今回は人体のモデリング。楽しいけど大変。学んだことをまとめました。
初心者の現状での理解です。正確でないところもあると思いますが、悪しからず。

手順
一部分だけ公開。参照画像とか問題ありそうなので。
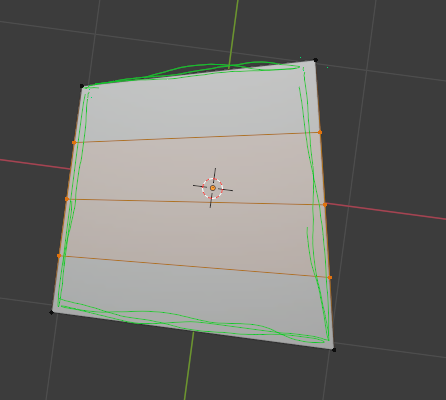
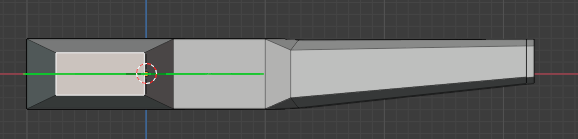
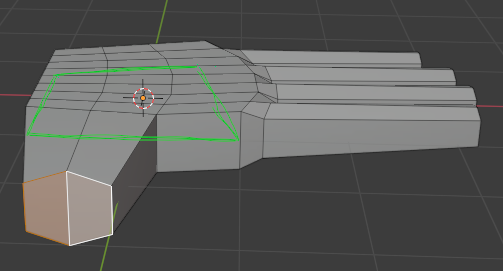
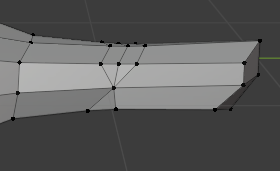
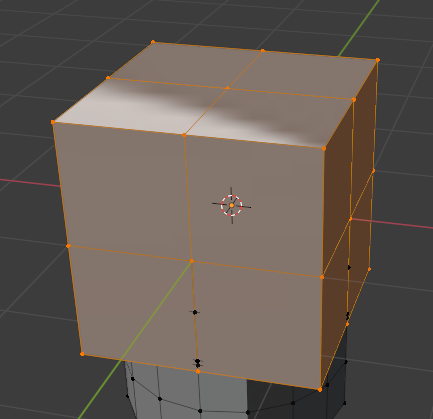
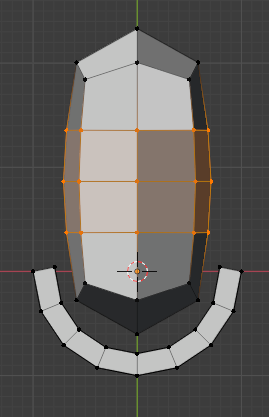
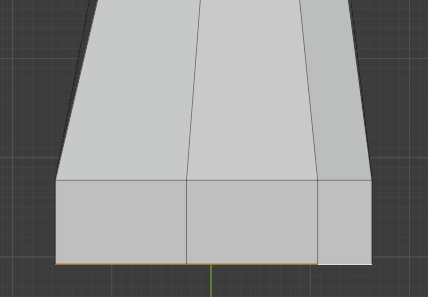
Shift + A で立方体を作成して、S→Zキーで縮小。

こんな感じの形にする。

↓

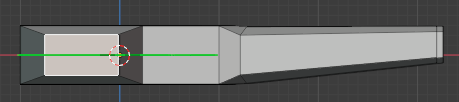
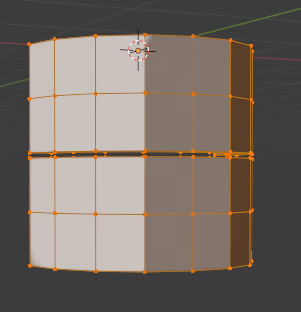
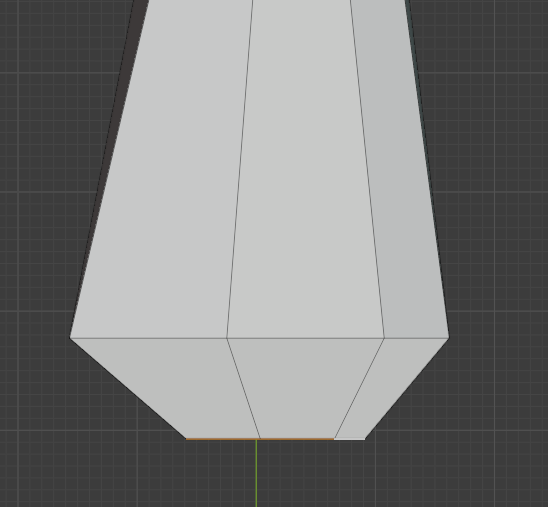
ループカットを3本追加。

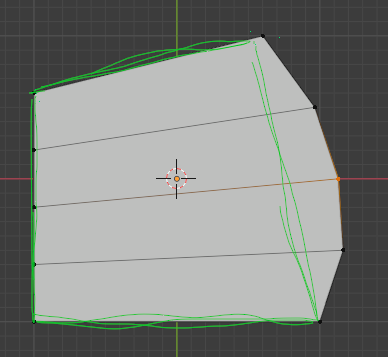
球状のプロポーショナル編集で真ん中のエッジをG→Xキーで移動。

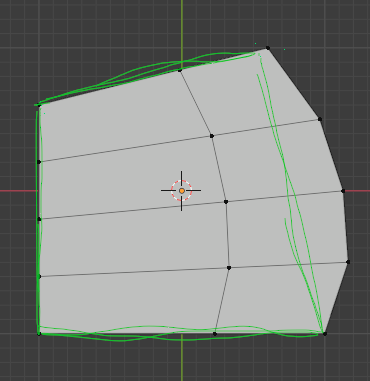
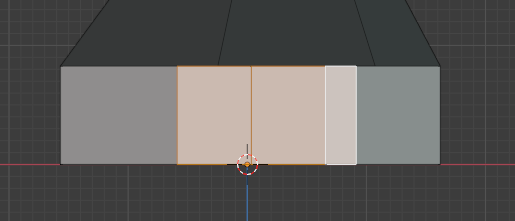
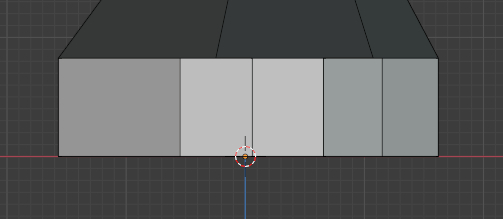
ループカットを入れて少しスライド。

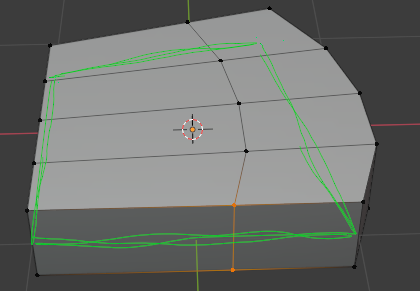
頂点を選択。

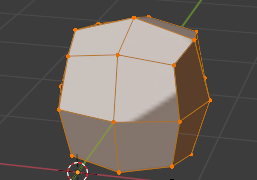
Gキーで動かして丸みを持たせる。

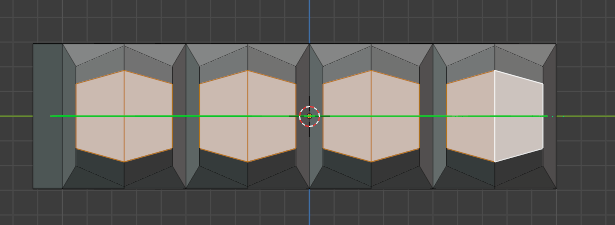
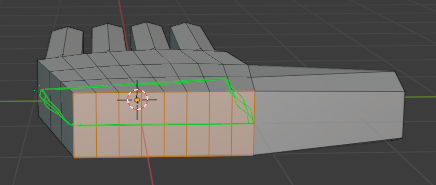
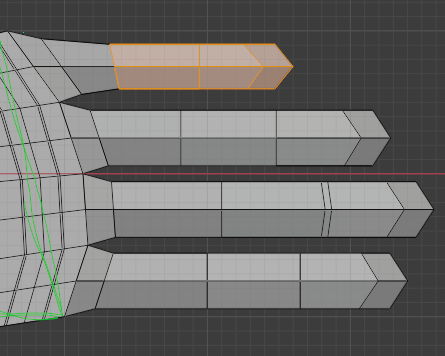
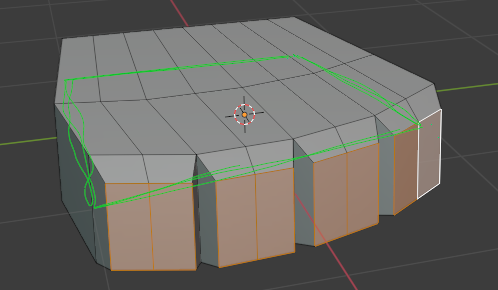
オートマージとプロポーショナル編集をOFFにして、面を選択。

Alt + E で押し出しメニューを表示し、[個々の面で押し出し]を選択。
その後、すぐ右クリックでキャンセル。
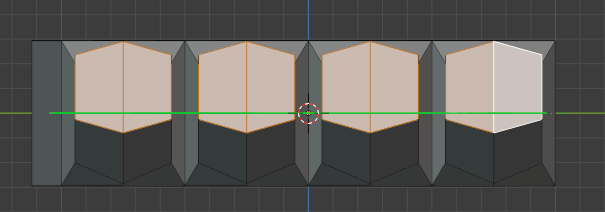
さらに、G→Xキーで押し出しをする。(まだ位置を確定させない。)

そして、Sキーで縮小。

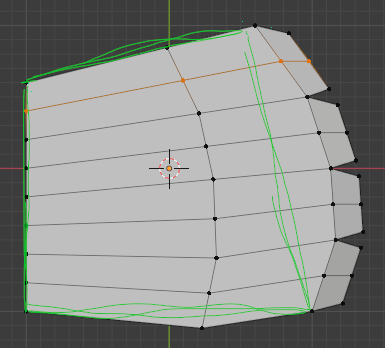
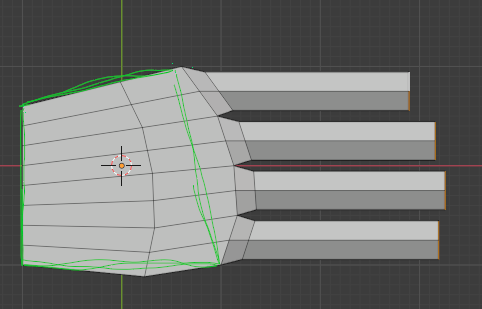
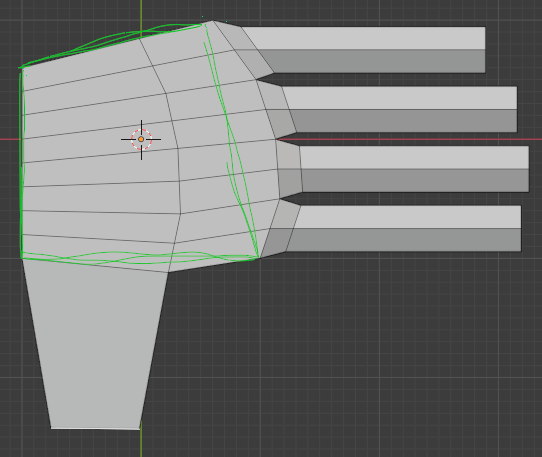
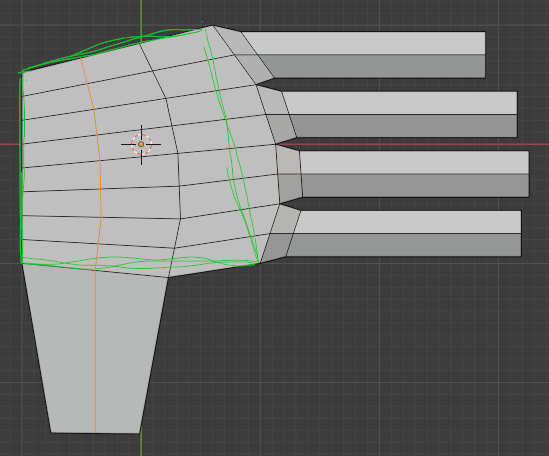
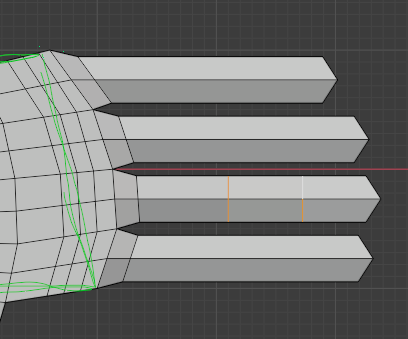
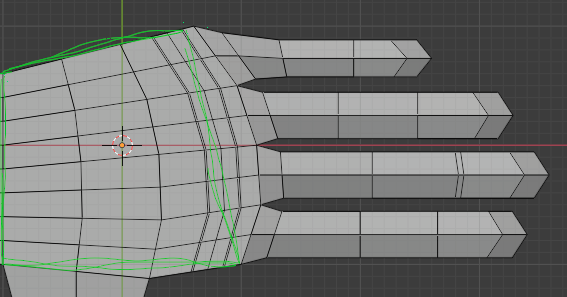
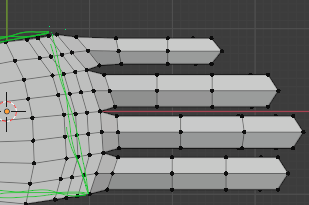
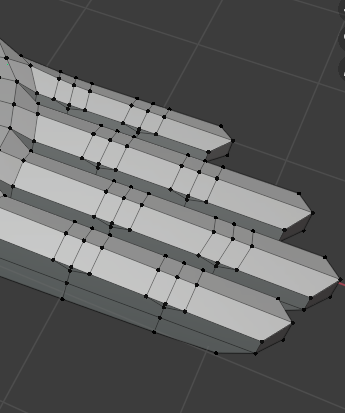
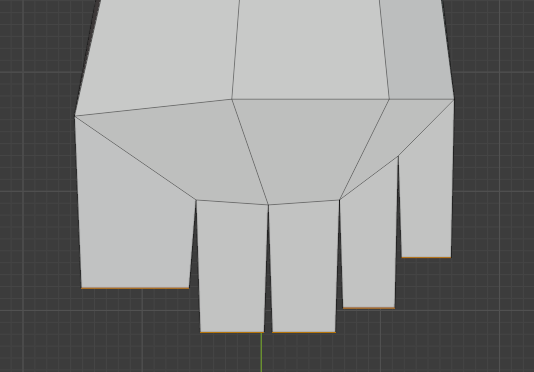
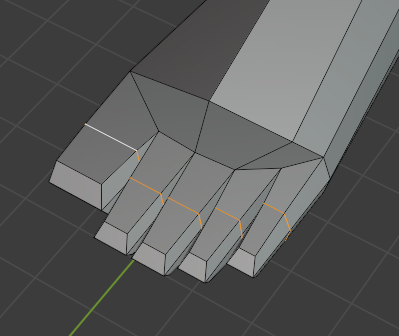
各指に対してループカットを1本ずつ入れる。

指の面を選択。Shift + Alt + S で球に変形できるそうだが、上手くいかなかったので、辺の長さを無理やり拡縮させた。

指先を丸い形にする。

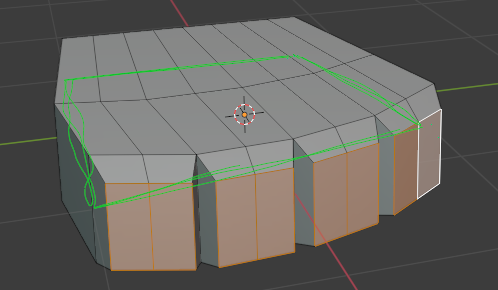
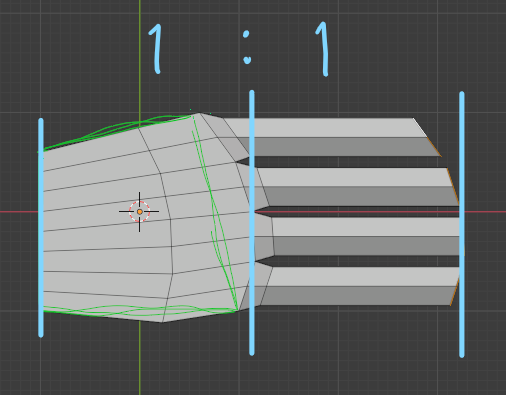
指の面を選択して、E→XキーでExtrude。
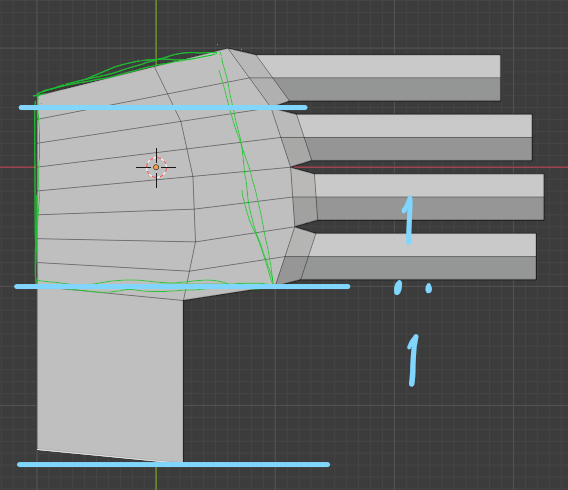
(長さの比が大体1:1になるように。)

