完全に作曲初心者の僕が、
ゲームのBGM作成に挑戦!
Scaler2という便利なプラグインも使ってみました。
また、作成した曲を Magic 8bit Plug2 という無料のプラグインで、
レトロゲーム風に変換しました。
作ったもの
簡単なBGMなら簡単に作れるという発見。
音量注意!
タイトルBGM(Scaler2未使用)
ハ長調のカノン進行
通常版
レトロ版
プレイ中BGM(Scaler2使用)
通常版
レトロ版
ホラーBGM(Scaler2使用)
👇効果音も作成してゲームに導入
👇このゲームの作り方はこちら
👇UE4がはじめての人はこちら
手順
scaler2 のプラグイン追加

PLUGIN BOUTIQUEでScaler2の購入をして、Cubaseでライセンスの登録をするところまで解説します。DAWソフトが必要になるので、Scaler2購入の前にDAWソフトを準備しましょう。
PLUGIN BOUTIQUEでの購入にはクレジットカードだけではなく、PayPalも使えるのでセキュリティ面で安心です。
1.Plugin Boutiqueのホームページに行く。

2.ホームページ右上から[SIGN UP]をクリックする。

3.Emailアドレスとパスワードを入力。

3.チェックマークを入れて[REGISTER]。

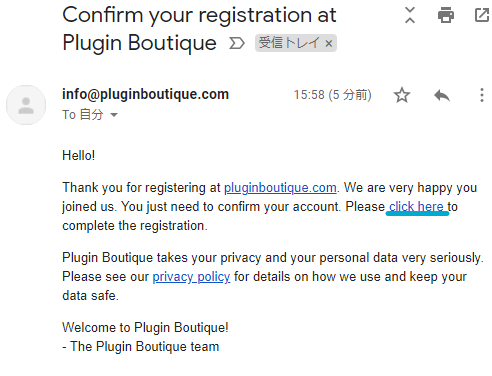
4.届いたメールの[click here]をクリック。

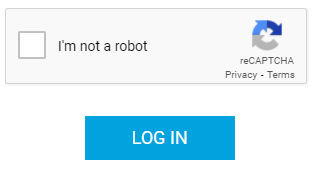
5.ロボットじゃないをして、[LOG IN]

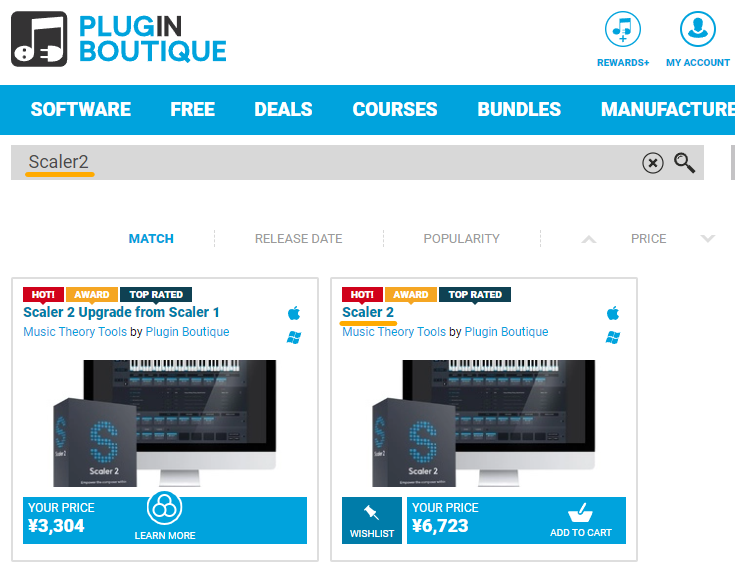
1.検索ボックスで[Scaler2]を検索。[Scaler2]を見つける。

2.[ADD TO CART]をクリック。

↓

3.ページ右上の[CART]のアイコンをクリック。

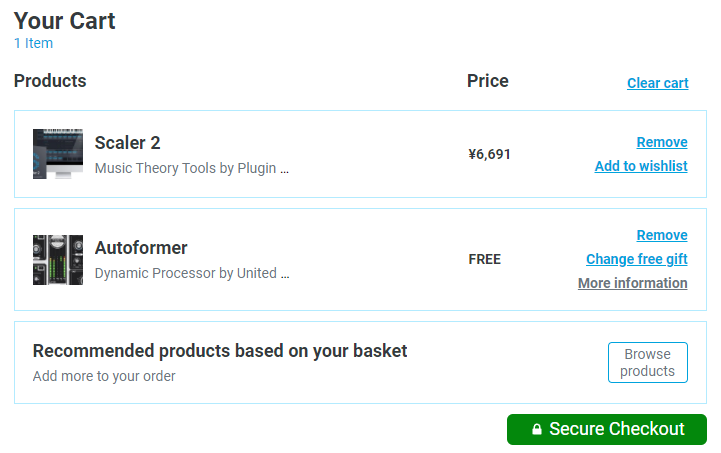
4.[Go To Cart]をクリック。

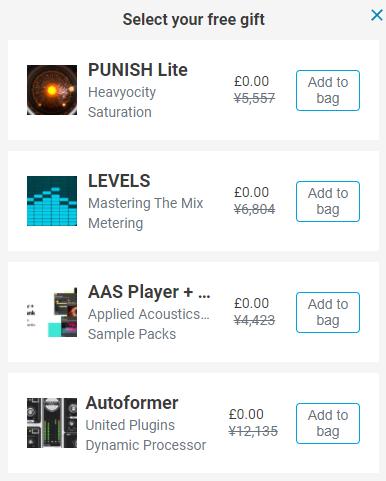
5.[Claim Gift]で無料でプラグインをもらえる。

↓(良く分からないので定価が一番高いのを選択。)

