今回は無料の3DCG制作ソフトであるBlenderを使ってサイコロ制作。サイコロの表面にサイコロの目を書き、後でそこに穴をあけました。
関連する知識、サイコロを作るうえで学んだ知識をまとめています。
初心者でも簡単に作れるので、よかったら試してみてください。
👇クリックしたら中身が見れます
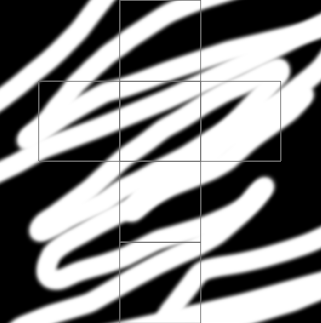
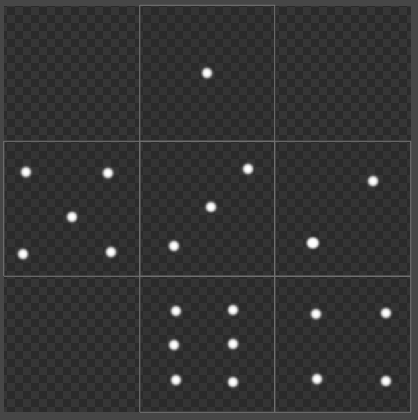
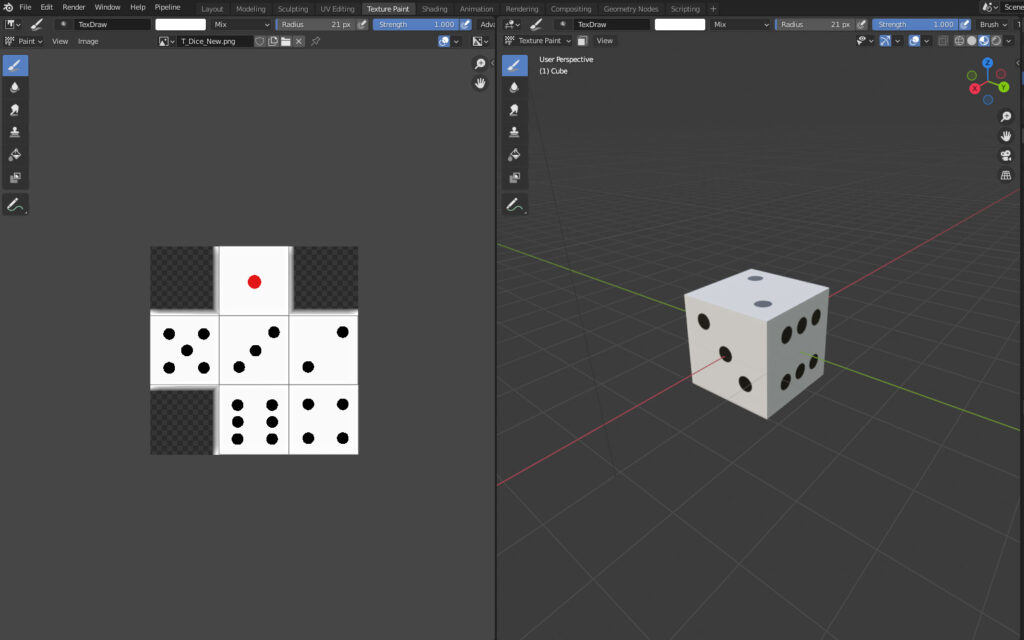
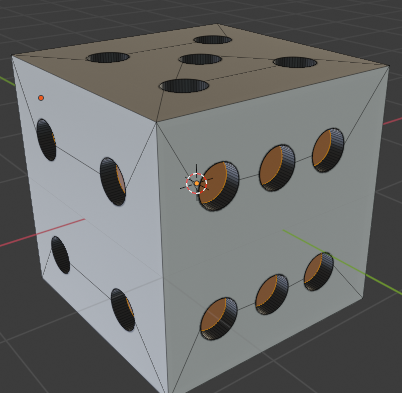
Texture PaintでTextureをつくったもの。

