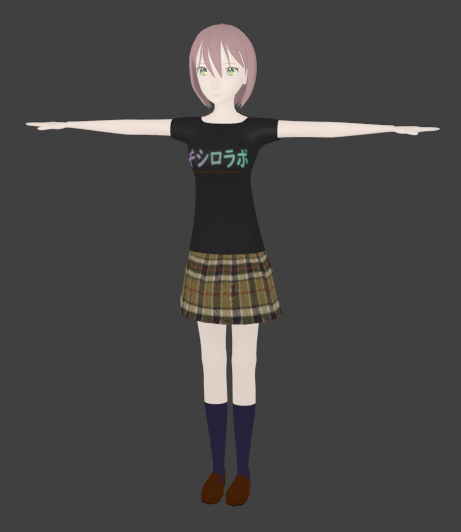
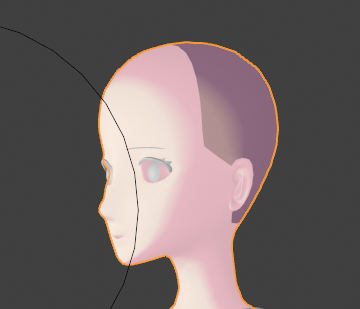
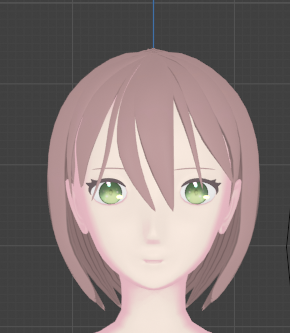
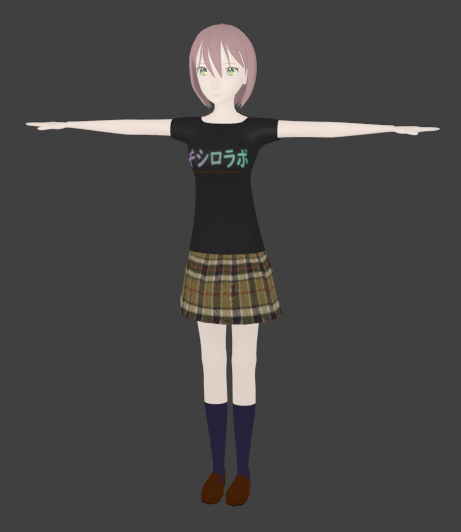
前回つくったモデルにテクスチャーで色をつけていきました。


陰影の色相による変化。(シェーダー)



手順
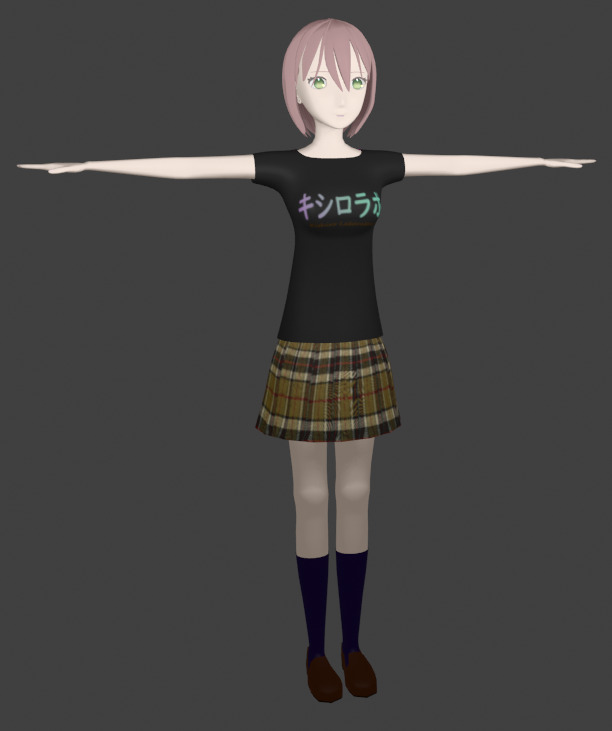
大きさを変える前の準備
①面の向きをそろえる。
②モディファイアーを適用する。(下着、靴下のシュリンクラップのあるもの。)
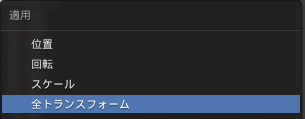
③スケールなどを直す。(Aキーで全て選んで、Ctrl + A で全トランスフォームを選択。)

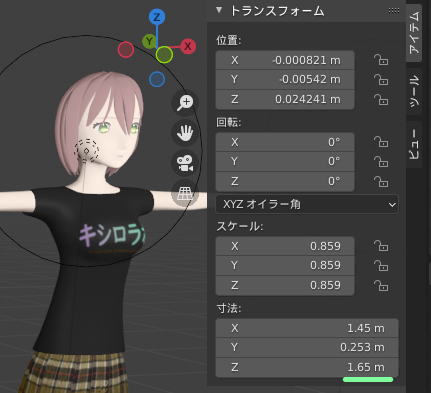
Nキーでトランスフォームを見ることができる。寸法のZ方向を見ながら、Sキーで大きさを調整する。

これを選択。

暗い。

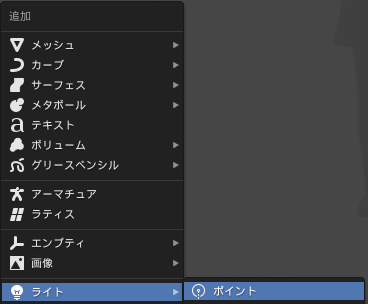
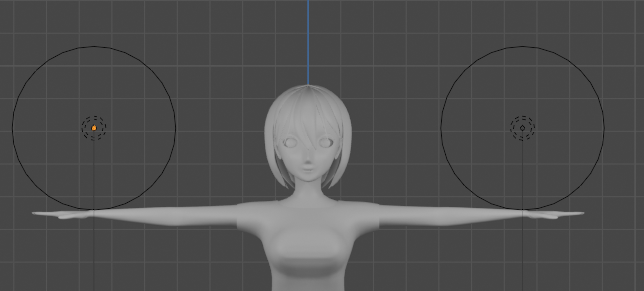
Shift + A でポイントライトを選択。

ここでは右前と左前の二つのポイントライトを使用。(強さはデフォルトの10wのまま)

この2つを新しいコレクションに入れる。名前は[Light]。
その後、Shadingタブを選択。

↓

シャーディングをレンダーに変更。

↓

Numpad5で平行投影に切り替える。

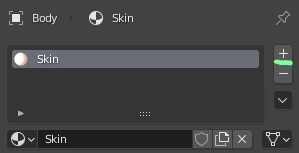
Bodyメッシュを選んだ状態で、マテリアルプロパティの新規を選択。

↓

このマテリアルの名前をSkinにする。

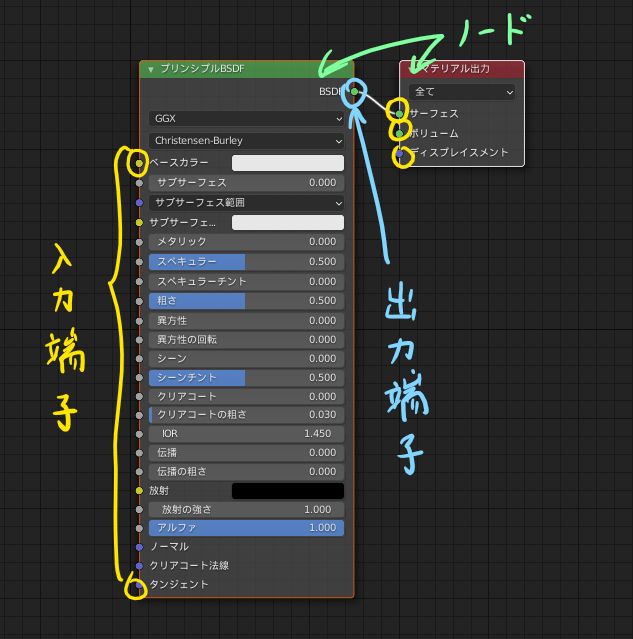
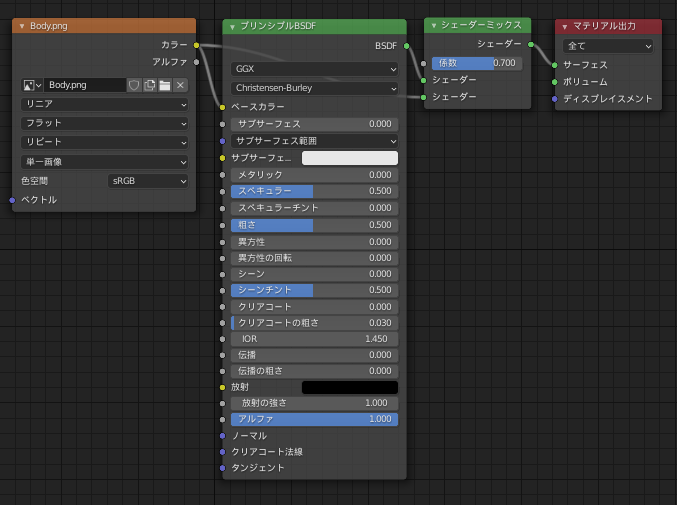
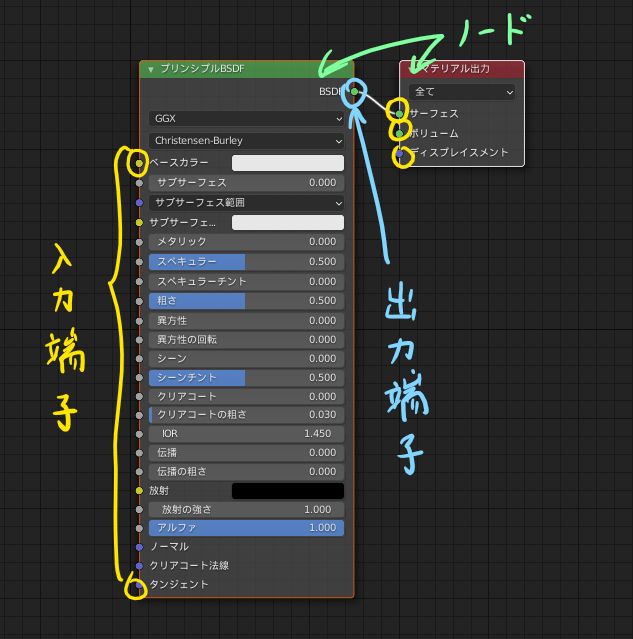
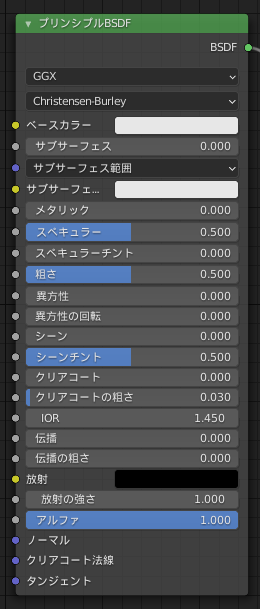
マテリアルをつくるとシェーダーエディターにノードができる。ノードの左側が入力端子、右側が出力端子。

