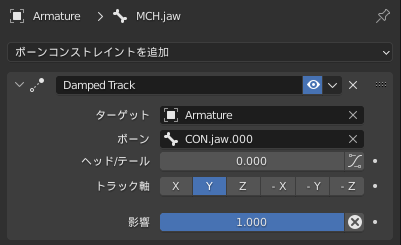
[MCH.jaw]に減衰トラックを追加。ターゲットはアゴ先にある[CON.jaw.000]を指定。

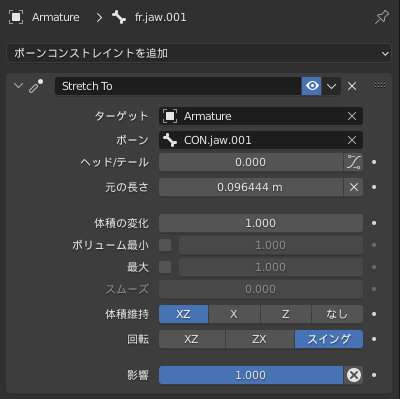
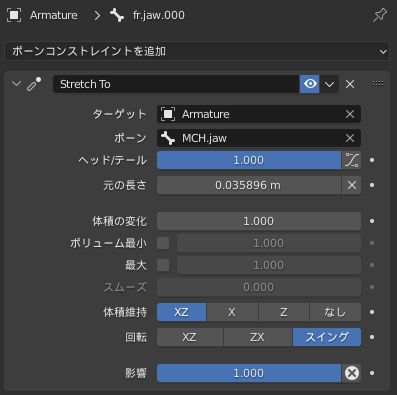
[fr.jaw.001]にストレッチを追加。ターゲットは[CON.jaw.001]。

[fr.jaw.000]に対してストレッチを追加。ターゲットは[MCH.jaw]のテール。
長さが変わってしまうが、元の長さに0を打ち込むと長さがもとに戻る。

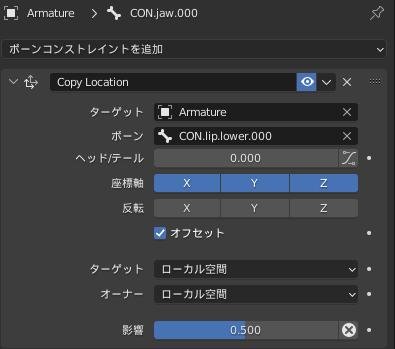
[CON.jaw.000]に位置コピーを追加。ターゲットは[CON.lip.lower.000]。口の動きに連動してアゴが動くようになる。影響度はあとで調整。

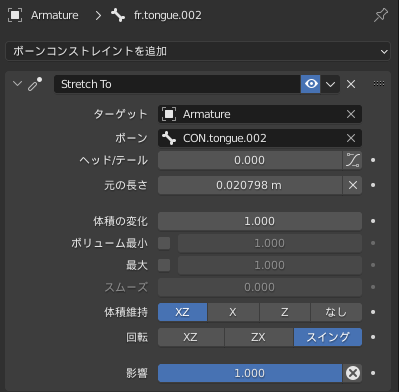
デフォームボーンにストレッチを追加。ターゲットはテールの位置にある舌のコントロールボーン。

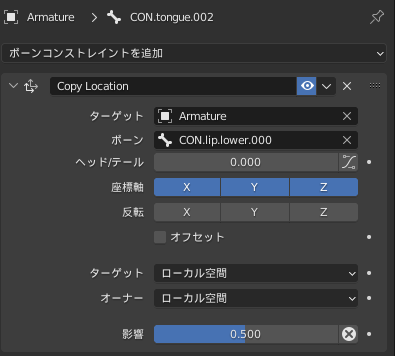
舌の先端のコントロールボーンである[CON.tongue.002]に位置コピーを追加。ターゲットには下唇のコントロールボーン[CON.lip.lower.000]を指定。下唇の動きに連動して舌が動くようになる。

舌の途中のコントロールボーンに対して位置コピーを追加。ターゲットは舌の先端のコントロールボーン。舌の先端を動かしたときに、連動して動くようになる。


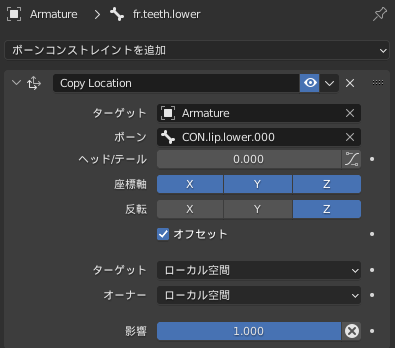
下の歯に位置コピーを追加。ターゲットは下唇のコントロールボーン。
逆に動いてしまう場合は、反転のZにチェックを入れる。
(編集モードでロールを180にしても良い。)

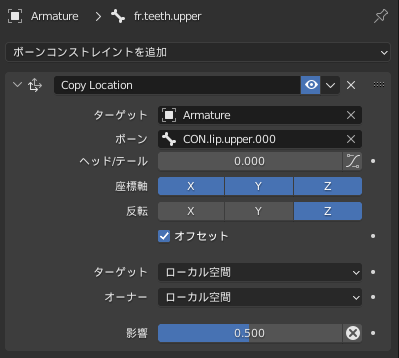
上の歯にも位置コピーを追加。ターゲットは上唇のコントロールボーン。

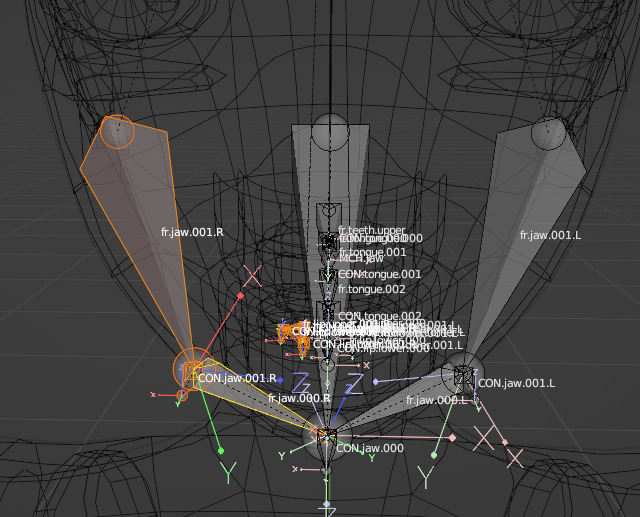
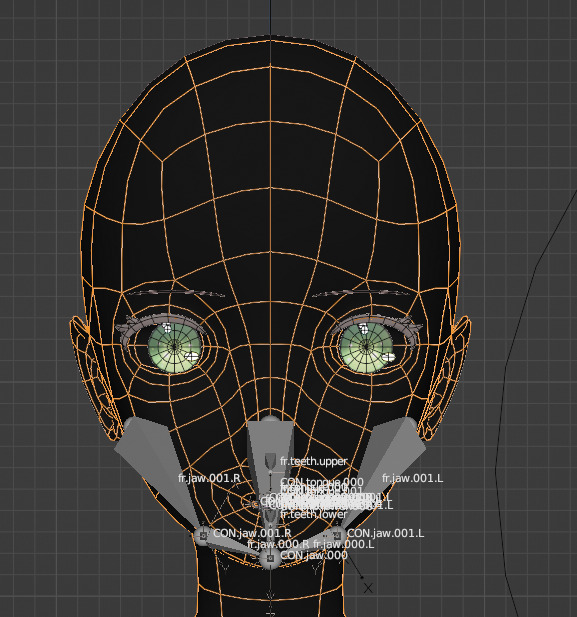
左側にあるボーンを全て選択して、名前をつけた後に対称化。