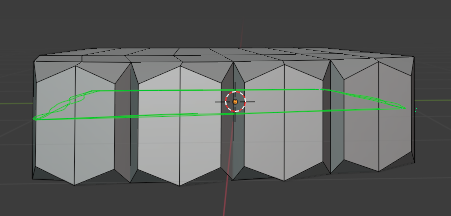
S→X→0で指先を平らにする。

横から見て指先の面を、S→Zキーで縮小。

G→Zキーで上に持ち上げる。

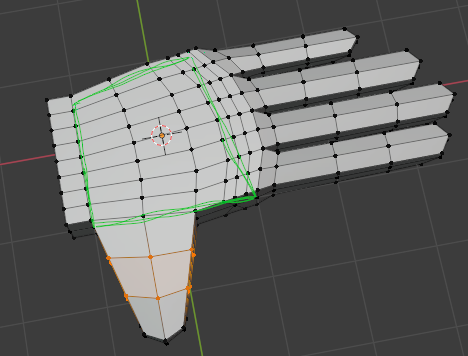
親指の面を、E→YでExtrude。

Sキーで縮小。

Z方向に少し拡大。

上から見て少し回転。

ループカットを入れる。

先の面を球に変形。

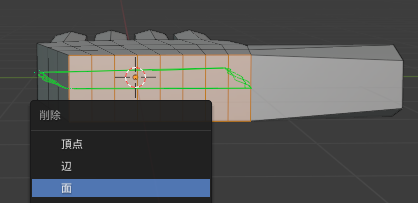
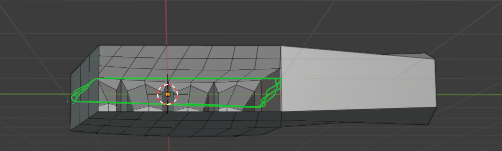
手首の面をXキーで削除。


↓

手首のループを選択して、E→Xキーで伸ばす。

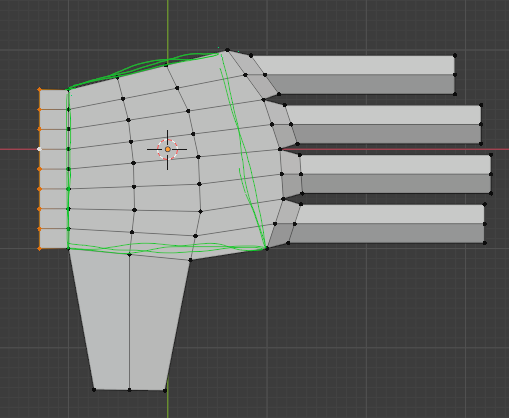
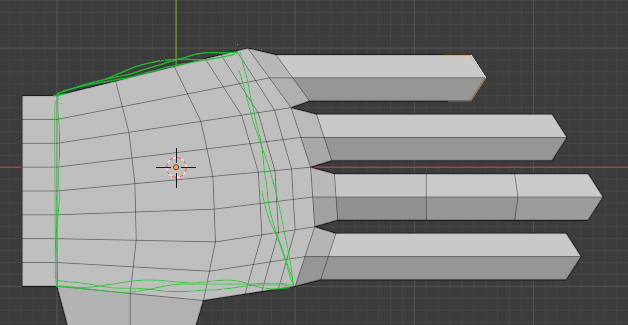
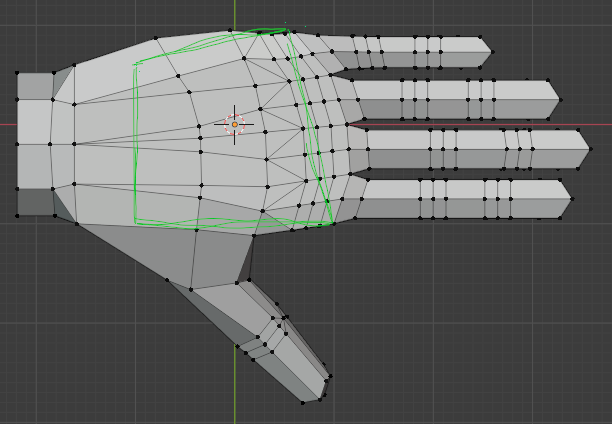
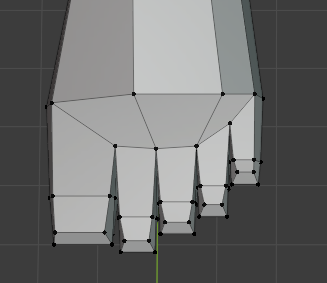
ループカットで手のひらと手の甲を分割。

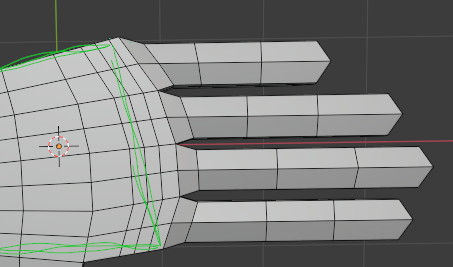
指先の腹のエッジを選択して、GGキーでスライド。

親指も同様に、エッジスライドで丸みを持たせる。

丸みを持たせるために、指の縦のエッジをG→Xキーで移動。

同様に親指も丸くする。

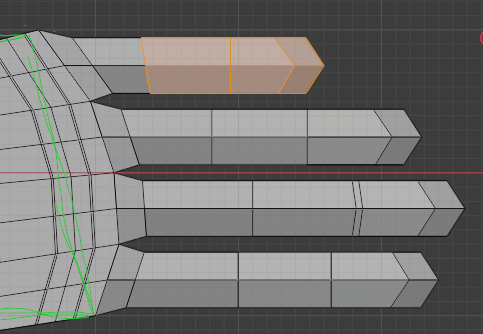
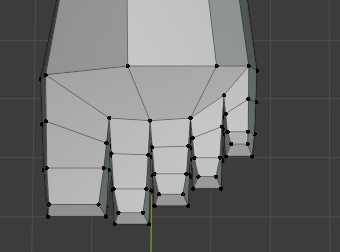
ループカットを関節の位置に入れる。

上側のエッジを選択。

エッジベベルでエッジを1つ挿入。

オートマージをONにして、GGキーでスライドさせてマージ。


内側のエッジを選択。

エッジ挿入なしで、エッジベベル。

先ほどと同様に、スライドさせてマージ。


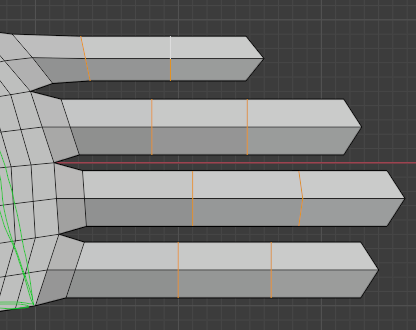
中指にループカットを2本追加。少し先端側にスライド。

この関節のループを選択して、S→X→0でX軸方向に平らにする。

指の長さを調節。

各指に対してループカットを2本ずつ入れてX方向の拡縮を0にして、位置を調節。

小指の第2関節より先を選択。

S → Shift X 0.8 をして、X軸以外の方向で縮小。細くする。

G→Yキーで少し移動。

角ばっている部分を、スムーズのプロポーショナル編集で整える。

親指にループカットを2本追加。

S→ Shift Y で縮小。

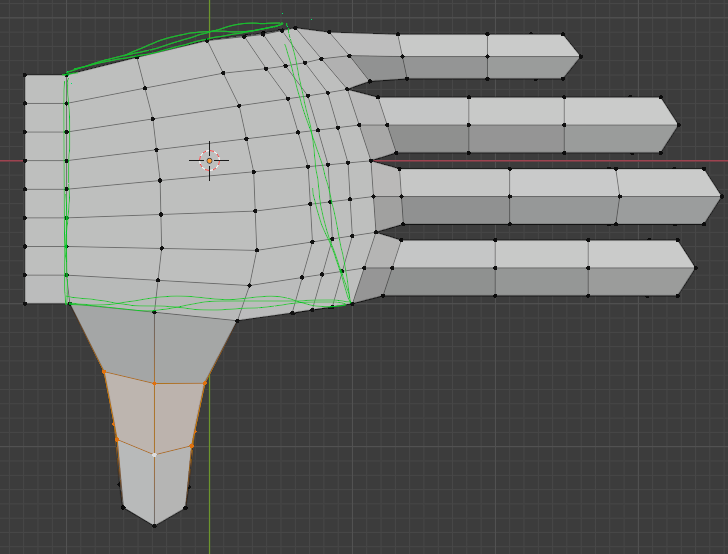
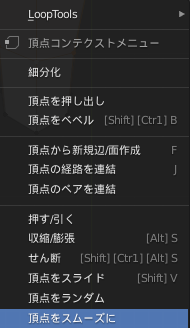
右クリックから[頂点をスムーズに]を選択。

↓

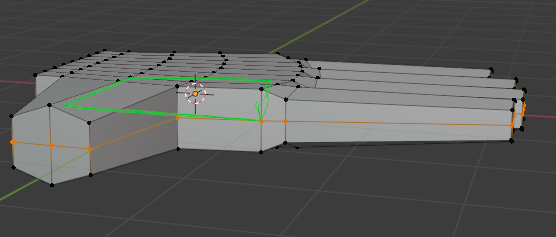
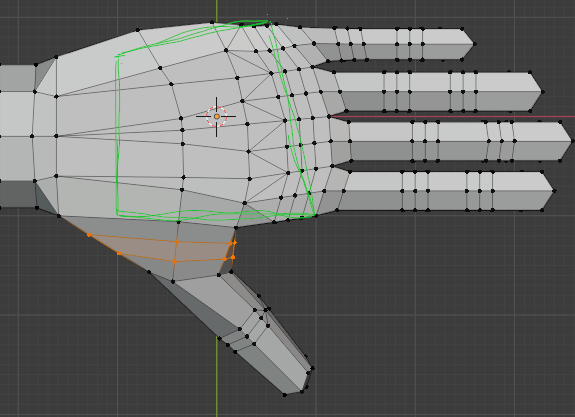
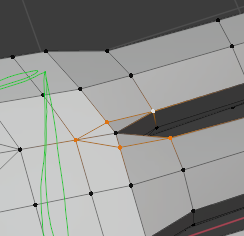
関節の手の甲側のエッジを選択。

エッジベベルでエッジを1本挿入。

オートマージをONにして、頂点スライドでマージする。

手のひら側は、挿入するエッジなしで同じことをする。


親指も同様にする。関節の向きがおかしいが。


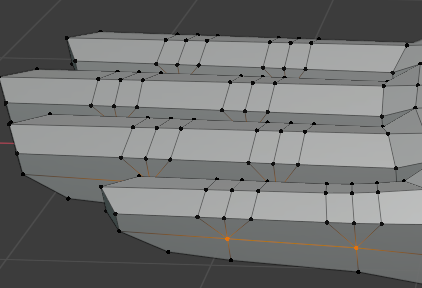
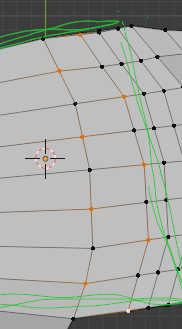
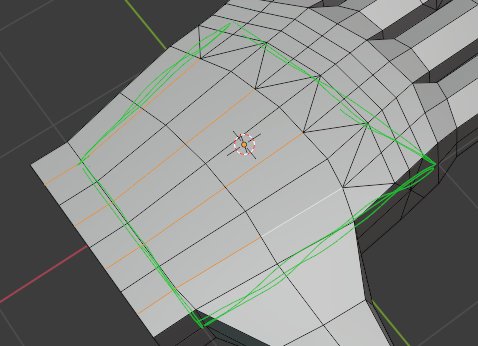
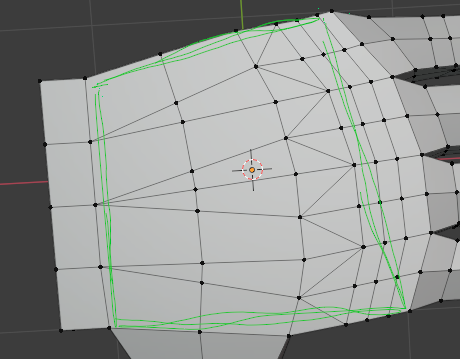
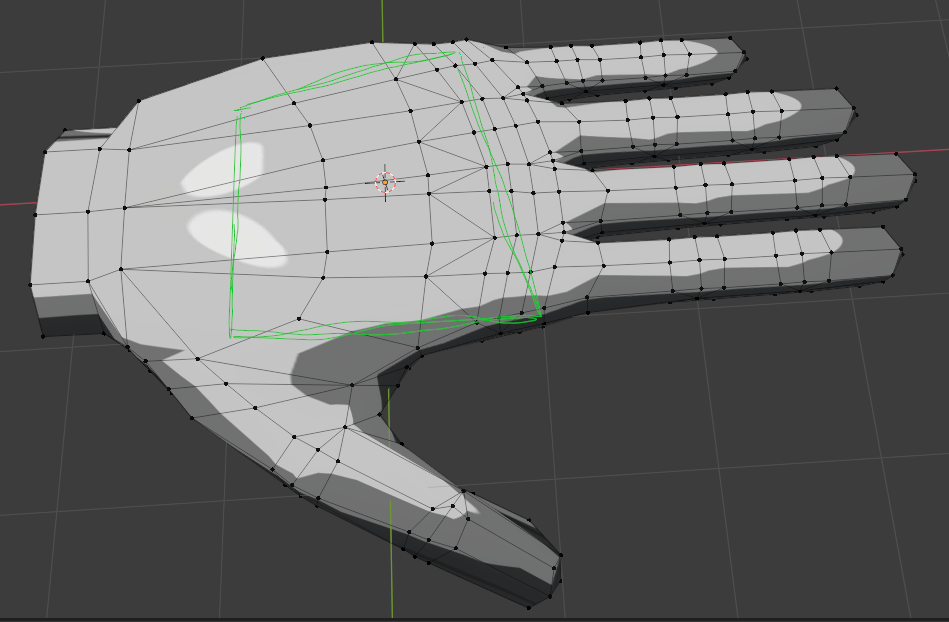
手の甲の頂点をジグザグに選んで、Jキーでエッジを入れる。


手の甲のエッジを交互に選んでいく。

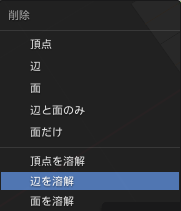
Xキーで[辺を溶解]を選択。


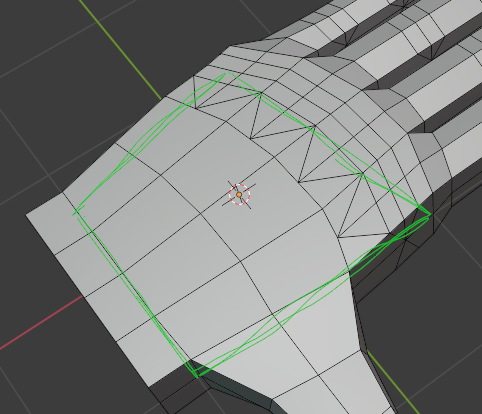
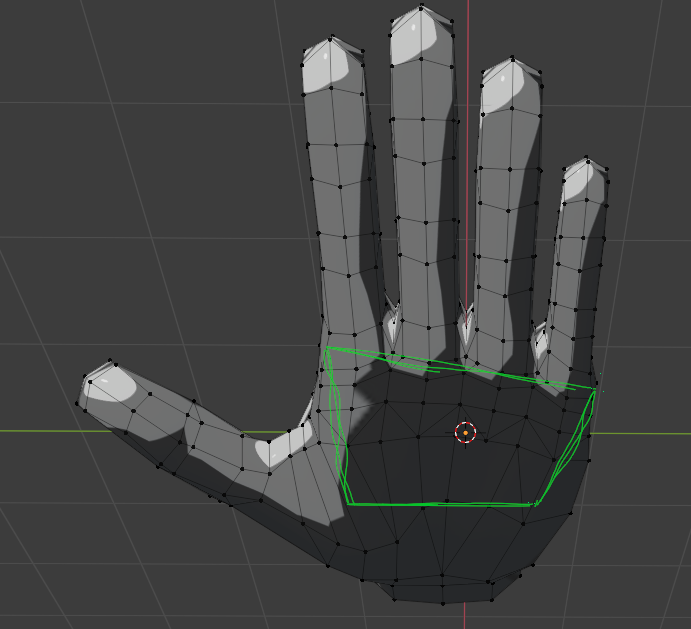
手のひらも同様にする。