(アニメシェーダー=アニメっぽいシェーダー)
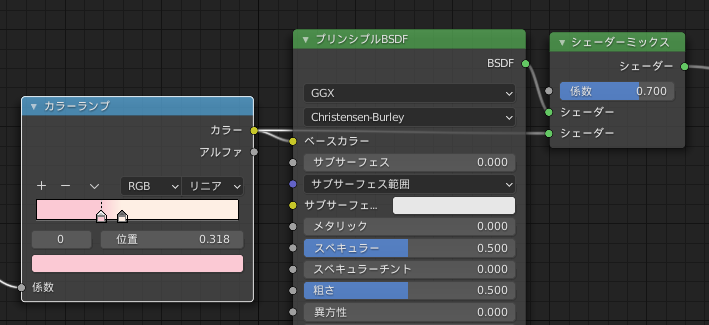
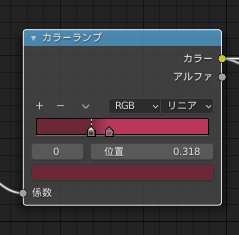
カラーバンドの左側に影色。右側に光が当たる場所の色を配置。
カラーストップの間隔を狭くして、陰の境目をはっきりさせる。
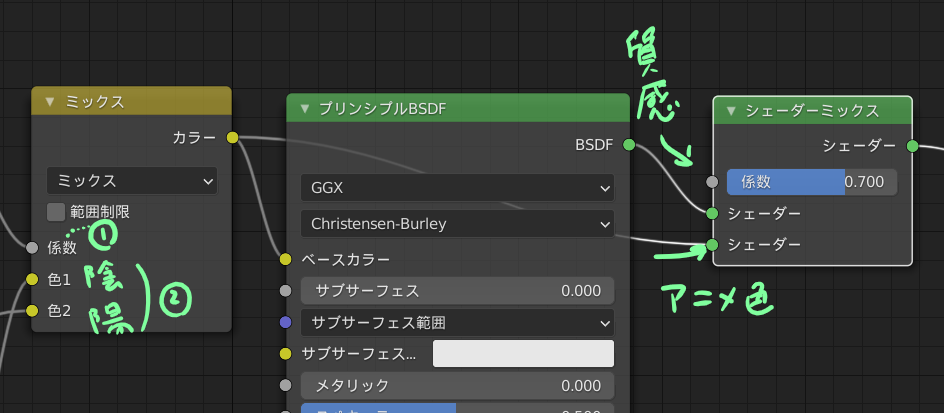
質感よりも色の情報を強くするために、シェーダーミックスの係数を0.7くらいに設定。
(各ノードの説明は関連知識を見てください。)

↓

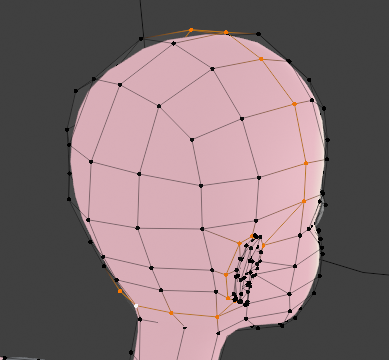
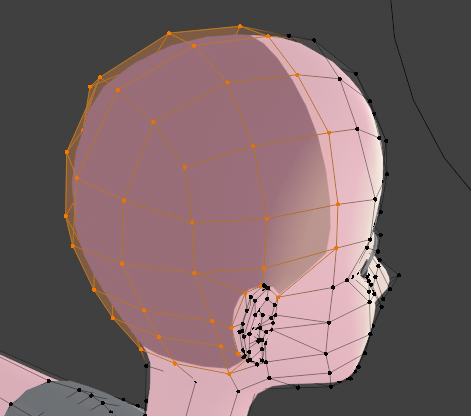
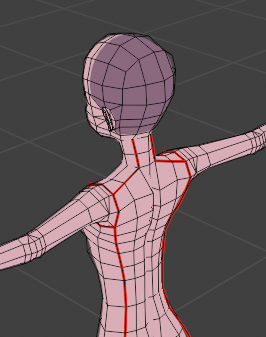
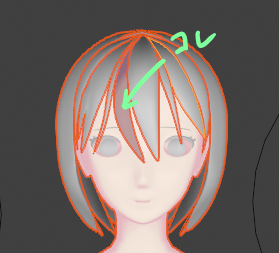
髪の毛の生え際を選択。

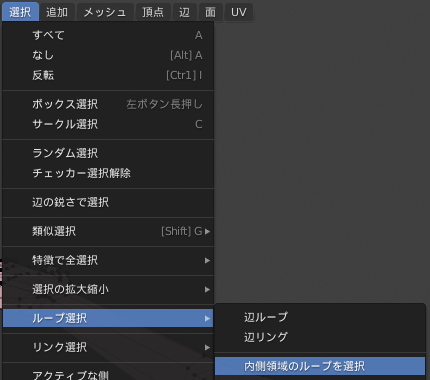
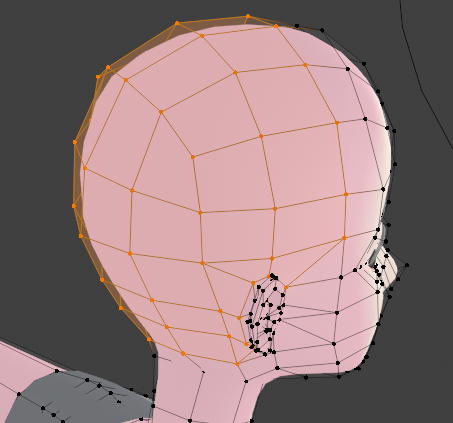
[内側領域のループを選択]を選ぶ。

↓

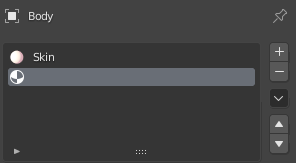
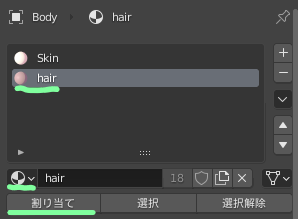
マテリアルのプラスボタンを押す。

↓

hairを選び、割り当て(Assign)。

↓


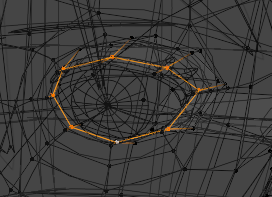
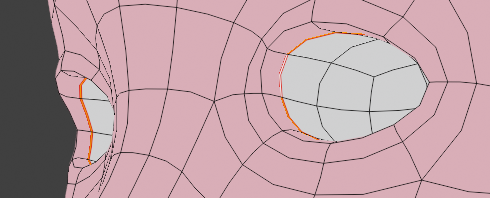
目のをループ選択。

内側領域のループを選択。

プラスボタンをクリックして、適当なアニメシェーダーを複製。名前をつけて割り当て。




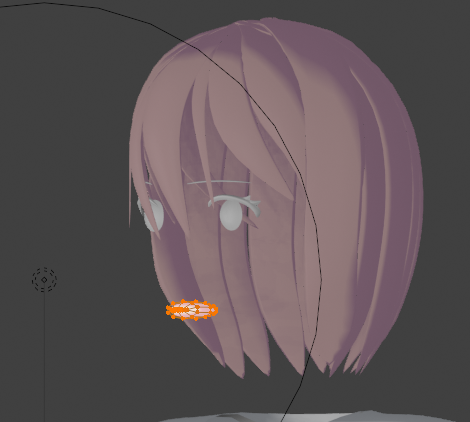
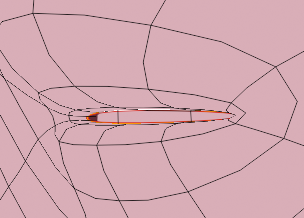
口のきわを選択。

内側領域のループを選択。

Ctrl + I で反転選択して、Hキーで非表示にする。

もう一度Ctrl + I で反転選択。

Shift + Z で元の状態に戻る。

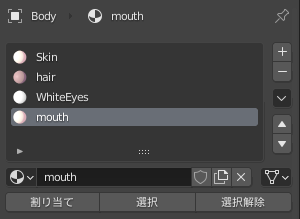
プラスボタンで新しいスロットを作成して、適当なアニメシェーダーを複製。名前を[mouth]として割り当てる。

色を適当に設定。

Alt + H で元の状態に戻す。
そして、同様に適当に色を割り当てる。

メニューバーから[UV Editing]に移動する。

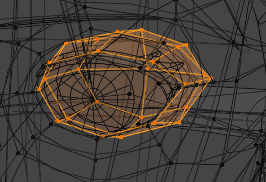
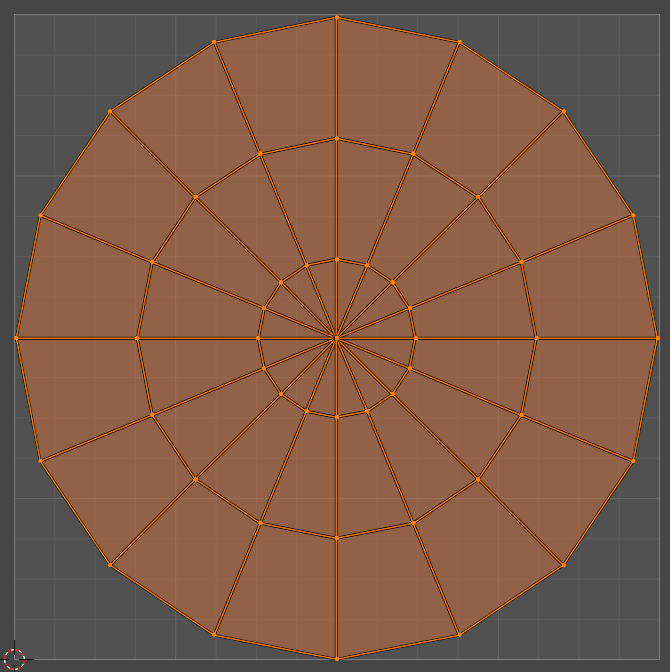
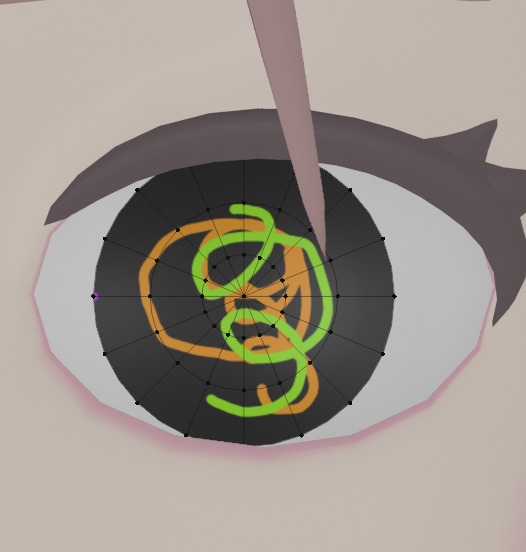
瞳を正面(10キーの1)から見て選択。