↓

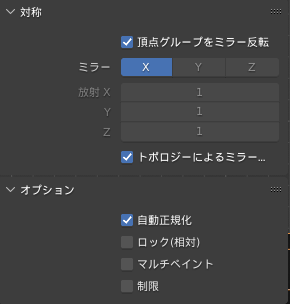
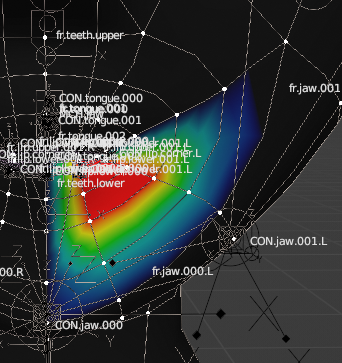
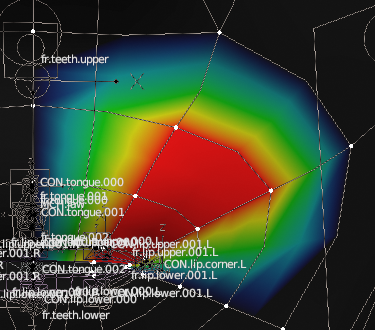
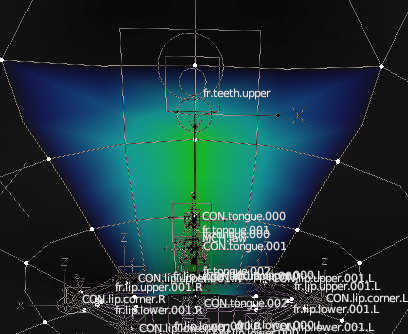
ボディメッシュを選択した状態で、Shiftを押しながらアーマチュアを選択し、Ctrl + P で[空のグループで]を選択。頂点グループをボディメッシュに追加する。その後、ウェイトペイントモードに移る。

X軸のミラー反転、自動正規化にチェックを入れる。

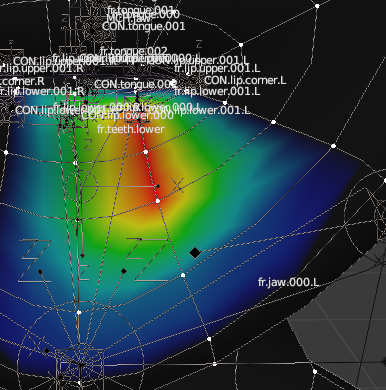
[fr.jaw.000.L]のウェイト。真ん中が1にならないのは、[fr.jaw.000.R]と自動正規化でウェイトが分配されているから。

アゴのウェイト。


唇のウェイト。



自動正規化にチェックを入れていることによって、新しく1で塗ることによって、以前に塗った場所のウェイトが落ちてしまうときがある。こんな時は、ウェイトを0.5にして間のウェイトを再び塗る。