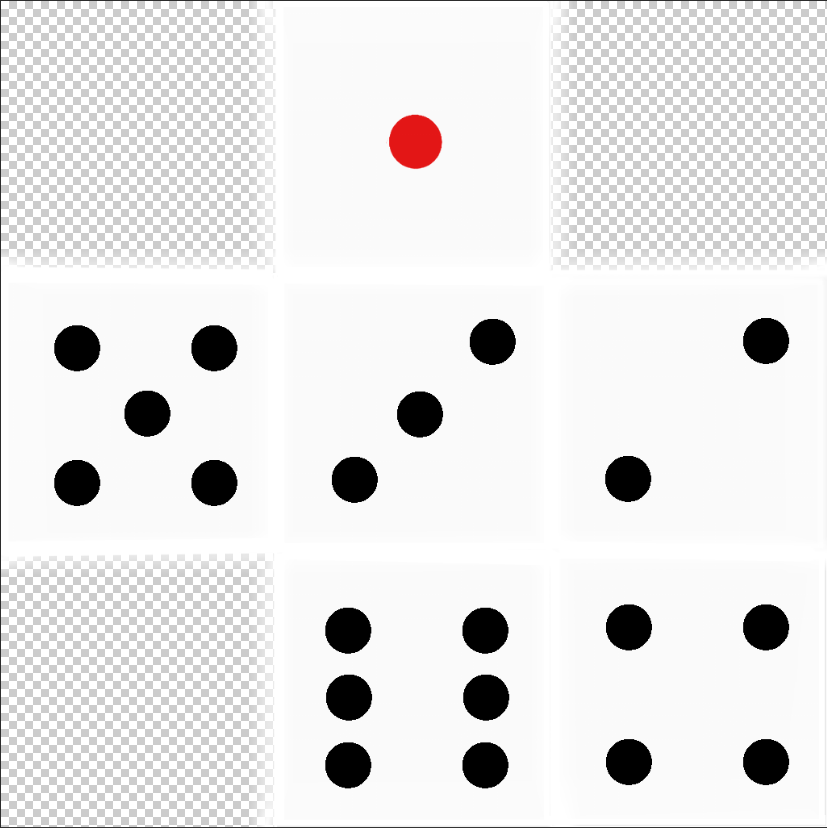
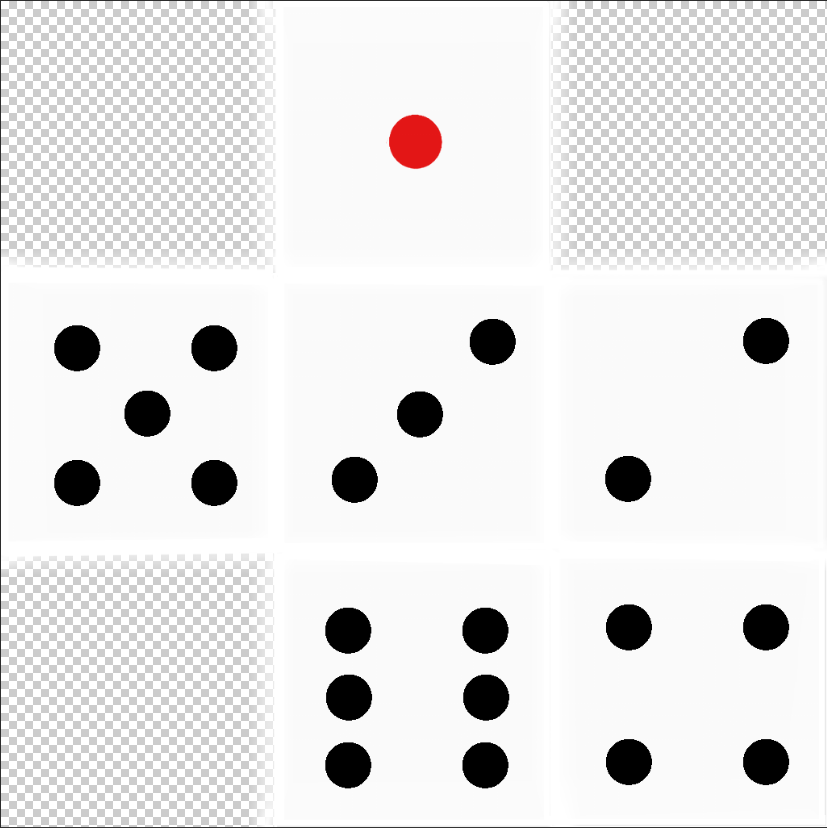
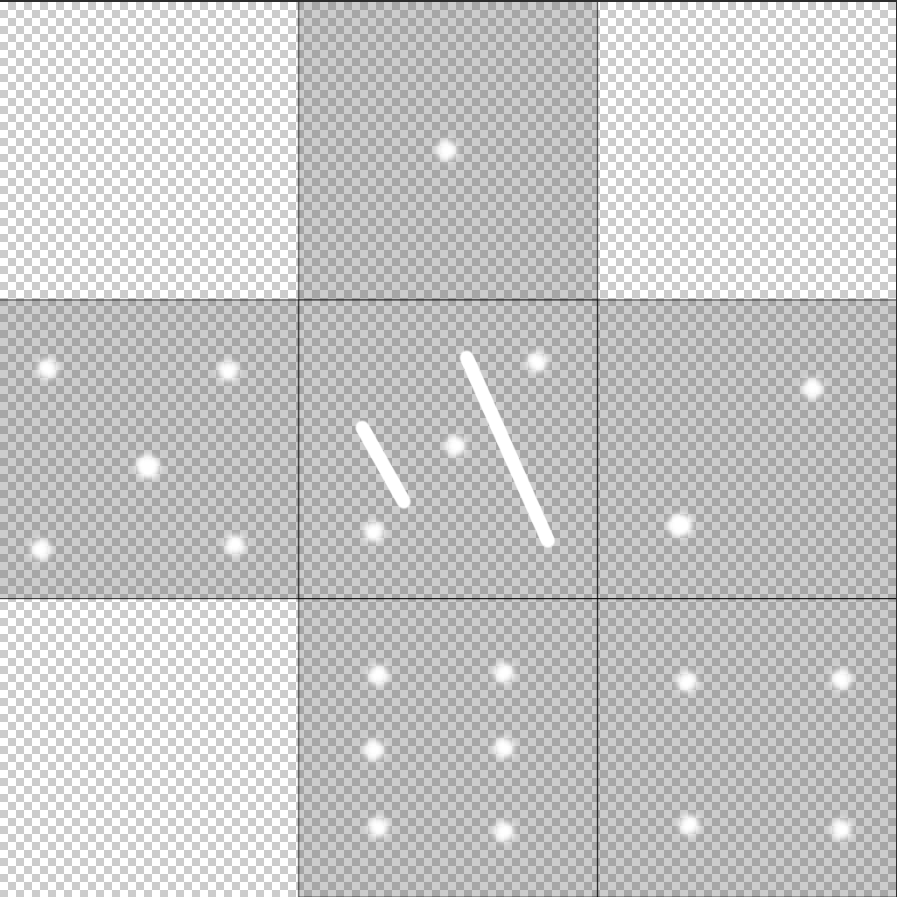
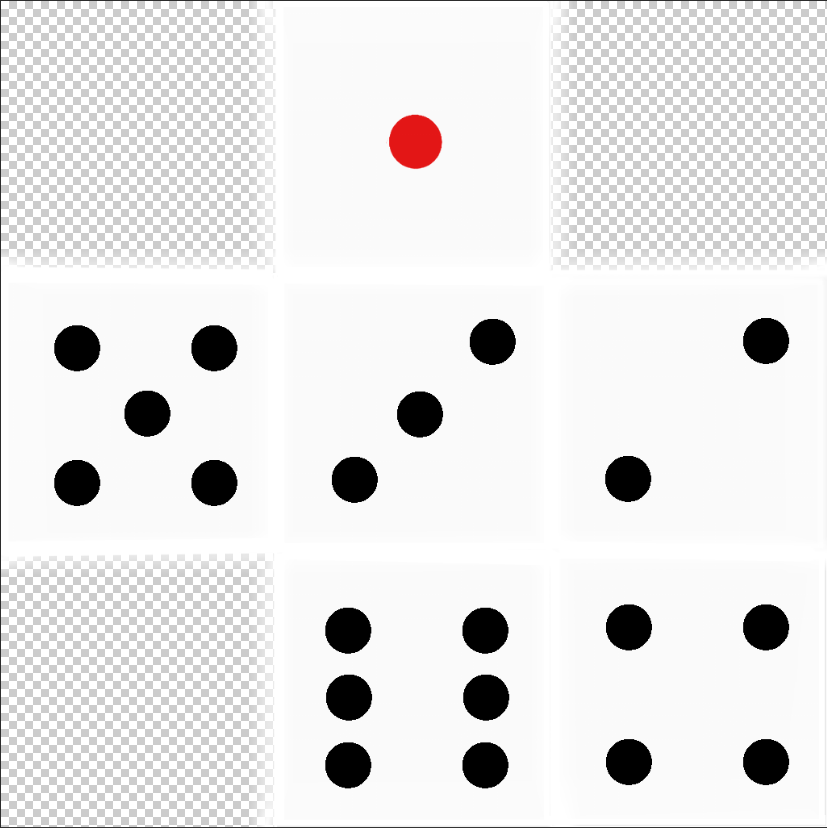
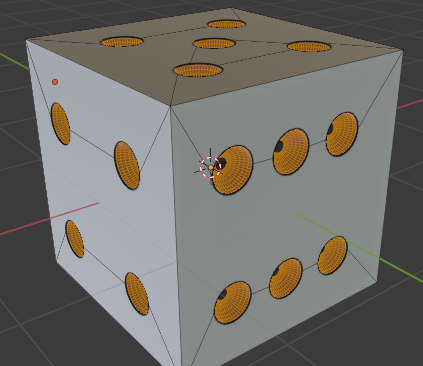
CLIP STUDIOでTextueをつくったもの。