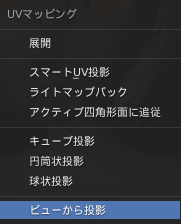
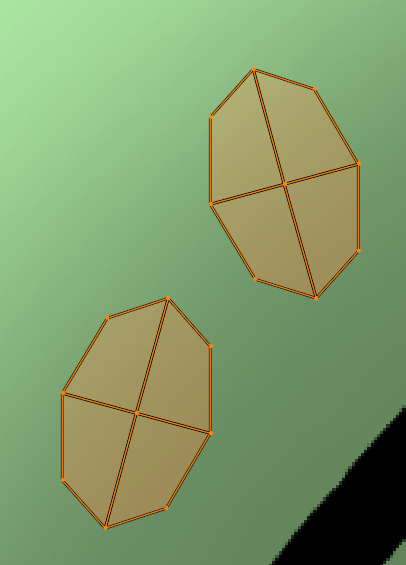
Uキーを押して、[ビューから投影]で展開。(ビューから投影は、見る方向が大事になる。)

↓

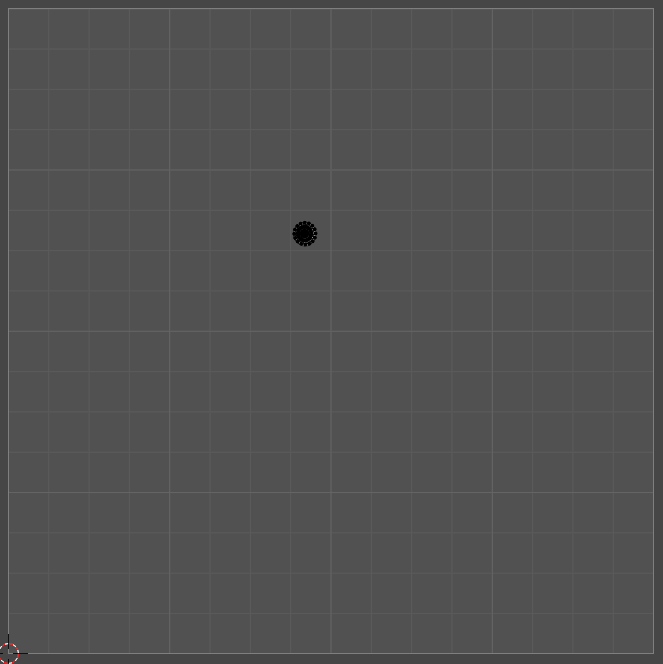
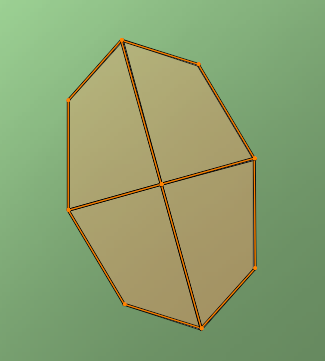
SキーとGキーで拡大・移動をして、画面に合わせる。

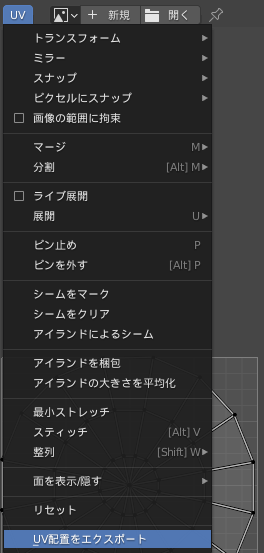
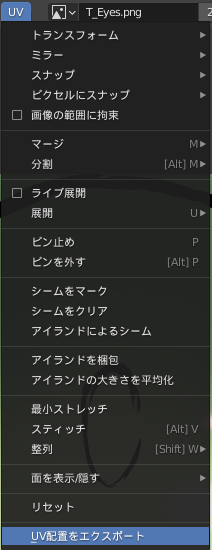
上部のバーから[UV]>[UV配置をエクスポート]の順に選ぶ。適当な名前で、適当な場所に保存。ここでは名前は[T_Eyes.png]とした。

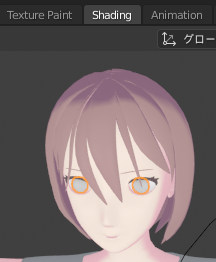
[Shading]タブに移って瞳のメッシュを選択する。

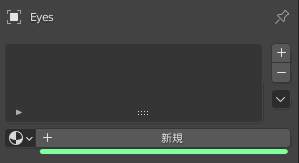
マテリアルプロパティを開き、新規から新しいマテリアルを作成する。

↓
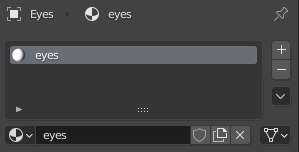
名前はここでは[eyes]とした。

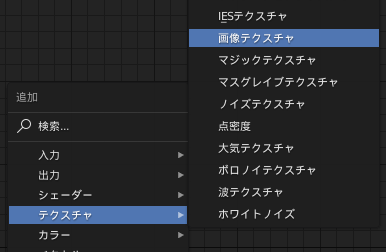
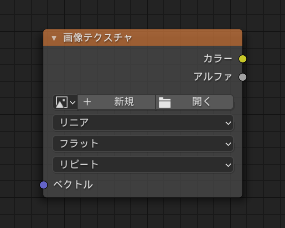
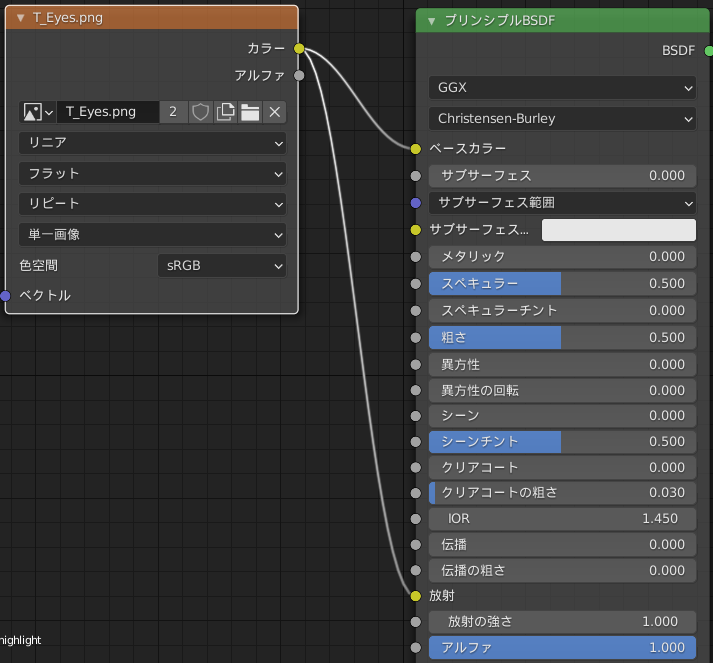
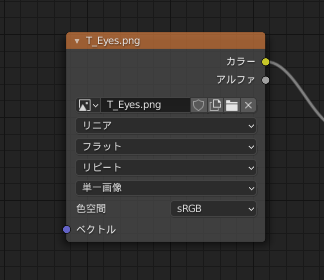
Shift + A で[画像テクスチャ]を選択する。

↓

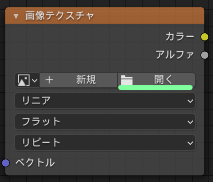
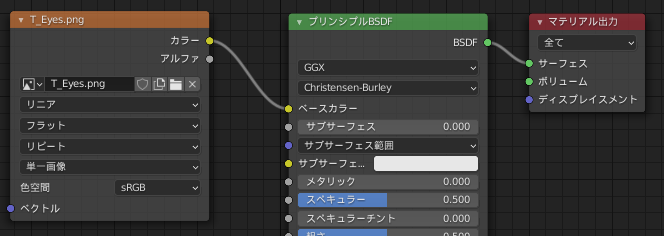
[開く]から、[T_Eyes.png]を選択。

[カラー]を[ベースカラー]につなぐ。

外部ソフトで編集

同じ名前で上書き保存。

↓

[UV Editing]のタブで[Alt + R]を押す。

↓
再読み込みされる。

上に暗い色のエアブラシ、下に明るい色のエアブラシ。

加算(発光)させる。


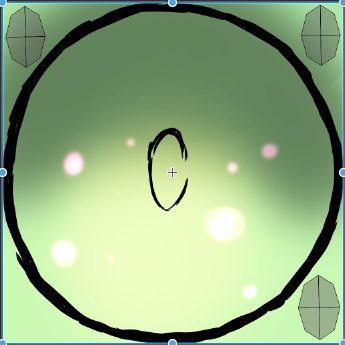
同じ形のハイライトを選ぶ。

GキーとRキーを使って重ねる。

↓

拡大して配置。

頂点を選択した状態で[UV配置をエクスポート]。

外部ソフトで画像を開く。

画像を目安に書き込む

目のマテリアルを複製して、ハイライトのマテリアルを作成する。

↓

テクスチャーを放射につなぐ。

↓


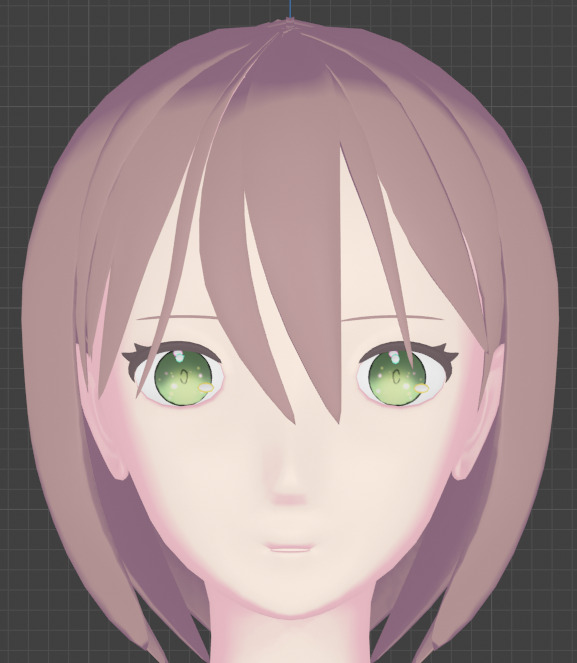
(比較)