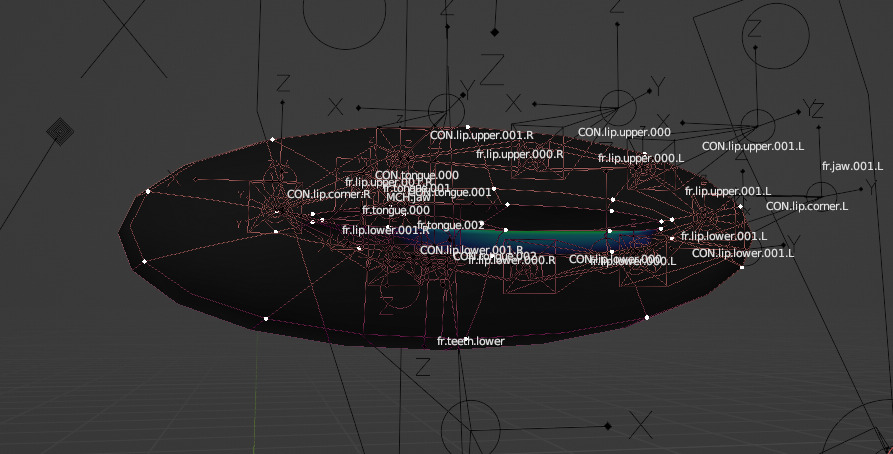
口の中にもウェイトを塗っていく。


口の中の上の面は上の歯、下の面は下の歯に連動させる。
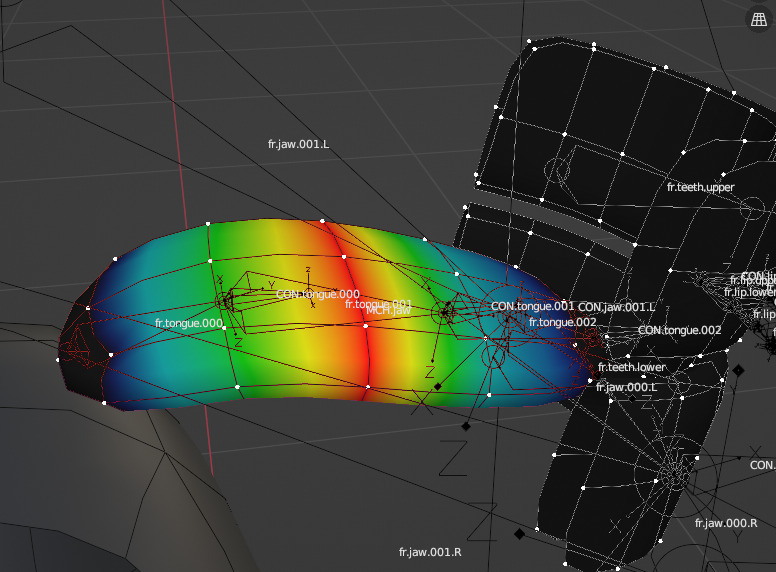
舌にもウェイトをのせる。

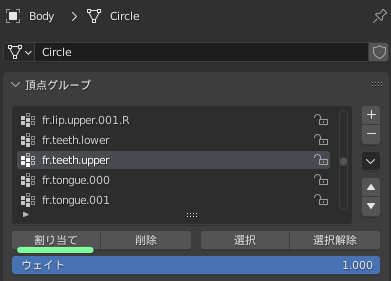
上の歯は完全に連動させるので、上の歯を編集モードで選んだ状態で割り当て。

↓

下の歯も同様に割り当て。

デフォームボーンは第7レイヤーの下に移しておく。

アニメーション
開始フレームと終了フレームを設定。

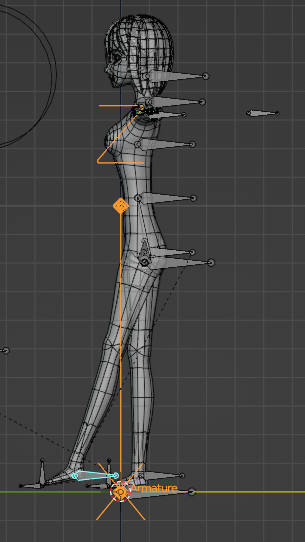
Shift + ← で0フレーム目にセット。

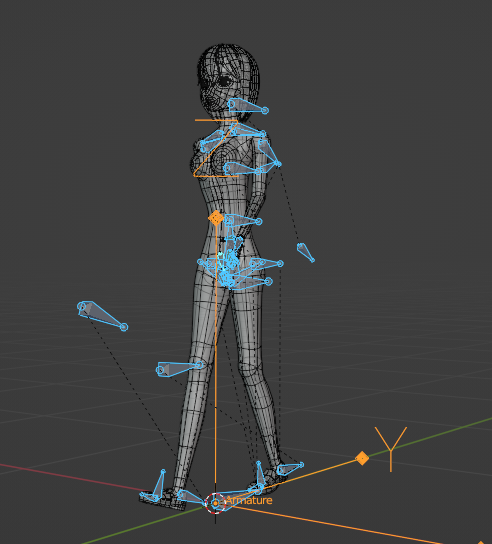
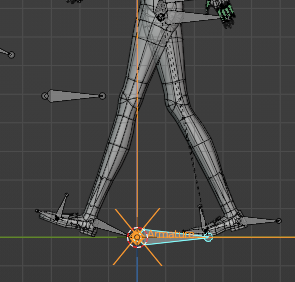
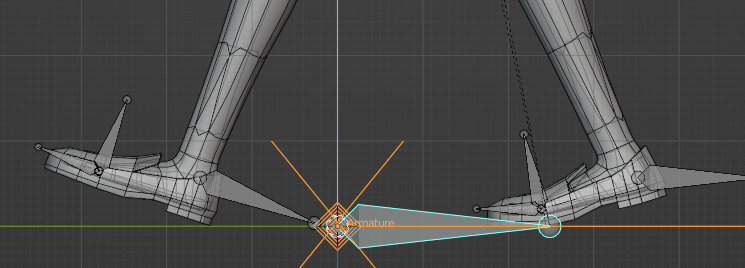
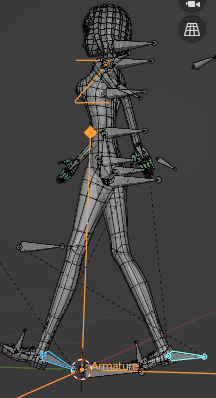
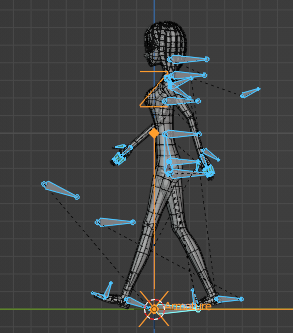
左足を前に出す。

Rキーで回転させて少しつま先を上げる。

上半身を少し下げる。

右足をG→Yキーで後ろに下げる。

右足のピボットを回転させて、右足を少し曲げる。

前から見て、左足を内側に寄せる。

右足も内側に寄せる。モデル歩きっぽくなる。

前に出した脚の尻が少し上がるようにヒップボーンを回転。

腰をヒップボーンのテールが移動した方向に少し移動。

スパインボーンを回転させて、左側の肩を少し下げる。

首のボーンを回転させて、頭の位置は真ん中に来るようにする。

腕を下す。

肩も回転させておろす。
左腕を後ろに。

右腕を前に。

手のボーンを少し上にあげて、腕が軽く曲がるようにする。

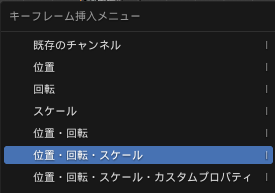
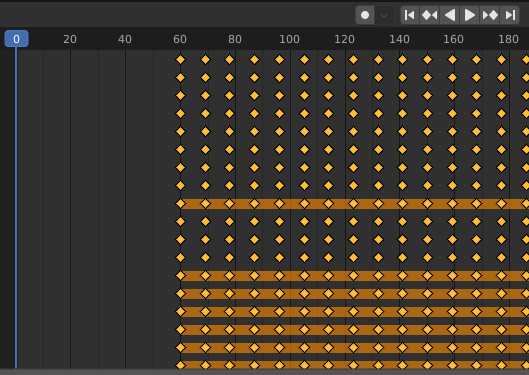
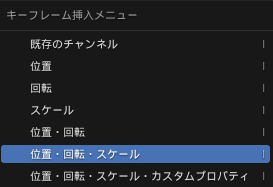
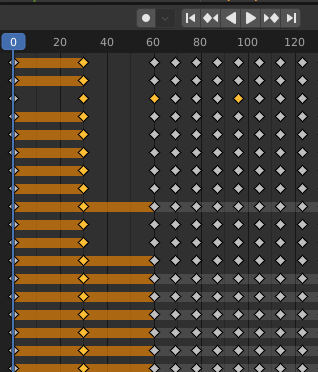
Aキーで全てのボーンを選んで、Iキーで[位置・回転・スケール]を選択し、キーフレームを挿入する。

