使用UE:Ver.5.0.3
2種類の落ちる床を作成しました。
乗るとすぐに落ちる床と、一定時間後に落ちる床です。
前回のZiplineでは、複数のActorを動かすのにRateComponentを使いました。
今回は、連続した処理に対してRateComponentを使用します。
Blueprintと自作のPluginだけで作成しています。
👇公式の解説動画です。
👇自作したPluginを使用しています。
KishiroRateComponent
Blueprint
BP_FallingFloor
実装内容
1.乗ると少し揺れる。
2.落ちる。
3.下がりきると消える。
4.元の位置に戻ってきて初期状態に戻る。
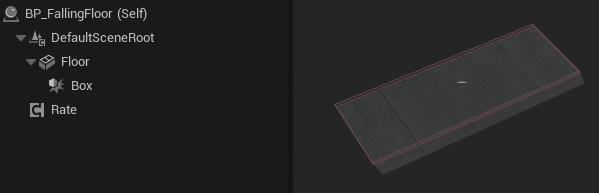
Viewport

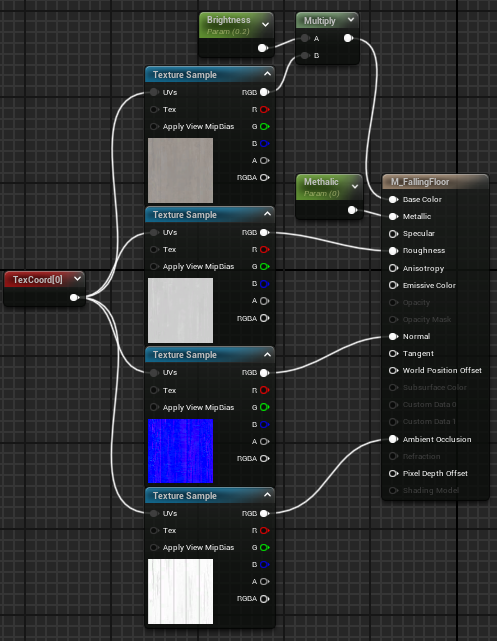
TextureはTextures.comからダウンロード。
これをMaterial Instanceにして少し調整。