Blenderの基本的な操作方法:こちらをどうぞ。
サイコロをつくる
関連知識
Blender
表面の編集をするために、立体を平面に展開すること。

↓(UV展開)

Blenderで選べるタブの一つ。UVに編集を加えることができます。
今回は展開図を編集して、Textureの無駄を減らしました。

↓

テクスチャー
UV展開した平面に貼り付ける画像など。オブジェクト表面の質感を決めるもの。

Blenderで選べるタブの一つ。ペイントソフトです。PhotoshopやCLIP STUDIOなどの外部ソフトと比べると簡単なことしかできない。
Blenderで選べるタブの一つ。ノードとエッジをつかって直感的に編集ができます。
エッジ:繋いでいる線の部分
ノード:繋がれている部分

CLIP STUDIO
有名なペイントソフトのひとつです。
詳しくはホームページで。
👆リンク。広告は貼ってないです。
買い切りが好きなので僕はこれ使ってます。ホームページからすぐに買えるみたいです。amazonアカウントで買えるのは安心でいいですね。

層。透明なフィルムみたいなもの。CLIP STUDIOなどのペイントソフトでは、たくさんのレイヤーに絵を描いて最後に重ねて画像にする。
[CLIP]形式:CLIP STUDIO独自の保存形式。このアプリを使わないと開けないが、作成中の情報を全て保持してくれる。
編集中は、この形式で保存している。

[PNG]形式:画像の保存形式。[JPEG]形式と違い透明情報を保持できるので他の画像と重ね合わせることができる。
編集後、この形式に変更して使用している。

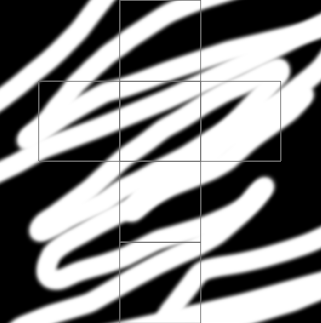
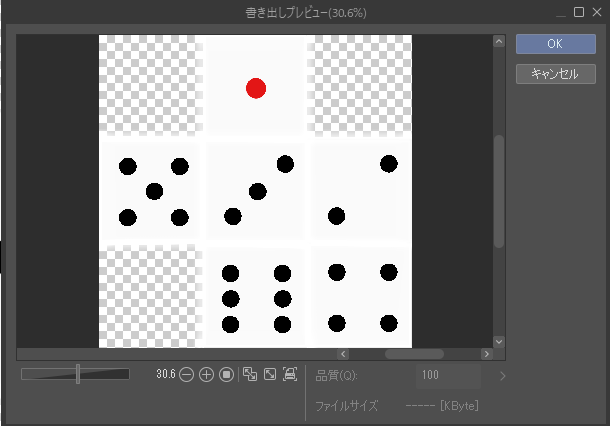
上の写真の網掛けの部分が透明になる。
画像の後ろに他の画像をおいたとき、後ろの画像をみることができる。
学んだスキル
[UV Editing]の基本操作
UV展開:立体を平面に展開すること。
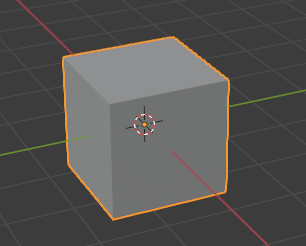
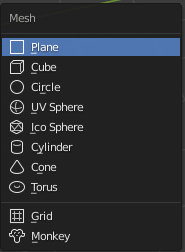
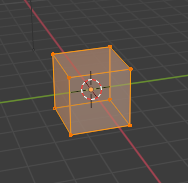
Cubeを選択する。

[Edit Mode]にする。

上のメニューバーから[UV Editing]を選ぶ。

↓
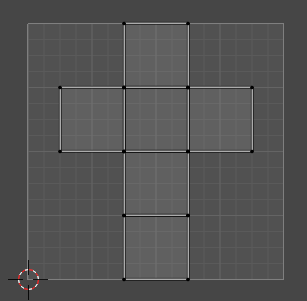
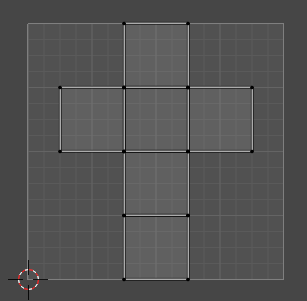
既に展開されている。

展開図が出てこない場合、[Edit Mode]で全ての点が選択されていることを確認してください。
[Shift + A]で作れるMeshは予めUV展開されている。

左クリック
複数選択:Shift + 左クリック
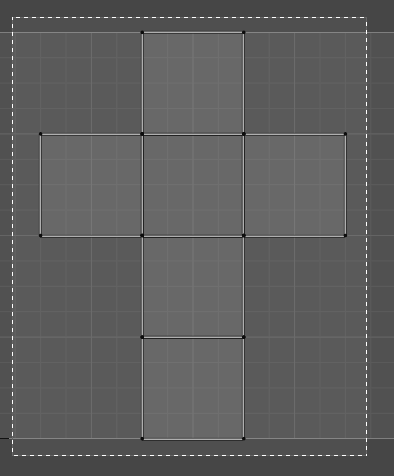
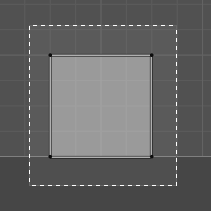
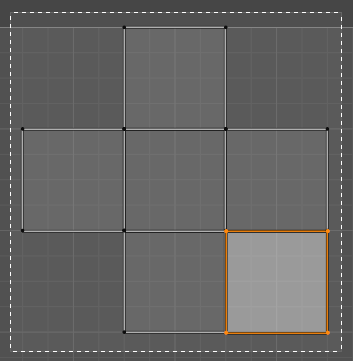
範囲選択も可能。

