高機能なゲームエンジンであるUnreal Engineは無料で簡単に始めることができます。
前回の続きで、First PersonのBPを学びました。
今回はWidgetブループリントを使ってHPバーを作りました。
参考動画
ゲームデザイナーのためのブループリントとゲームプレイ>Widgetブループリント入門
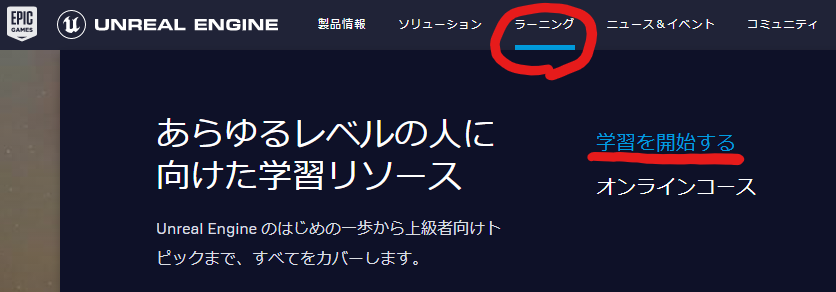
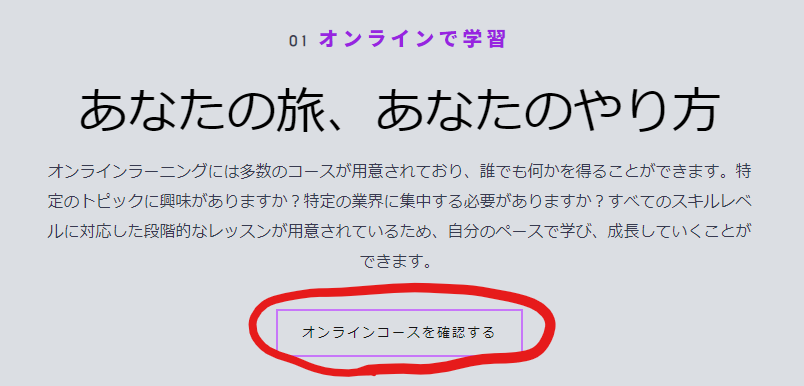
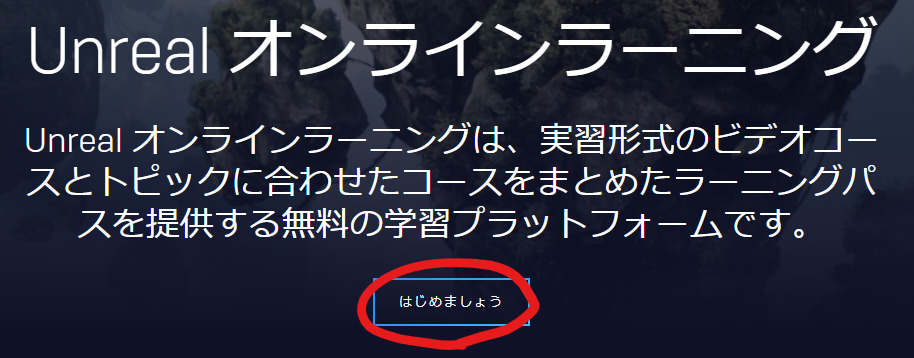
1.Googleで検索する。そして画像の手順にすすめる。

↓

↓

↓

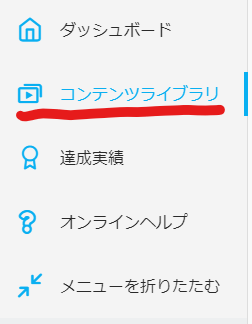
2.左のウィジェットからコンテンツライブラリを選ぶ。

3.中央にある検索窓から見たい動画を検索。

4.動画を見る。
今回はEpicから配布されている[Blueprints and Gameplay In Development]というプロジェクトを使って学習しています。
1.Unreal engineのサイトのトップバーから、PERSONALを選ぶ。