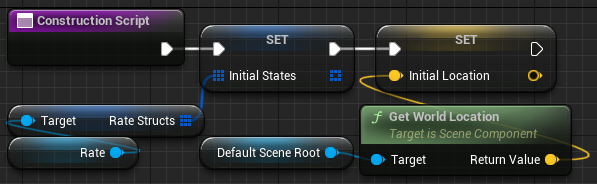
Construction Script
初期状態を記録。

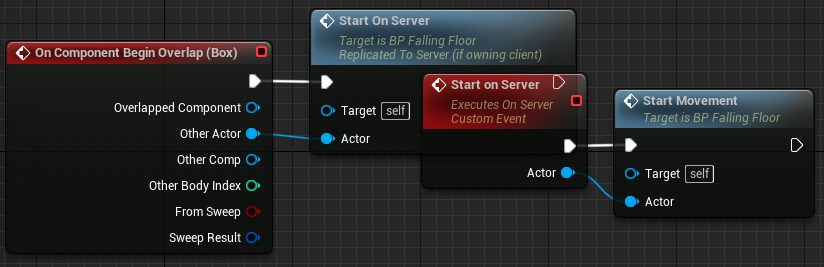
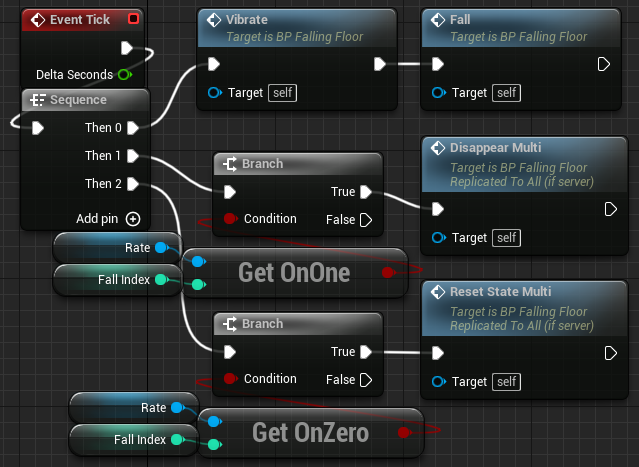
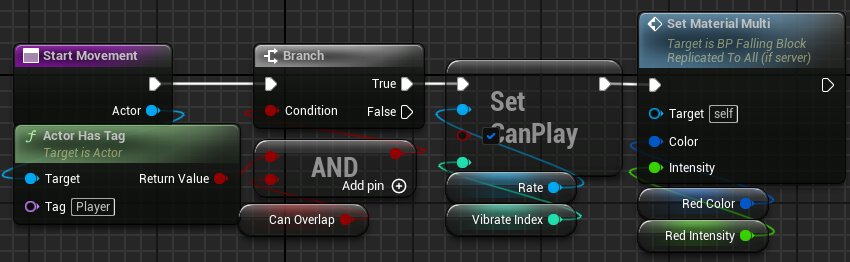
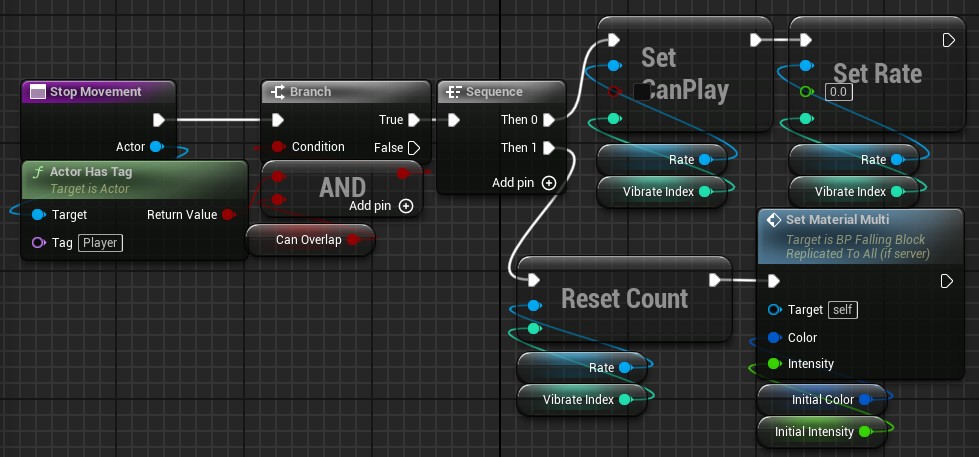
Event Graph
RunOnServerで実行。

揺れてから落ちる。
下がりきったとき(Rateが1のとき)消える。
戻ってきたとき(Rateが0のとき)初期状態に戻る。

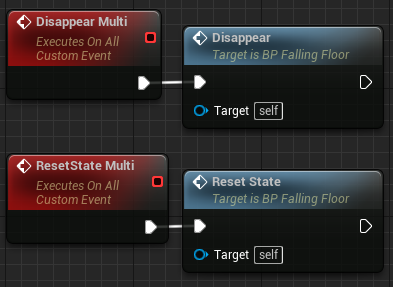
Replicate MovementではReplicateできないものは、Multicastのカスタムイベントを使う。