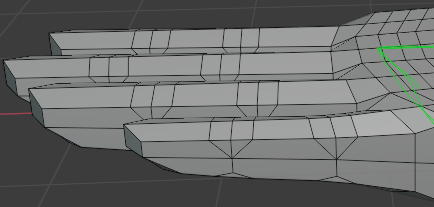
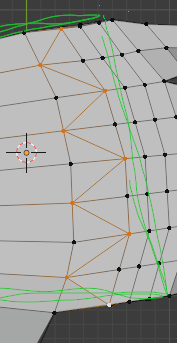
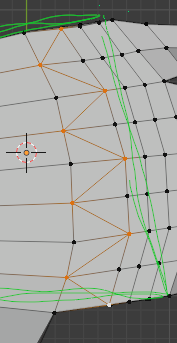
放射状に分割を入れる。

手のひらは母指球などのことを考え少し変えて分割。

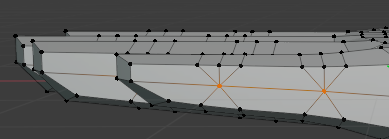
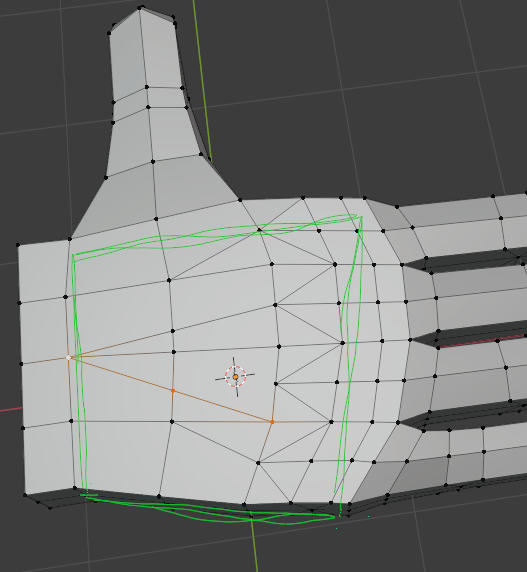
手の側面の頂点3つを選び、Mキーでマージ。中心にを選択。


反対も同様にマージ。

分割を入れる。

手首の頂点を選択。右クリックから、[頂点をスムーズに]を選択。

E→Xで伸ばし、S→X→0でX軸方向の拡縮を0にする。

形を調整。

親指の付け根?にループカットを2本追加。

水かき。Kキーで分割。

いろいろ調整する。


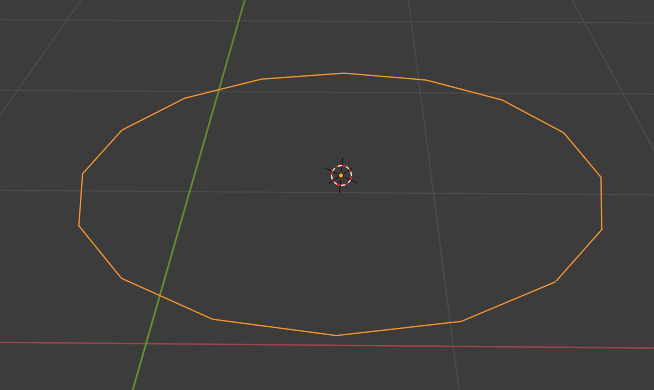
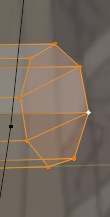
頂点数16で円を作る。

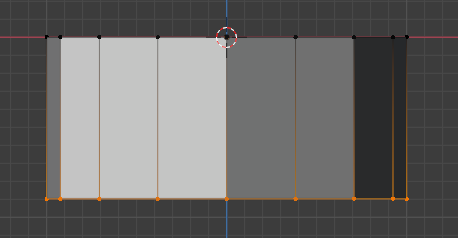
後ろ側の頂点を全て削除。その後、E→ZでExtrude。

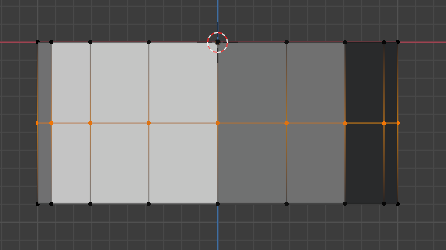
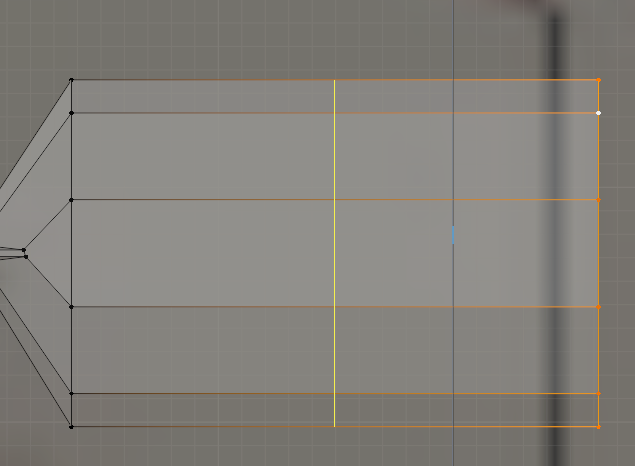
真ん中にループカットを1本追加。

Aキーで全選択して Shift + D で複製。それを Alt + S で収縮。

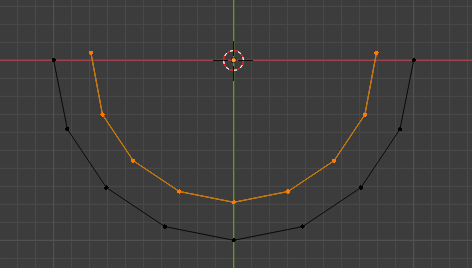
ループ選択して、Bridgeで面貼り。(下の面だけ。)


Aキーで全選択。Shift + D で複製。G→Zで下におろす。

S→Z→-1で上下反転。

Aキーから Shift + N で法線の向きをそろえる。

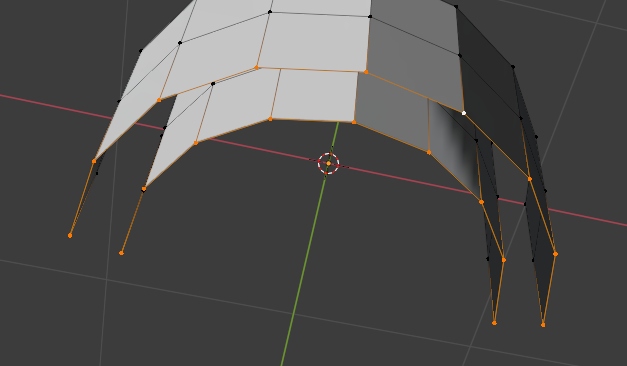
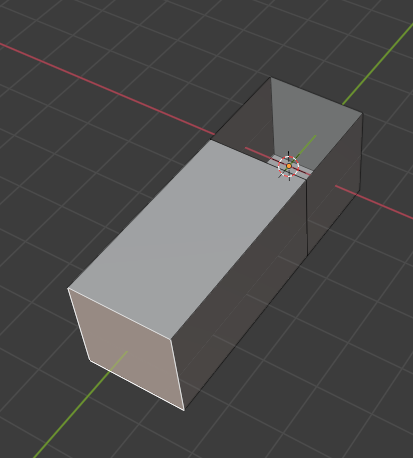
Shift + A で立方体を作成。右クリックで細分化。

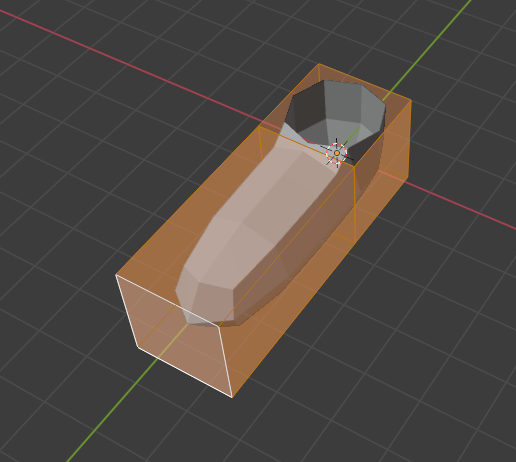
右クリックで、[頂点をスムーズに]を選択。スムージングを1,リピートを2にする。

G→Yキーで移動し、S→Yキーで拡大。

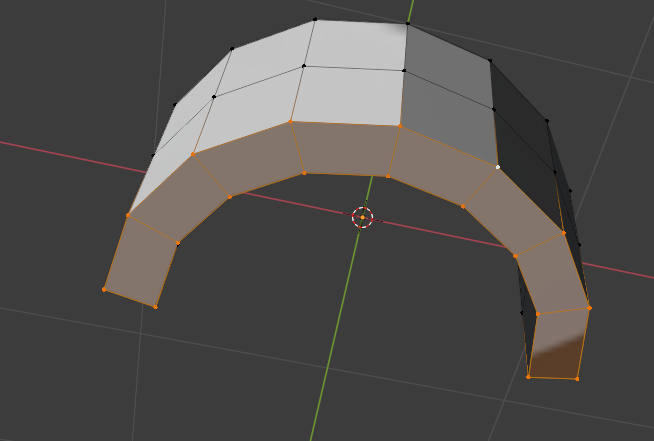
真ん中のループを選び、ベベルをしてエッジを1本挿入。

S→Zで縮小。

G→Zで移動。下の歯のあたりまで。

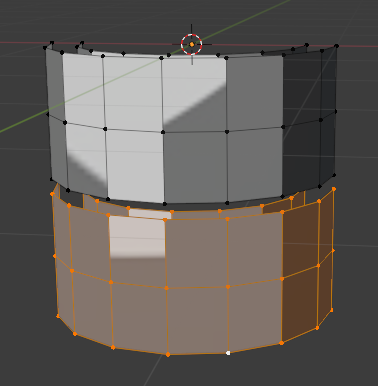
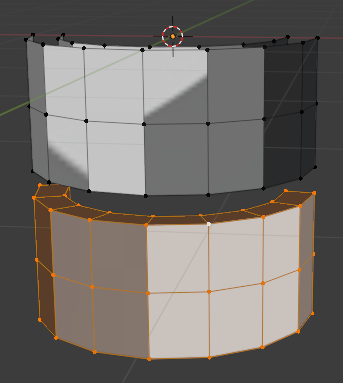
形を変形。

右側の頂点を全て選んで削除。

ミラーを追加。

形を変形。

スムーズシェードをかけて縮小して頭の中に入れる。

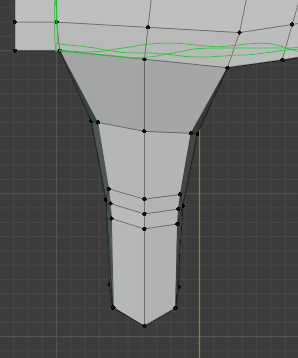
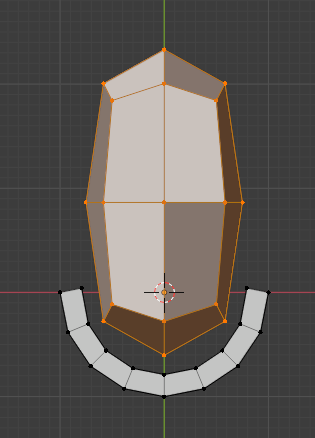
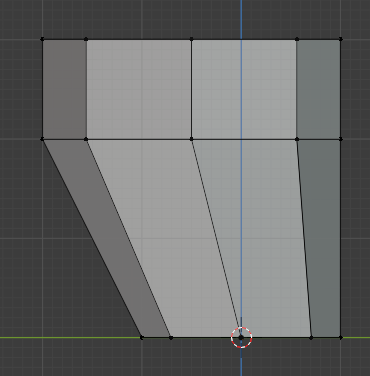
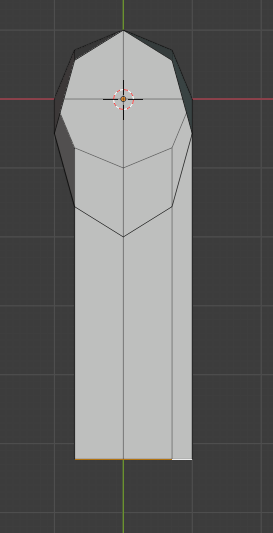
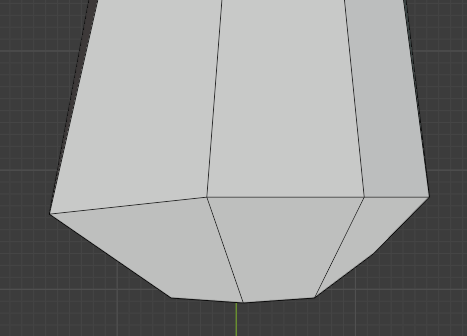
円を作成。頂点数8。そして、E→Zキーで上にExtrude。

下の面をグリッドフィルで面貼り。

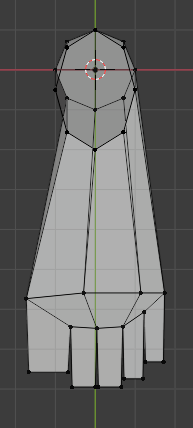
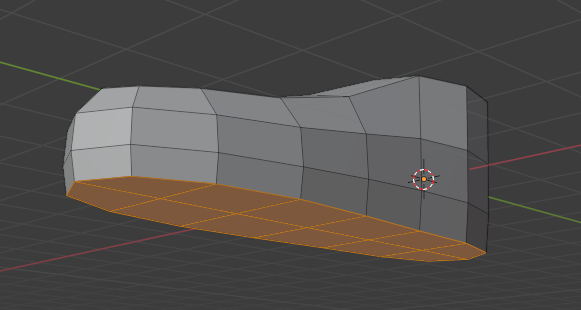
方針

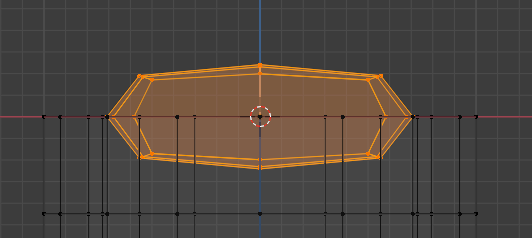
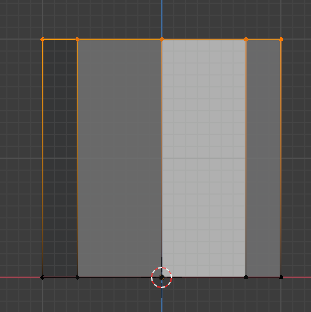
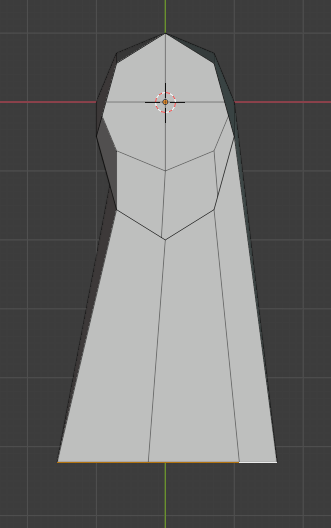
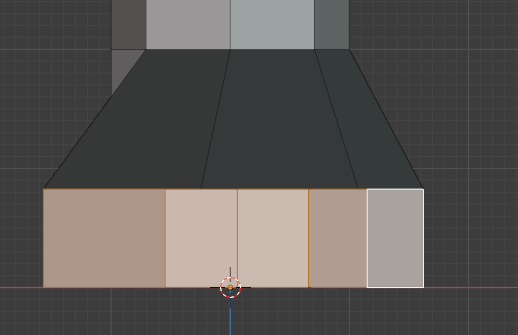
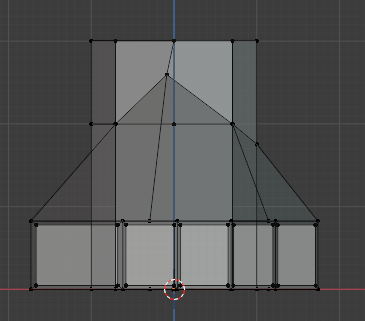
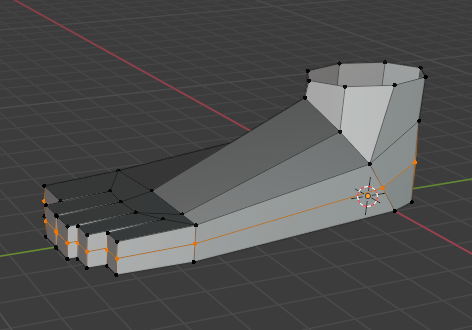
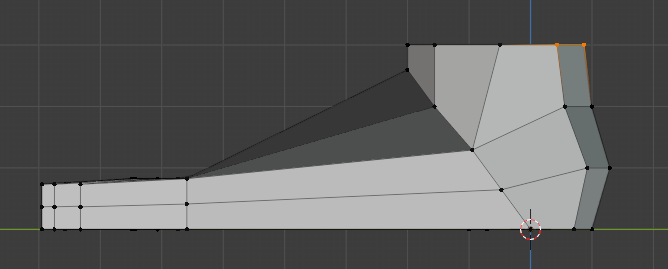
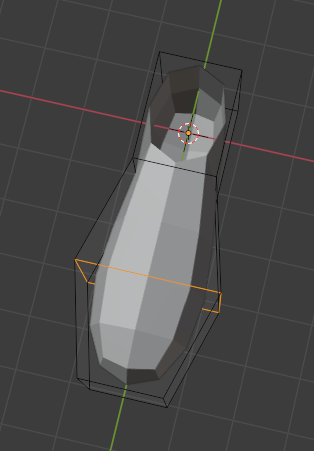
かかと側の頂点を Shift + ダブルクリック でActive にして、ピボットポイントを[アクティブ要素]にしてS→Yで拡大。