(まずサイト右上のIDにカーソルを合わせる)
↓

(PERSONALを選ぶ)
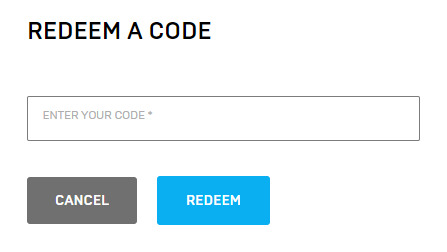
2.REDEEM CODE(コードの利用)を選ぶ。

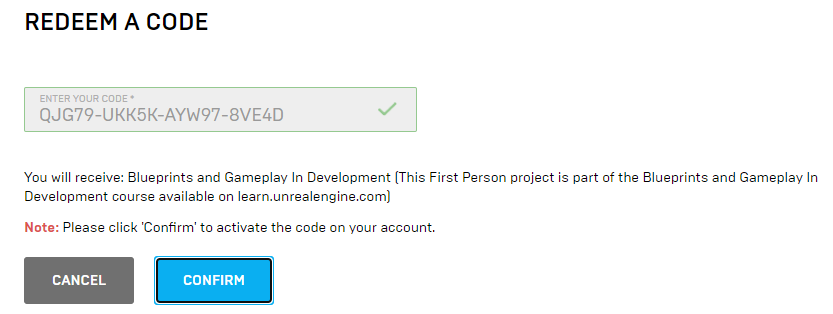
3.次のコードを入力して、REDEEM(コードを利用)をクリック。
QJG79-UKK5K-AYW97-8VE4D

4.COMFIRM(確認)をクリック。

学習内容

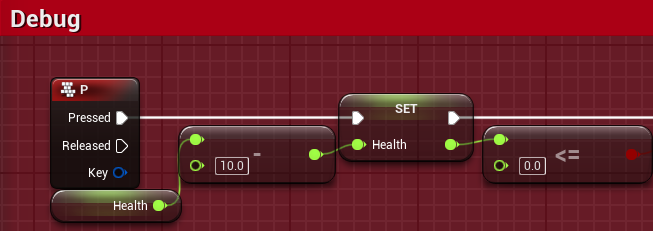
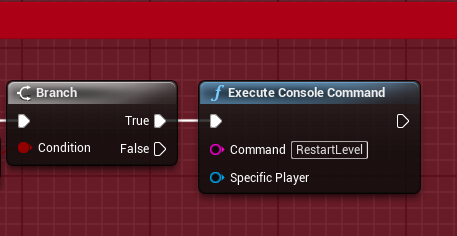
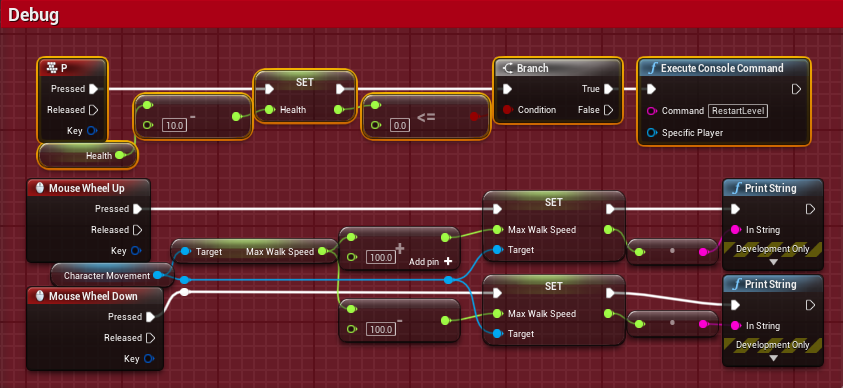
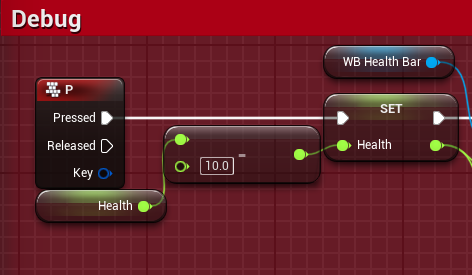
HealthのデバッグBP全体
1

Health(Float型、初期値100)
2

場所:BP_FirstPersonCharacter

手順・注意点
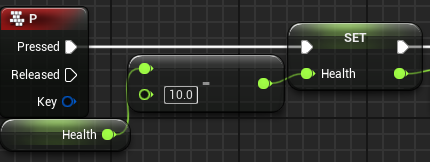
1.変数Health(Float型、初期値100)を設定。[P]を押すと10ずつ減少。