BP_FallingBlock
実装内容
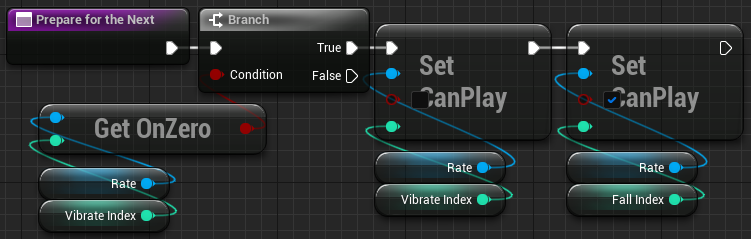
1-a.乗ると色が変化して、一定時間揺れる。
1-b.揺れているとき離れると元に戻る。
2.一定時間揺れた後落ちる。
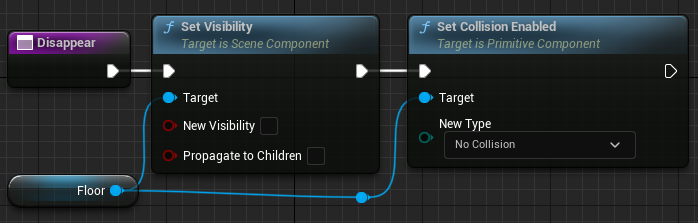
3.下がりきると消える。
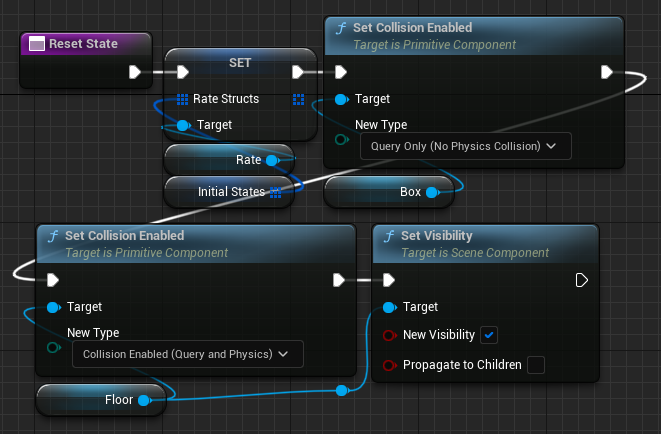
4.元の位置で初期状態に戻る。
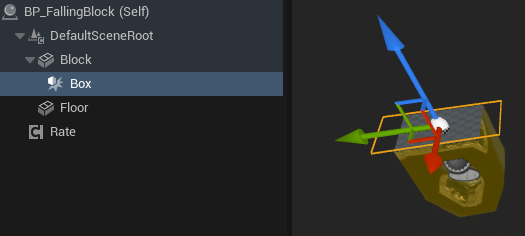
Viewport
Blockの上にFloorをおくことで、振動してもキャラクターが揺れないようにした。
Box Collisionの大きさをBlockより少し大きくした。

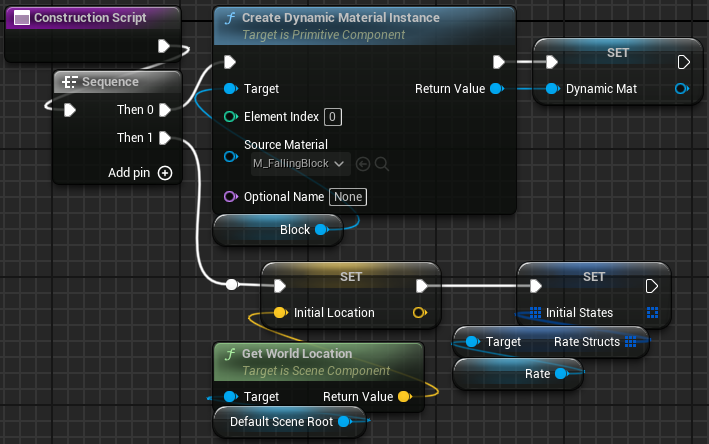
Construction Script
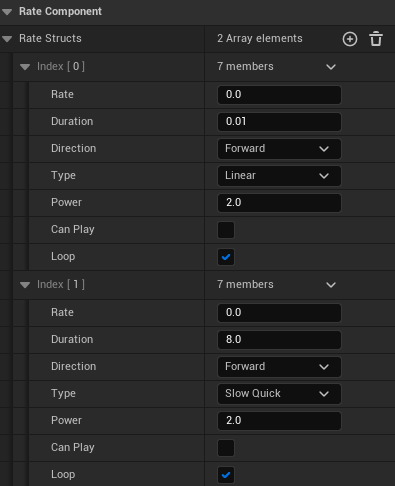
初期状態を保存しておく。