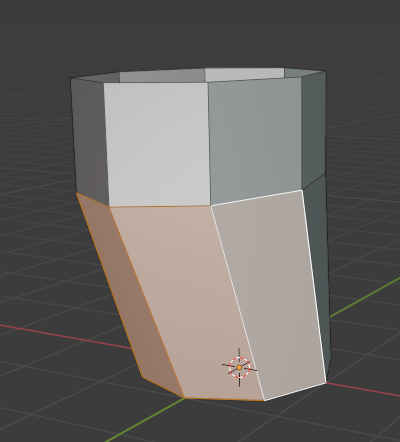
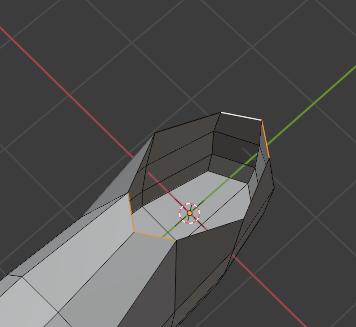
上のループを選択してE→Zで上にExtrude。

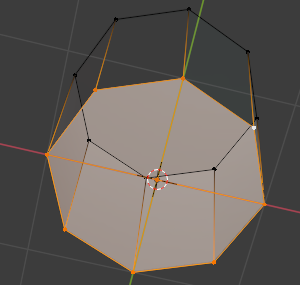
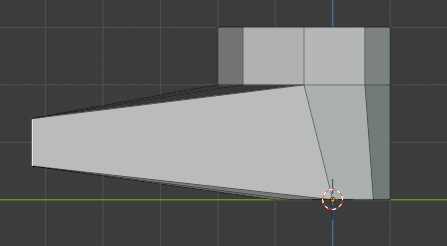
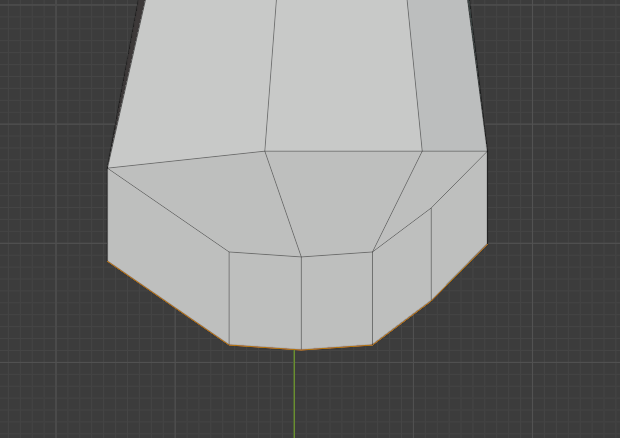
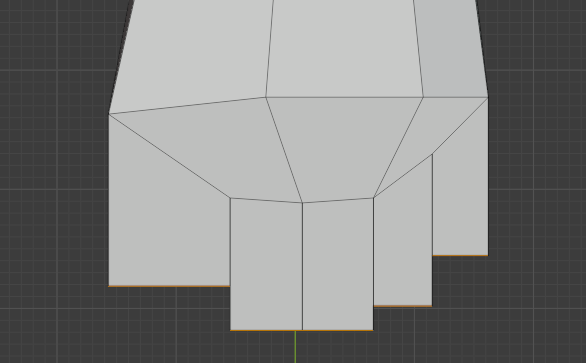
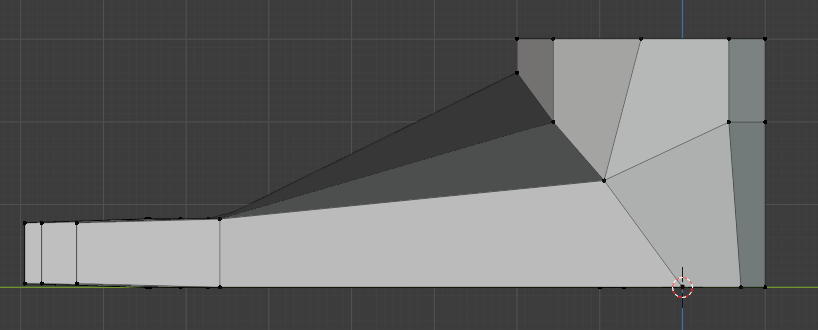
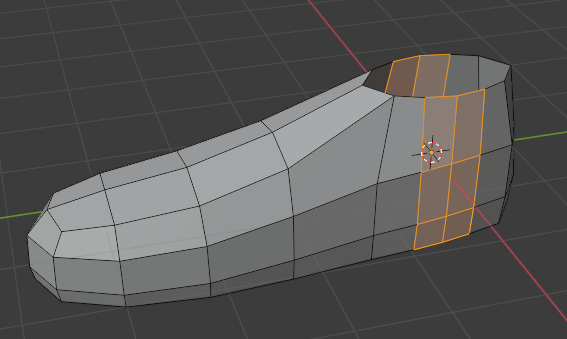
前の三つの面を選択。

E→YキーでExtrude。

S→Y→0でY方向の拡縮を0にする。

G→Yキーで引き伸ばす。

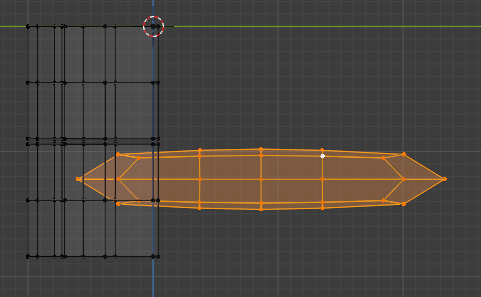
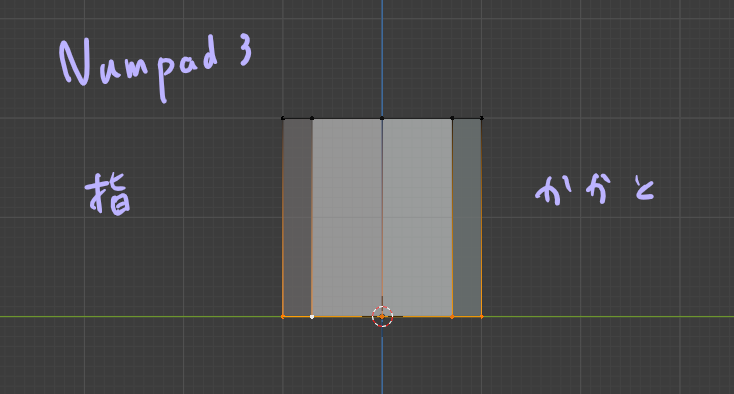
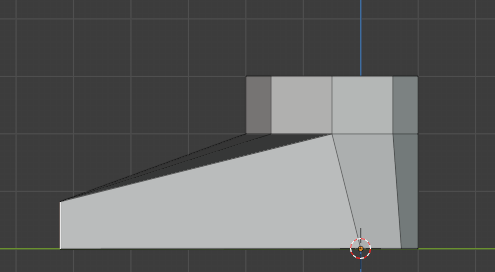
S→Xキーで前の面を引き伸ばす。

前の面をS→Zキーで縮小。

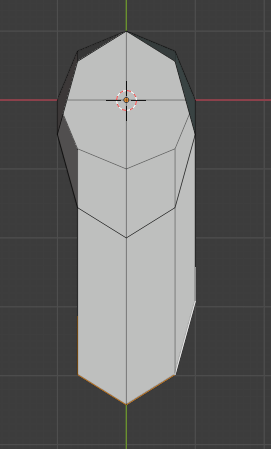
G→Xで下に移動。

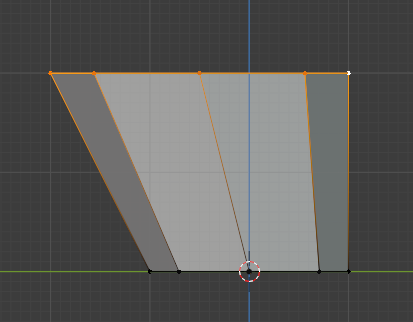
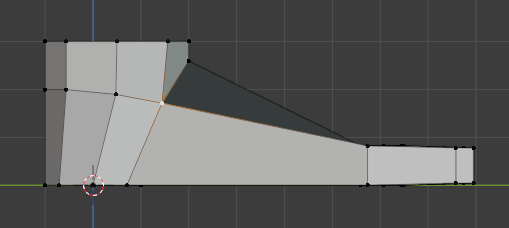
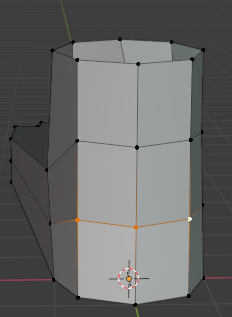
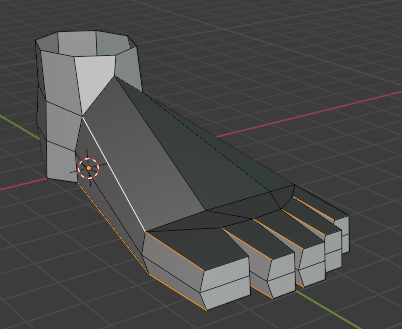
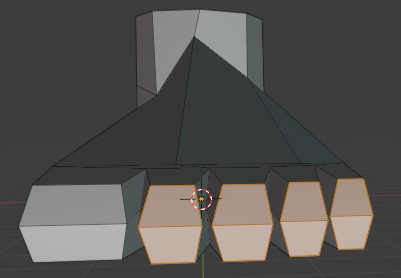
E→Yで、つま先の面をExtrude。

S→Xキーで縮小。


エッジをGキーで位置を調整。


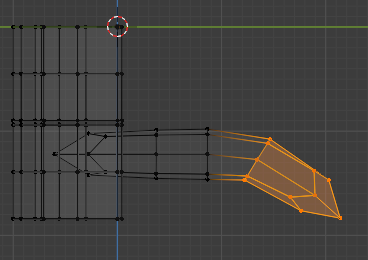
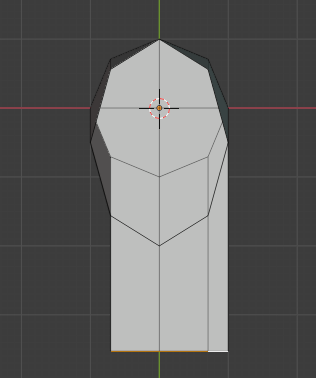
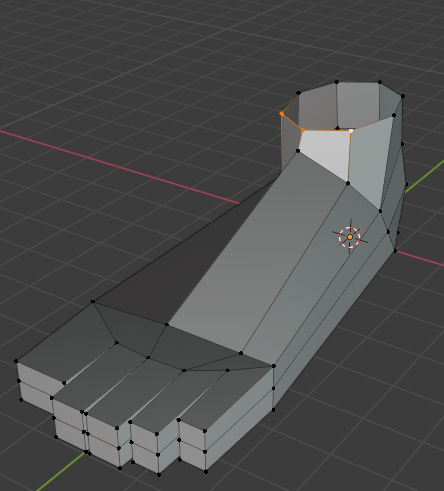
つま先の面を5こ全て選択。(オートマージをOFFにしておく。

右クリックで[個々の面で押し出し]を選択。一度右クリックでキャンセルをして、G→Yキーで移動。

S→Y→0でY方向の拡縮を0にする。

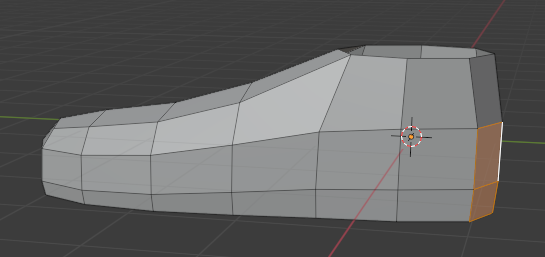
Sキーで少し細くする。

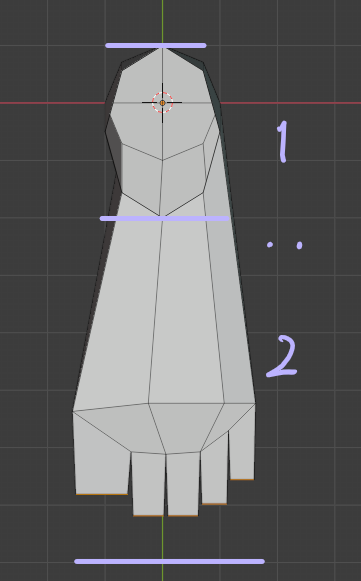
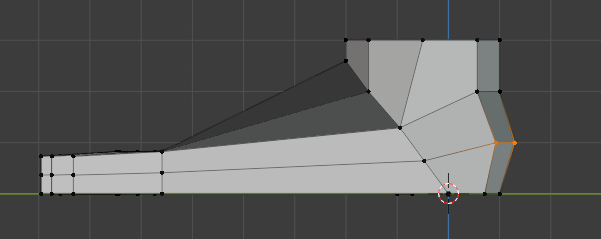
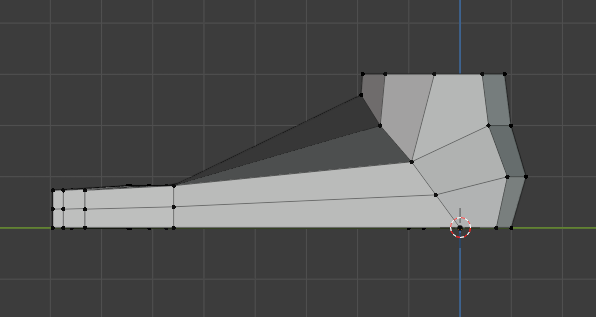
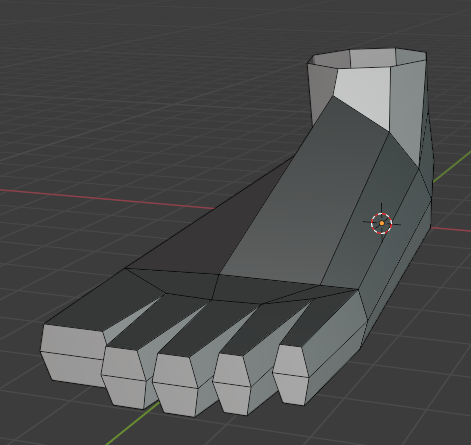
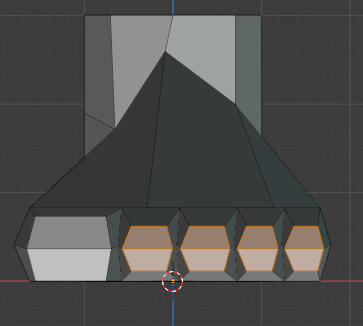
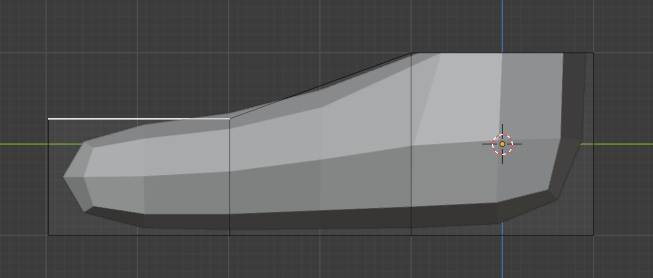
足の長さの比

指先をもう少し前に出す。

S→Xキーで横に少し広げる。

指の長さは足全体に対して5分の1程度らしい。
少し短いので、根元の頂点をG→Yキーで上に移動。

前から見て頂点の位置を調整。

横も調整。

逆側も調整。

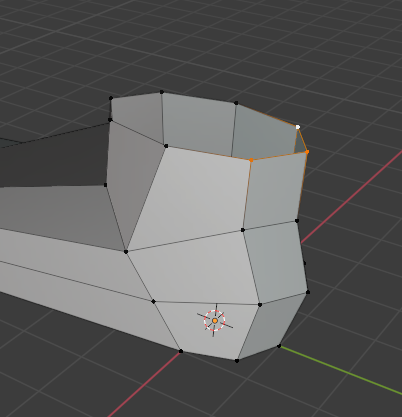
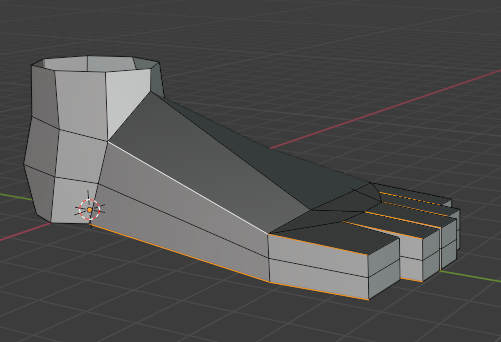
ループカットを入れる。