↓

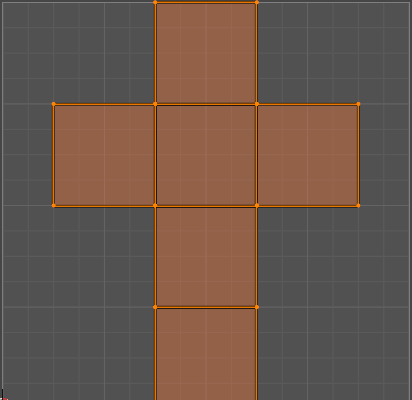
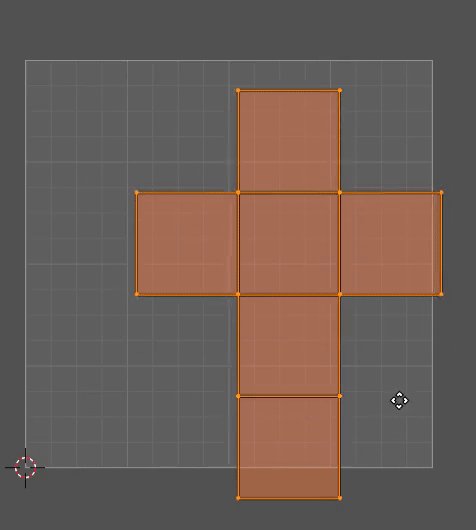
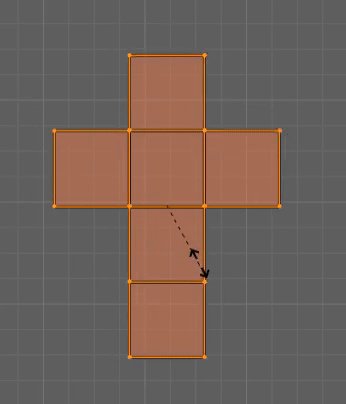
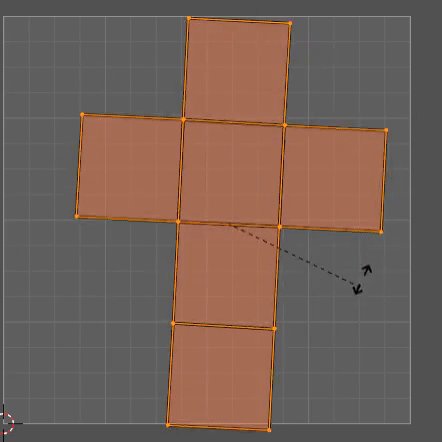
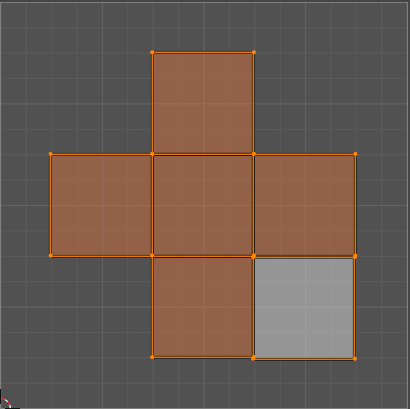
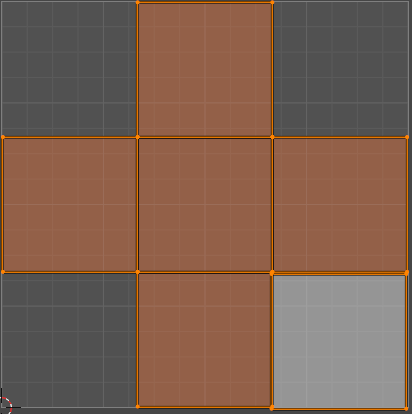
選択して、G:移動、S:拡縮、R:回転



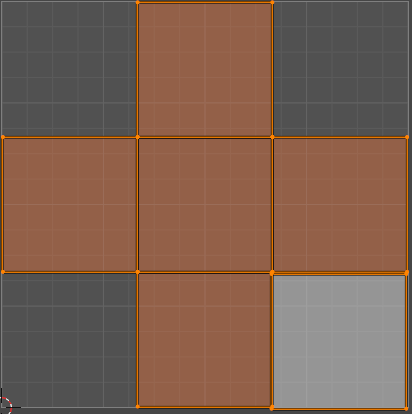
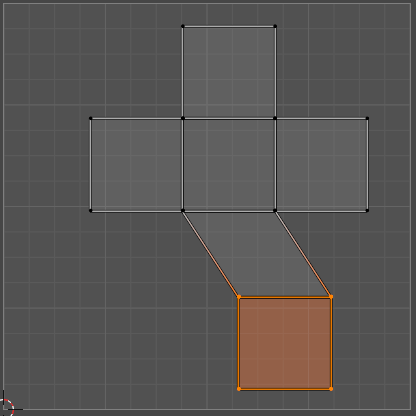
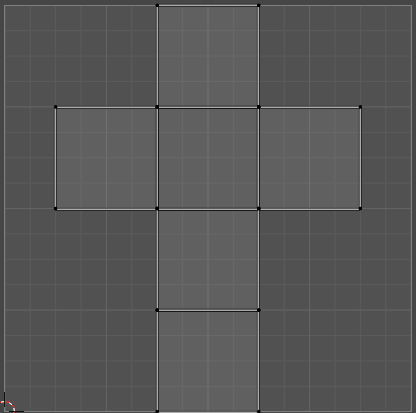
良く考えずに動かそうとするとこうなる。(下画像)