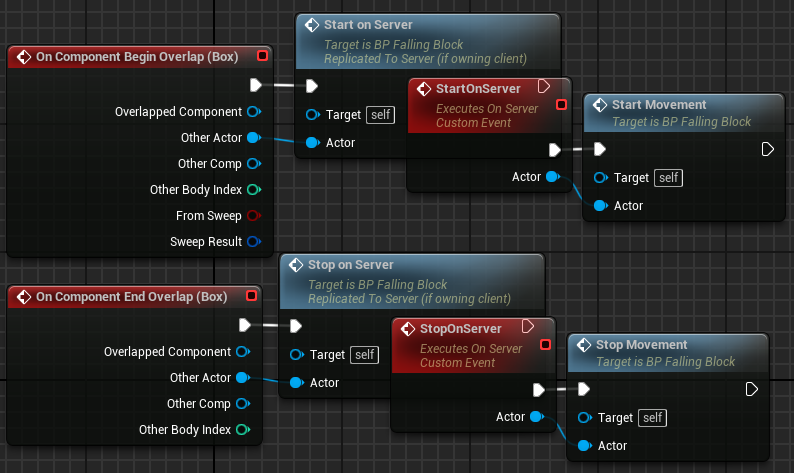
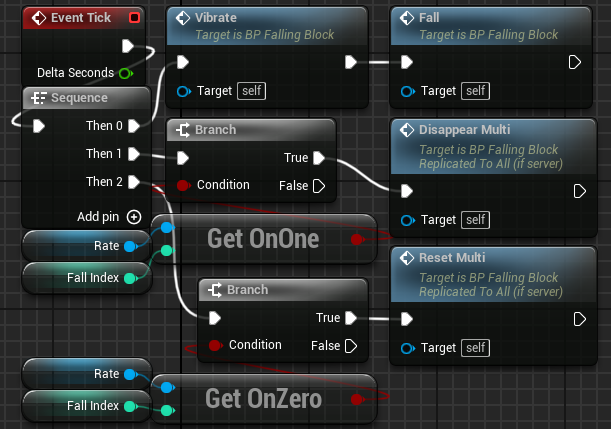
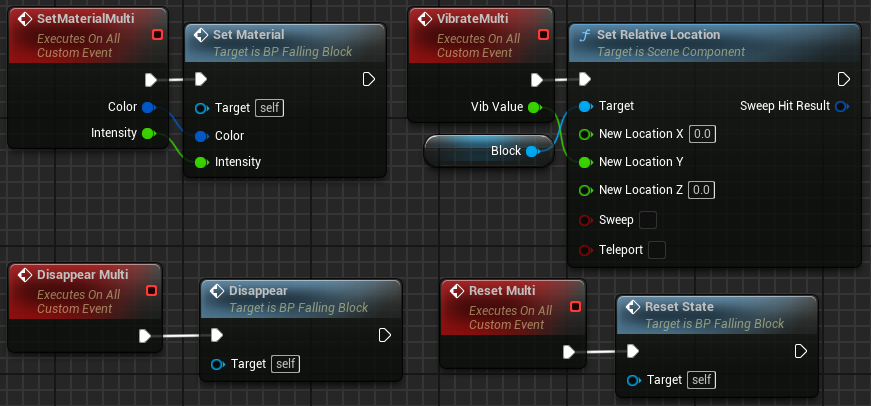
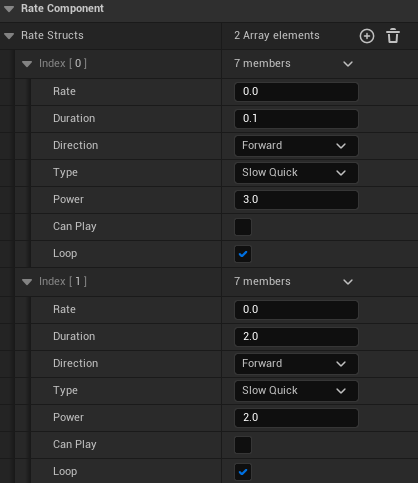