後ろの3点を選択。

横から見てG→Yキー。

3点を選択。

少し移動。

前の足首3点を選択。

G→Yキーで移動。

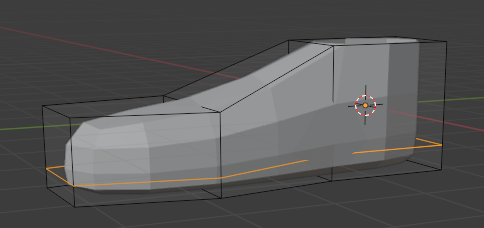
辺選択で、足の右側の側面を選択。

G→Xで移動。丸みをつける。

逆側も同様に移動。

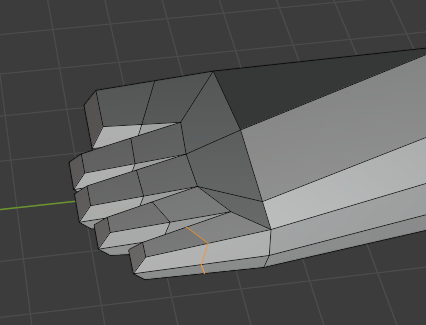
つま先のエッジを選択。

G→Yキーで少し前に出す。

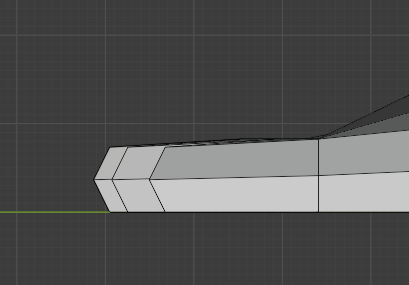
S→Xキーで少し細くする。その後、親指以外のつま先の前の面を選択。

S→ZでZ方向に縮小。

G→Zで下に移動。

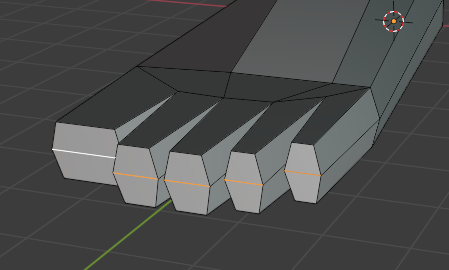
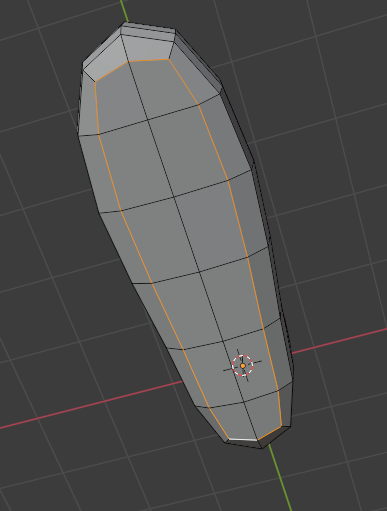
全ての指にループカットを入れる。

全てのループを選択してS→Y→0。

爪の位置なので、少し前に出す。

ループカットをもう1本追加。

ここからは適当に調整。

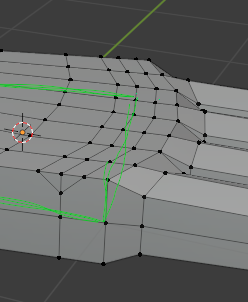
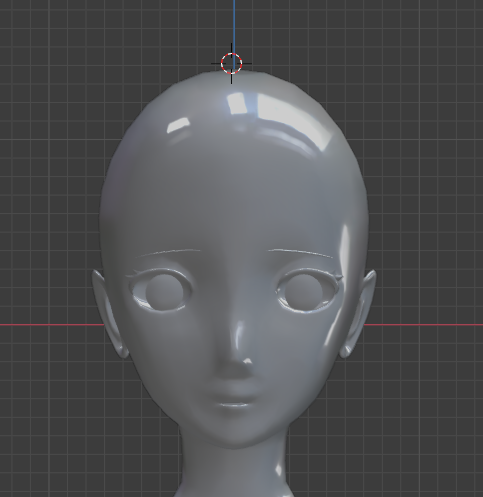
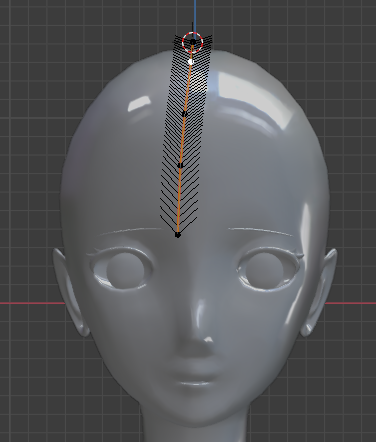
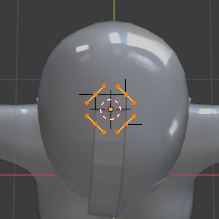
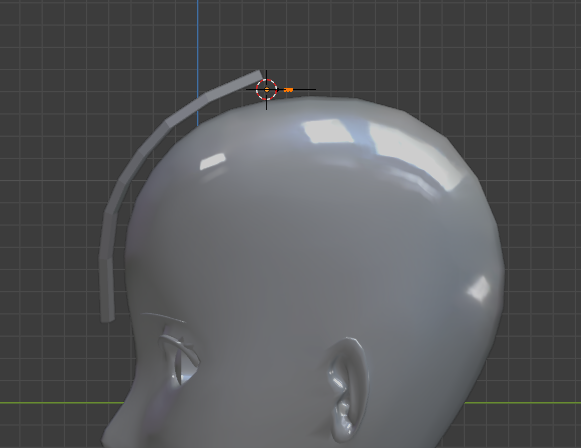
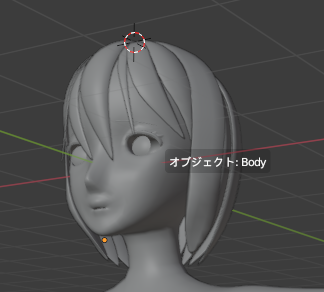
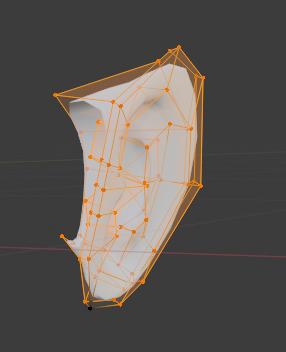
3Dカーソルを頭頂部(つむじ)に持っていく。

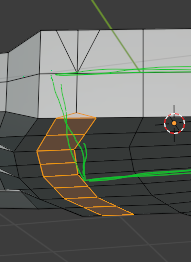
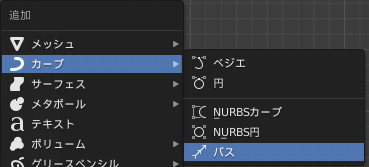
Shift + A からパスを追加。

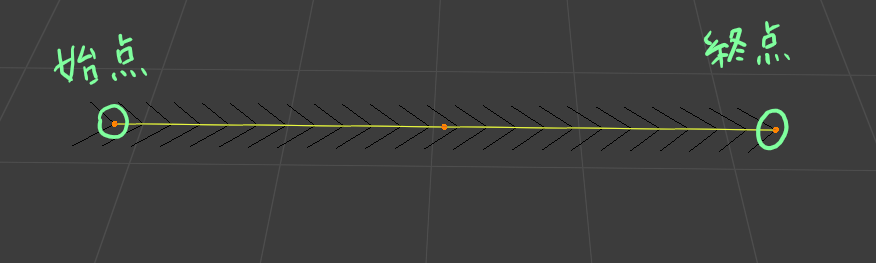
カーブの向きを可視化する。

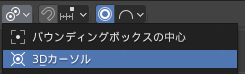
ピボットポイントを3Dカーソルに設定。

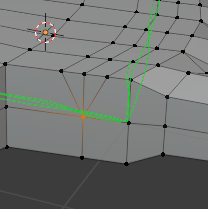
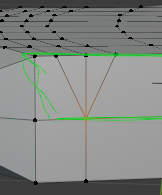
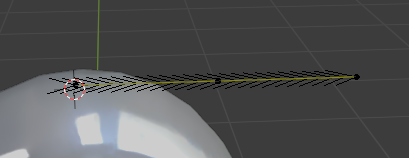
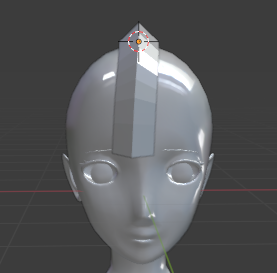
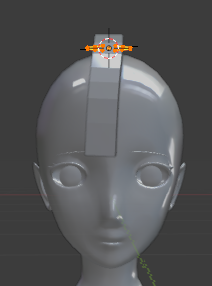
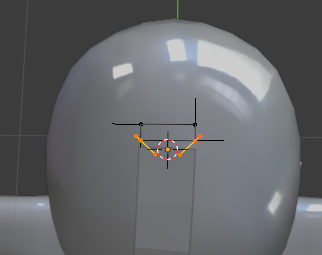
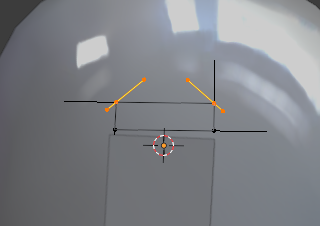
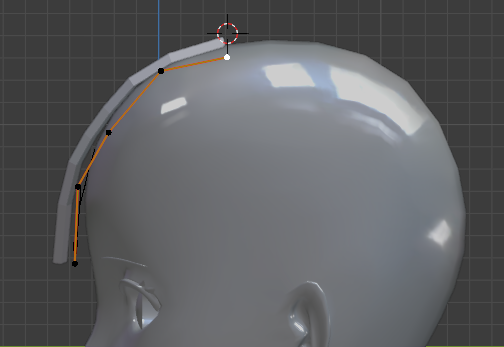
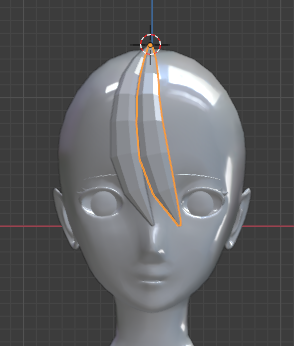
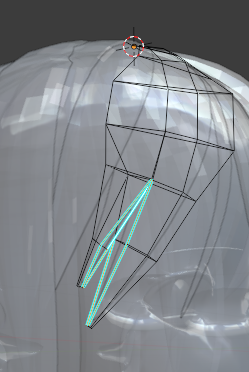
カーブの始点を3Dカーソルに合わせて、Sキーで大きさを調整。

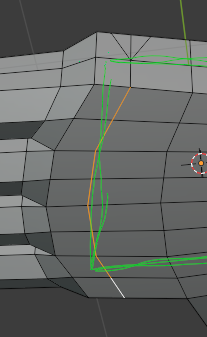
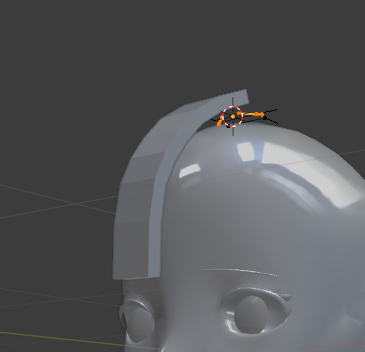
前に垂らす。

一度オブジェクトモードに戻り、Shift + A から、カーブの円を追加。

↓

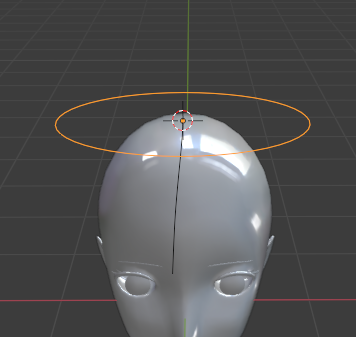
円を選んだ状態で編集モードに戻り、サイズを縮小する。

オブジェクトモードに戻り、この円のカーブを[hair.shape]などと名前をつけたコレクションに入れる。また、このカーブの名前を[hair.shape.000]などとつける。

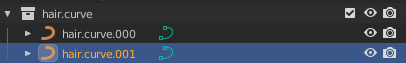
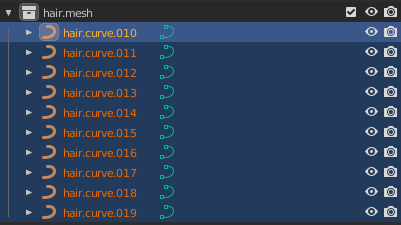
髪の毛のカーブについても同様に名前をつける。コレクション名を[hair.curve]として、カーブの名前を[hair.curve.000]とする。

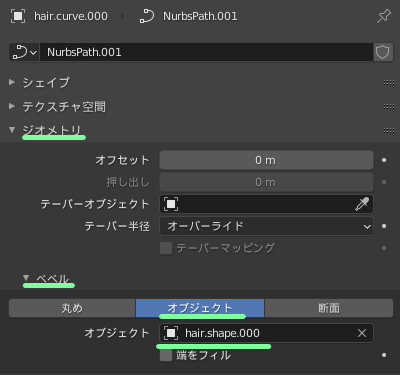
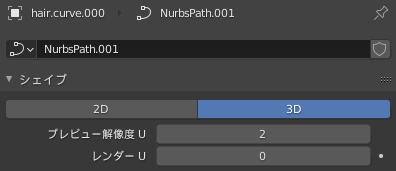
[hair.curve.000]を選択した状態で、プロパティパネルでカーブのアイコンをクリック。

[ジオメトリ]>[ベベル]>[オブジェクト]と選択していき、オブジェクトとして[hair.shape.000]を選択する。

↓
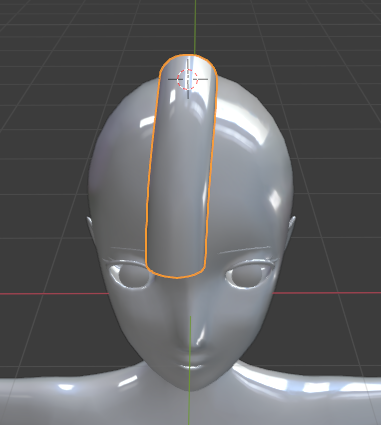
[hair.shape.000]の形が、[hair.curve.000]に適用される。

この[hair.curve.000]をフラットシェードに変更する。

プロパティパネルで、[プレビュー解像度]を2に設定。

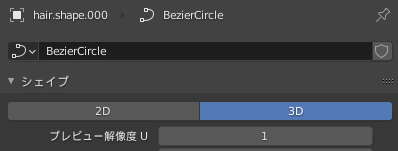
同様に、[hair.shape.000]の解像度を1に変更。

↓

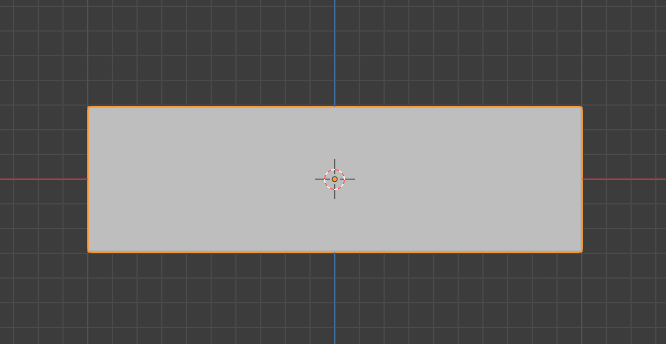
[hair.shape.000]を選んで編集モードに移り、全ての頂点を選択した状態で、R→Z→45として回転させる。

↓

下側の頂点を選択して、G→Yキーで少し上にずらす。

↓
黒い線の形が長方形になった。これが髪の断面の形になる。

↓

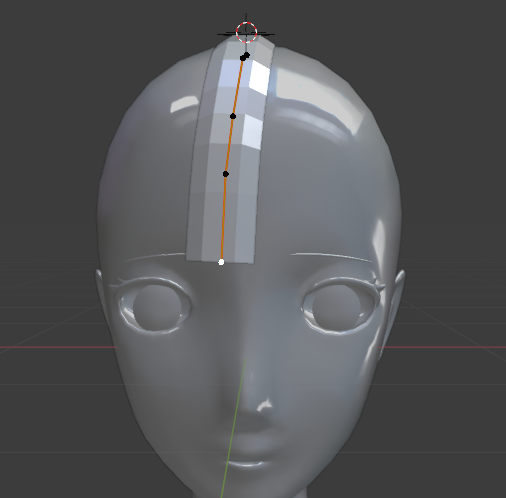
上の頂点を選択してS→Xキーで縮小し、台形にする。

↓

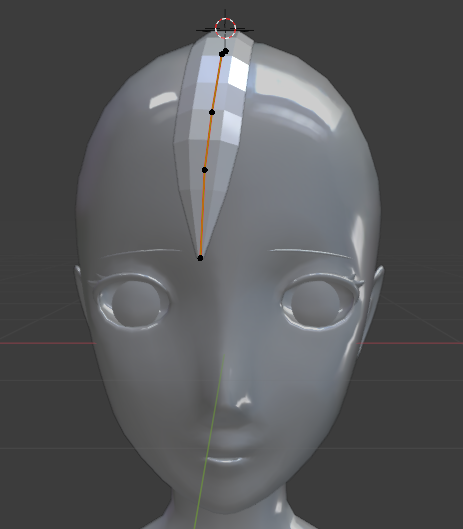
さらにG→Yキーで、もう少し平たくする。

↓

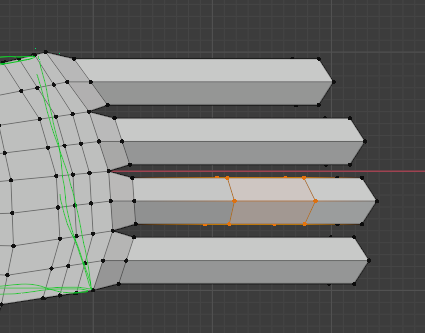
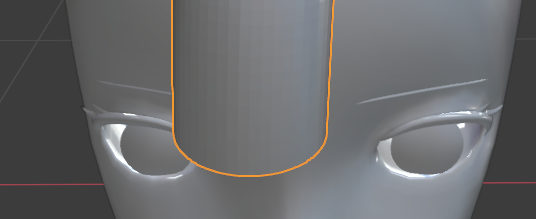
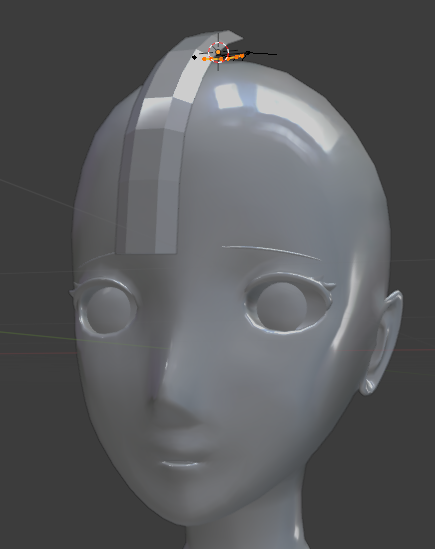
髪の毛が浮きすぎなので、[hair.curve.000]を選択して、頂点を調整。