Shift + → で最終フレームに移動。

Iキー、[位置・回転・スケール]でキーフレームをうつ。

18フレームに移動。

Aキーで全て選択したあと、Ctrl + C でポーズコピー。

Ctrl + Shift + V でポーズ反転ペースト。

Iキーで[位置・回転・スケール]にキーフレームをうつ。

全体の4分の1である、9フレーム目に移動する。左足は接地するところなので、Alt + R で回転をリセットする。

右足をG→Zキーで上にあげてRキーで回転させる。

ぶつからないように、G→Xキーで少し横にずらす。

左足のポールを上に少し上げておく。

G→Zキーで少しだけ腰の位置を上げる。

Aキーで全てのボーンを選択して、Iキーでキーフレームを打つ。

Ctrl + C でバッファにポーズをコピーして、27フレーム目に移動して、Shift + Ctrl + V で反転ペーストしてIキーでキーフレームを打つ。

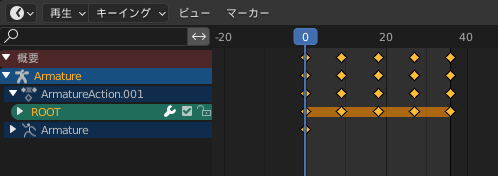
ROOTボーンを選択。

Aキーでルートボーンの全てのキーフレームを選択。

Xキーで削除。

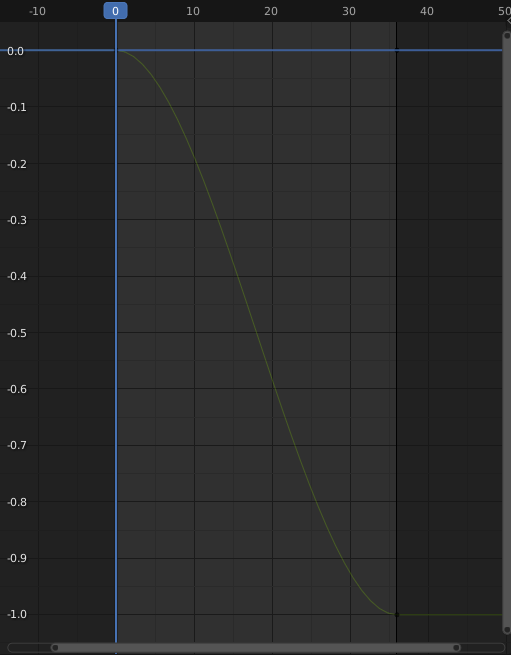
0フレーム目は初めの位置でIキーでキーフレームを打つ。

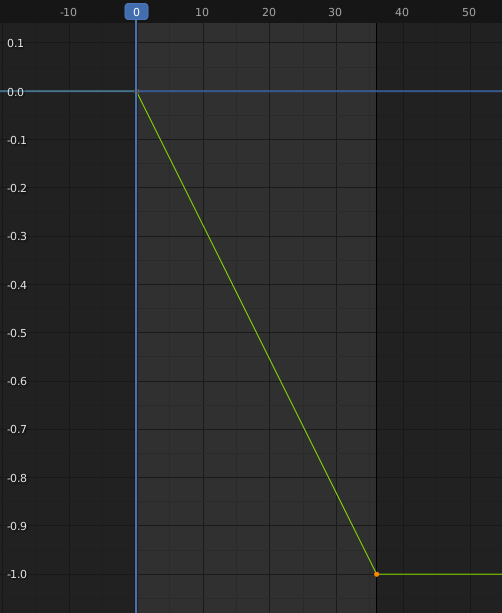
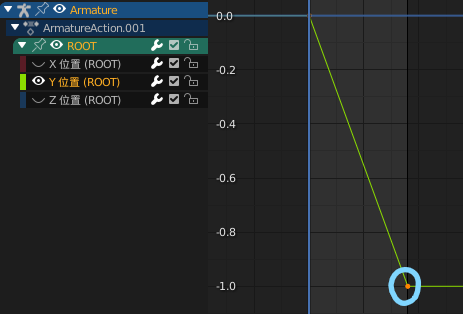
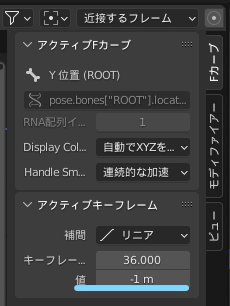
36フレーム目のY位置に-1と打ち込みキーフレームをうつ。

↓

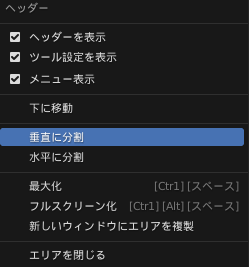
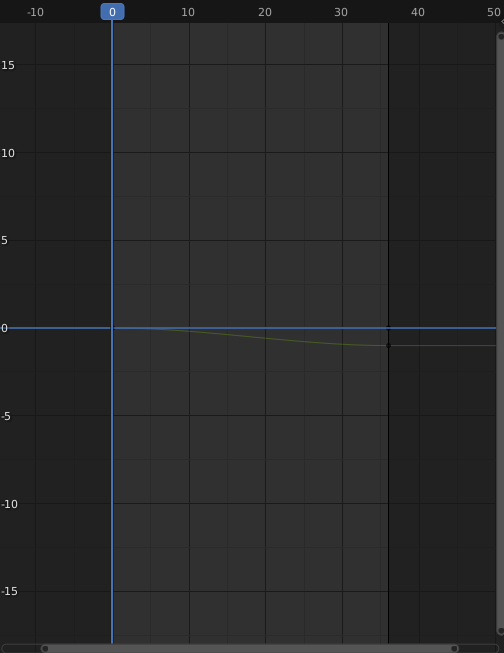
歩行速度を一定にする。グラフエディターも見たいので、ヘッダーを右クリックしてエリアを垂直に分割して、グラフエディターを表示。

↓

↓

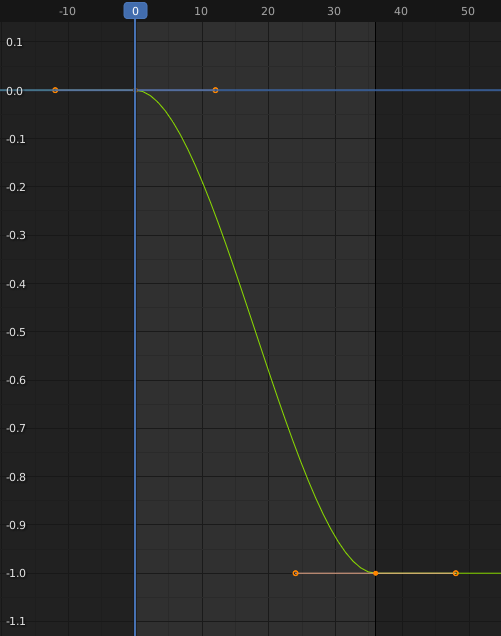
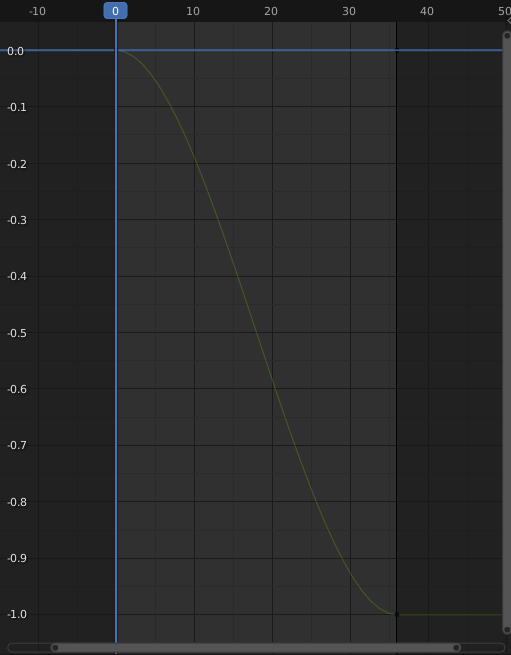
Homeキーでグラフを拡大。

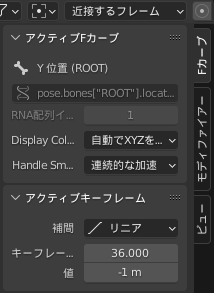
ROOTのY位置以外を非表示にする。

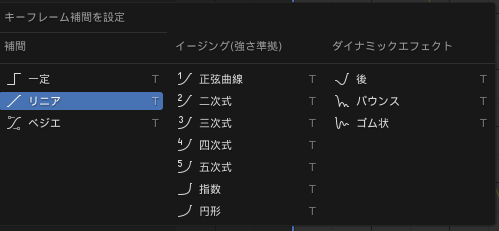
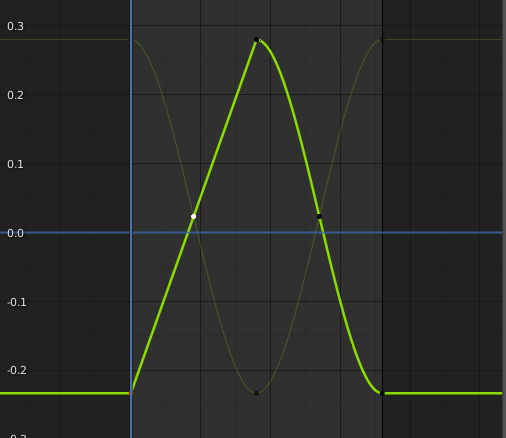
グラフの頂点を選択後、Tキーで補間方法を[ベジエ→リニア]に変更する。