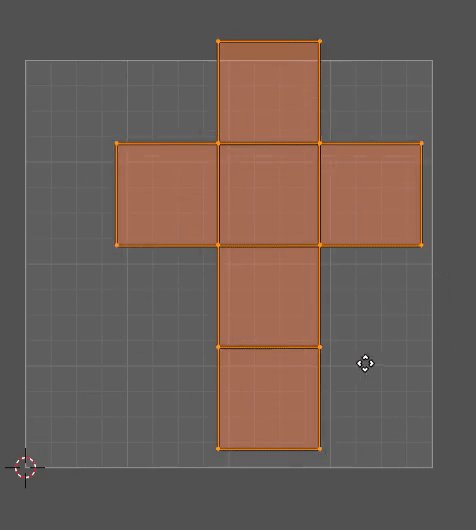
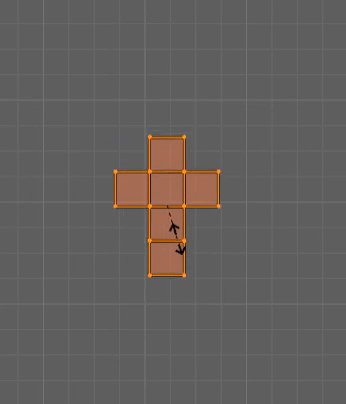
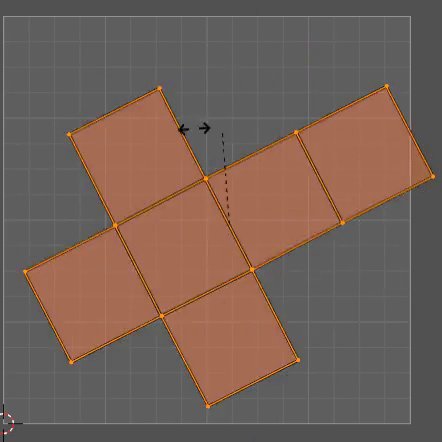
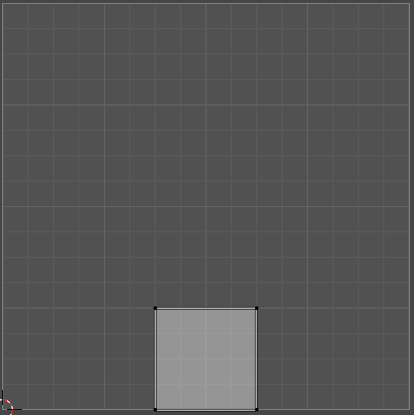
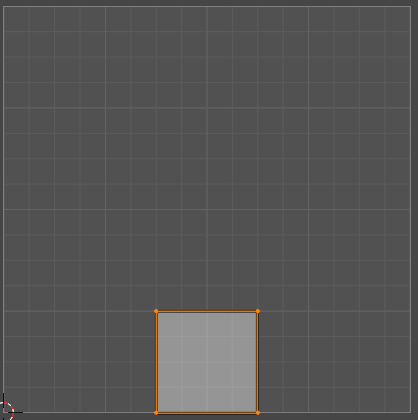
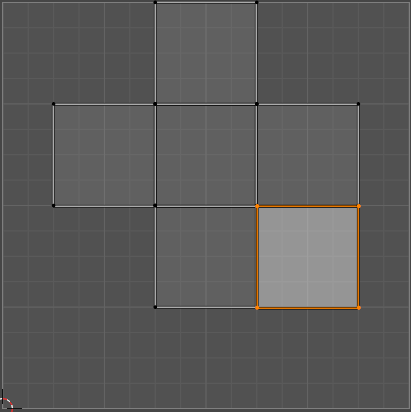
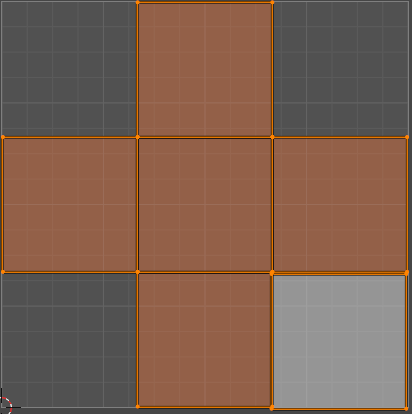
面選択モードで、1面を選択する。

↓
すると[UV Editing]の画面には、その1面だけが表示される。

↓
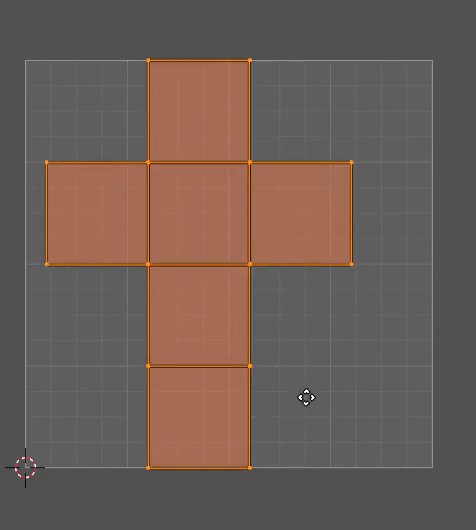
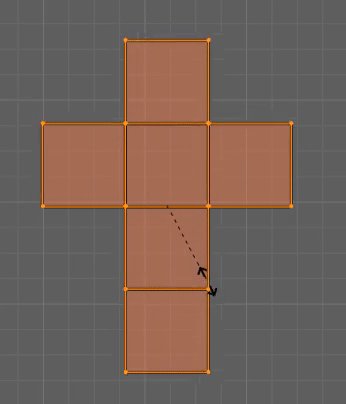
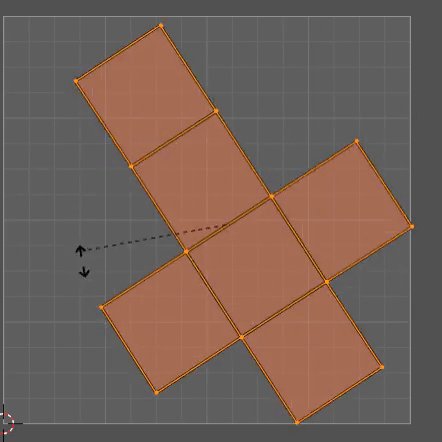
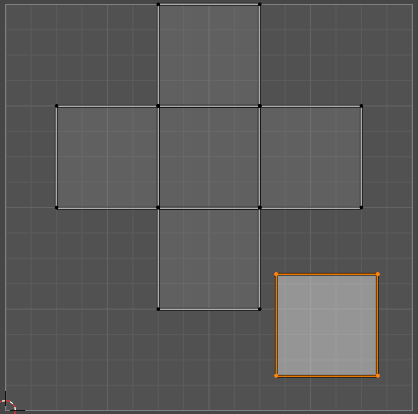
あとは普通に移動するだけ。