↓

頂点を選んで、Alt + S で太さを変えることができる。

↓

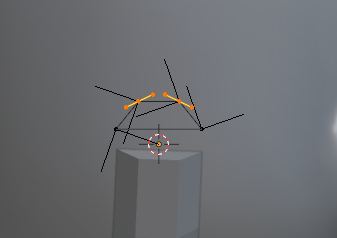
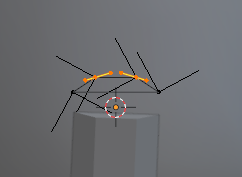
一度オブジェクトモードに戻り、[hair.curve.000]を選択した状態で、Shift + D で複製を作る。

R→Zで、3Dカーソルを中心にZ軸回転させる。

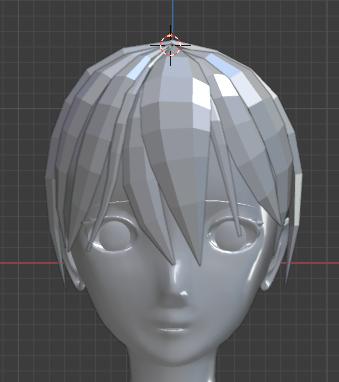
先ほどと同じように編集モードで編集していく。その繰り返し。

メッシュに変換していく。
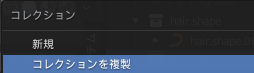
[hair.curve]のコレクションを右クリック。[コレクションを複製]を選択。

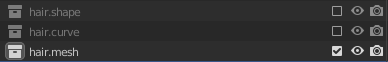
新しいコレクションの名前を[hair.mesh]にして、中身を全て選択する。

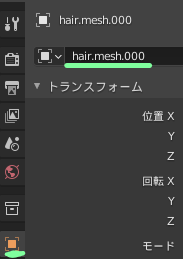
プロパティパネルで名前を[hair.mesh.000]に変更。

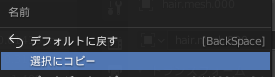
プロパティパネルの名前(hair.mesh.000)の上で右クリック。[選択にコピー]を選ぶ。

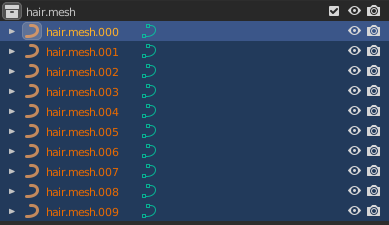
[hair.mesh]のコレクション内のカーブの名前が全て変更された。

[hair.shape]と[hair.curve]のコレクションのチェックマークを外して非表示にする。

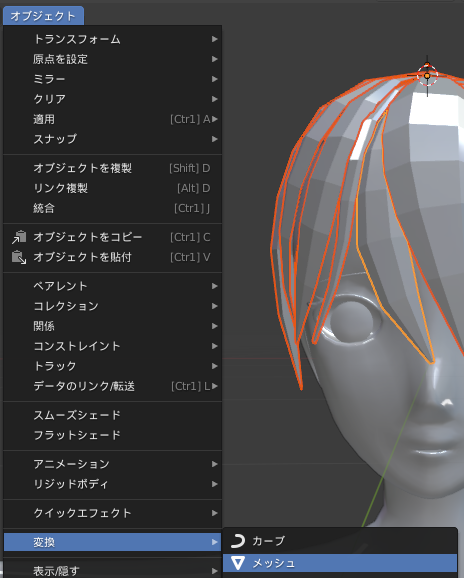
[hair.mesh]の中身が全て選ばれている状態で、[オブジェクト]>[変換]>[メッシュ]の順に選択。

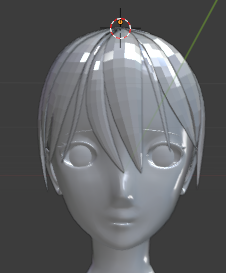
↓

編集モードに移り、細かい編集をする。
まずは、髪の毛の束の先端と根元に面貼りをする。

↓

サブディビジョンサーフェスをかけると細くなるので注意。

後ろも適当に作成。難しい。

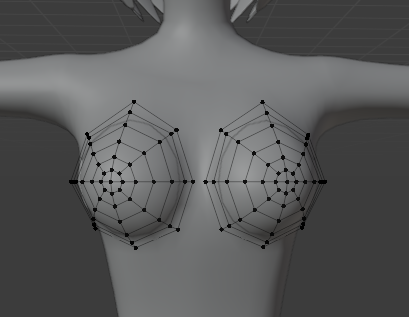
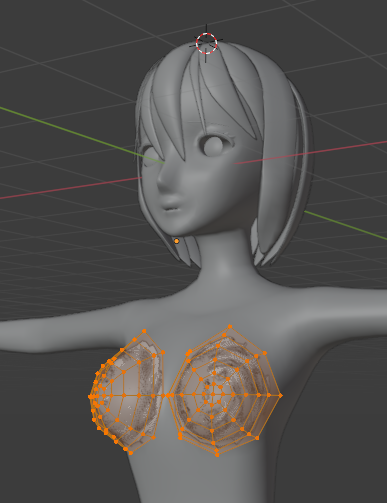
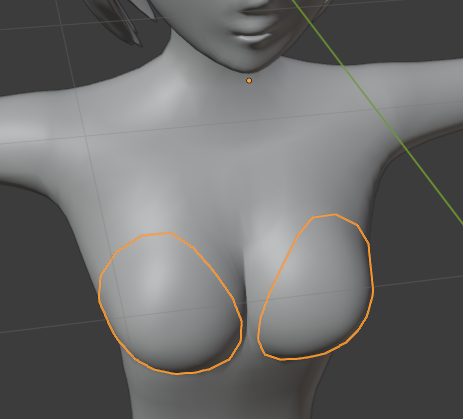
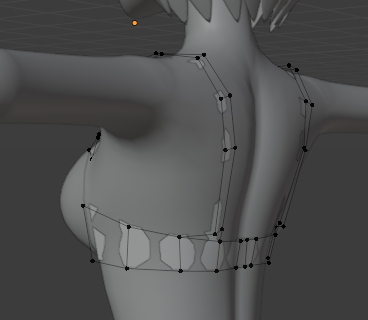
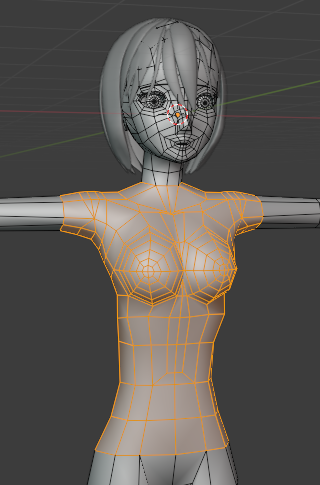
体のメッシュの胸の部分を選択し、Shift + D で複製。Pキーで分離して新しいメッシュを作る。名前は[Bra]とする。

Aキーで全ての頂点を選び、Alt + S で少し膨張する。

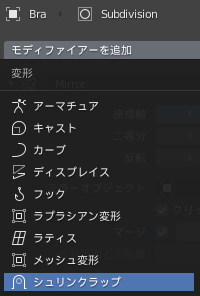
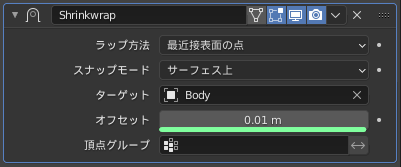
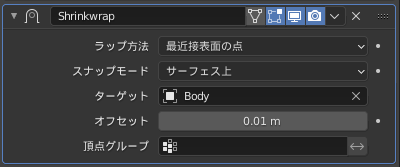
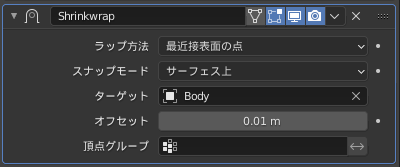
シュリンクラップというモディファイアーを適用。

ターゲット横のスポイトを選択。

Bodyのオブジェクトを選択。

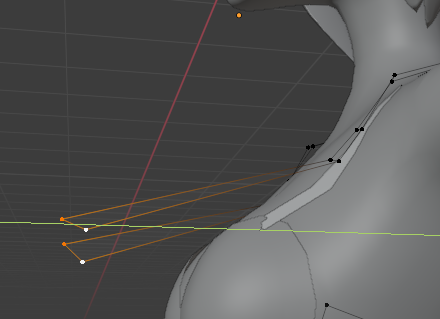
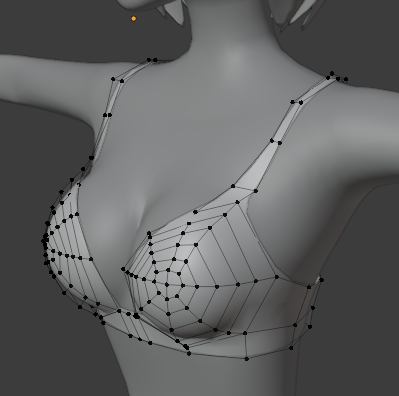
メッシュがターゲットに張り付いた。

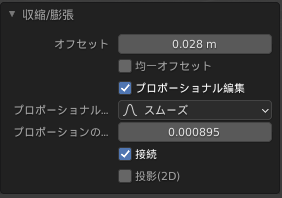
オフセットの値を調節して、ターゲットのメッシュから離す度合いを決める。


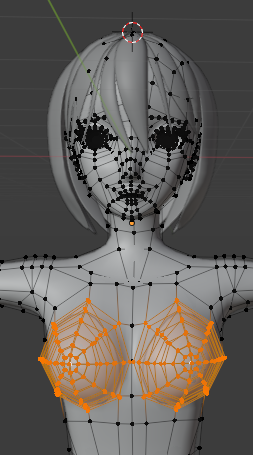
胸の肉をクリッピングを外して寄せた。もともと垂れてはいなかったから上げはしなかった。


紐を選択。Shift + D で複製して、Pキーで分離する。後で本体に結合するが、とりあえず名前はBra001とする。

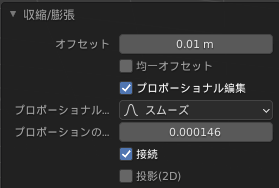
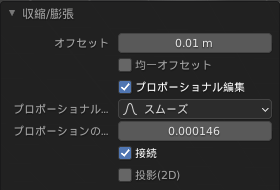
Bra001を選択した状態で編集モードに移り、Alt + S で膨張。オフセットは0.01mにする。

先ほどと同様に、シュリンクラップのモディファイアーを適用。

必要のない頂点や辺を削除する。

形を整える。

本体と結合。紐を選択した後、本体を選び、Ctrl + J。
その後、頂点をつなぐ。

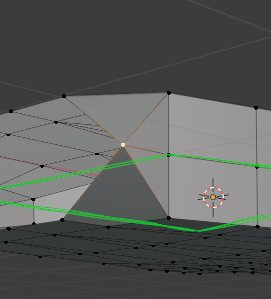
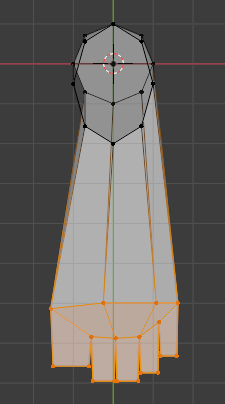
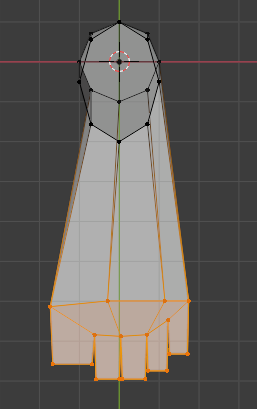
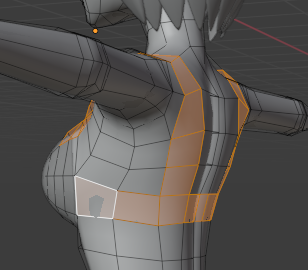
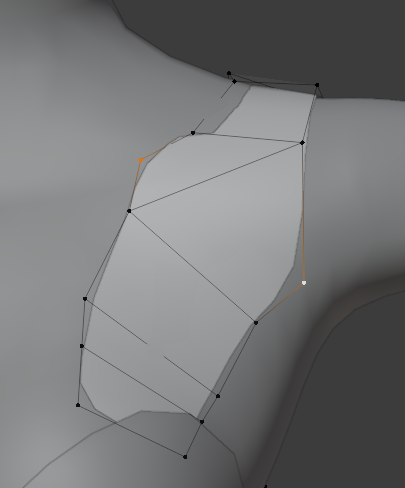
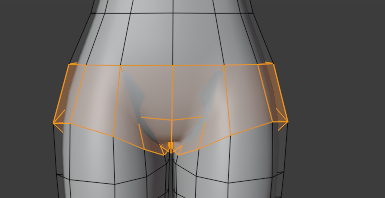
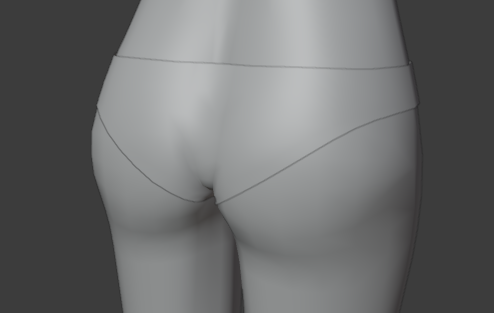
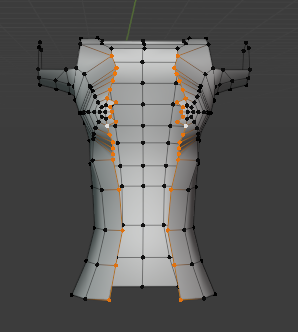
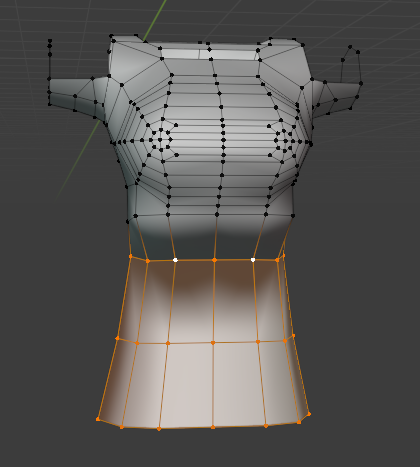
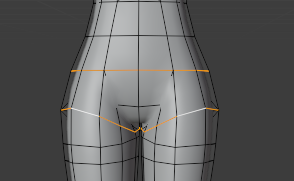
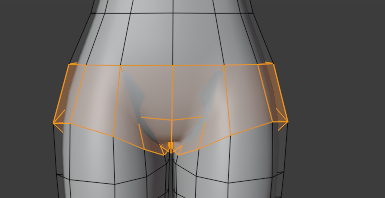
ここら辺のループを選択。

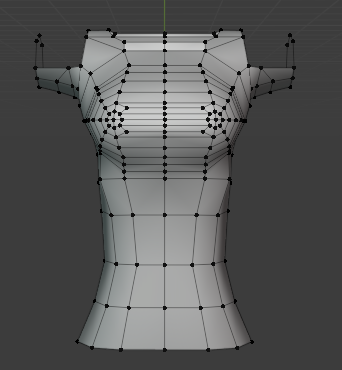
内側領域のループ選択。

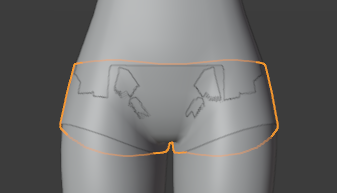
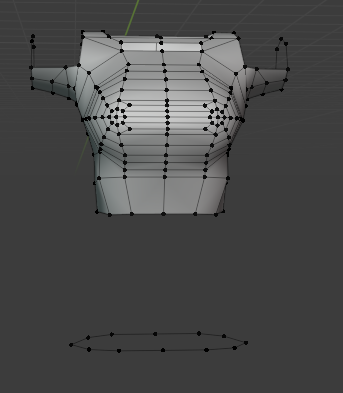
↓