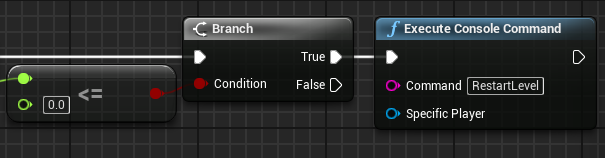
2.Healthの値が0以下だと[RestartLevel]。

3.デバッグのコメントの中に追加する。

場所:WBのDesigner内。
(WB=ウィジェットブループリント)

手順
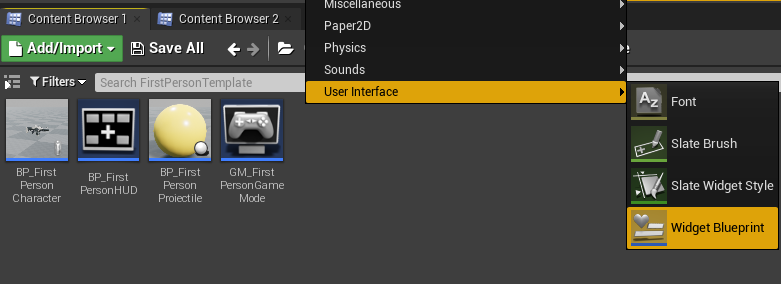
[Content Browser]内で右クリックをして、[User interface]>[Widget Blueprint]の順で選ぶ。名前を[WB_HealthBar]にする。ダブルクリックで開く。

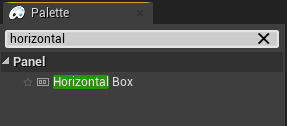
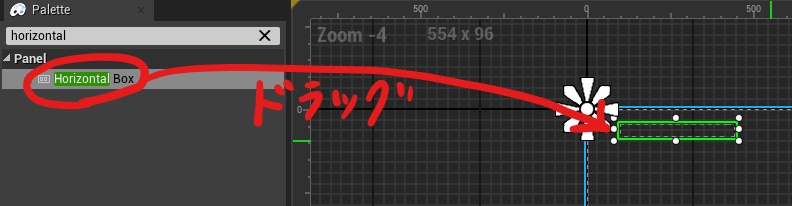
左にある[Palette]から[Horizontal Box]を選び、右の枠内にドラッグする。

↓

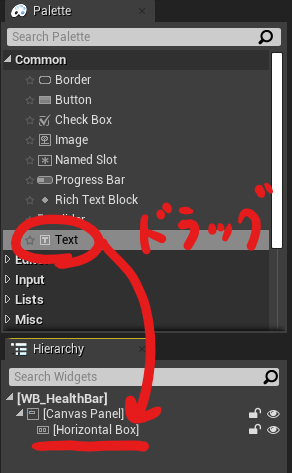
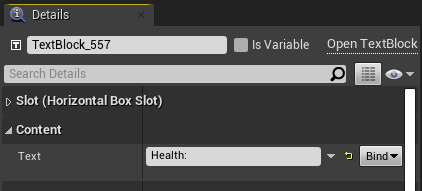
[Palette]から[Text]を選び、[Hierarchy]の中にある[Horizontal Box]にドラッグする。

[Text]の名前を[Health:]にする。

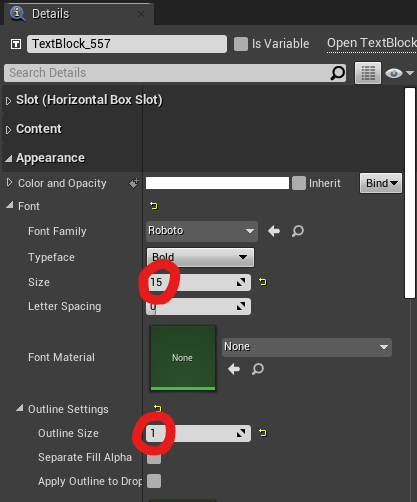
[Font]の[Size]を15、[Outline Size]を1にする。

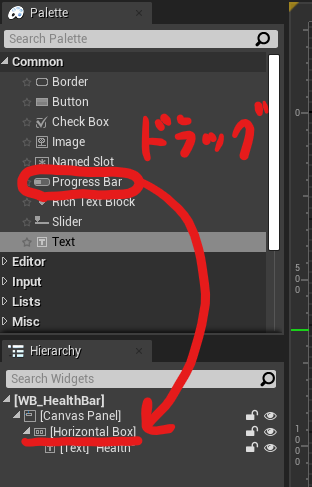
先ほどと同様に[Progress Bar]を[Horizontal Box]にドラッグする。