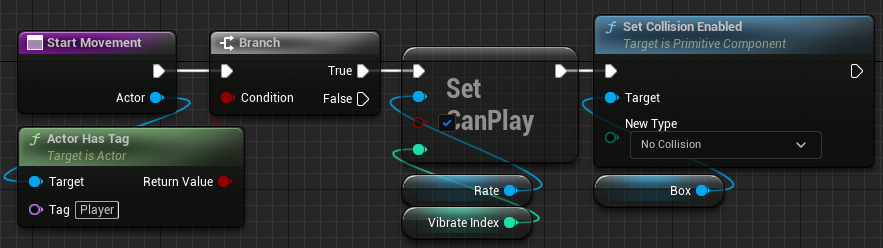
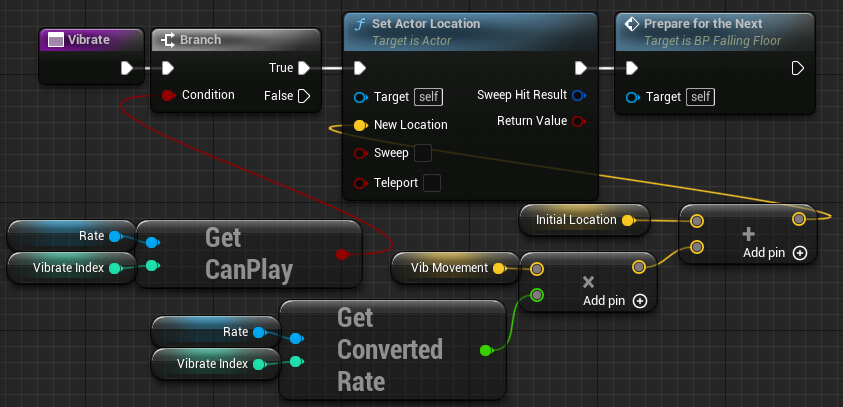
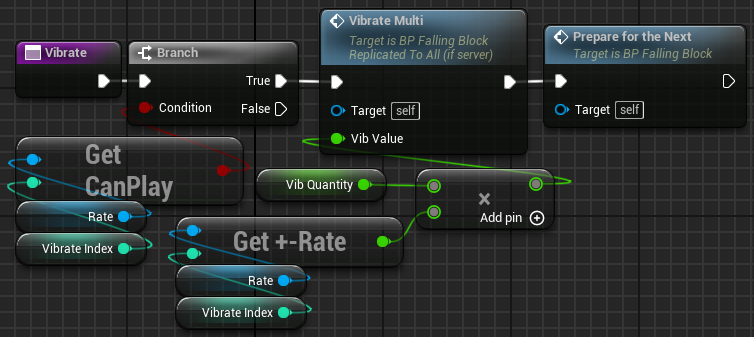
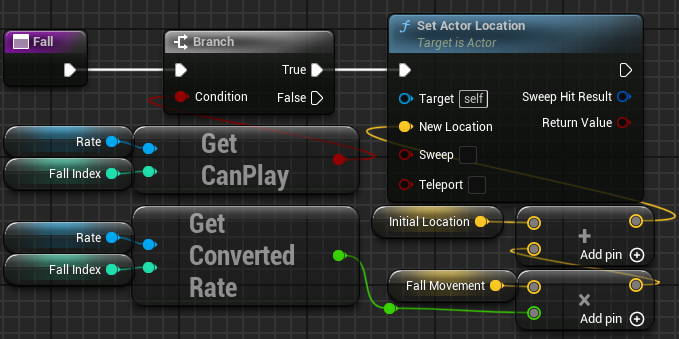