↓

↓
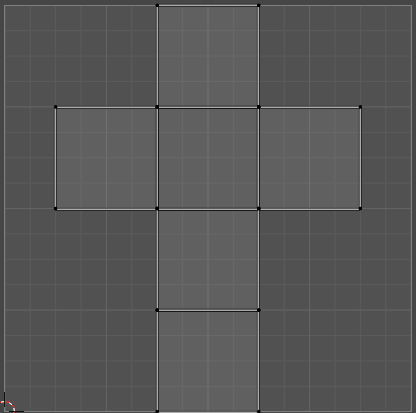
1面を移動したが、他の面の形は変わらない。


1面だけ移動。

↓

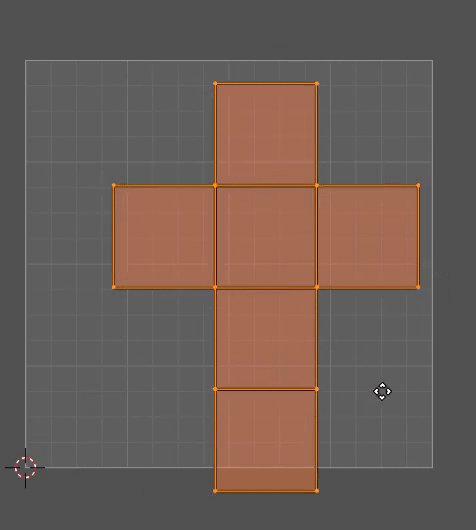
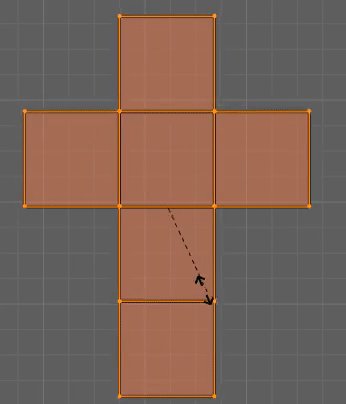
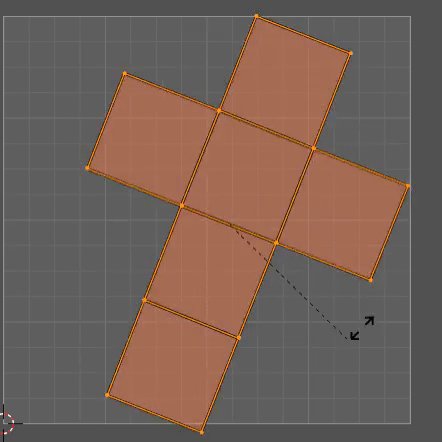
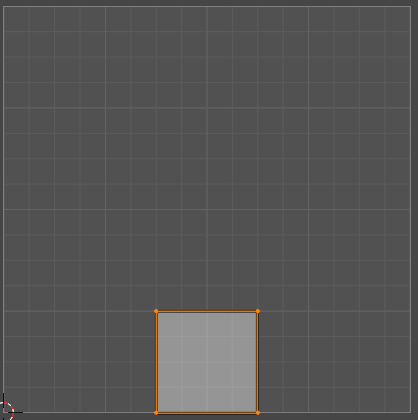
拡大して大きさを調整。

↓

↓

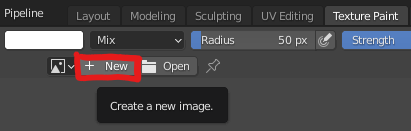
[Texture Paint]を選ぶ。

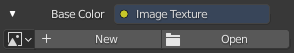
[+ New]を選ぶ。

名前をつけて[OK]をクリック。

↓
この段階では、黒い画像(PNG)が作られただけ。この後編集を加える。

左クリックすると色がぬれる。

しかし、このままでは立体のキューブにはTextureが適用されない。

メニューバーの[Shading]タブをクリック。

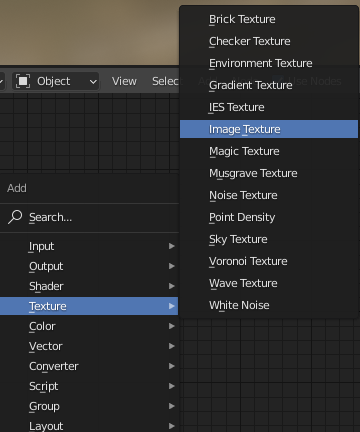
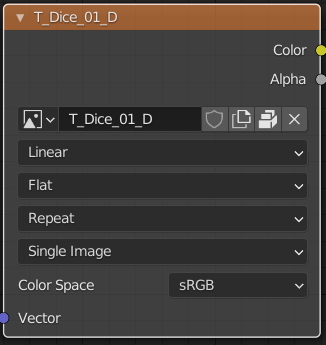
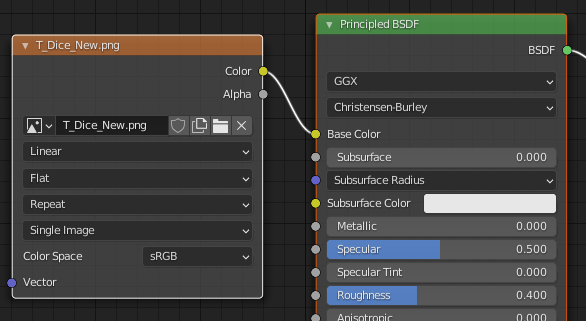
[Shift + A]で[Texture]から[Image Texture]を選ぶ。

↓

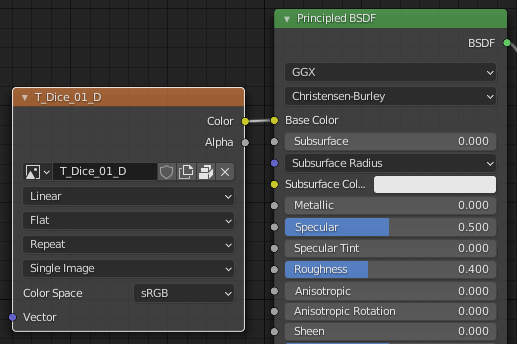
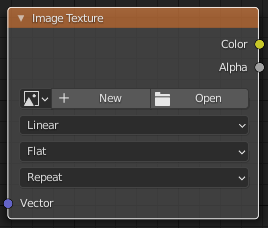
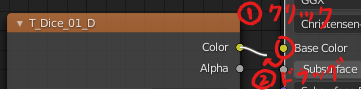
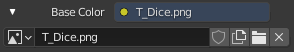
写真のアイコンをクリックして先ほど作ったTextureを選択。