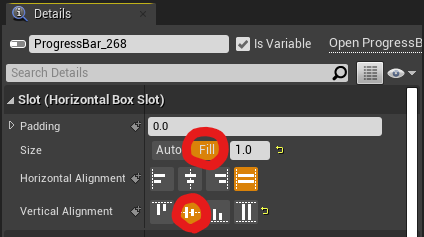
[Size]を[Full]に、[Vertical Alignment]を[Center]にする。

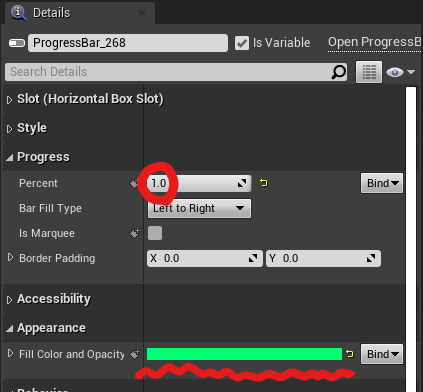
[Percent]を1に、[Fill Color and Opacity]を緑にする。

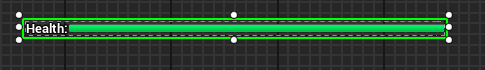
[Horizontal Box]を選択して、大きさを調節する。

次の[Update healthbar]作成の為、右上から[Graph]に移動する。

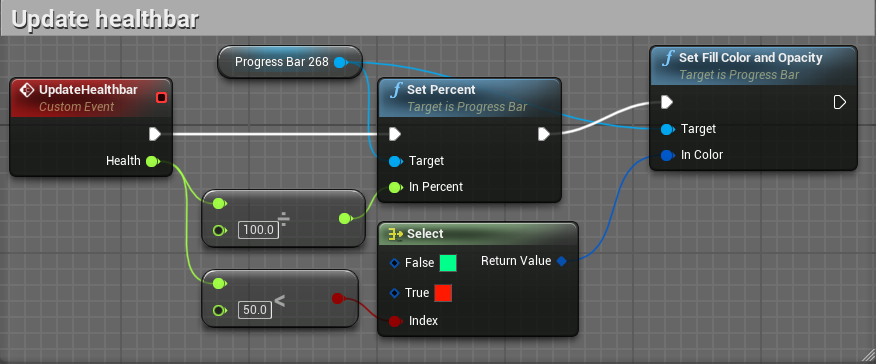
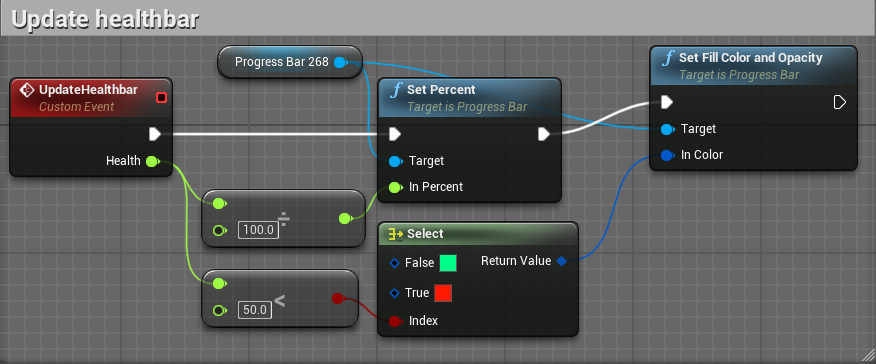
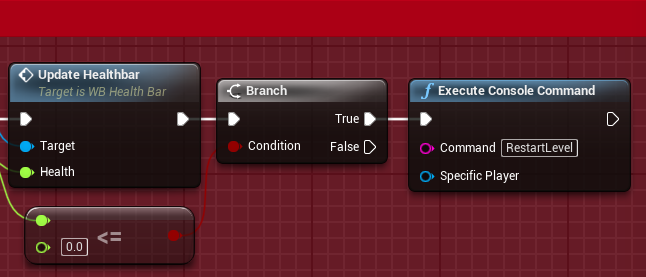
Update healthbarのBPの全体