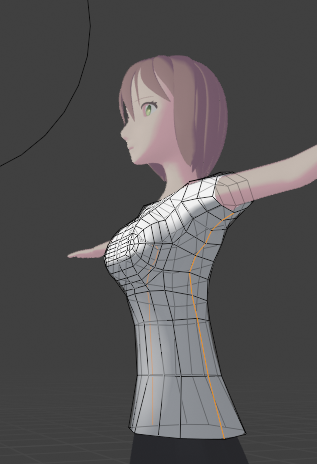
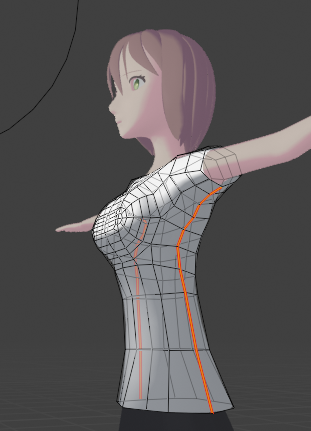
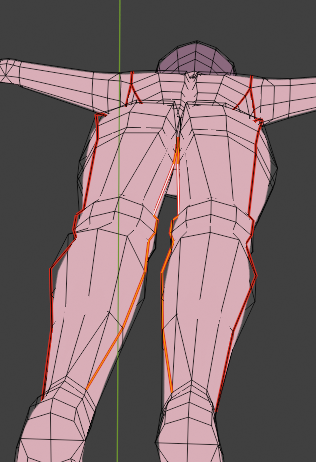
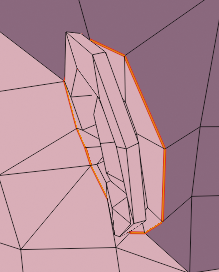
辺選択モードで側面のエッジを選択。

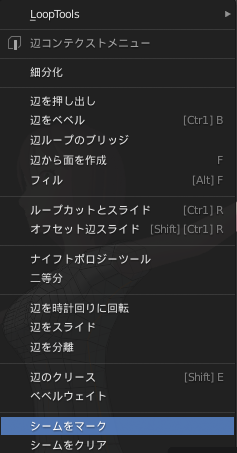
右クリックして[シームをマーク]を選択。

↓

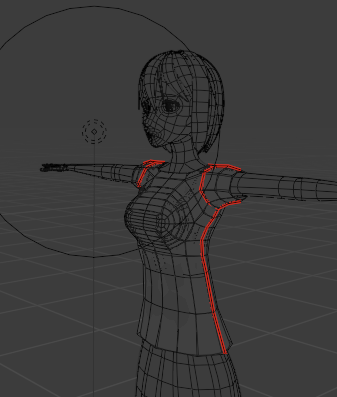
同様にいろいろシームを入れる。

オブジェクトモードに戻って、ミラーモディファイアーを適用する。
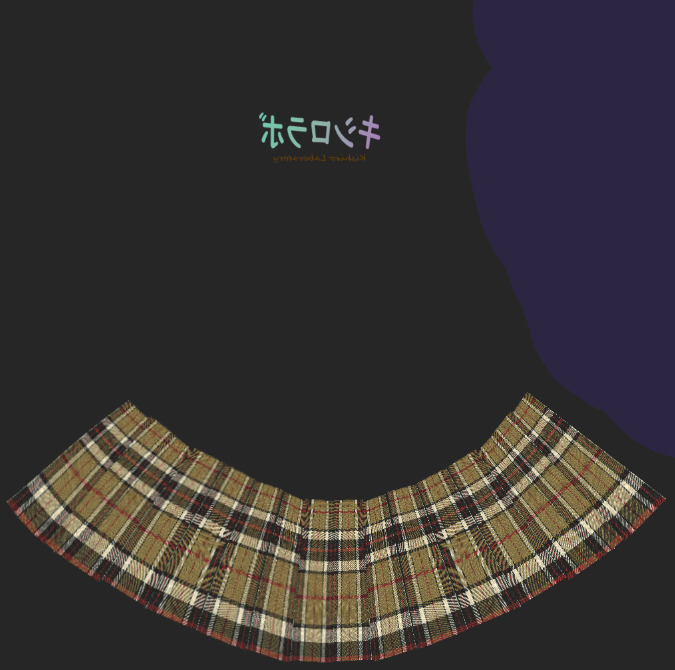
次はスカート。
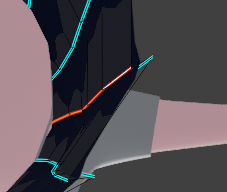
シームをマーク。側面の裏側の折り目のところが目立たないので良さそう。

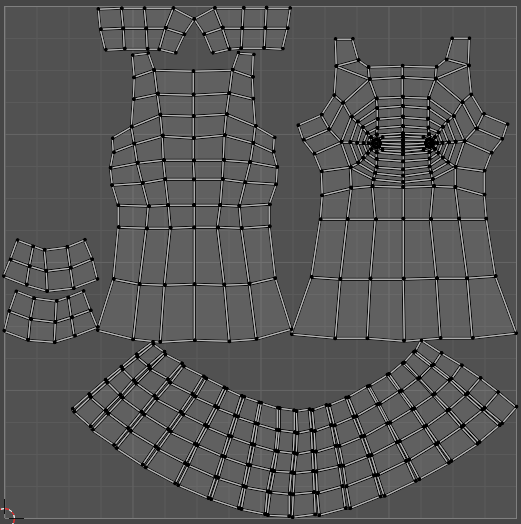
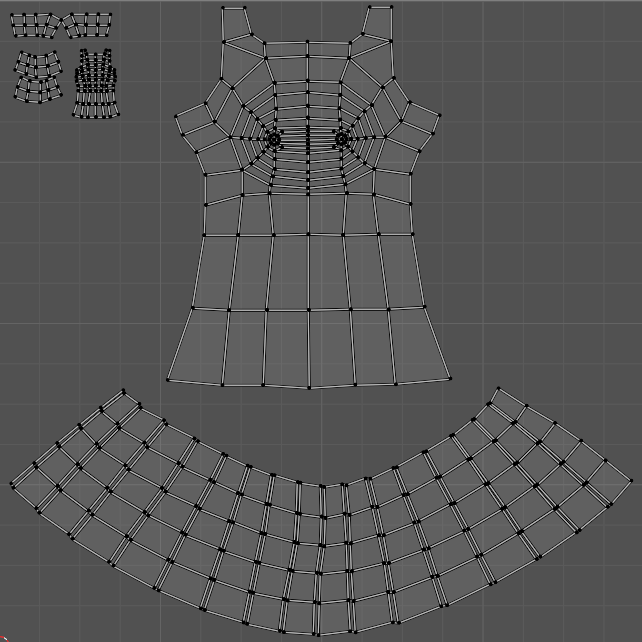
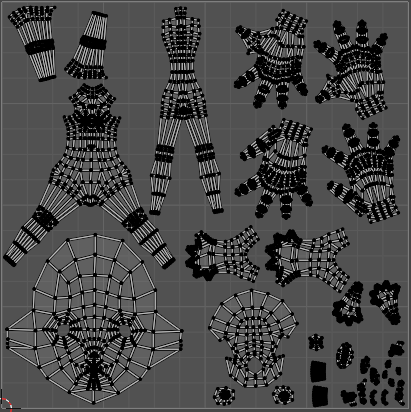
オブジェクトモードでTシャツとスカートを選択して、編集モードに移動。その後Aキーで全選択してUV展開。

塗りやすいように並べる。

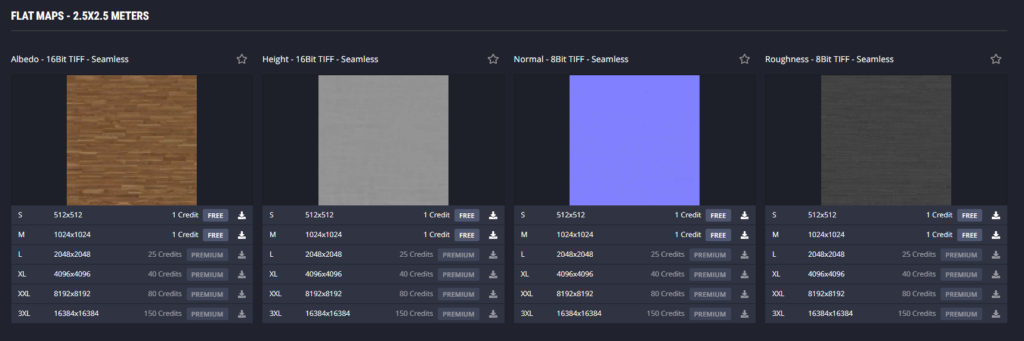
サイト(https://www.textures.com)に行く。
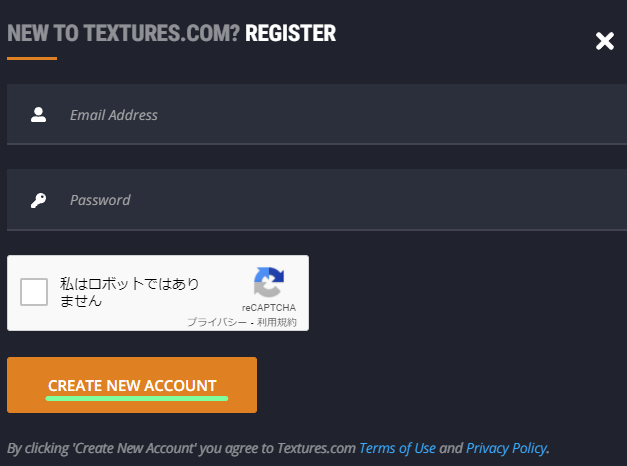
画面右上の[REGISTER]をクリック。

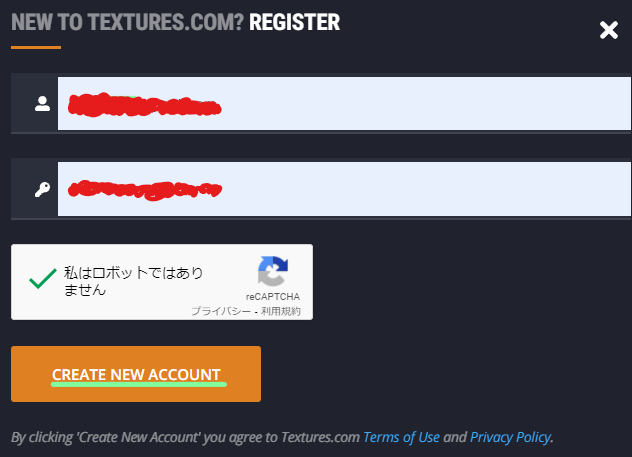
アドレス、パスワード、ロボットじゃないをして[CREATE NEW ACCOUNT]をクリック。