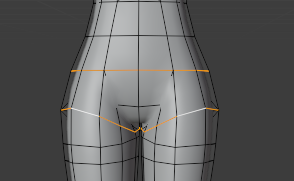
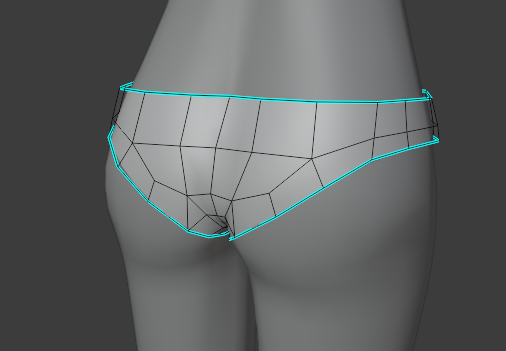
Shift + D で複製をして、Pキーで分離。名前は[Underwear]とする。

Alt + S で膨張。オフセットは0.01。

シュリンクラップを追加。オフセットは0.01。

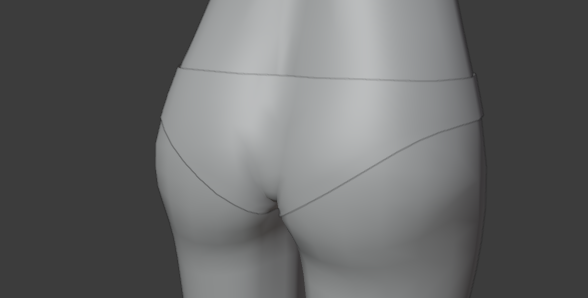
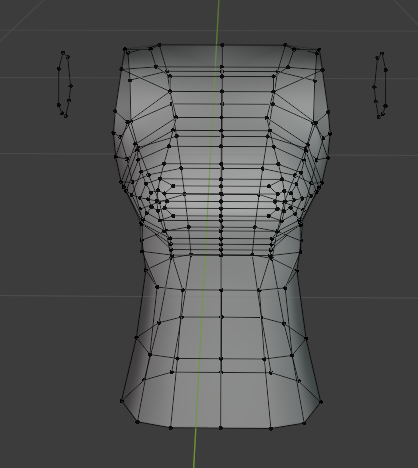
形を整える。

下着を選択して、Mキーで新しいコレクション[Cloth]を作成する。
シャープをマークする。






少しS→Xで細くした後(小さな3マスくらい)、ループカットを入れて、その部分をSで広げる。

前の上の面をG→Zでつぶす。

下の方にループカットを入れる。

サブディビジョンサーフェスを適用。その後、靴底の辺を選択してXで辺を溶解。

下の面を全て選択して、S→X→0。

かかとを選択してG→Yで後ろに下げる。

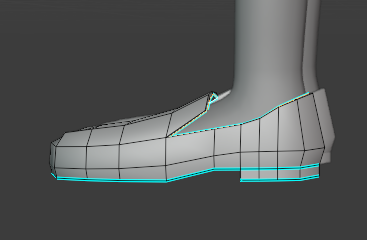
靴の履くところの辺をS→Xで縮小。

履くところの側面の辺を1本エッジを挿入してベベル。(靴の裏に5角形ができるので処理。ループカットでもよかった気もする。)

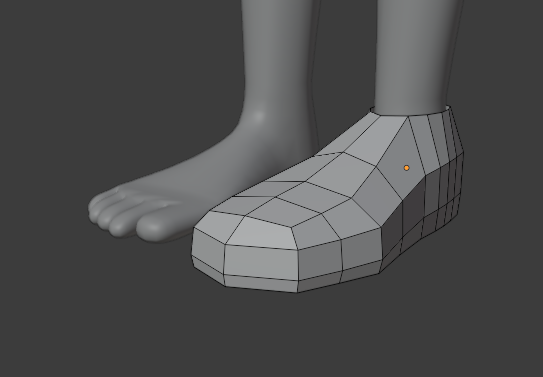
メッシュの足にセット。大体の形を作る。

ミラーモディファイアーを適用。(原点に対して対称にミラーができるので、原点の位置を3Dカーソルの位置などに変えておく。)
いろいろ形を整えて、シャープをマークする。

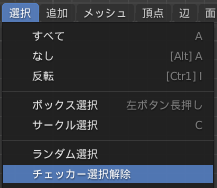
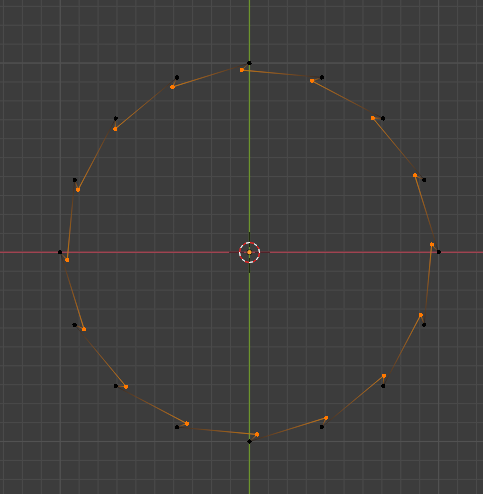
頂点32の円を作ってからチェッカー選択解除。

SキーとRキーを使って、こんな形を作る。

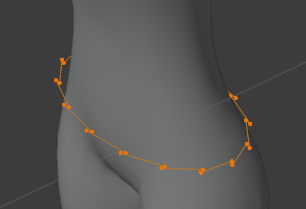
拡縮して、腰の位置にセット。

E→Zで下にExtrude。

Sで広げる。

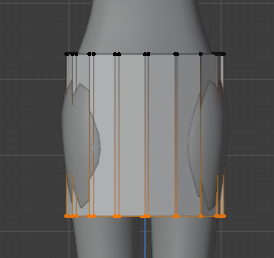
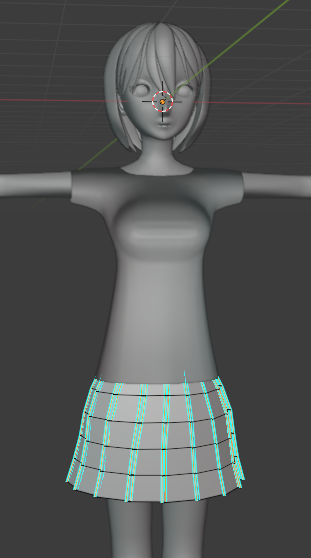
G→Zで後ろに下げて、回転で調節。各方向のスカート丈の長さが変わらないように意識。

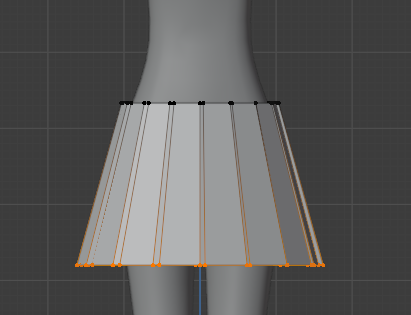
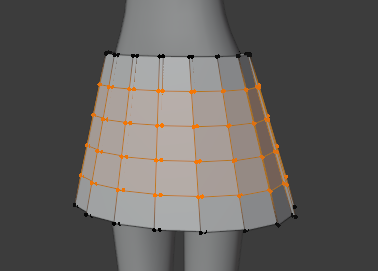
4本程度ループカット。

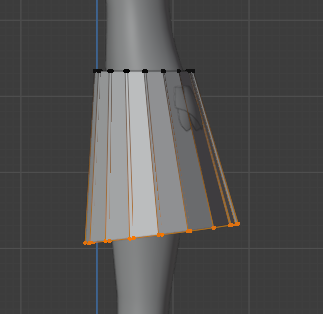
プロポーショナル編集スムーズで調整。

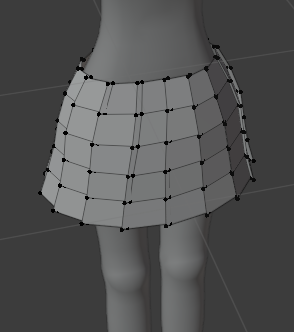
縦のラインにはシャープをマークしておいた。

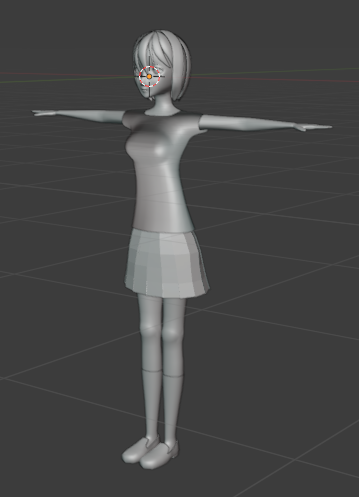
ブレザーは大変そうなので妥協。とりあえず早く仕上げたい。
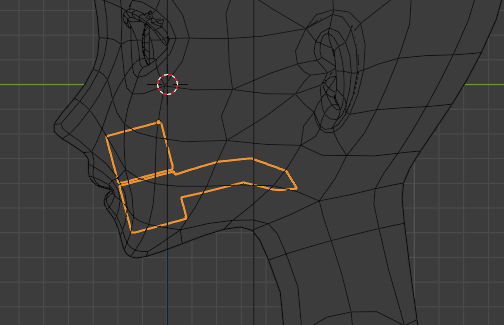
輪郭部を選択。

内側領域の選択。

Shift + D で複製して、Pキーで分離。
余分な頂点を削除。

E→Xキーでマージ。

余分な頂点を削除。

上下のループを選択してBridgeで面貼り。

余分な頂点を削除。

Bridge。

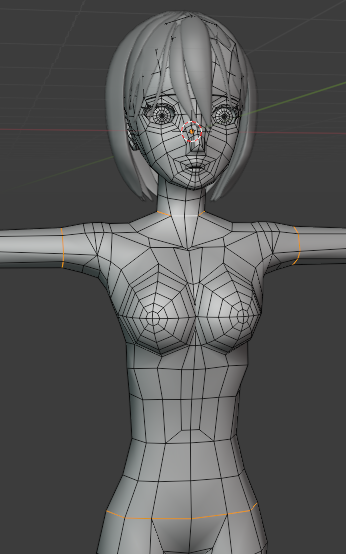
胸が不自然だけど妥協。Tシャツなら簡単だと思ったのに。胸は小さくすればよかった。
関連知識
ループの頂点数が偶数であること。
メリット:サブディビジョンサーフェスより少ないポリゴン数で滑らかにできる。
デメリット:編集しづらい。ループカットできない。
ローポリにするときは、ある程度四角面で形を作ってから、三角面にしてポリゴン数をあまり増やさずに滑らかにする。
1.UV球を使う。リアルに作れるが、リアルでないアニメのモデリングには使えない。
2.瞳だけ作る。アニメに向いている。ポリゴン数が少ない。
関連スキル
Aキー
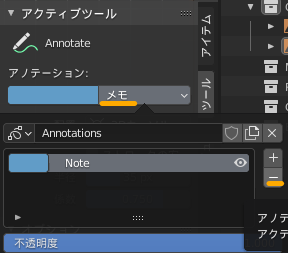
画面左のアイコンをクリック。左クリックで画面上にお絵描きできる。目印に使える。

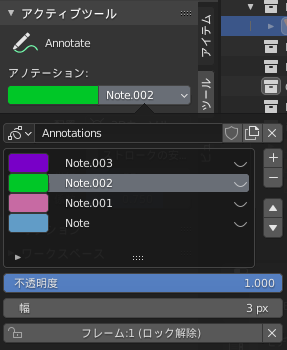
アノテートを選択する。

Nキーを押して、ツールを選ぶ。
その後、[メモ]>[ – ]の順で選ぶ。


右側の頂点を全て選択。
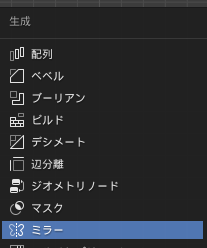
ミラーモディファイアーを追加。

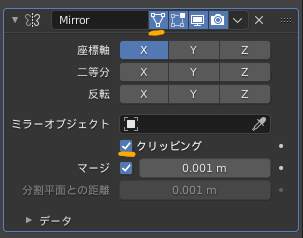
ミラーの設定はこんな感じ。

一番左の三角のマークで、ミラーがハッキリ表示されるようになる。
クリッピングをすることで、真ん中の頂点を編集したときに離れたりクロスしたりするのを防げる。
Ctrl + 右クリック
(まず、他の選択を外しておく。)
Eキー
Extrude
画面上のアイコンで、プロポーショナル編集をONにする。

プロポーショナル編集では頂点の移動中に円が現れる。
この円は影響範囲をあらわす。
その円の中の頂点がつられて移動。
ホイールを回すことで大きさを変更できる。
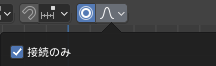
[接続のみ]にチェックを入れることで、円の中に入っていたとしても、接続していない頂点には影響しなくなる。

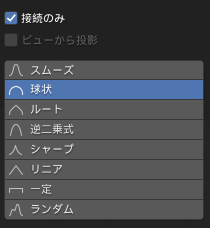
変形させたい形に合わせて、設定を変える。
たとえば、丸い形にしたいときは球状をを選ぶと良い。

Lキー
繋がっているところだけ選択。
頂点を選択してFキー。
Shift + Ctrl + B
丸みを持たせるときに使う。
ホイールを回すことで間に挟む頂点の数を調整できる。
(1つの頂点が2つに分かれて、間に頂点をホイールを回して入れていく。)
S→(X or Y or Z)→0
軸方向の拡縮を0にする。
Alt + Click
1.ループの頂点数を偶数にする。
2.ループ選択。
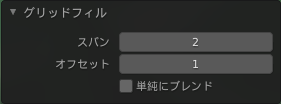
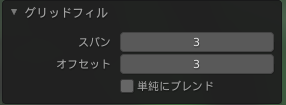
3.Ctrl + F で面操作メニューを開いてグリッドフィルを選択。
左下のメニューを調整することで、面の貼り方を変更できる。




GGキー
Alt +S
Sキーとは中心の考え方が違うと理解している。Alt + S は、その場で大きくなる。
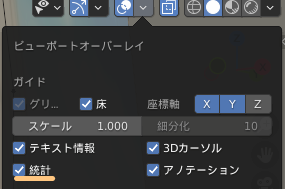
▽のタブをクリック。

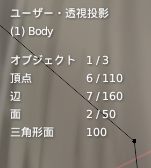
統計にチェックを入れる。

統計情報が表示された。

カットしたいあたりにマウスを持っていき、
Ctrl + R

ループの形をマウス移動で決めて、左クリックで決定。
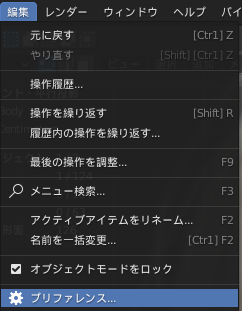
メニューバーの編集からプリファレンスを選択。

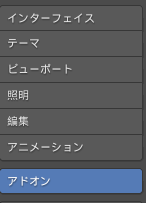
アドオンを選択。

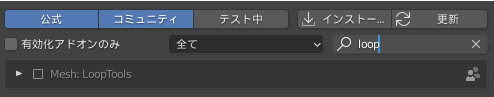
検索バーに、[loop]と打ち込む。

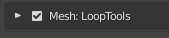
アドオンにチェックを入れる。

Nを押すと、右側に編集のタブがあらわれるので編集。(アドオンを入れたから)

ループツールが使える。

ループツールのBridge
2辺を選択してBridge

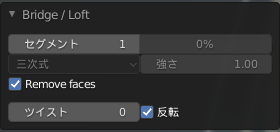
ツイストしたときは左下にでてくるメニューで調整。

セグメント数は、2辺間を敷き詰める面の数と理解しておく。
カクつきをなくし、滑らかにする。ポリゴン数は増える。
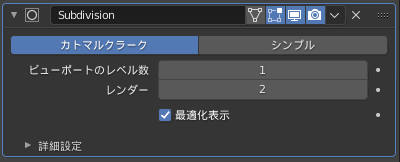
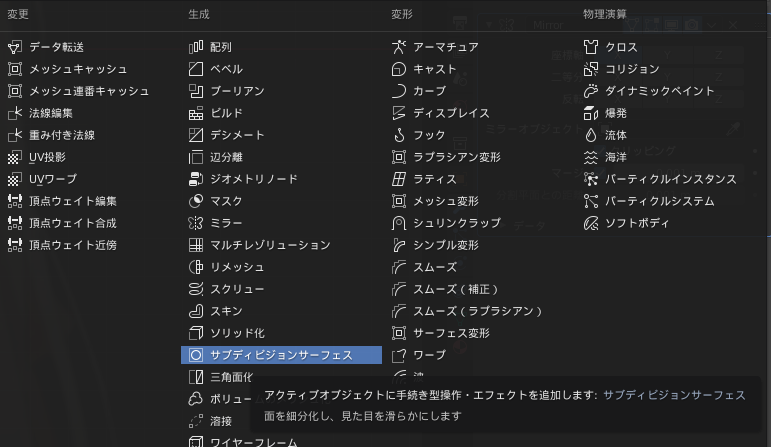
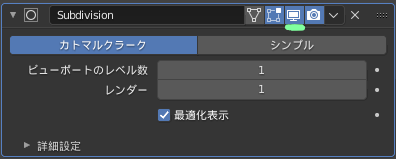
1.モディファイアープロパティを選択。