↓

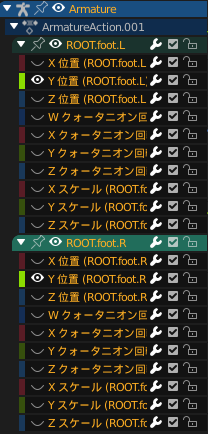
左右のルートフットボーンを選択。

グラフエディターでY位置以外を非表示。

足が地面に接地して力を加えるとき
=足が前から後ろに下がるとき
=Y位置がプラスに変化しているとき(マイナス方向に進んでいるから)
=Y位置のグラフが右肩上がりのとき
ルートボーンと正反対動き(リニアなプラス方向)をすればよい。
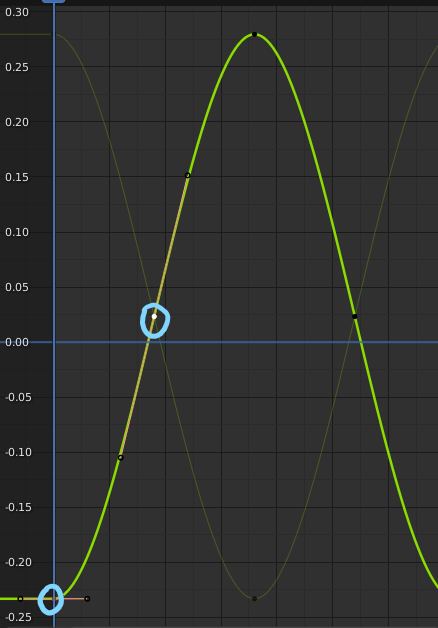
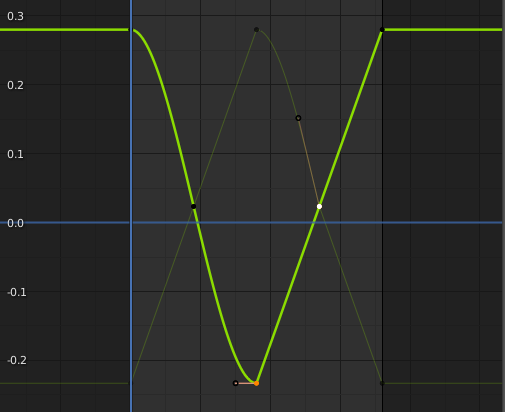
左足のグラフにおいて、正に傾く制御点を選択。

Tキーで補間方法を変更。リニアにする。

右足についても同様に補間方法を変更。

上手くグリップしていなかったら、ROOTボーンを選択して、最終フレームの位置を調整する。

グラフエディター上でNキーを押してプロパティパネルを開く。アクティブキーフレームから打ち込んで調整する。

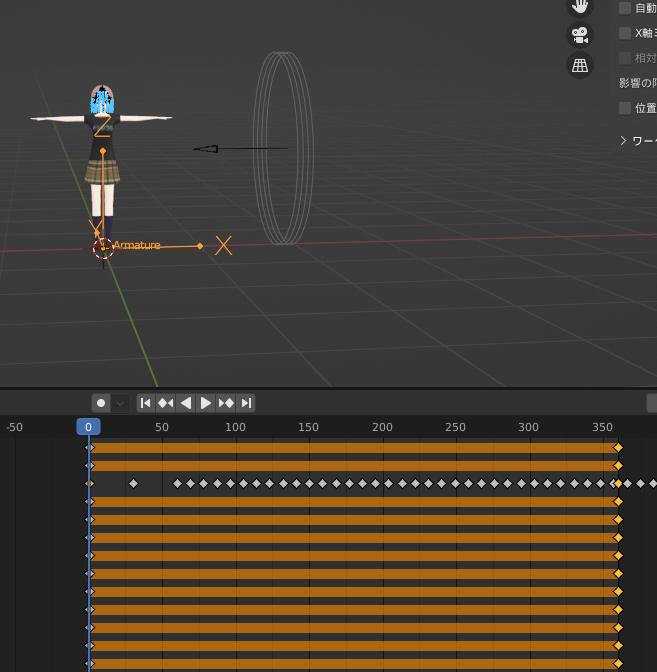
最終フレームを360にする。

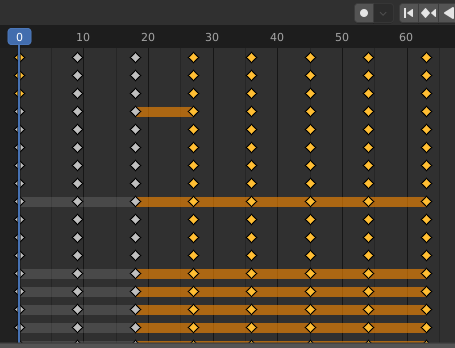
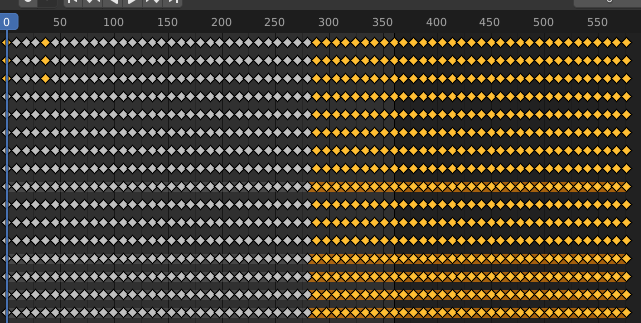
ROOTボーンのキーフレームをロック。これは複製しないから。

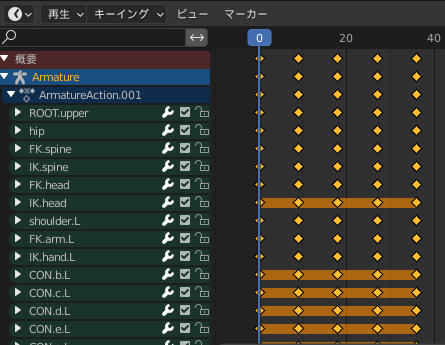
ビューポート上でAキーで、ボーンを全て選択。

タイムライン上でAキーで、キーフレームを全て選択。

Shift + D で複製して、最初と最後のフレームがそろえて貼り付け。(36フレームの位置

また、Aキーで全てのキーフレームを選択して、もう何度か貼り付ける。(72、144、288フレームの位置)

ROOTボーンを選択して、ロックを外す。

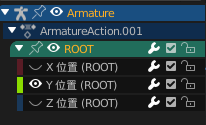
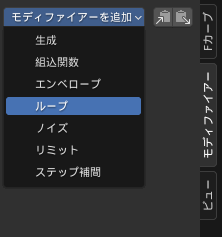
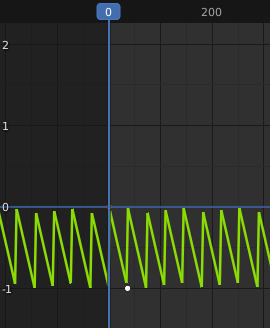
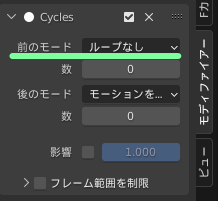
Y位置を選択後、Nキーでツールバーを開き、ループのモディファイアーを追加する。

↓

前のモードを[ループなし]に変更。

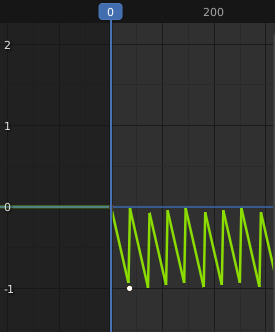
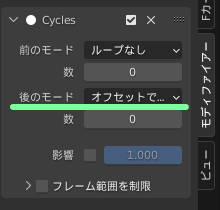
↓