6.[Secure Checkout]に進む。

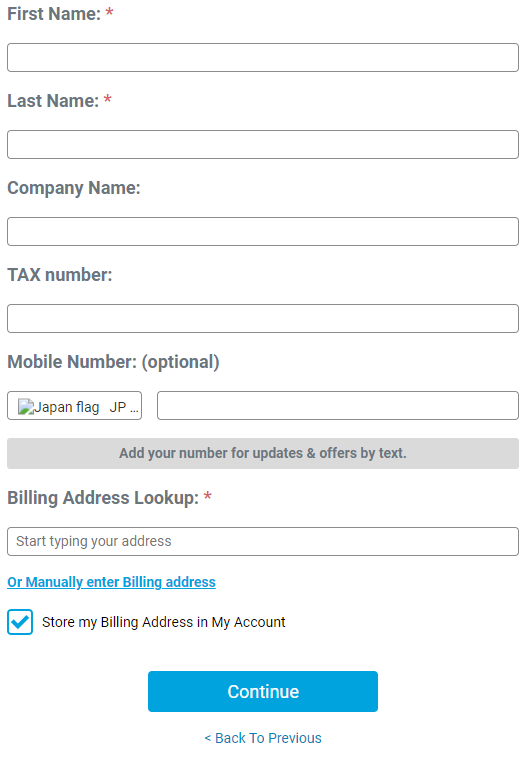
1.情報入力。海外のサイトなのでローマ字で記入する。

2.支払い方法を決定。クレジットかPayPalで払えます。

3.[BUY]をクリック。

この画面が出たら買い物完了。

1.[MY ACCOUNT]をクリック。

↓

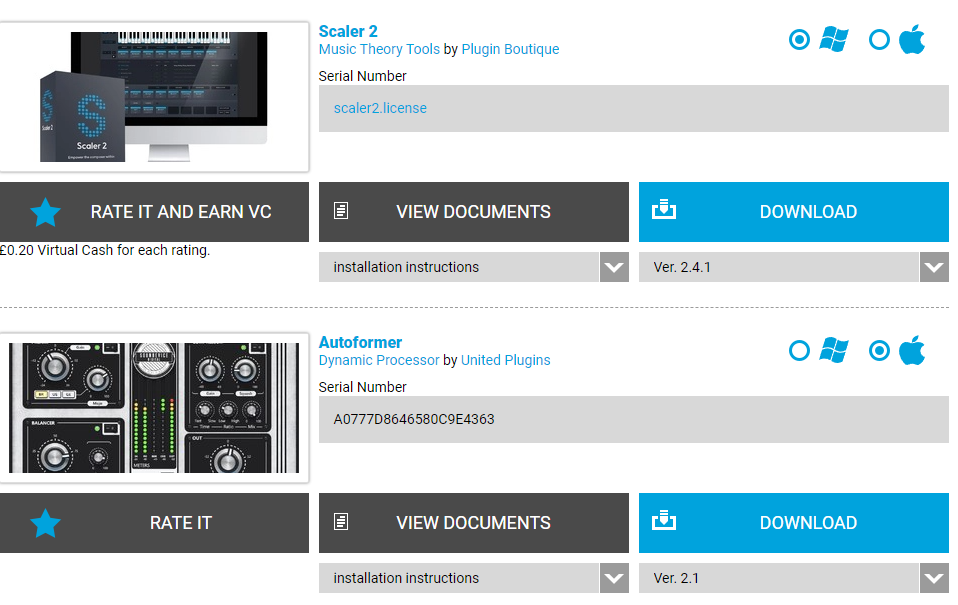
2.[scaler2.licence]をクリックしてライセンスをダウンロード。あとで必要になるので保存場所を覚えておく。

3.[Windows]か[Mac]かを選択してから[DOWNLOAD]をクリック。

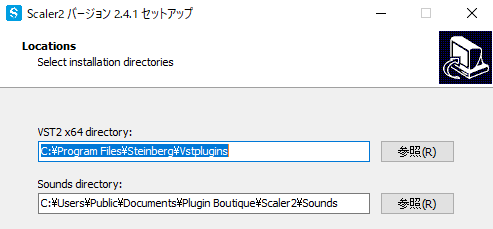
4.ダウンロードした[exe]ファイルをダブルクリック。

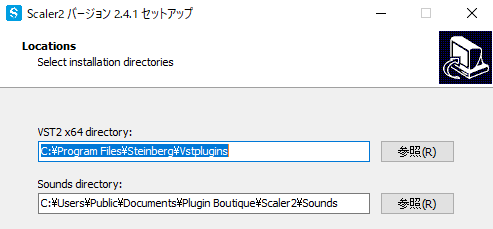
5.どんどん次へを押していくが、保存先のパスは覚えておく。


6.インストールする。

7.完了をクリック。

場所:Cubaseのエディタ

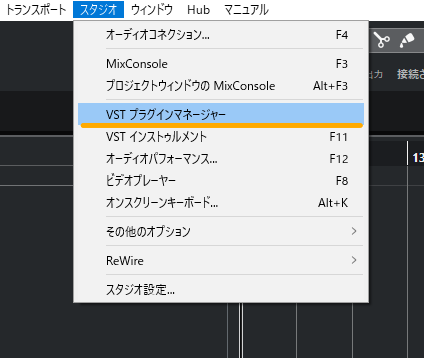
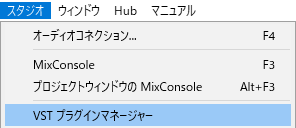
1.[スタジオ]から[VSTプラグインマネージャー]を選択。