↓

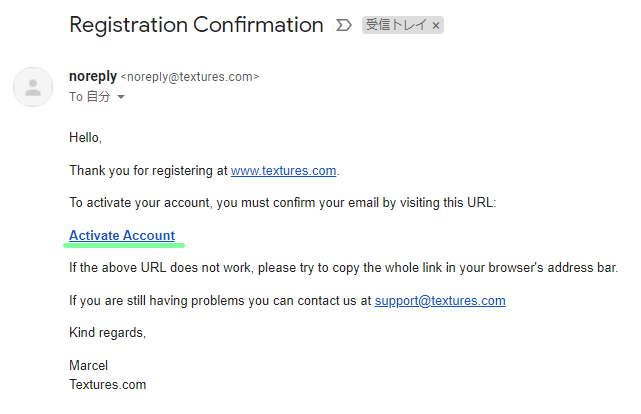
登録したアドレスにメールが届くので、開いて[Activate Account]をクリック。

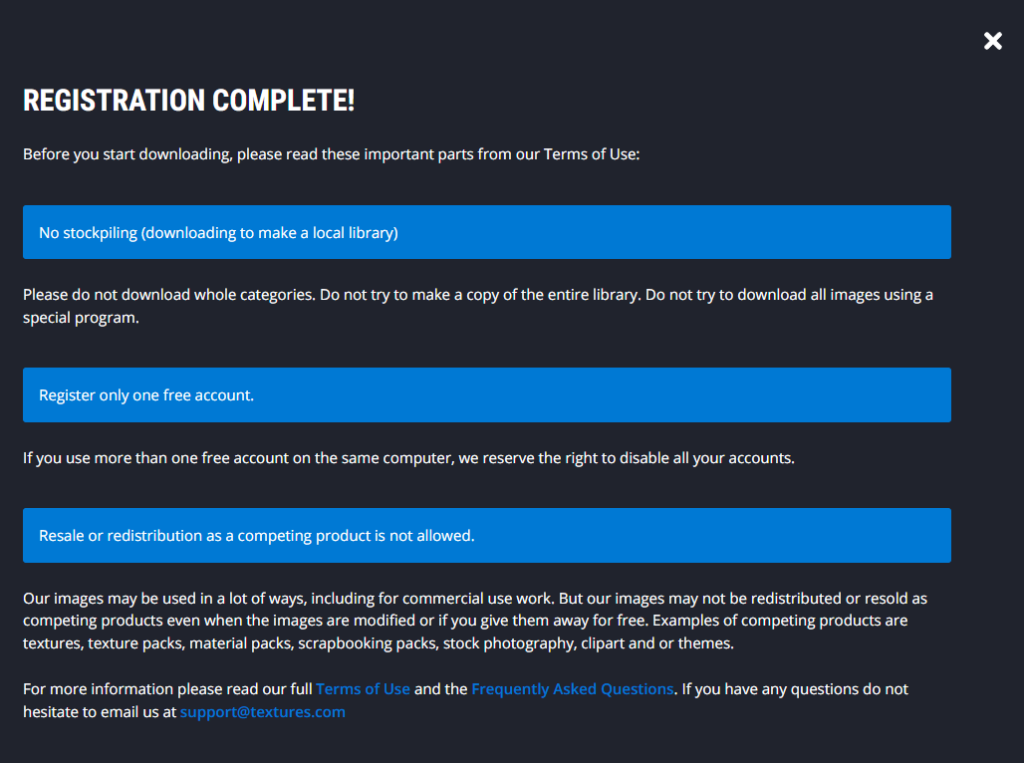
登録が完了したことと、3つの重要な注意点が表示されます。以下はその内容。
1.備蓄しないでね☆特別なプログラムで全部の画像をダウンロードしようとしないでね☆
2.アカウントはひとつだけにしてね☆もし同じコンピューターで複数アカウントを使っていたら、アカウントを使えなくしちゃうぞ☆
3.ダウンロードした画像を販売したり、配布するのはやめてね☆作品の中で商用に使うのは認めてるけど、テクスチャーパックなどの競合商品としては販売も配布もできないよ☆修正を加えていてもダメだよヽ(`Д´)ノプンプン

サイトに行って[LOGIN]を選択。

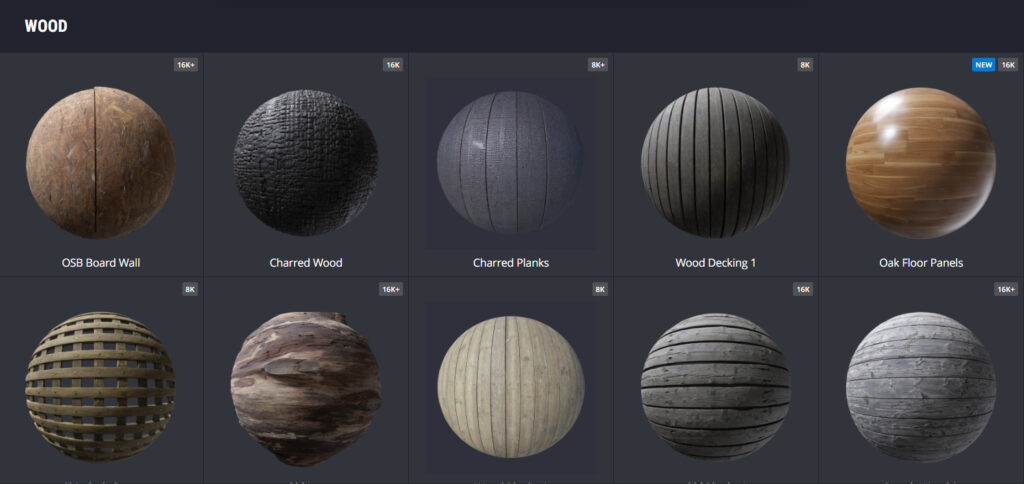
欲しいマテリアルを選ぶ。

欲しいテクスチャーを選ぶ。

ダウンロードボタンを押す。

↓
ダウンロード完了。

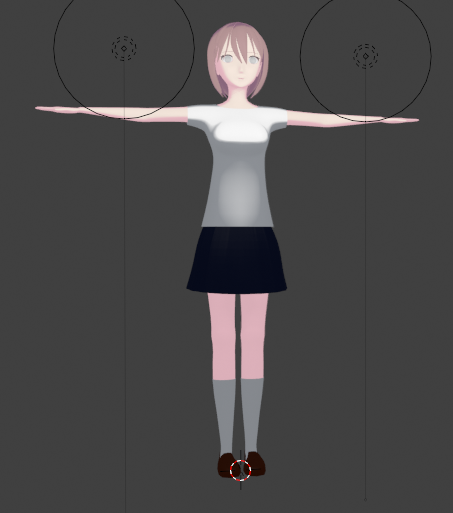
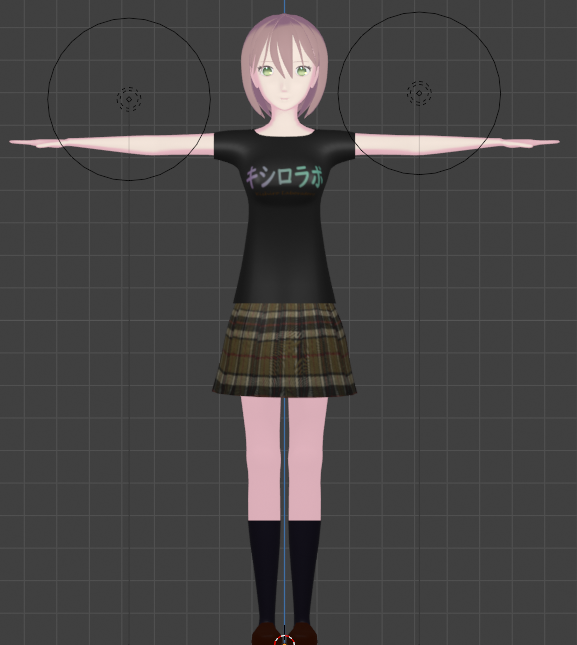
Tシャツ、スカート、靴下

スカートのテクスチャーは引き伸ばしすぎた気がするが、次回への反省とする。


スカートにはCLIP STUDIOのメッシュ変形を多用。便利。
どうやら、ライトマップパックでUV展開した後に、アクティブ四角形面に追従をすることでまっすぐUV展開できるらしい。今度やってみる。
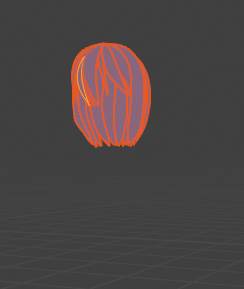
髪の毛を全て選んで、Shift +H で髪の毛以外を非表示。