後のモードを[オフセットでリピート]にする。

グラフエディターを非表示。服などのメッシュを表示。
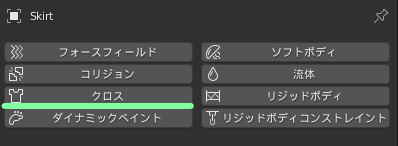
オブジェクトモードでスカートを選択し、物理演算タブから[クロス]を選ぶ。

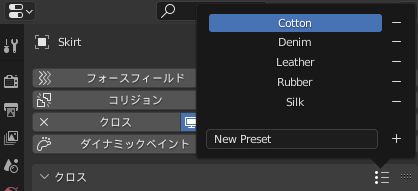
プリセットのコットンを選択。

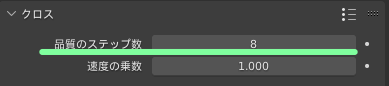
品質のステップ数を[5→8]に変更する。洋服の頂点数に対してステップ数が少なすぎると貫通が起きやすくなる。

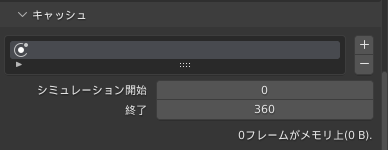
キャッシュから、シミュレーションの開始と終了をそれぞれ0と360にする。

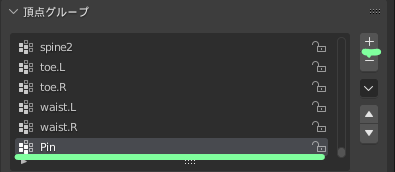
オブジェクトデータプロパティで頂点グループの右のプラスをクリック。名前を[Pin]とする。

ウェイトペイントモードに移り、ピン止めのように固定したい部分にウェイトを塗っていく。

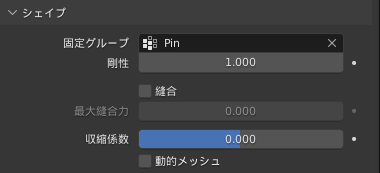
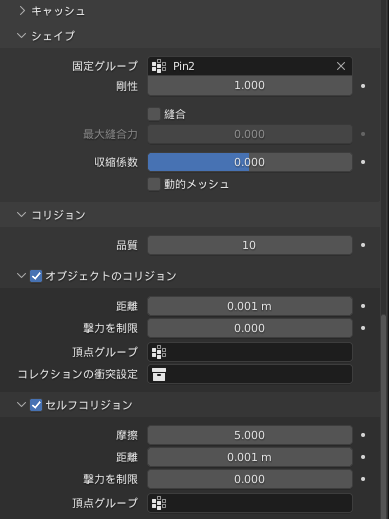
シェイプの固定グループに[Pin]を設定。

コリジョンの品質を10にする。

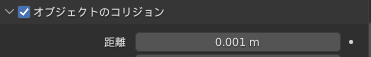
オブジェクトのコリジョンを最低値の0.001にする。

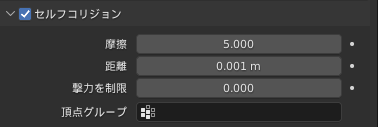
セルフコリジョンについてもチェックをいれて、距離を0.001にする。

Tシャツについても同様に設定。


ボディメッシュにコリジョンを適用。設定はデフォルトのままでOK。

初めの状態で服とボディが接触していると、挙動が安定しないので、初めの2、3秒はTポーズのまま待機させる。
ポーズモードに移り、Aキーで全てのボーンを選択、またAキーで全てのキーフレームを選択してGキーで移動。何もキーフレームが打たれていない時間をつくる。

0フレーム目で、Alt + R,G,S でデフォルトの状態に戻る。

ルートボーン以外を選んで、Iキーでキーフレームを打つ。

0フレーム目のキーフレームを30フレーム目にShift + D で複製。

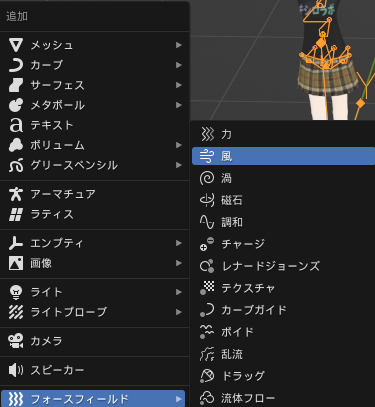
オブジェクトモードで、Shift + A 。フォースフィールドの風を選択。

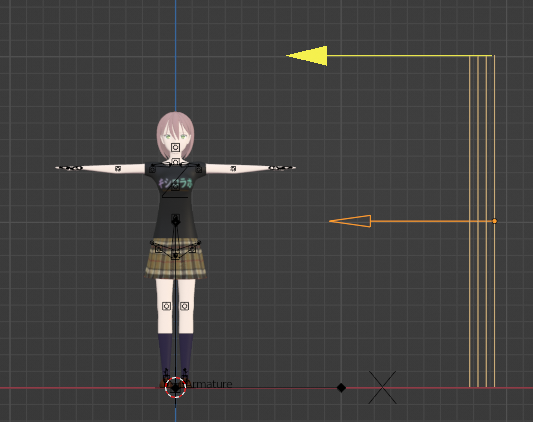
こんな感じに配置。

風の強さに対して、Iキーでキーフレームをうつ。

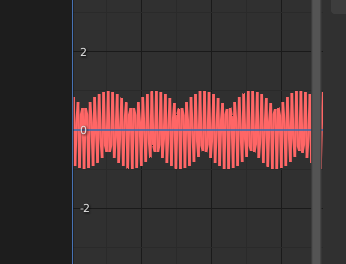
グラフエディターを開いて、風の強さを編集する。
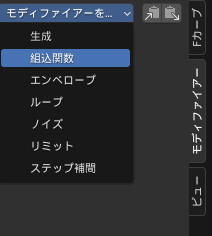
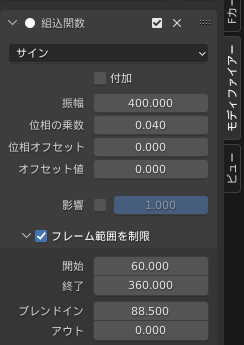
Nキーでプロパティパネルを開き、[組込関数]のモディファイアーを追加する。