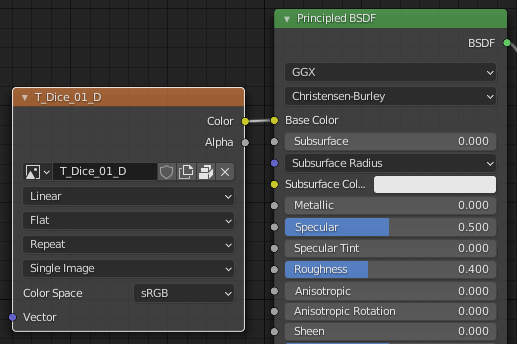
[Color]を[Base Color]にエッジで接続する。

↓
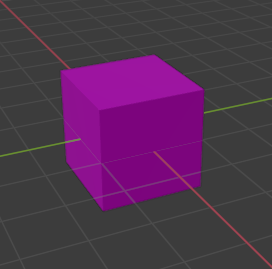
Textureが適用される。


エッジを外すときは、[Base Color](右)の黄色い丸のところをクリックして、そのままドラッグすればよい。つなげるときはエッジを左右のどちらからエッジを出しても大丈夫だが、外すときは右側をクリックする必要がある。

[Texture Paint]の基本操作
メニューバーから選ぶだけ。

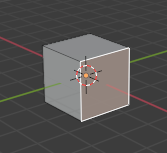
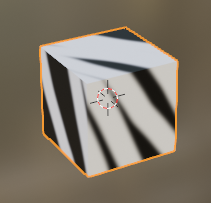
オブジェクトの見た目がこんな感じになるよ。

(ツールバーの上で)ホイールを回す

F + マウス移動

ツールバーで操作することもできる。

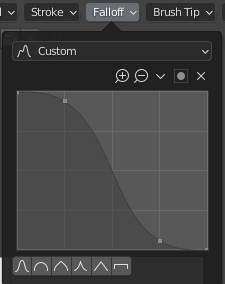
ツールバーの[Fall off]で変更可能


↓


↓

ツールバーから変更


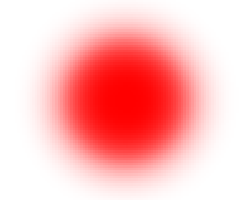
このハイライト(上画像の白い部分)は筆圧を下げて輪郭をぼんやりさせて作った。
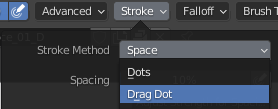
ツールバーから[Stroke]>[Drag Dot]


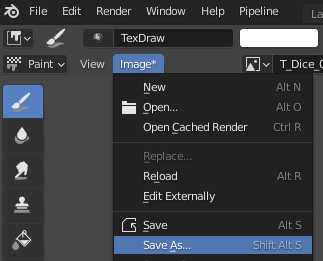
Blenderのファイルとは別に保存する必要がある。
texture上書き保存:Alt + S
(Blender上書き保存:Ctrl + S)

[CLIP STUDIO]で編集
下準備として、Blenderで操作する。
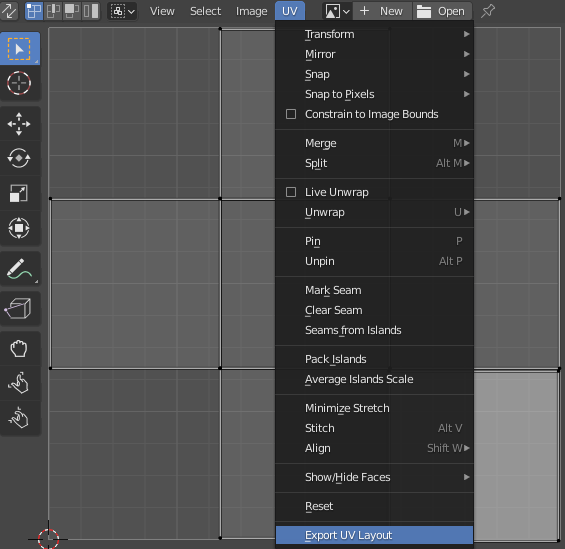
[UV Editing]>[UV]>[Export UV Layout]をクリック

↓
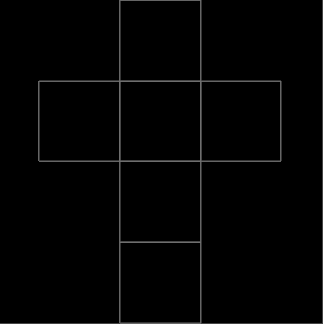
名前をつけて、好きなところに保存。名前は[T_Dice]とつけた。
UV展開の展開図がついた画像を保存できる。

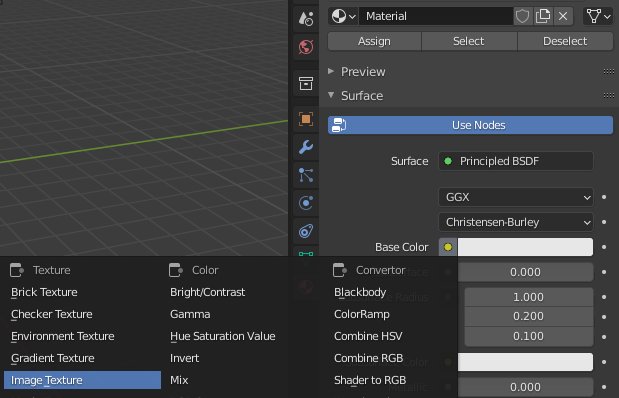
オブジェクトを選択。

[Property]パネルで[Material Properties]を選択。

[Base Color]の左の黄色い丸をクリックして、その後[Image Texture]をクリック。

[Open]をクリックして、先ほど作った[T_Dice]を選択。

↓


目安を[Texture Paint]で書いておくと良い。

目安を書いたら、[Alt + S]で上書き保存をして、外部エディタで編集していく。
[ファイル]>[開く]で、作った[T_Dice]を選択。

↓

[PNG]で保存するとレイヤー情報が保持されない。
作業中は[CLIP]形式、最後に[PNG]に変換。
メニューバーから[ファイル]>[別名で保存]を選択。

ファイルの種類として[CLIP STUDIO FORMAT]を選んで保存。

↓

↓
[CLIP]形式のファイルが新しくできる。

エッジの部分を白くすることで丸みがでるらしい。

参考動画ではPhotoshopで色彩(内側)を使っていたが、CLIP STUDIOにはその機能がないようなので、間に白い線を引いてぼかした。
コピペで作りました。[Texture Paint]より出来ることが多いので、慣れるまでは難しそうですが質の高いTextureを作れそうです。