2.画面左下から歯車のアイコンをクリック。

↓

2.ぐるぐるしたアイコンをクリックして、プラグインの再スキャンをする。

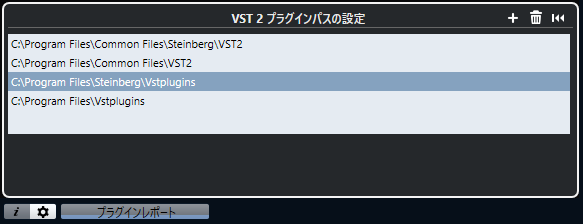
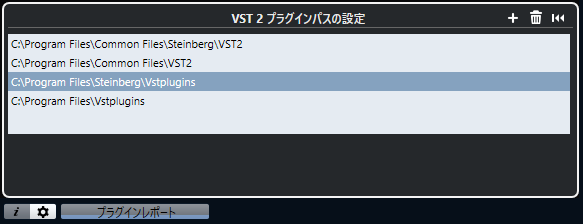
Scaler2へのパスがないのが原因かもしれないので、パスを追加する。

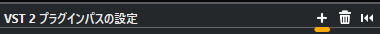
1.画面左下から歯車のアイコンをクリック。

↓

2.[ + ]のアイコンで、プラグインへのパスを追加する。

3.再スキャン後、[ScalerAudio2]があればOK!

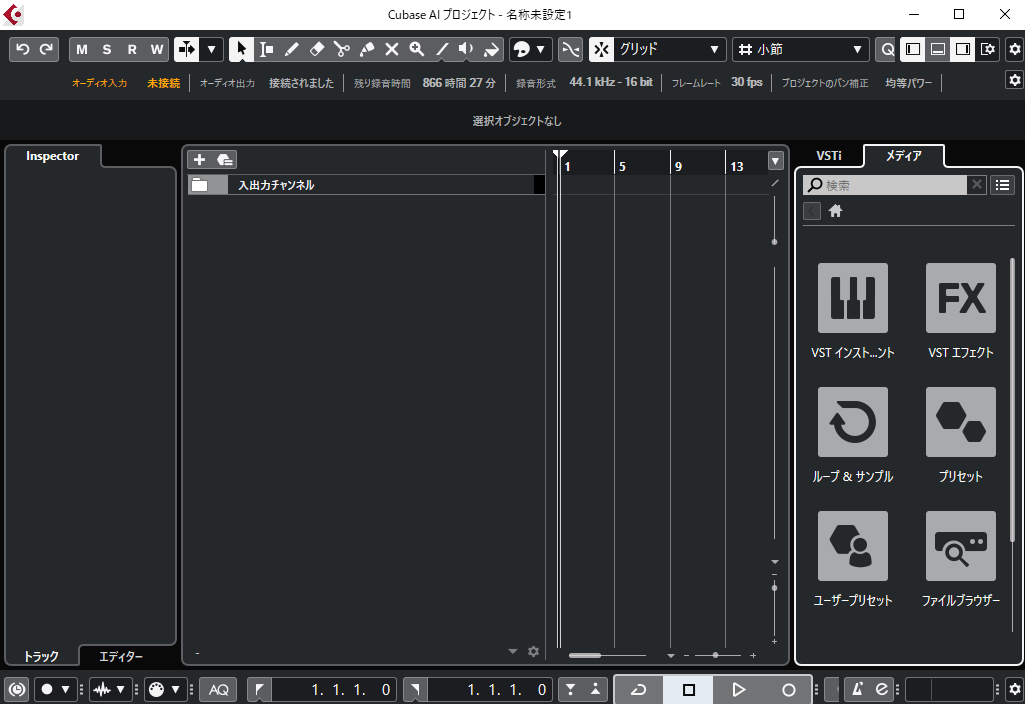
1.Cubaseのエディタを開く。

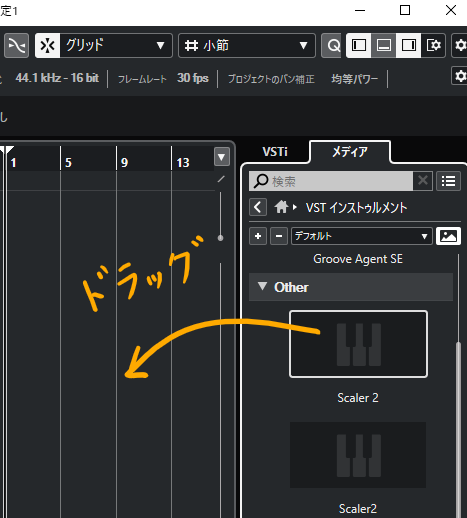
2.画面右から[VSTインスト…ント]を選択。

3.Scaler 2 をタイムライン上にドラッグ。

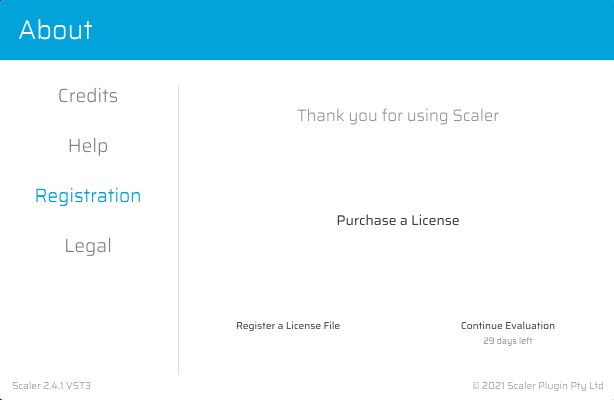
4.下方に小さく書いてある[Register a License File]をクリック。