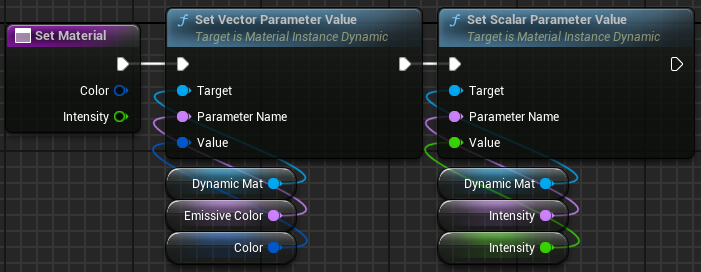
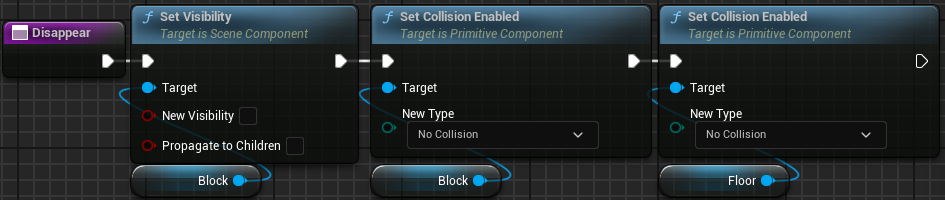
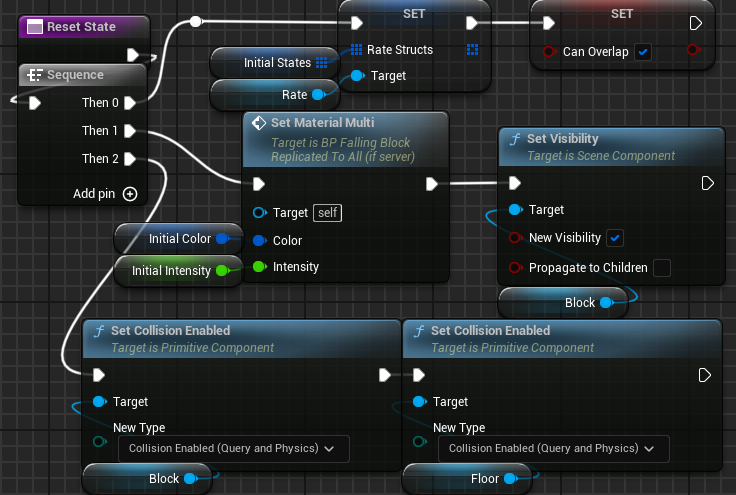
Event Graph
RunOnServerで実行。