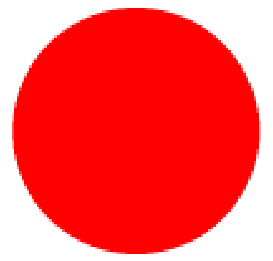
今回はハイライトは使わず、モデリングの際にサイコロの目に穴をあけます。
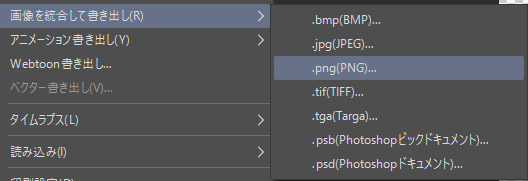
メニューバーから[ファイル]>[画像を統合して書き出し]>[.ping(PNG)…]を選ぶ。

↓
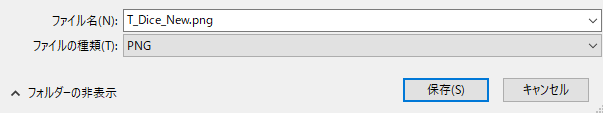
[保存]をクリック。

↓
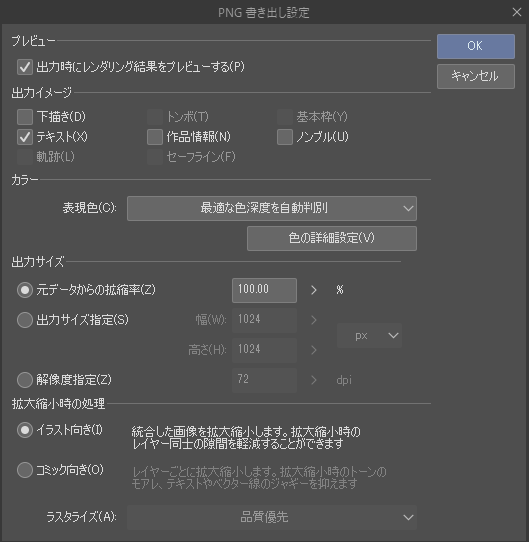
[OK]をクリック。

↓
また[OK]をクリックして、[PNG]で書き出す。

新しい[PNG]形式の画像をBlenderで適用する。
([Textureの適用①]か[Textureの適用②] を参照)
👆ページ内リンク



サイコロの目の穴を作成
[Edit Mode]で対応する数字を押す
(画面左上のアイコンからでも選択できる。)
1:点(vertex)

2:辺(edge)

3:面(face)

1.オブジェクトを選択する。
2.Rキーを押す。
3.回転の軸を決定する。(X or Y or Z)
4.数字を入力。(90度回転なら90と入力)
5.左クリックで確定。
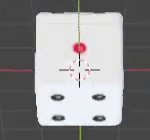
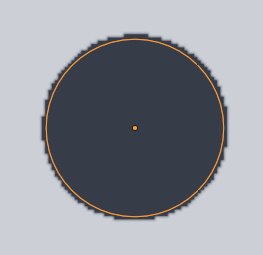
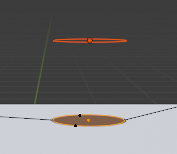
1.サイコロの目の真上に[Circle]を持ってくる。


2.複数選択(Shift + 左クリック)でサイコロを選択。

3.Tabキーを押して[Edit Mode]に変更。

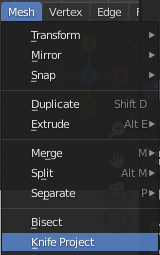
4.上部のタブから[Mesh]>[Knife Project]を選ぶ。

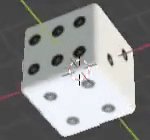
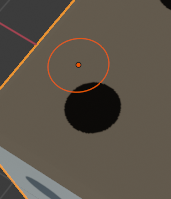
5.真上に置いた円が投影されて、サイコロに円の形の面ができる。

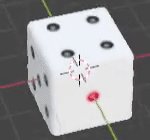
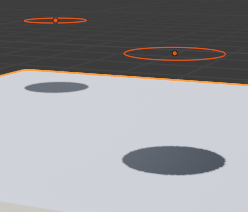
複数同時に投影
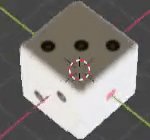
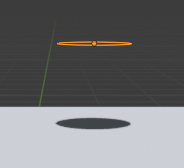
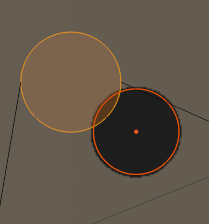
[Shift + 左クリック]で最後に選択したものがオレンジ。それ以外が赤になる。

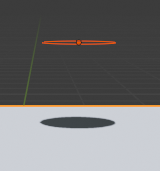
↓

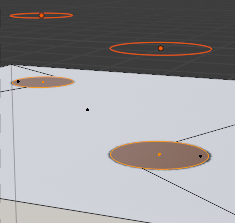
[Knife Project]を選んだときのカメラ位置が重要なようだ。
先ほどと同様に真上に円があるのだが、別の位置に面ができた。

↓


1.[Edit Mode]で選択。
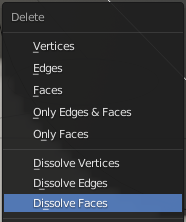
2.Xキーを押す。
3.[Dissolve …]を選ぶ。
点:Vertices
辺:Edges
面:Faces

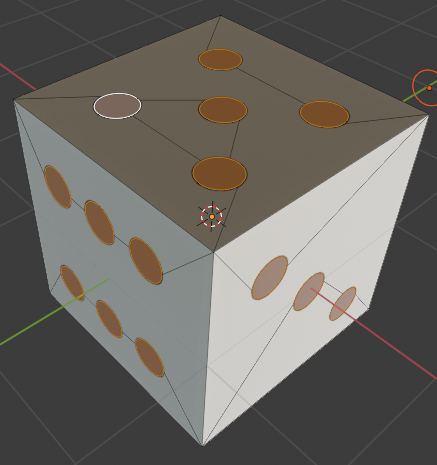
1.[Shift + 左クリック]で範囲選択する。

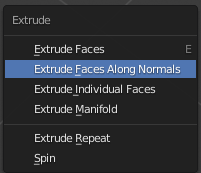
2.[Alt + E]を押して、[Extrude Faces Along Normals] を選ぶ。

3.ドラッグする。

([Ctrl + B]でベベルをかける)




コメント