5.ダウンロードしたライセンスを登録。

6.アカウントに登録したメールアドレスを入力。

BGM作り(Cubase AI 11)

Scaler2の使い方を丁寧に解説します。僕はCubaseを使いましたが、他のソフトでも大体の流れは同じだと思います。
場所:Cubaseのエディタ
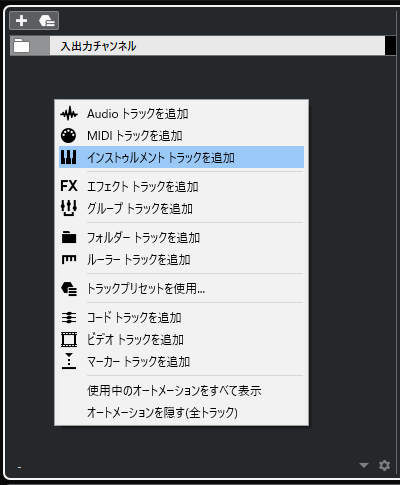
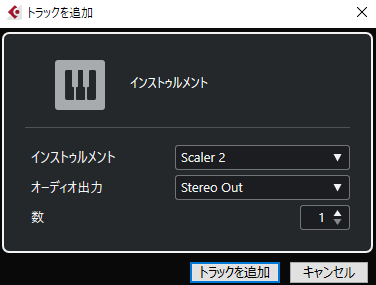
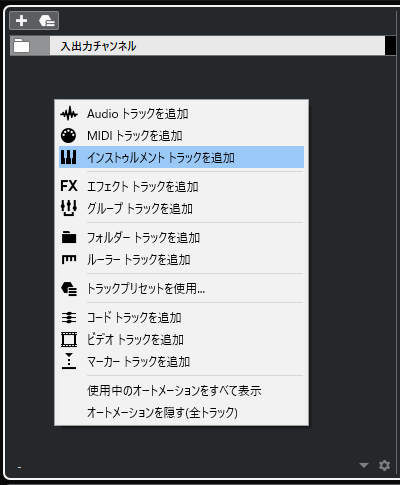
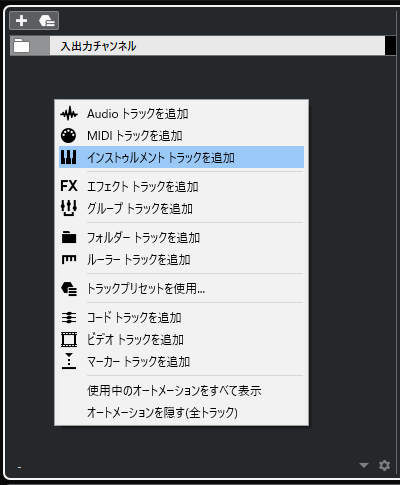
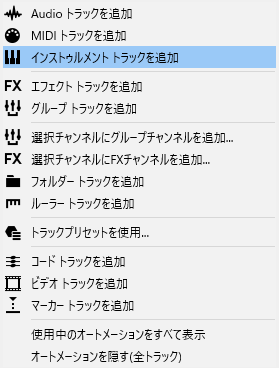
1.右クリックして[インストゥルメント トラックを追加]をクリック。

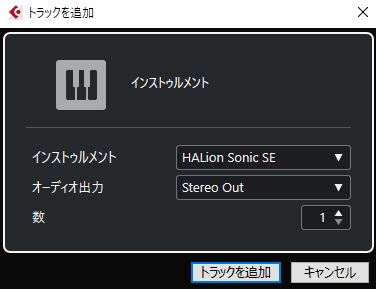
2.インストゥルメントとして[Scaler 2]を選択して、[トラックを追加]をクリック。