ReplicateMovementではReplicateできなかったものたち。

知識
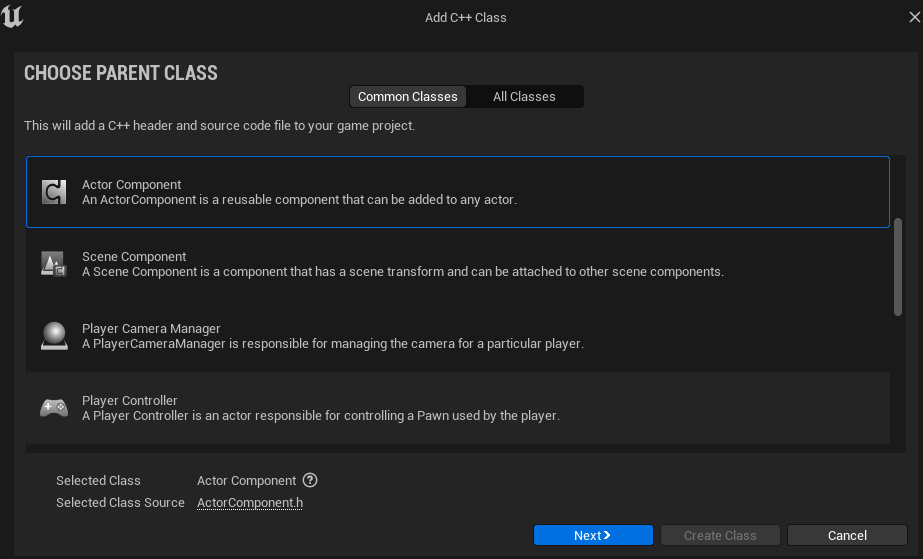
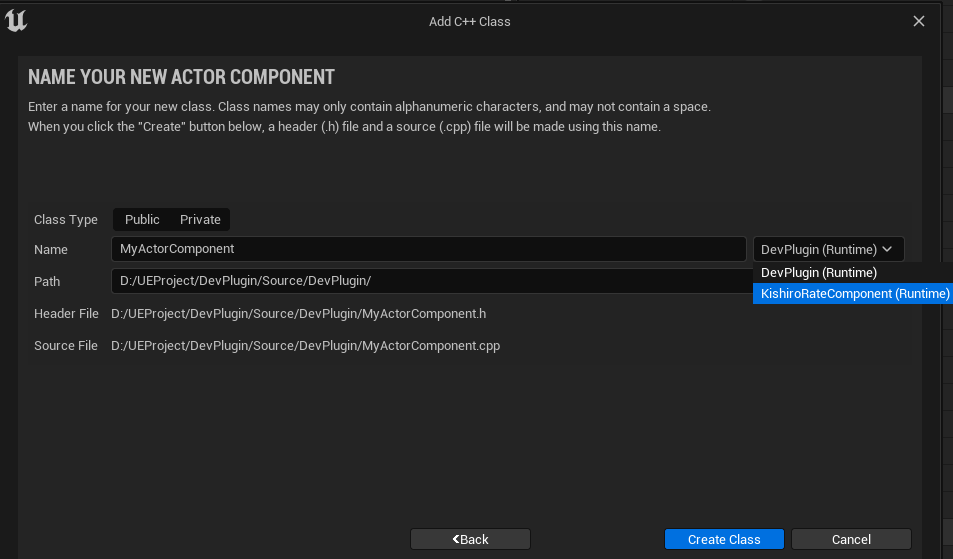
VisualStudioのSolutionから下記のようなファイルを選択する。

ここを書き換える。
{
"FileVersion": 3,
"Version": 1,
"VersionName": "1.1",
"FriendlyName": "KishiroRateComponent",
"Description": "You can control Rates.",
"Category": "Other",
"CreatedBy": "Kishiro",
"CreatedByURL": "https://japanese-rooster.com",
"DocsURL": "",
"MarketplaceURL": "",
"SupportURL": "",
"CanContainContent": true,
"IsBetaVersion": true,
"IsExperimentalVersion": false,
"Installed": false,
"Modules": [
{
"Name": "KishiroRateComponent",
"Type": "Runtime",
"LoadingPhase": "Default"
}
]
}パッケージ化することで配布できる。パッケージ化しなくても使うことはできる。
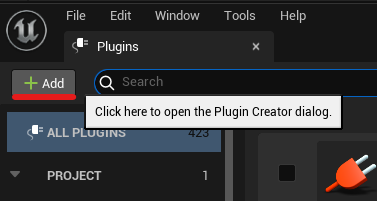
1.自作のプラグインにPackageのボタンがあるので、そこをクリック。

2.パッケージ化したものを入れるフォルダを求められるので、UEプロジェクトのエクスプローラー上にPackageという名前のフォルダを作り選択。
その中にPluginが作られる。思っていたより重い。
DefaultのBreak/Make関数は、BlueprintReadWriteなどの指定子で、何をピンとして残すか決められる。
例えばBlueprintReadOnlyの変数を作成したならば、その変数はBreak関数のピンにはあるがMake関数のピンにはない。
参考


Twitterしてます
ブログの更新をお知らせ
























コメント