場所:WB_HealthBarのGraph内。

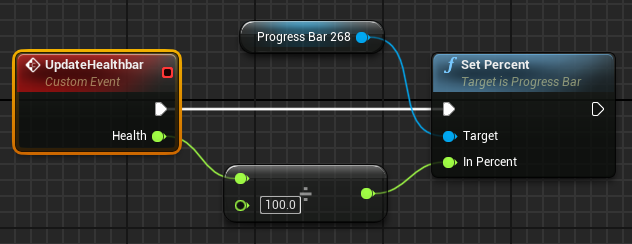
作成手順の一部
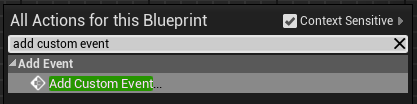
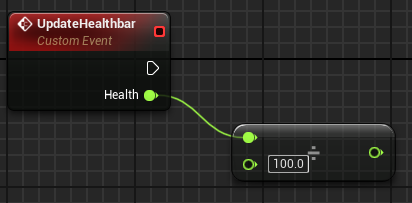
1.[Add Custom Event…]で、[UpdateHealthbar]をつくる。

↓

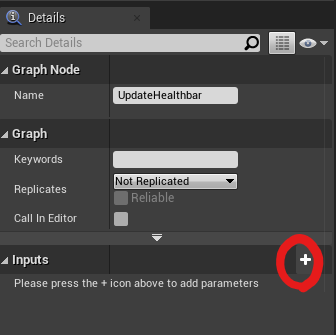
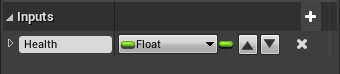
2.[UpdateHealthbar]を選択した状態で、Detailsパネルの隣の[+]のボタンを押して、新しいパラメーターを作る。名前は[Health]、型は[float]にする。

↓

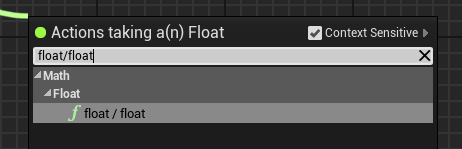
3.Healthの値をHealthの最大値の100で割る。
(後で使う[Set Percent]には0から1の値を使う必要があるため。0が0%、1が100%)

↓

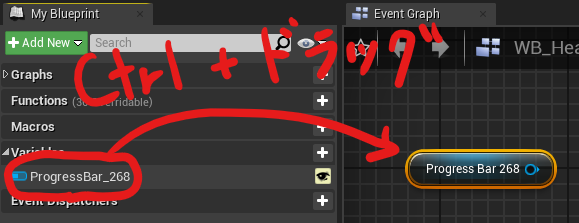
4.[ProgressBar]をgetして、[Set Percent]を追加し、[UpdateHealthbar]などとつなげる。

↓

5.残りのHealthに応じて色が変わるように、[Select]と[<50]を追加。その後、コメントに入れる。HealthBarの色がHealthが50未満なら赤、そうでなければ緑になる。

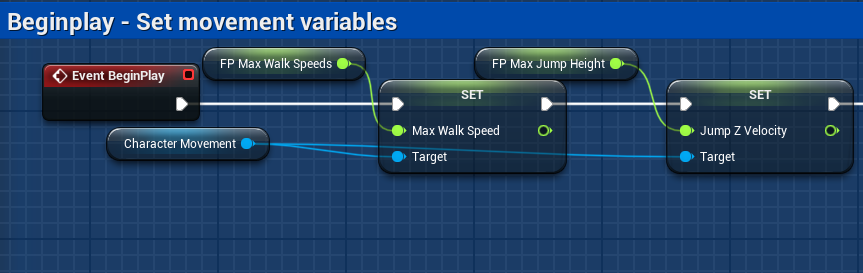
Beginplay全体
1(以前作った部分)