3.[Close]を選択。

↓

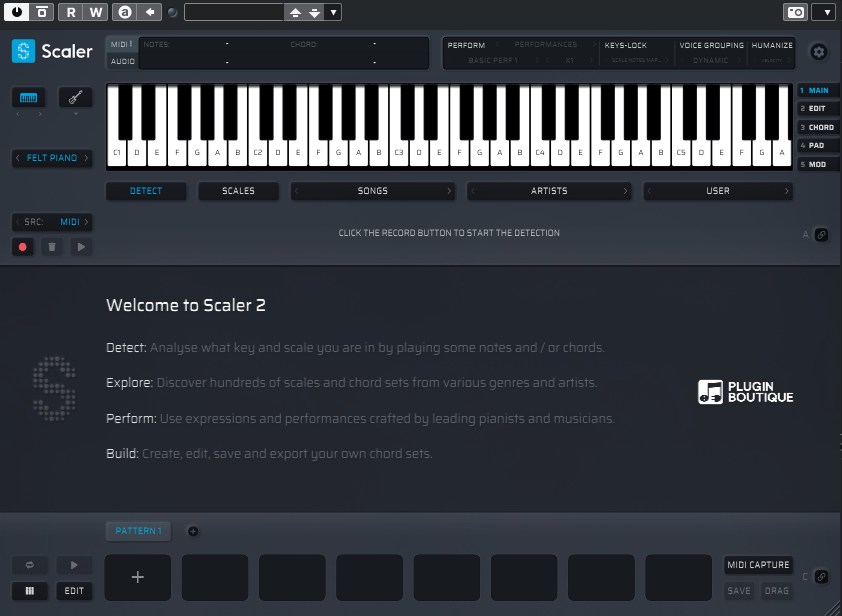
場所:Scaler2のウィンドウ
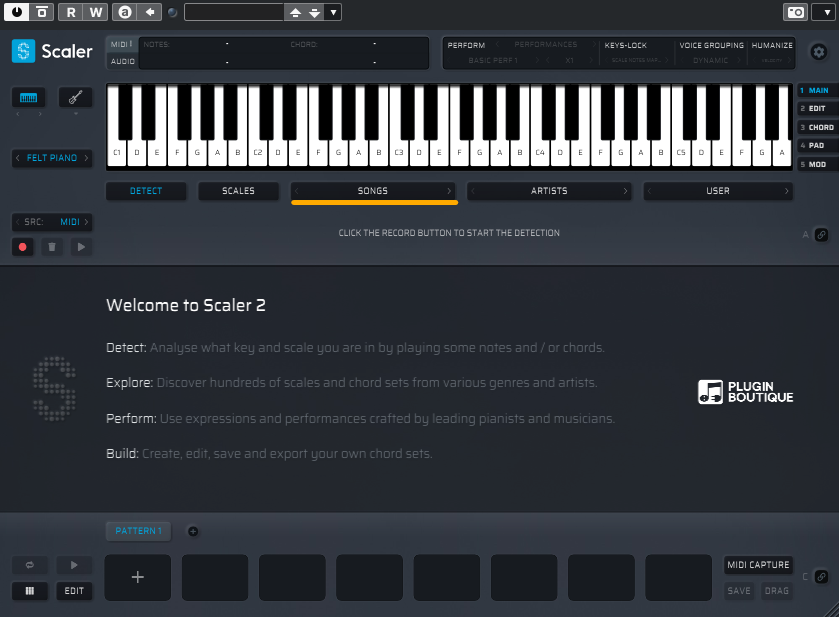
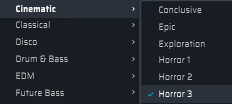
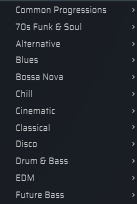
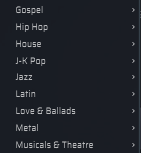
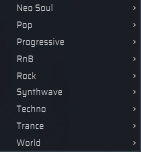
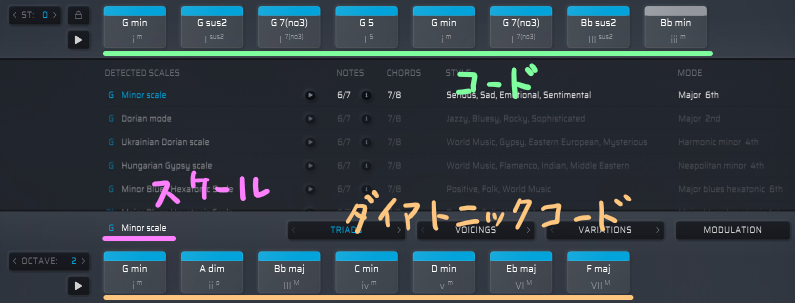
1.[SONGS]をクリック。

2.ジャンルを選択。




↓
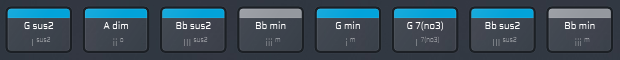
ジャンルに合ったコード進行の例と、スケールとダイアトニックコードが生成される。