↓

このような設定をする。

シーンプロパティのキャッシュで、開始と終了フレームを設定する。
一応Ctrl + S でセーブをしてから[全物理演算をベイク]をクリック。


髪の毛のジョイントだけが取り残されていることに問題がありそうだが解決できない。

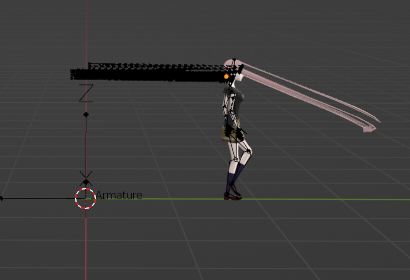
髪の毛のボーンがひどい揺れ方をしている。

髪の毛のボーンが、このカプセルの中にとどまっていれば良いのだけど。

髪の毛にキーフレーム打った。むしろ、なんで打てていなかったのか。

でもだめ。改善せず。今は妥協して物理に関してはOFFにする。
歩かせる道を用意する。Shift + A で平面を追加。
新しいマテリアルを作成して適用。

画像テクスチャでフローリングにしてみた。ライトも追加する。

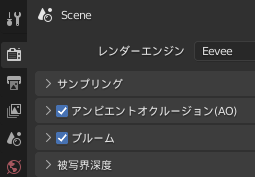
レンダリングタブで、アンビエントオクルージョンとブルームにチェックを入れる。

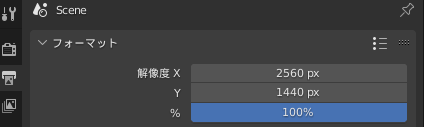
出力プロパティで解像度を決める。

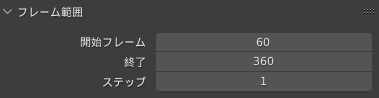
フレーム範囲を指定。

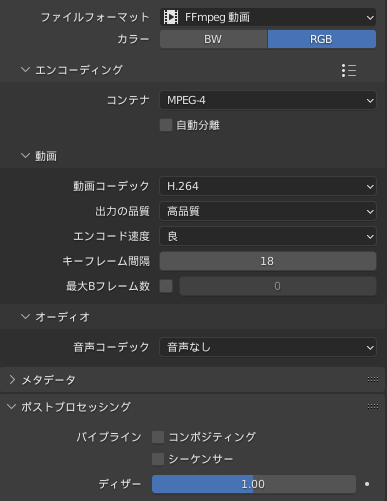
その他いろいろ設定。

アニメーションレンダリングをクリック。

関連知識
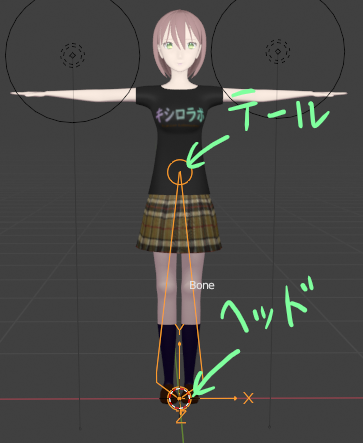
骨。根元をヘッド(Head)、先端をテール(Tail)という。

骨格を作るオブジェクト。
複数のボーンが組み合わさったもの。
コントローラー。
リグを作る作業をリギングという。
元々あった方が親。伸ばされて新しくできた方が子。

間のボーンが削除されていても、親子関係は保たれる。

ローカル座標のX軸をメインの回転軸と合わせる。

Inverse Kinematics
先端から逆算してポーズをつくる。
Forward Kinematics
IKの対となるもの。
[FK.leg]を参考。脚の付け根からポーズをつくる。
IKにおいて、膝の位置を決めるなどの役割をするもの。
ボーンの向きをターゲットに指定したボーンの方向に変えるコンストレイント。

あるオブジェクトのデータで、別のオブジェクトのデータをコントロールするもの。
設定先のパラメータに設定をする。
[IK.head]のZ回転によって[neck]のY回転を変化させたい場合、[neck]のY回転に対してドライバーを設定する。
デフォームボーン。
メッシュ変形の為のボーン。変形にチェックが入っているボーン。
コントロールボーンの対義語だと理解している。
相対距離。基準となる位置からの差。(←IT分野における意味)
関連スキル
R→Z→Zキー

(関連)R→Zキーはワールド座標のZ軸回転。

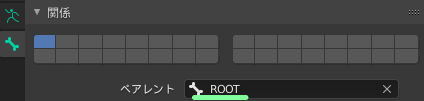
確認したいボーンを選択。

ボーンプロパティの関係の中のペアレントから、そのボーンの親(ペアレント)を確認できる。

子→親→[Ctrl + P]
子にしたいボーンを選んだあと、Shiftを押しながら親にしたいボーンを選ぶ。

Ctrl + P を押して、[オフセットを保持]を選択する。


[オフセットを保持]ではなく[接続]を選ぶと、親のテールに子のヘッドが接続される。

Shift + [
先端を選び、Shift + [ を押すと、1つずつ親を選択していく。

↓4回 Shift + [

Alt + P →[親子関係をクリア]

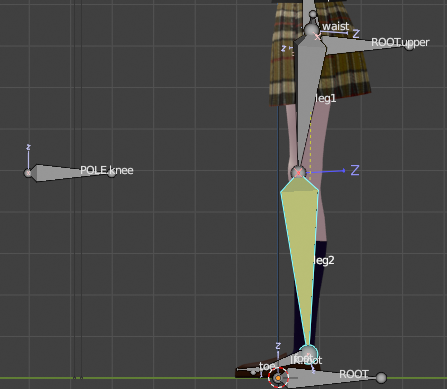
[leg1]、[leg2]のIKとして、[IK.foot]を選択する場合を考える。
ポーズモードにして、IKで動かしたいボーンの先端のボーンを選択。

ボーンコンストレンイトプロパティを選択。

ボーンコンストレイントの追加から、[インバースキネマティクス]を選択。

↓

ターゲットとして[Armature]を選択し、その後ボーンとして[IK.foot]を選択する。

今回は[leg1]と[leg2]の2本のボーンをIKで動かしたいので、チェーンの長さを2にする。

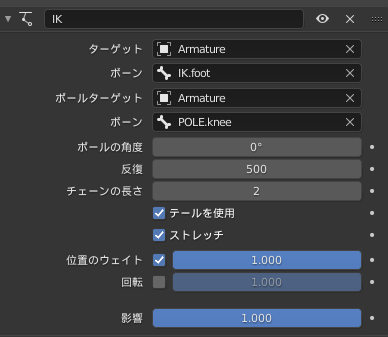
ポーズモードに行って、[leg2]を選択。

ボーンコンストレンイトプロパティを選択。

ポールターゲットとして、[POLE.knee]を設定。

↓
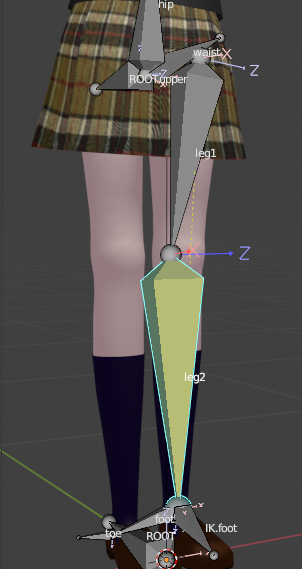
脚の向きが変わってしまった。

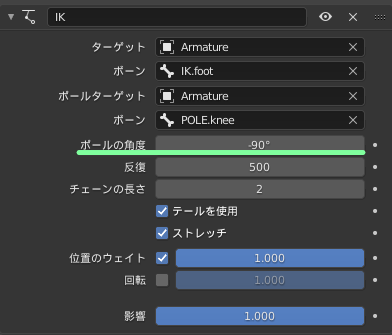
ポールの角度を-90度に設定。

↓
脚の角度が戻った。

Alt G
Alt R
Alt S
コピー先を選んだ状態で、Shiftを押しながらコピー元を選び、[ポーズ]>[コンストレイント]>[選択したボーンにコンストレイントをコピー]を選択。

Ctrl + Alt + C
編集モードで、対称化したいボーンを全て選んで、[アーマチュア]>[名前]>[自動ネーム(左右)]

↓

[アーマチュア]から[対称化]を選択。

↓

↓

Shift + Z


Alt + Z

Tキー

Fキー
5STEP
1.データ転送モディファイアーの追加。

2.頂点データの転送。
ソースには内側のオブジェクトを選び、頂点データにチェックを入れ、頂点グループを選ぶ。
[データレイヤーを生成]をクリックすることでボーンに対応した頂点グループが作成できる。