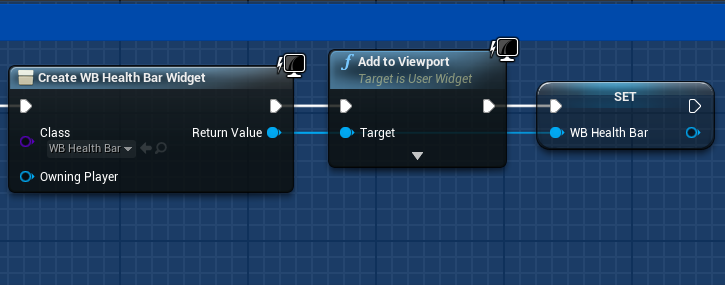
2(追加部分)

場所:BP_FirstPersonCharacter

手順・注意点
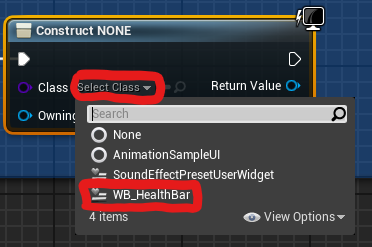
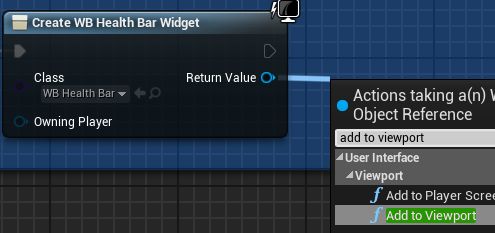
1.[Beginplay]の右に[Create Widget]を付け足す。

2.[Create Widget]の[Class]の中身を[WB_HealthBar]にする。

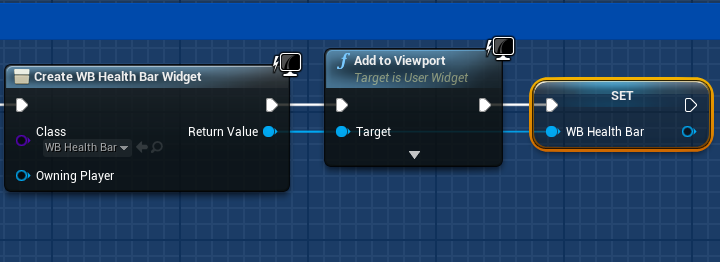
3.[Create Widget]の右に[Add to Viewport]を追加する。

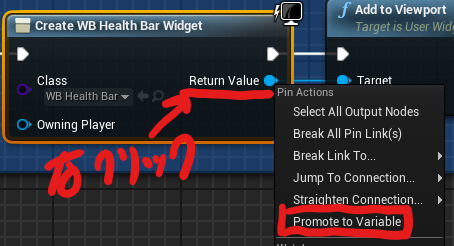
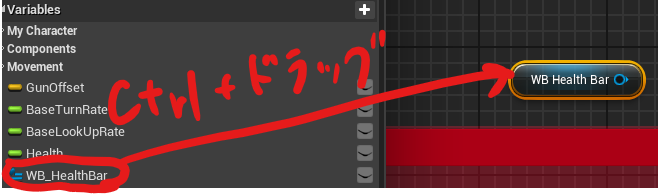
4.新しい変数を作る。名前は[WB_HealthBar]にする。

5.作った変数を[Add to Viewport]とつなぐ。

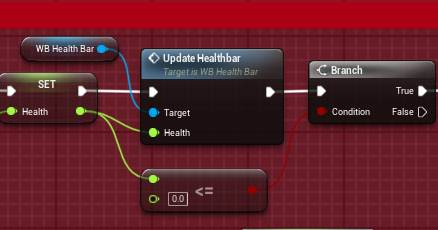
HealthのデバッグBPの全体
1

2

手順・注意点
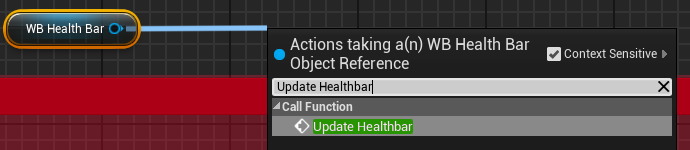
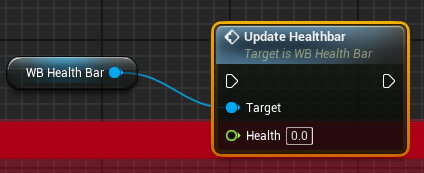
1.[WB_HealthBar]をgetして、[Update Healthbar]とつなげる。

↓

↓

2.HealthのデバッグBPに組み込む。



コメント