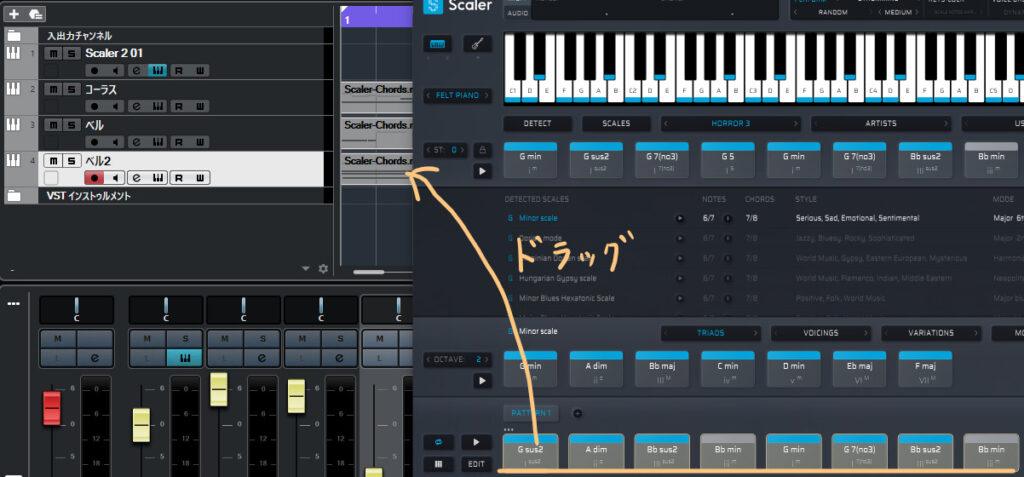
場所:Scaler2のウィンドウ
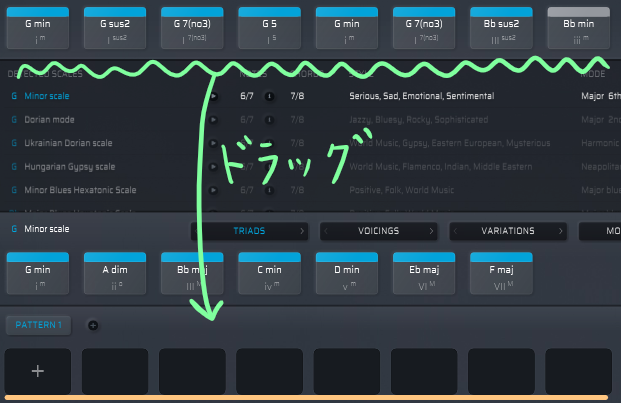
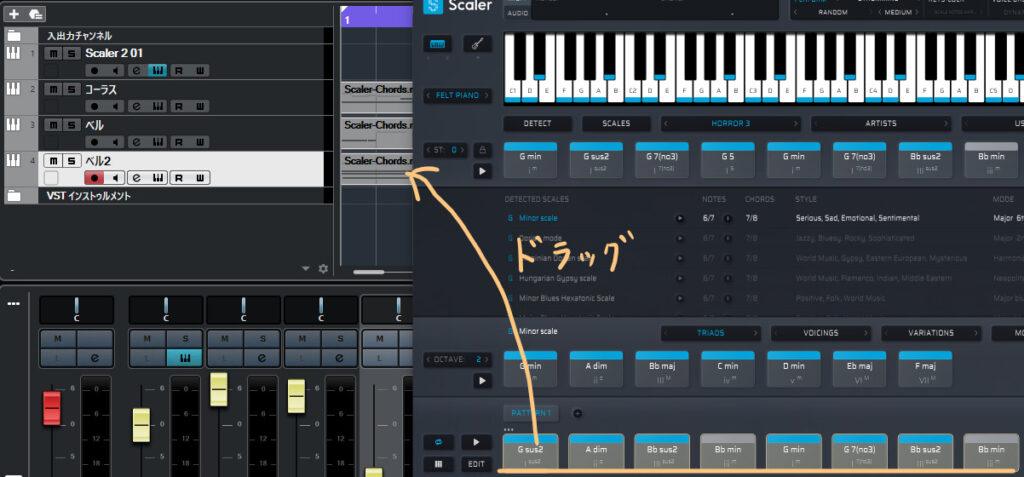
1.生成されたコードを下のリストにドラッグ。

↓

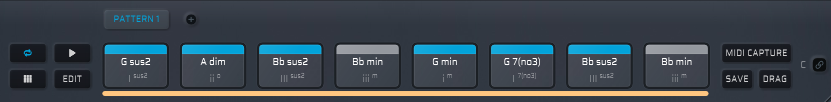
2.再生。好みのコード進行になるように、何度か並べ替える。

場所:Cubaseのエディタ
1.右クリックして[インストゥルメント トラックを追加]をクリック。

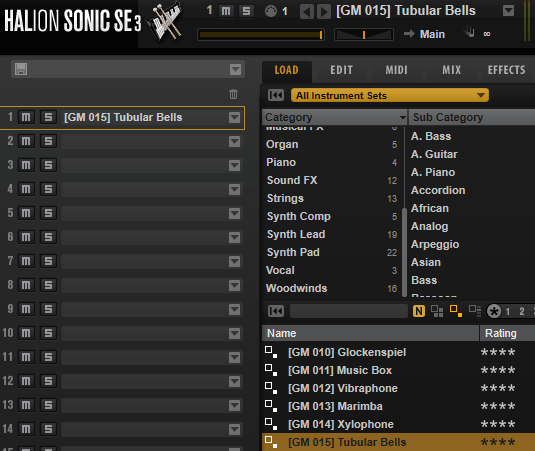
2.インストゥルメントとして[HALion Sonic SE]を選択。

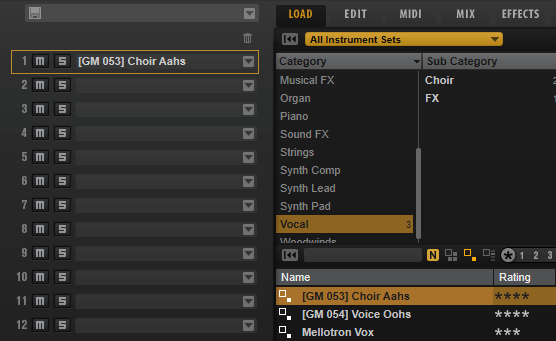
3.好きなインストゥルメント(楽器)を選択。

1.Scaler2で作ったコードを、Cubaseのインストゥルメントのタイムライン上にドラッグする。

2.Cubaseのエディタの再生ボタンを押す。(Scaler2のではない。)

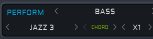
場所:Scaler2のウィンドウ
1.画面右上から[PERFORM]をクリック。