3.データ転送モディファイアーを適用。(Ctrl + A)

4.アーマチュア変形モディファイアーを追加。

オブジェクトとしてArmatureを選び、編集とゲージをONに、体積を維持にチェックを入れる。

変形処理を軽くするために順番を入れ替える。

5.メッシュの親に内側のオブジェクトを選ぶ。

1.Rigの作成
2.ウェイトペインティング
3.物理演算(アドオン)
Rigid Body Tools
4.剛体シミュレーション
メッシュの編集モードに移る。編集したい頂点を選択。

ウェイトペイントモードに移り、画面左上からマスク機能をONにする。

ポーズモードを使う。
メッシュの親として[spine2]のボーンを設定する方法を考える。
メッシュを選んだ状態で、Shiftを押しながらアーマチュアを選んでポーズモードに移動。

[spine2]ボーンを選ぶ。

Ctrl + P で[ボーン]を選択。

↓
オブジェクトプロパティで確認すると確かに親として[spine2]が設定されている。

1.まぶたのリグ作成
2.まぶたのウェイトペインティング
3.まつ毛のリグの作成
4.まつ毛のウェイトペインティング
5.まぶたとまつ毛のシンクロ
スナップをON。[頂点]を選択する。

ポーズモードで、操作したいコントロールボーンを選択。

オブジェクトモードに戻り、アーマチュアを選んだ状態で、ウェイトペイントをしたいメッシュをShiftを押しながら選ぶ。

ウェイトペイントモードに移る。

変更することが多く、1つ1つ変更のたびに数値をコピペするのが大変なときはドライバーを使う。
左目の位置コピーの影響度を、右目にコピーする場合を考える。

左目の影響度の上で右クリック、[新規ドライバーとしてコピー]を選択。

対応する右目のボーンの影響度の上で右クリック、[ドライバーを貼り付け]を選択。

↓

①ピボットポイントを3Dカーソルにして、S→X→0。(3Dカーソルをワールド原点にしておく必要はある。)
②トランスフォームから
Alt + H。
非表示にしたものを再び表示。
(関連)
H:選択中を非表示。
Shift + H:選択中以外を非表示。
足が接地しているとき、脚のルートボーンの動きをルートボーンと正反対にすればよい。
(傾きの大きさを揃えるには、ルートボーンの速さを調整するのが楽だと思う。)
ゲームでの歩きをグリップさせるには、速さに合わせてアニメーションの動きも速くする必要がありそう。
Iキー。
Shift + ←
Shift + →
Ctrl + C

Ctrl + Shift + V

スペースキー
ヘッダーを右クリック。

右上、左上、左下をドラッグでもよい。
グラフエディターで、homeキー

↓

グラフエディターで、Nキーでプロパティパネルを表示。Fカーブを選択。

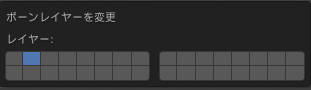
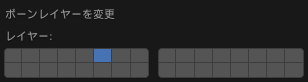
Mキーを押して、別のレイヤーを選ぶ。
オブジェクトデータプロパティのレイヤーをクリック。

白丸は、レイヤーにボーンがあることを示している。Shiftを押しながら選ぶことで複数のレイヤーを表示することができる。
作ったリグの使い方
下半身
[ROOT.foot]で行う。
[ROOT.foot]を回転させる。
[CON.toe]のボーンをR→ZキーでZ軸回転させる。
[PIVOT.toe]のX軸回転。
膝の向きだけ変えたいなら[POLE.knee]で行う。
[ROOT.foot]の回転だと足も一緒に向きがかわる。
[FK.leg]で行う。
[ROOT.upper]をZ軸方向に動かす。
[ROOT]を動かす。
上半身
[IK.head]を操作。

Gキーで頭の角度を変えずに首を動かす。
Rキーで頭の角度だけを動かす。
R→Z→Zキーで顔の向きを変えられる。それに連動して首にもひねりが加わる。(ドライバーを使用
[FK.head]をRキーで操作。

[IK.spine]で操作。
Gキーで上部の角度を変えずに胸の位置を変形。

Rキー胸より上の回転。

R→Z→Zキーで腰のひねり(ドライバーを使用)

[FK.spine]をRキーで操作。

[hip]をRキーで操作。

腕
[FK.arm]
[shoulder]
[IK.hand]
Gキーで手の位置に連動して腕を動かす。
Rキーで手の向きを変える。
R→Y→Yキーでひねりを加える。
[POLE.elbow]
指
それぞれの指のコントロールボーンの位置
全ての指のコントロールボーンを選択してR→Z→Zキーでの変形は使えそう。
それぞれの指のコントロールボーンの角度
それぞれの指のコントロールボーンのスケール
顔
CON.eyes
左:CON.eye.L
右:CON.eye.R
CON.eyebrow.000~002
CON.eyelid
fr.cheek
問題点
後で気に入らないところを編集すると、編集モードとポーズモードでずれるときがある。
(解決)
回転コピーをワールド座標ではなく、ローカル座標にしたら直った。
理由は良く分かってないし、他の不具合につながらないかどうかも分からない。

(未解決)
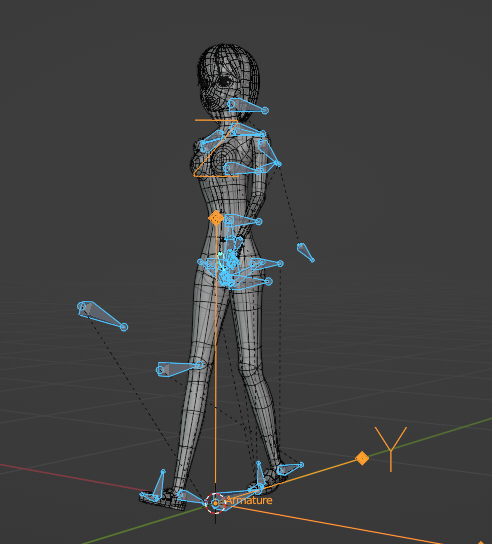
画像では分かりにくいが、切り替えると少しずれる。気になる。ここには回転コピーのコンストレイントはないので、別の解決策が必要。


(試したこと)
IKを一度消して、もう一度適用。
オブジェクトモードでAキー。Ctrl + A で全トランスフォーム。
(考え)
ポーズモードにするとlegにひねりが加わるので、legの親や影響元の回転の設定を修正する必要がありそう。
手首。



これはウェイトペイントというより、ボーンの動かし方かな。

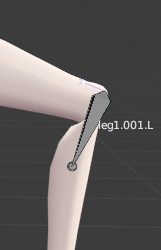
膝。これはまずい。良く使う動き。

というか、このボーンは何だ。作った覚えがない。

消したら少しマシになったけど、とがり方が不自然。さっきの骨のせいかな。

やばい。

膝の位置をG→Yで少し後ろに下げたら少し良くなった。

これがとがっているのはメッシュの形の問題かな。膝が細すぎたかも。膝上の細さは多少気になっていた。


こんな風にボーンが飛び出してしまう構造はどこかしら不自然になるのかも。

ウェイトペイント含め、いろいろ修正したら、だいぶ良くなった。


腰から曲がる丁寧なおじぎをすると、膝が曲がる。これはボーンが原因。

スカート。これはウェイトでは無理だと思う。

これはひどい。物理は今回は妥協。



コメント