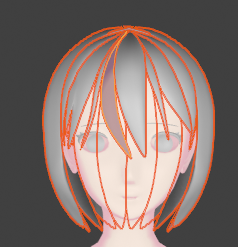
カーブから髪の毛を作った場合、既にUV展開はされている。

適当にテクスチャーをつくる。



余計なことはしない方が良さそう。

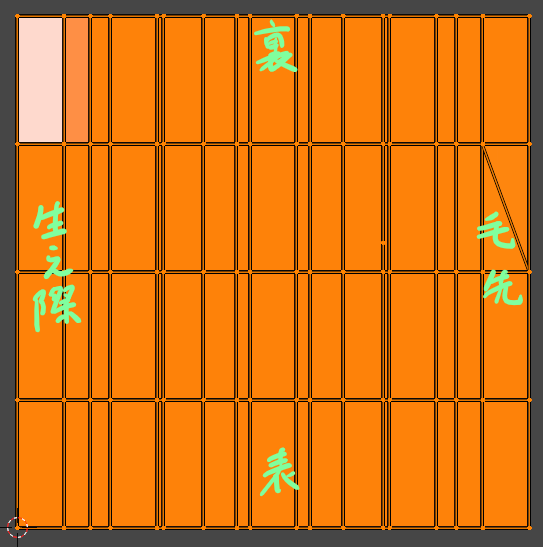
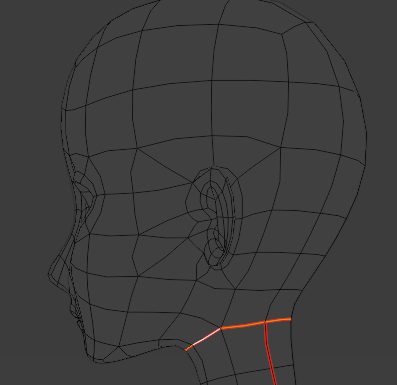
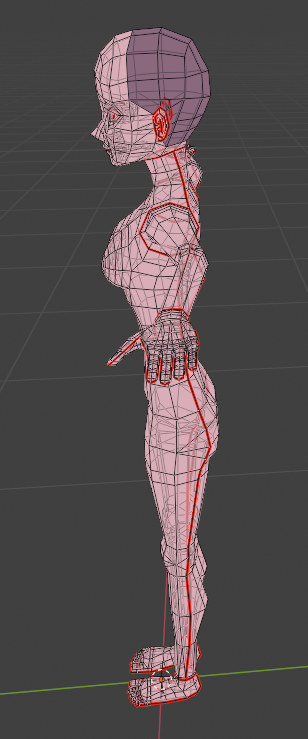
シームを入れる。
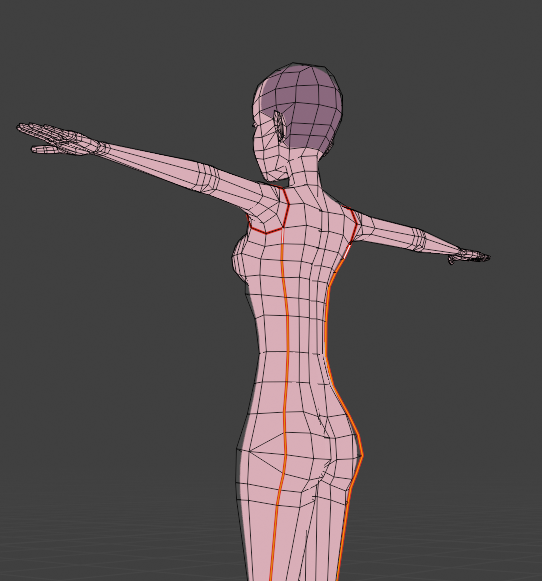
腕、背中、脚



首

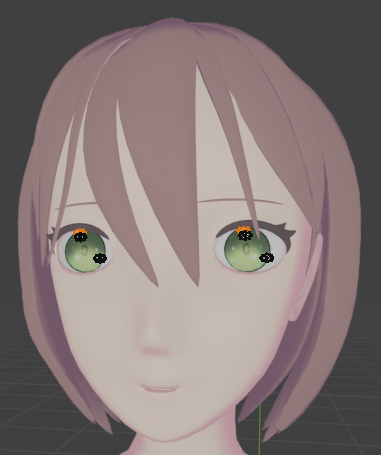
目

口

耳


ミラーモディファイアーを適用してからUV展開。

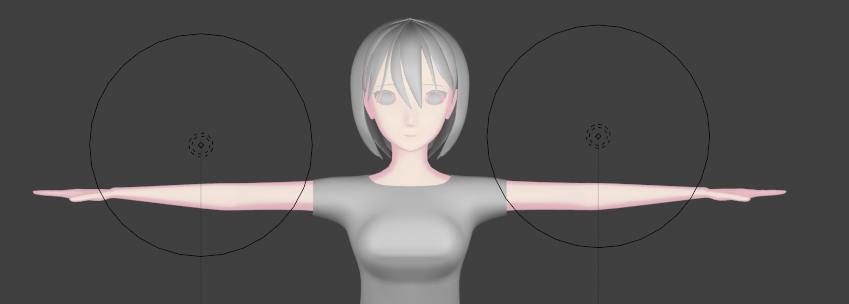
影はテクスチャーには描かない。シェーダーに任せる。
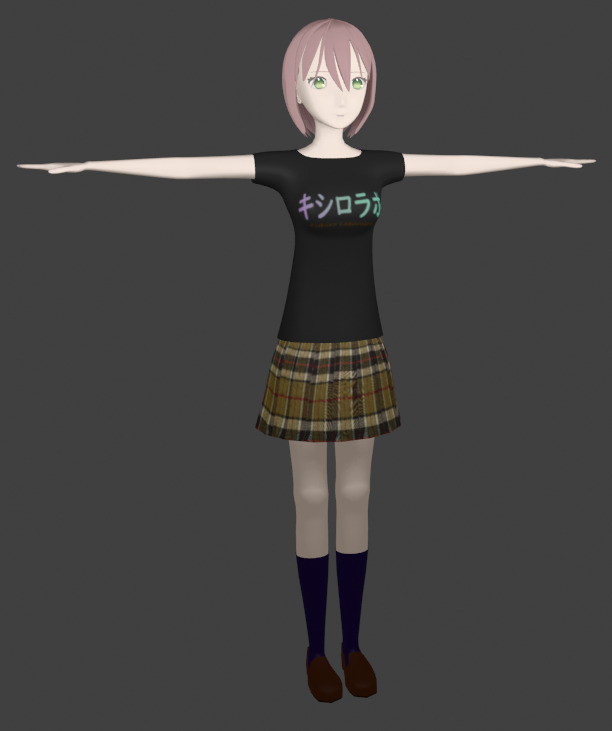
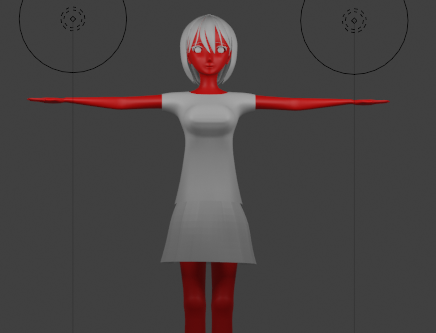
影なし。

↓

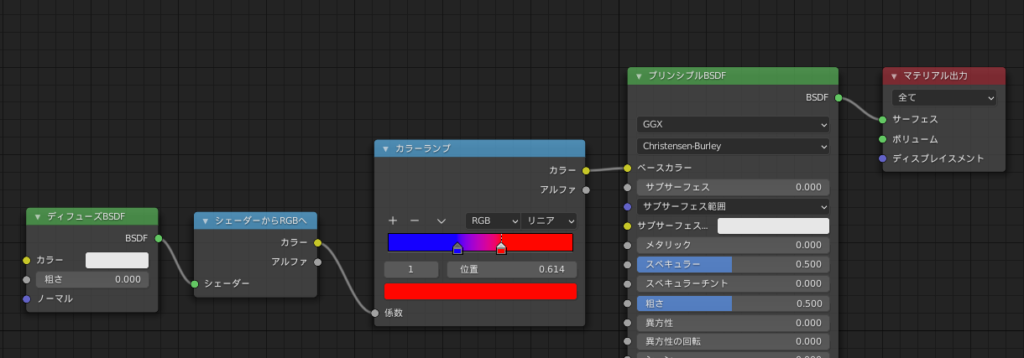
テクスチャーで色をつけたときの、シェーダーによる影のつくりかた。
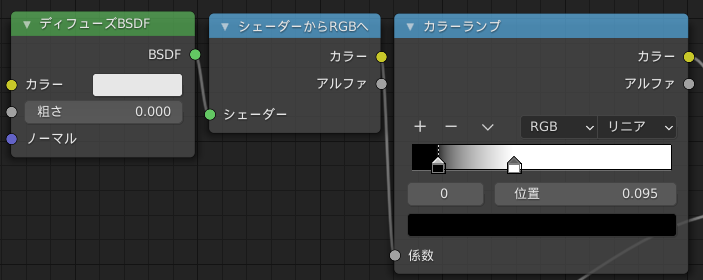
①陰影をつける場所を決めるノード

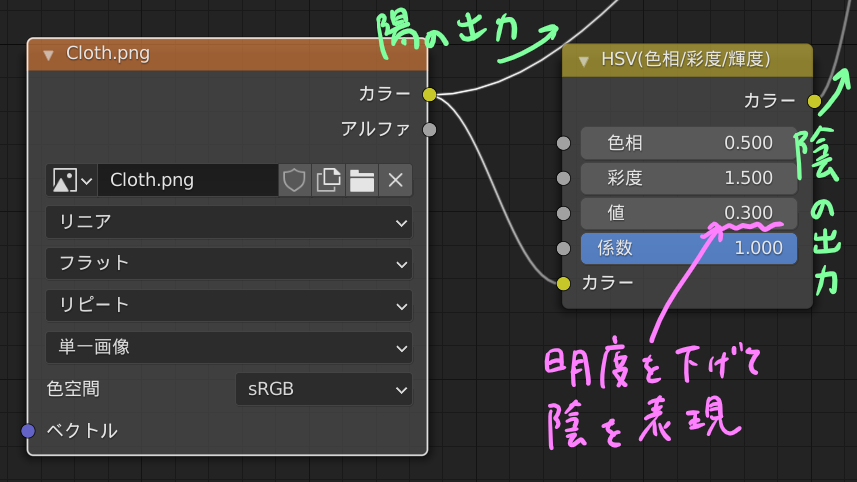
②陰の部分の出力を作る。

ミックスする。

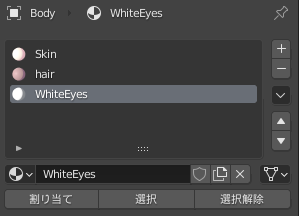
(白目に陰影をつけない方法)
②の陰の出力を、明度1の場合は適用しないためのノード。目の部分だけが明度1の場合は使える。

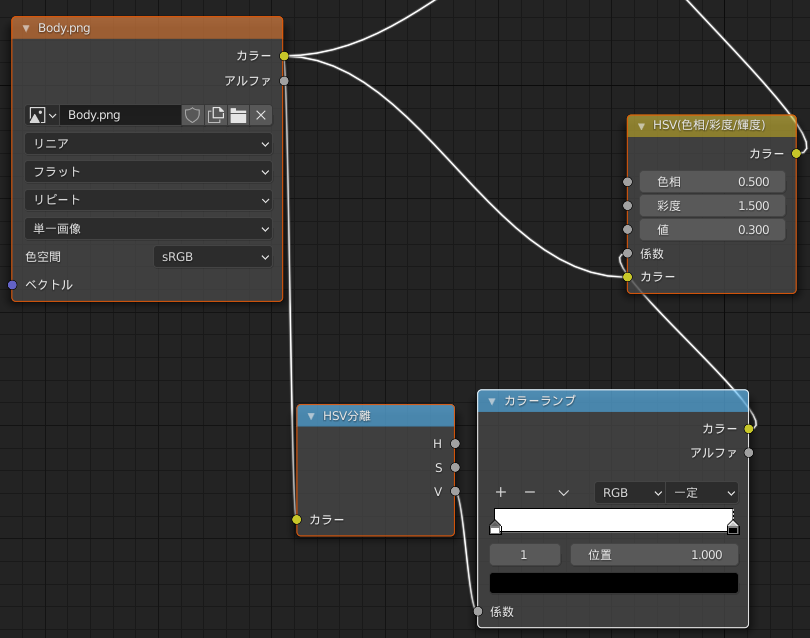
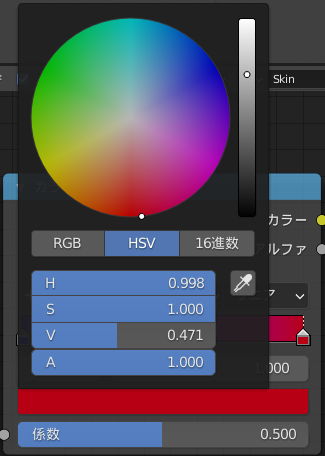
HSVで色相を変化させることも出来る。