↓

2.演奏方法を変更する。

再生
今までと同様の操作を行う。
1.コードは初めに作ったものから変更しない。

2.PERFORMの方法を変える。

3.トラックを新しく作成し、インストゥルメントを選択する。

↓

4.新しく作ったトラックにコードをドラッグ。

5.Cubaseのエディタの再生ボタンを押す。

ベル1追加
ベル2追加
場所:Cubaseのエディタ
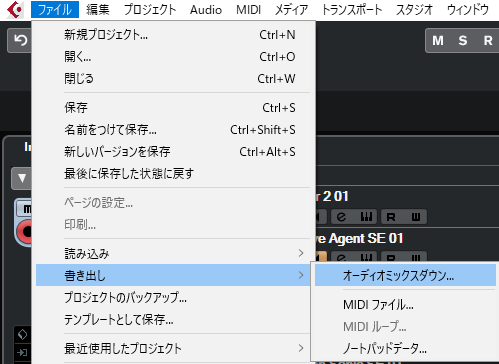
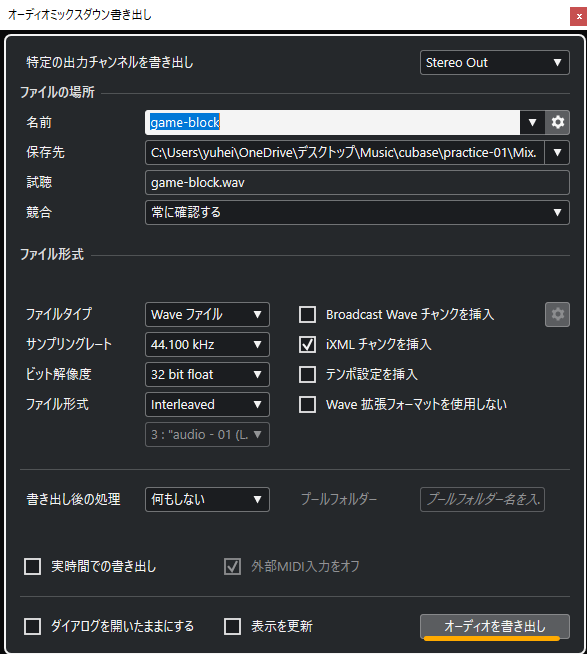
1.画面上部メニューバーの[ファイル]から、[オーディオミックスダウン…]を選択。

2.[オーディオを書き出し]を選択する。

Cubaseショートカット
H、G
サウンドキュー(UE4)

作った曲をUE4で再生する方法を説明します。すごく簡単でした。
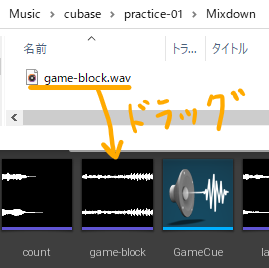
UE4のコンテンツブラウザに、作成したwav形式の音楽データをドラッグする。

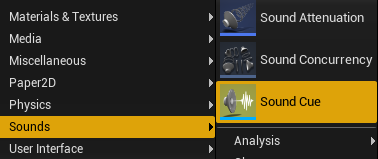
コンテンツブラウザ内で右クリック。[Sounds]から[Sound Cue]を選択。

名前をつける。

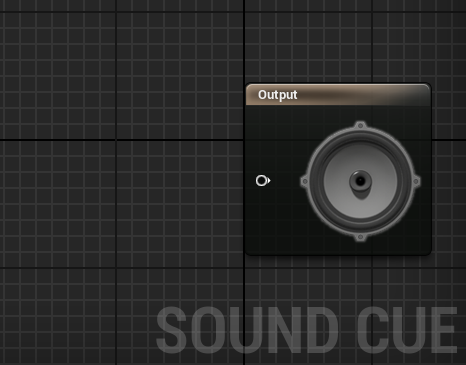
1.サウンドキューをダブルクリック。

↓

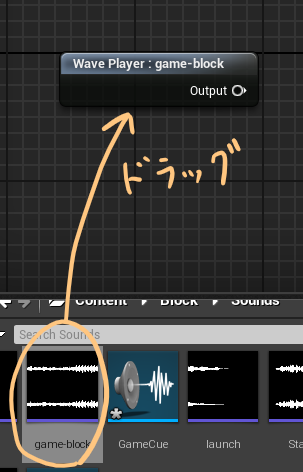
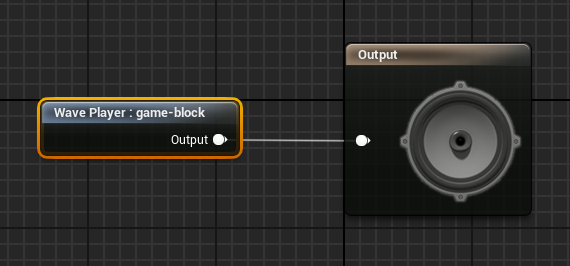
2.サウンドキューの編集画面に、使いたいサウンドをドラッグ。