2.モディファイアーを追加を選択。

3.サブディビジョンサーフェスを選択。

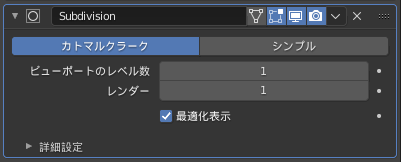
4.分割数などを決める。

スムーズシェードで変な影ができるときなどに確認する。
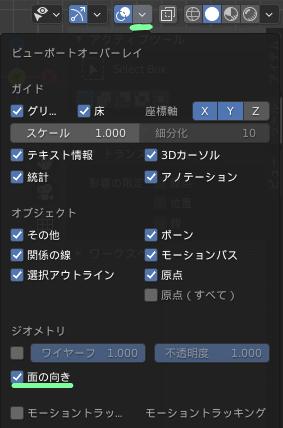
ビューポートオーバーレイから、面の向きにチェックを入れる。

青:ポリゴンの表面
赤:ポリゴンの裏面
編集モードに移り、揃えたいメッシュをAキーで全選択。
その後、Shift + N 。
(法線ベクトル=Normal vector)
反転させるには、左下にでてくるメニューを使う。

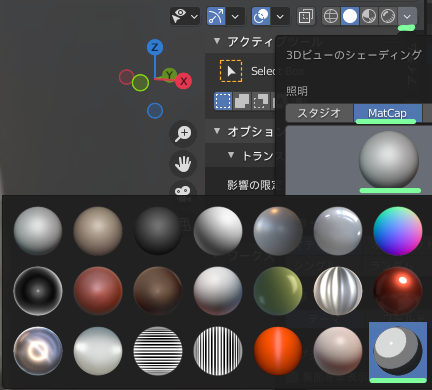
右上の▽印から変更できる。右下のものを選択。

これをここではトゥーンシェーダーと呼ぶこととする。

画面右上のアイコンから切り替えられる。
オーバーレイ表示

オーバーレイ非表示

非表示だと、グリッドなどの余分なものが消える。メッシュに注目出来る。

モニターのアイコンをクリックして切り替えられる。

ON

OFF

Ctrl +1(10キー)
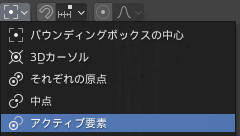
Shift + ダブルクリック
アクティブ要素をピボットポイントにすると、そこを中心に拡縮などができる。

中心を選択した後、Ctrl + プラス(10キー)
Gで移動、Sで拡縮が簡単に出来る。
オートマージにチェックを入れる。

頂点を選ぶ。

GGで頂点スライドして、別の頂点にぶつけることでマージさせることができる。

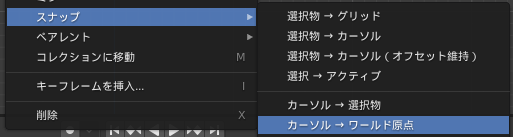
右クリックしてから[スナップ]>[カーソル→ワールド原点]

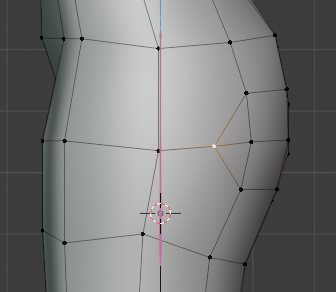
面を選択して、
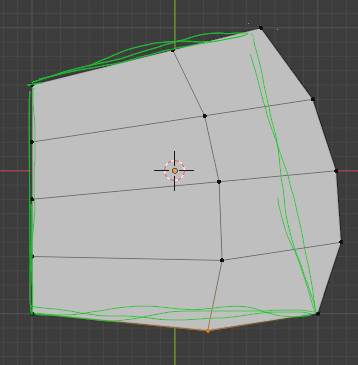
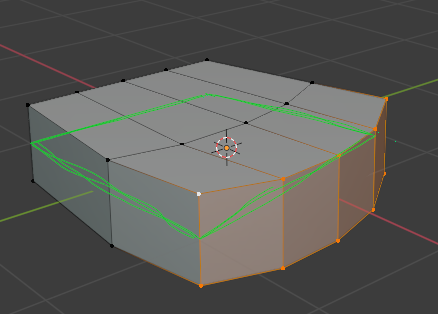
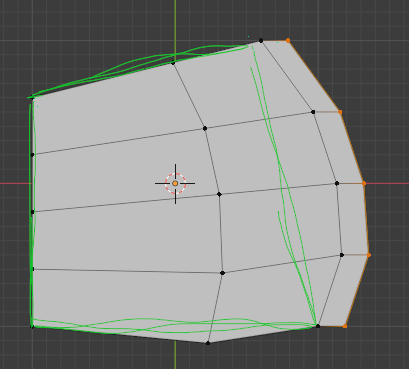
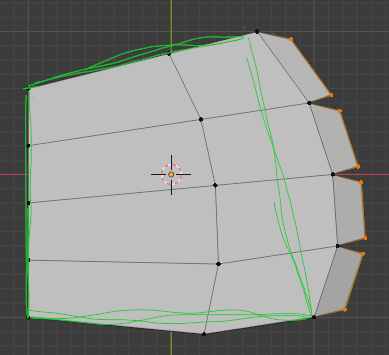
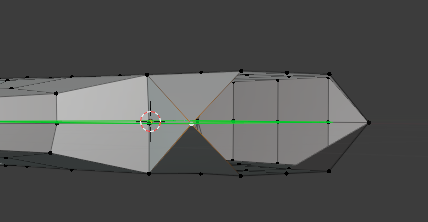
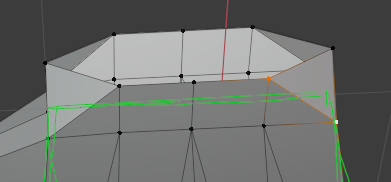
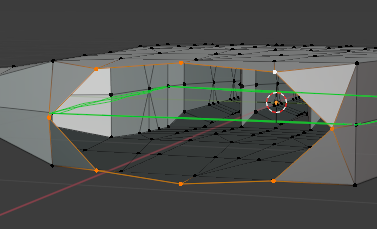
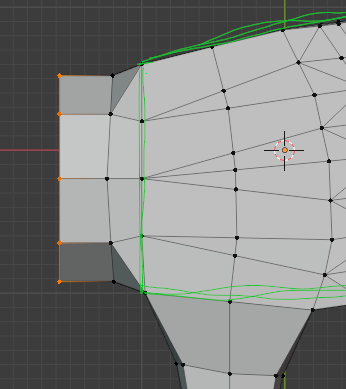
Alt + Shift + S

↓
なぜかほとんど形が変化しなかった。理由は良く分からない。
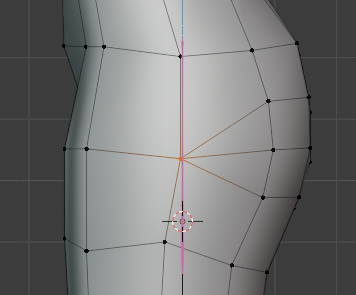
とりあえず今は真ん中の辺の拡大で対応。
多分スケールをいじっていたから、変化が小さくなったのだと思う。少しは変化していたから。
Jキー。

Kキー
切る場所を左クリック。Enterで確定。
エッジの上も面の上も選択できるところがいいと思う。


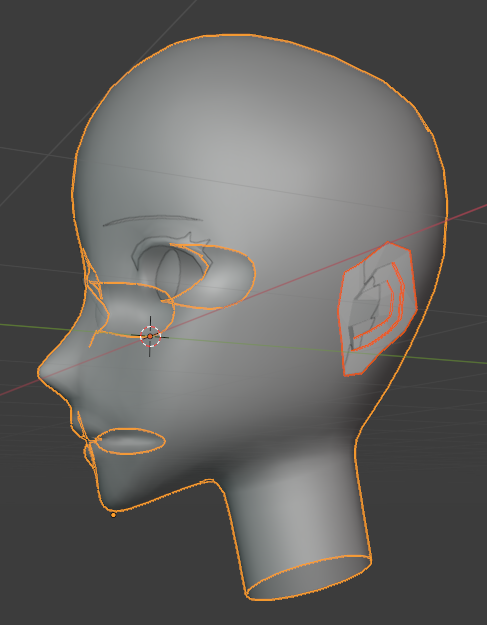
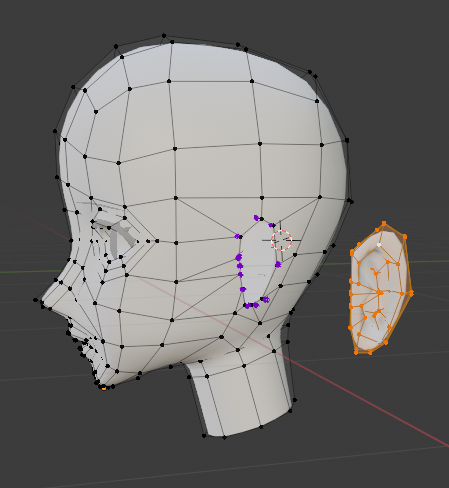
耳のメッシュを頭のメッシュに結合する場合。
オブジェクトモードで、
耳のメッシュをまず選択。
その後、Shiftを押しながら頭のメッシュを選択する。
その後、Ctrl + J で結合。


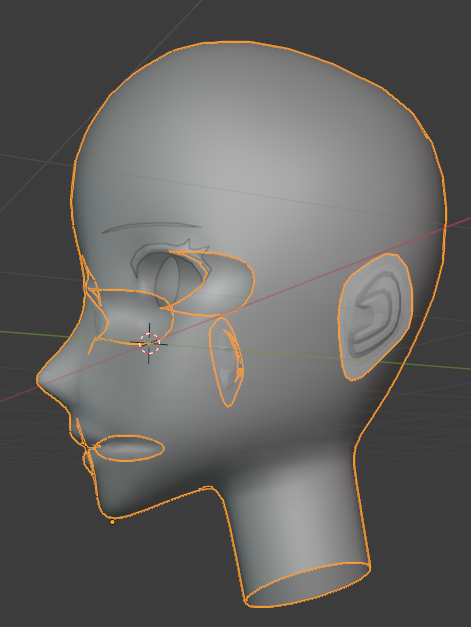
Lキーでつながっているものを選択してくれる。

↓Lキー

Hキーで非表示。

Alt + H で表示。
Numpad /
S→Z→-1
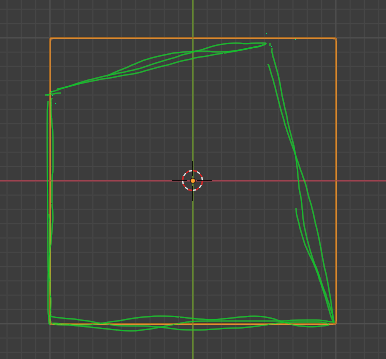
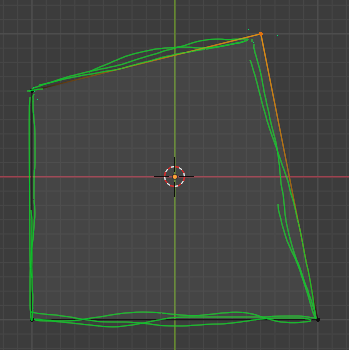
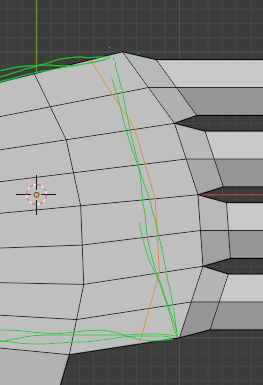
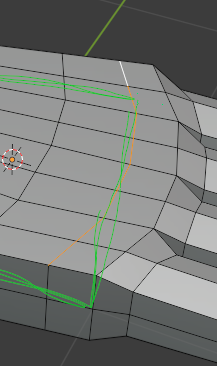
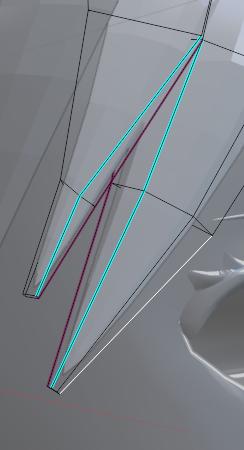
カーブを選択して、編集モードに切り替える。

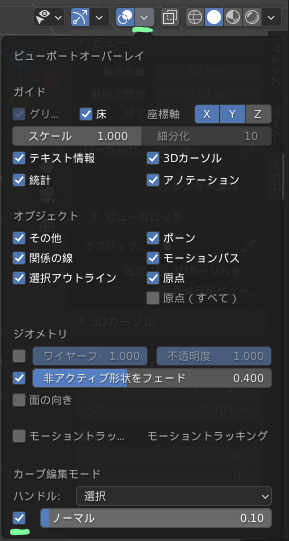
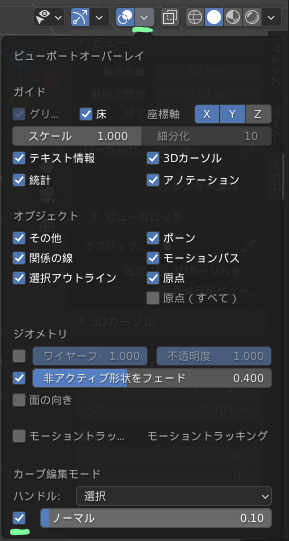
ビューポートオーバーレイから、[カーブ編集モード]にチェックを入れる。

↓
カーブの向きが分かるようになる。

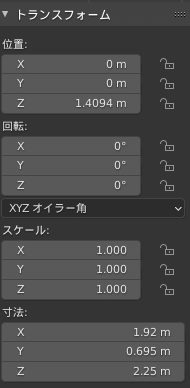
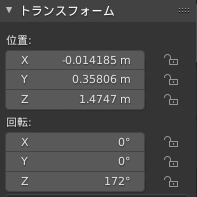
トランスフォームの回転の値が全て0になっていることを確認する。

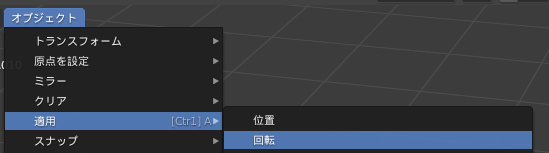
なっていなければ、[オブジェクト]>[適用]>[回転]と選択する。


(オブジェクトモードで)
Ctrl + A
モディファイアーは順番に意味がある。上から順に適用すべき。
際立たせたいエッジを選んで、右クリックで[シャープをマーク]を選択。
エッジ選択モードである必要がある。

エッジを選んだ状態で、Shift E マウス移動
サブディビジョンサーフェスをかけて、小さくなった場所の鋭さを変える。(そのエッジに向けて中身のメッシュを移動。)(現状での理解。)

赤い色に変わっていく。強度が一番近いと真っ赤。外と中のメッシュの形が同じになる。
トランスフォームの[平均クリース]でも設定可能。
縦のラインと切れ込みにかけるとよい。髪の毛に使うなら。
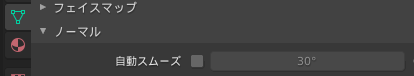
隣り合う面のなす角度によって、スムーズシェードをかけるか、フラットシェードにするのか自動で決める。

右に書いてある角度以下ならスムーズシェード、そうでないならフラットシェード。
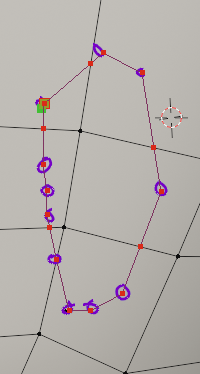
Cキー。ホイールでブラシサイズ変更。
右クリックで通常選択に戻る。
ドラッグすることでブラシの範囲内を連続的に選択。
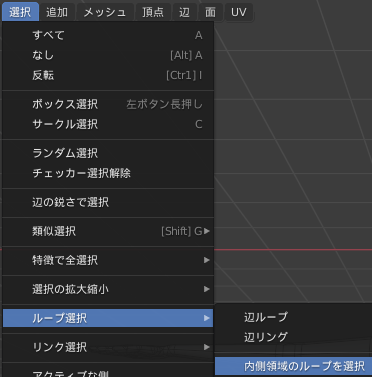
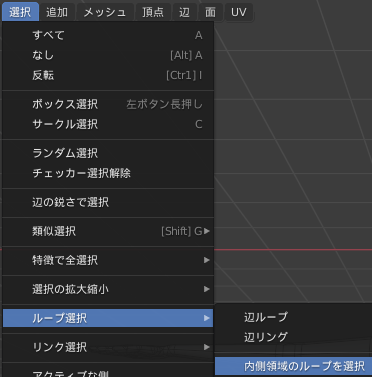
[選択]>[ループ選択]>[内側領域のループを選択]
選びたい場所の周囲のエッジを選択。

[選択]>[ループ選択]>[内側領域のループを選択]

↓

参考
分かりやすいし、声がいい。
リンク
キシロの楽天ROOM
👇オススメだけ紹介

キシロのstand.fm
👇お悩み相談風ラジオ



コメント