関連知識
左側に入力端子、右側に出力端子がついている。
UE4のBlueprintと同じようなもの。

シェーダーノード。
色や質感を表現するノード。
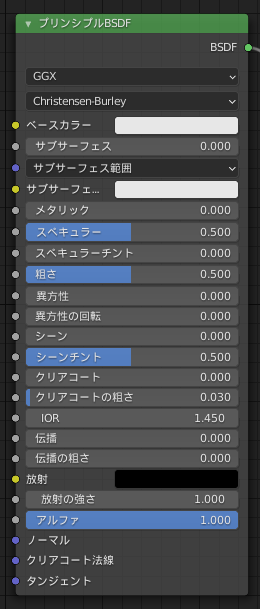
プリンシプルBSDFなど。

双方向散乱分布関数 (bidirectional scattering distribution function)
物体表面で光がどのように散乱するか計算する関数。
(関連)プリンシプルBSDF

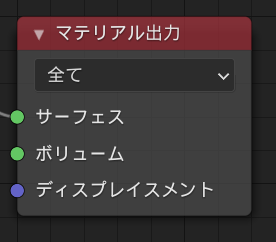
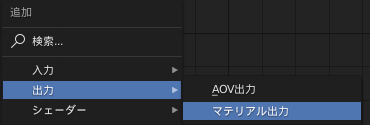
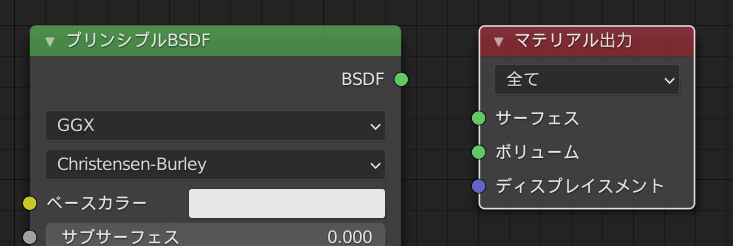
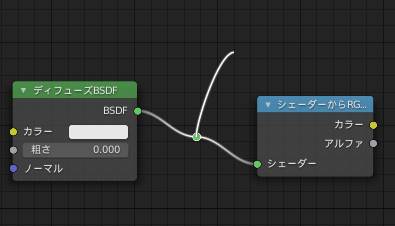
シェーダーエディターで作ったものを、3Dビュー上に表示するためのノード。


何もつながないと、真っ黒になる。

↓

影の明暗の境目がハッキリしている。写実的な場合、連続的に変化することが多い。
影の色が鮮やかさを保っている。
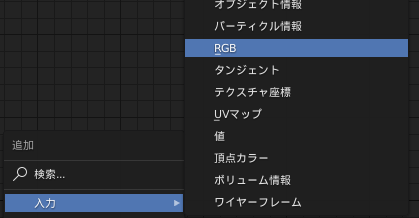
色を出力。

Shift + A > 入力 > RGB

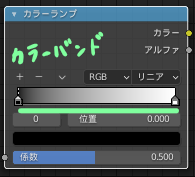
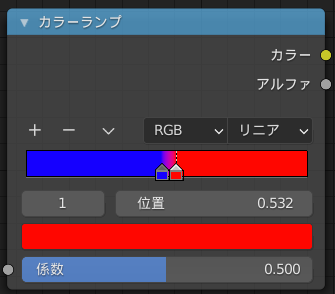
係数に対応するカラーバンドの色をカラー端子から出力。
係数にはグレースケールの色を入力することも可能。黒が0、白が1に対応。
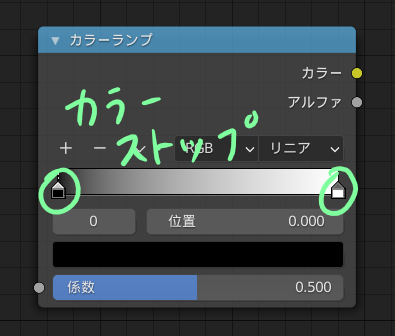
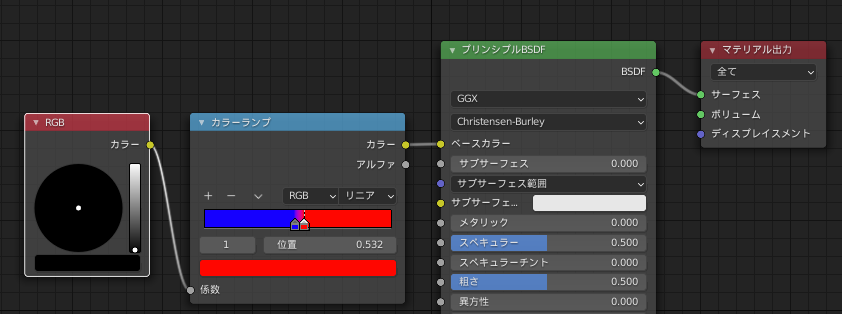
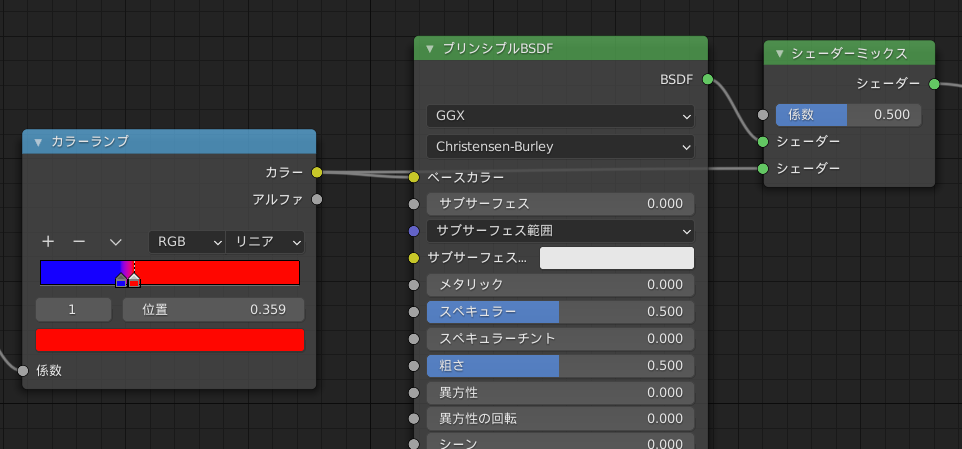
真ん中のバーはカラーバンドと呼ばれる。一番左が0、一番右が1に対応。

カラーバンド上の印をカラーストップという。色を決めることができる。

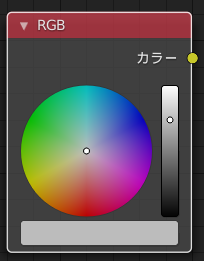
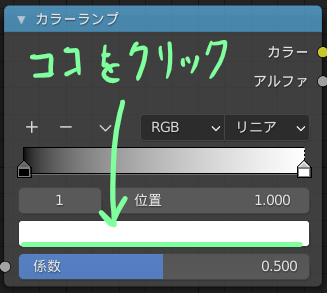
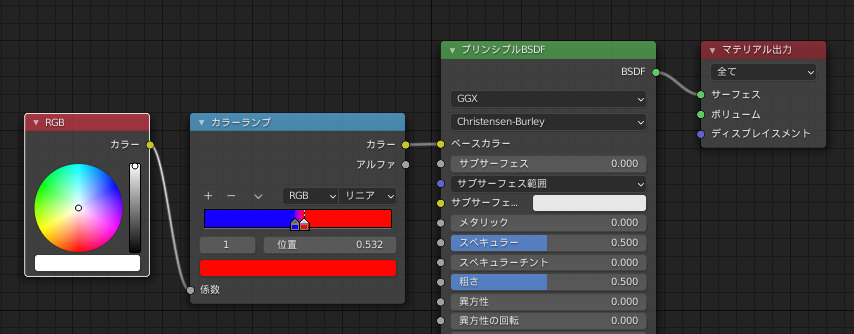
カラーストップを選んだ状態で、下の色をクリックするとカラーホイールが出てきて、色を変更することができる。

↓


また、カラーストップをドラッグすることで位置の変更ができる。

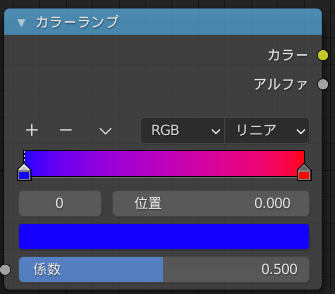
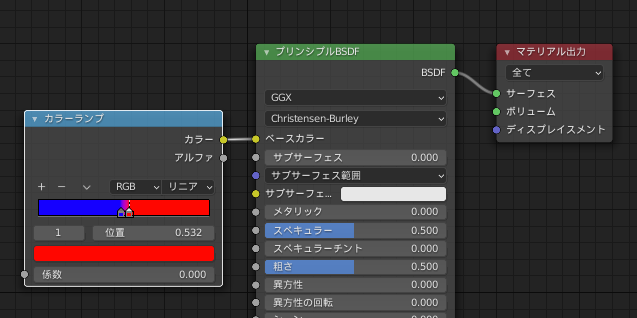
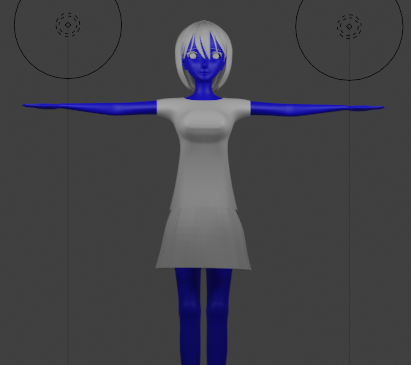
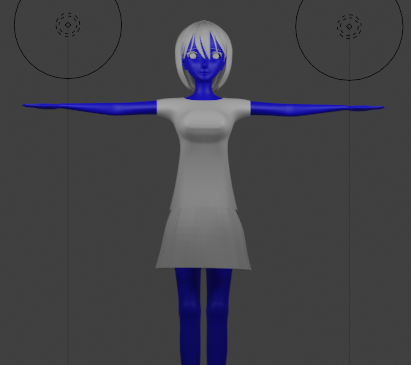
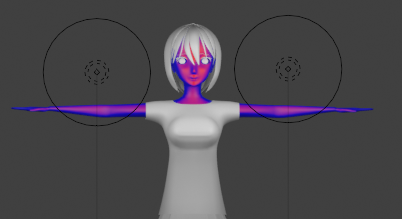
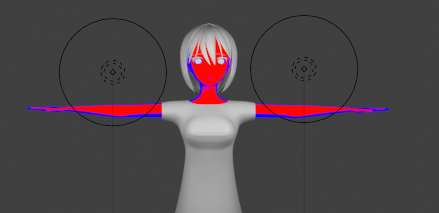
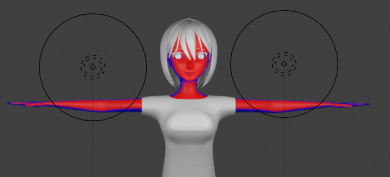
例えば上のカラーバンドの場合、係数を0にして接続するとキャラクターが青くなる。