3.スピーカーと接続する。

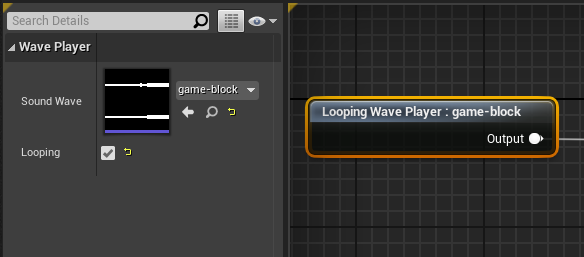
4.サウンドを選択した状態で、[looping]にチェックを入れる。

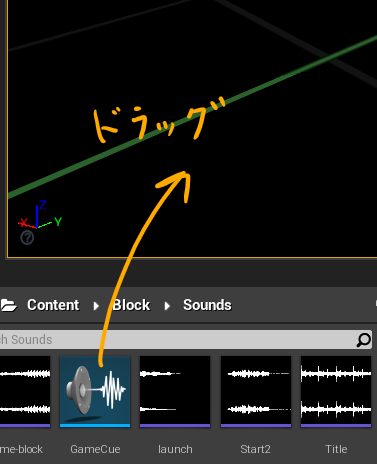
ゲーム開始時に流すだけなら、サウンドキューをレベル内にドラッグするだけ。

Magical 8bit Plug 2

レトロな音質にできる無料のプラグインです。
Cubaseで作った曲をレトロな音質に変換します。
プラグインのダウンロード方法、追加方法など丁寧に説明します。
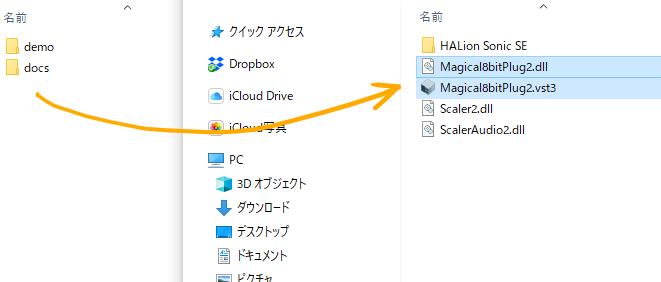
1.ダウンロードしたプラグインを移動。(Scaler2を入れたファイルが良いと思う。)


2.Cubaseのエディタに移動。[スタジオ]から[VSTプラグインマネージャー]を選択。

3.ぐるぐるアイコンを押してプラグインを読み込む。

場所:Cubaseのエディタ
1.右クリックをして[インストゥルメント トラックを追加]を選択。

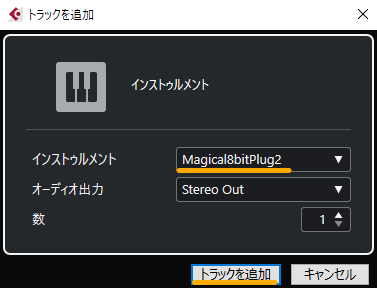
2.[Magical 8bit Plug2]のトラックを作成。

↓

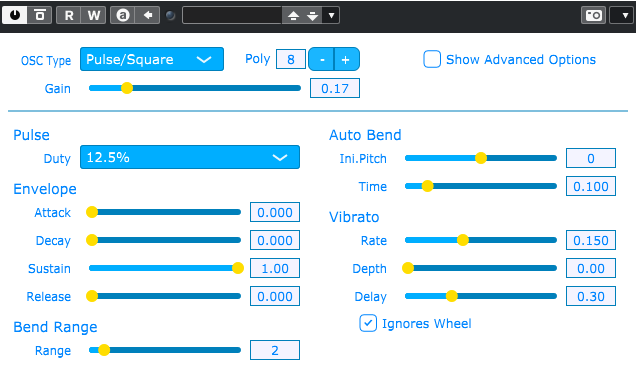
3.音の種類ごとにトラックを作成する。
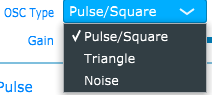
音の種類(OSC Type)には3種類ある。

Pulse:メロディ向きの音質
Triangle:ベース向きの音質
Noise:ドラム向きの音質
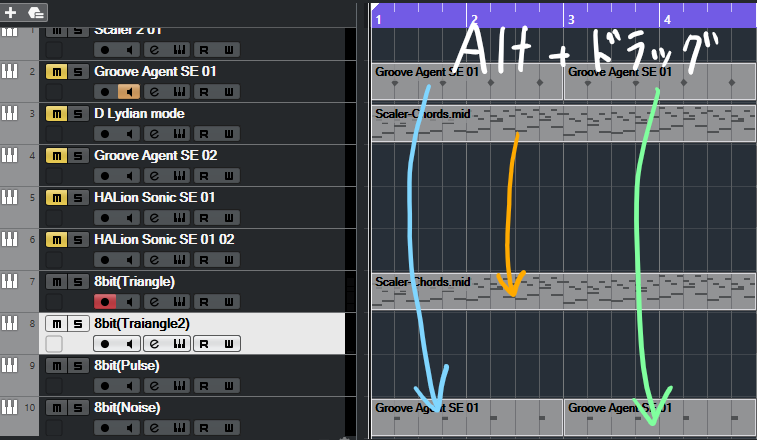
Cubaseで作った曲をコピー[Alt + ドラッグ]する。
音の種類ごとに振り分ける。

関連知識
Desk Top Musicの略。
デスクトップパソコンで音楽作ること。
でも多分ノートパソコンで作ってもDTM。
Digital Audio Workstation の略。
音楽を作成するソフトのこと。
機能を拡張するもの。
今回使った、[Scaler2]も[Magical 8bit Plug2]みたいなもの。
CubaseなどのDAWソフトの機能を拡張できる。
もう少し詳しくはこちらを参照。
関連スキル
UE4ゲーム画面の撮影に役立つショートカット
F11キー
Win + Alt + R
Alt + P
参考
音楽理論
コード進行について詳しく知りたい人にオススメ!
#1~#13まで拝見しました。途中から難しくなってきましたが、時間を見つけて少しずつ理解していきます。
分かりやすい動画です。Ozashinさんより、クラシックよりな学習ができます。
Cubase
とっても分かりやすいです。初心者講座は全て拝見しました。
Cubaseが初めての方は絶対見るべき!
この動画を見るだけ基本の使い方が分かります。
Scaler2/Magical 8bit Plug2
ゲーム制作開始時からずっと参考にしています。

Twitterしてます
ブログの更新をお知らせ






コメント