↓

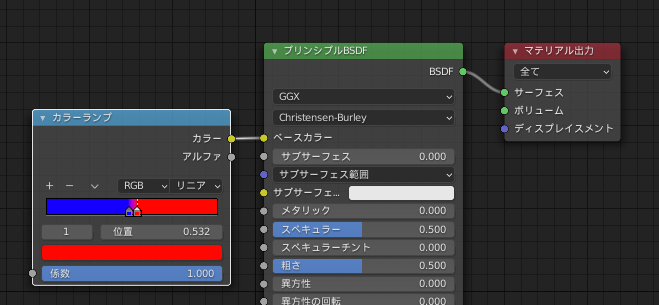
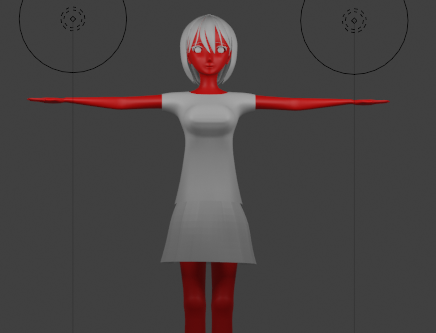
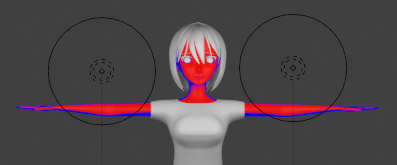
係数を1に設定すると赤くなる。

↓

係数に黒を入力。

↓

係数に白を入力。

↓

明暗の情報を出力。

明暗の情報を、白黒(グレースケール)の情報に変換する。


↓

シェーダーエディターで使える便利なアドオン。
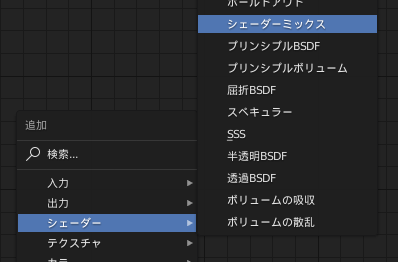
シェーダーの情報を混ぜ合わせる。

係数は下の方に入力したシェーダーの割合。0.5の場合、同じ強さで混ぜ合わせる。

↓

係数が1だと、カラーランプの情報のみ出力。

係数が0だと、プリンシプルBSDFの情報のみ出力。

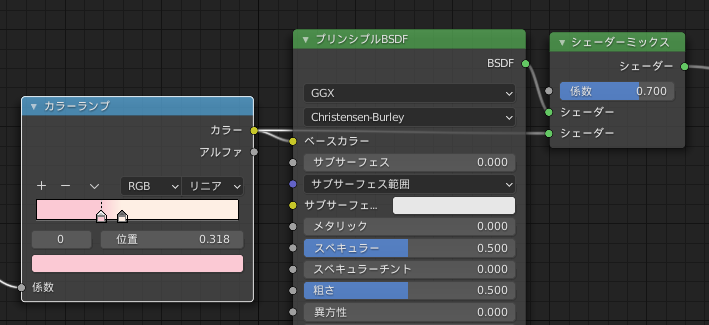
(アニメシェーダー=アニメっぽいシェーダー)
カラーバンドの左側に影色。右側に光が当たる場所の色を配置。
カラーストップの間隔を狭くして、陰の境目をはっきりさせる。
質感よりも色の情報を強くするために、シェーダーミックスの係数を0.7くらいに設定。

↓

1.曲率が大きい部分。
2.色(質感)が変化している部分。
3.目立ちにくい部分。
シェーダーの情報は、Unreal Engineなどに移すことができない。他のソフトに移せるのはテクスチャーの情報のみ。
関連スキル
シェーダーエディター関連
Shift + A
Xキー。
ホイールを押し込んでマウス移動。
回転はしないから、Shiftを押す必要はない。
ホイールを回す。
Gキー。
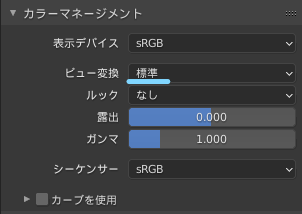
デフォルトのままだと、マテリアル出力に入力した色と実際に3Dビュー上に表示される色には違いがでる。それを修正する方法。
レンダープロパティを選択。

カラーマネジメントのビュー変換を[標準]に変更。

デフォルトのFilmicはフォトリアル(写実的)な色に変えてくれるもの。アニメっぽくしたいなら、標準の方が良いらしい。
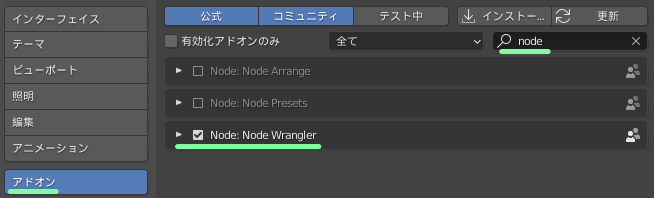
メニューバーの[編集]から[プリファレンス…]を選択。

左のバーから[アドオン]を選択後、検索バーで[node]と検索し、[Node Wrangler]にチェックを入れる。

(Node Wrangler使用)
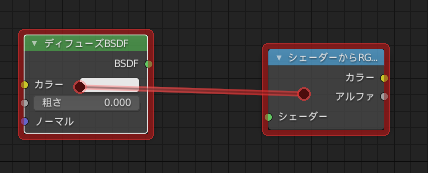
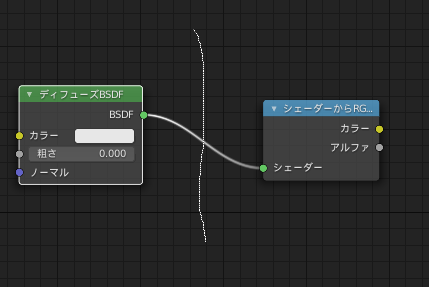
Alt + 右ドラッグ

↓

(Node Wrangler使用)
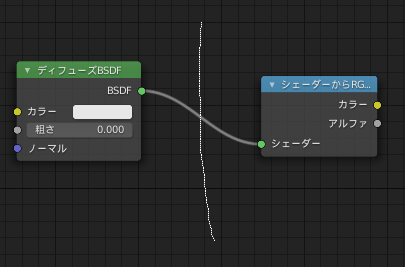
Ctrl + 右ドラッグ

↓

(Node Wrangler使用)
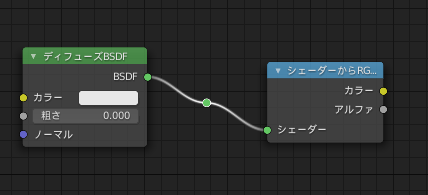
Shift + 右ドラッグ
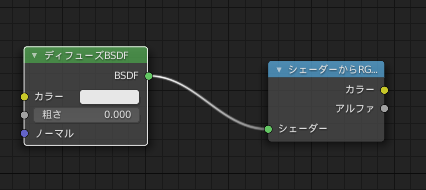
分岐点はXで削除可能。

↓

分岐点からは新しいエッジを伸ばせる。

Ctrl + Shift +(確認したいノードを)左クリック
16進数でFFFFFFと入力する。

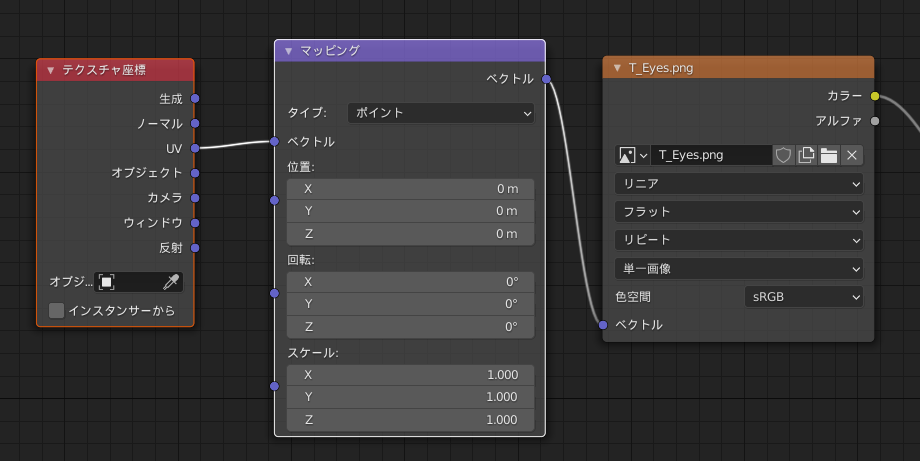
画像テクスチャーのノードを選んだ状態で、Ctrl + T を押す。

↓
2つのノードが生成される。

マッピングの値を調整することでも、UVの位置・回転・スケールの変更ができる。
Blender通常使用
2枚の紙のアイコンをクリック。

↓

適した名前に変更。

適用先を複数選択。
→適用元をShift + クリックで選択。
→Ctrl + L から[マテリアルにリンク]。
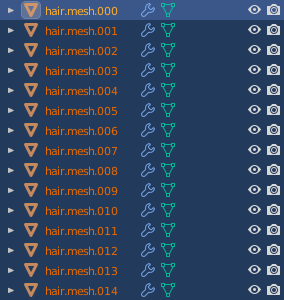
アウトライナーなどで適用先のメッシュを複数選択。

Shift を押しながら、適用元のメッシュをクリック。

↓
コピー元のメッシュがアクティブ(オレンジ色)になる。


Ctrl + L を押した後、[マテリアルをリンク]を選択。

↓
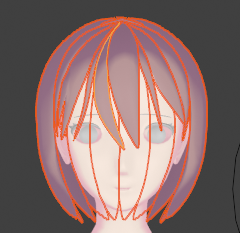
マテリアルが適用された。


Ctrl + I
プロポーショナル編集の円が画面から見えないくらい大きくなっている可能性あり。サイズを見ながらホイールをめっちゃ回し小さくする。

円のサイズが小さすぎる可能性がある。サイズを見ながらホイールをめっちゃ回して大きくする。

Ctrl + Space


コメント